HTML5 之前的版本是 HTML4.01
onblur 和 onfocus 属于焦点事件:
onblur:失去焦点
onfocus:获取焦点
链接:为同一个文件添加多种文件格式的原因是什么 ?&l__牛客网
来源:牛客网
1.为同一个文件添加多种文件格式的原因是什么 ?C
| 1 2 |
|
A.提供后备支援
B.解决媒体支持问题
C.提供备份支持并解决媒体支持问题
解析
媒体支持问题:不同浏览器及版本可能对文件格式的支持不同,多放几个格式以免浏览器碰到一个文件不能支持
提供备份支持:如果浏览器两个格式都能支持,其中一个文件某些原因不能播放了,那还有另外一个文件可用嘛
2.

3.链接:HTML5中关于 section元素使用正确的是_网易笔试题_牛客网
section元素: section元素 是html5中新增加的结构元素,它有更进一步的语义。表示页面中的一个内容区块,比如章节、页眉、页脚,或者页面中的其他部分。它可以与 h1, h2, h3, h4, h5等元素结合起来使用,表示文档结构。
4.以下正确表示10^2的是 B
-
10<sub>2</sub>
-
10<sup>2</sup>
-
10<mark></mark>
-
10*2
解析: <sub>可以记忆为subscript below, 而<sup>则记忆为subscript up
链接:以下正确表示10^2的是__牛客网
包含在 <sup> 标签和其结束标签 </sup> 中的内容将会以当前文本流中字符高度的一半来显示,但是与当前文本流中文字的字体和字号都是一样的。
<sup></sup>上标
<sub></sub>下标
<mark></mark>突出显示
5.
<i><em>都表示斜体,如果这种斜体字对该浏览器不可用的话,可以使用高亮、反白或加下划线等样式。区别在于<em>表示强调,<i>单纯表示斜体
6.链接:以下哪个是在 HTML5 之前已经引入的特性?__牛客网
html5十大新特性的总结:
一、html5新特性之用于绘画的canvas元素
二、html5新特性之更加丰富强大的表单
三、html5新特性之用于媒介的video和audio元素
四、html5新特性之html5地理定位
五、html5新特性之html5拖放
六:html5新特性之html5 Web存储
七、html5新特性之html5应用程序缓存
八、html5新特性之html5 Web Workers
九、html5新特性之html5服务器发送事件
十、html5新特性之html5 WebSocket
7.
| 值 | 描述 |
|---|---|
| _blank | 在新空白窗口中打开被链接文档。 |
| _self | 默认。在当前窗口中打开被链接文档。 |
| _parent | 在父框架集中打开被链接文档。 |
| _top | 在整个窗口中打开被链接文档。 |
| framename | 在指定的框架中打开被链接文档。 |
8.
p{ border:5px solid red;}
为了代码的可读性,建议按照,border-width,border-style,border-color,的顺序书写。 但其实顺序调换是不影响呈现的
另外注意,若没有指定border-style属性值,边框是不会显示的,因为其默认值为none
9.
链接:下列描述错误的是()_搜狗笔试题_牛客网
来源:牛客网
一些常见的状态码为:
200 - 服务器成功返回网页
404 - 请求的网页不存在
503 - 服务不可用
详细分解:
1xx(临时响应)
表示临时响应并需要请求者继续执行操作的状态代码。
代码 说明
100 (继续) 请求者应当继续提出请求。服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101 (切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。
2xx (成功)
表示成功处理了请求的状态代码。
代码 说明
200 (成功) 服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
3xx (重定向)
表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
代码 说明
300 (多种选择) 针对请求,服务器可执行多种操作。服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
305 (使用***) 请求者只能使用***访问请求的网页。如果服务器返回此响应,还表示请求者应使用***。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4xx(请求错误)
这些状态代码表示请求可能出错,妨碍了服务器的处理。
代码 说明
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要***授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用***。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足”期望”请求标头字段的要求。
5xx(服务器错误)
这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
代码 说明
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或***,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或***,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
HttpWatch状态码Result is
200 - 服务器成功返回网页,客户端请求已成功。
302 - 对象临时移动。服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
304 - 属于重定向。自上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
401 - 未授权。请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
404 - 未找到。服务器找不到请求的网页。
2xx - 成功。表示服务器成功地接受了客户端请求。
3xx - 重定向。表示要完成请求,需要进一步操作。客户端浏览器必须采取更多操作来实现请求。例如,浏览器可能不得不请求服务器上的不同的页面,或通过***服务器重复该请求。
4xx - 请求错误。这些状态代码表示请求可能出错,妨碍了服务器的处理。
5xx - 服务器错误。表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
10.
链接:当使用HTML5的拖放API实现拖动时,需要监听”开始拖动”_京东笔试题_牛客网
拖放
拖放是一种常见的特性,即抓取对象以后拖到另一个位置。
在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。
首先,为了使元素可拖动,把 draggable 属性设置为 true
拖动什么 - ondragstart
放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
进行放置 - ondrop
当放置被拖数据时,会发生 drop 事件
11.
在 HTML 中,文档类型 doctype 的声明是必要的。在所有文档的头部,你都将会看到"<!DOCTYPE html>" 的身影。这个声明的目的是防止浏览器在渲染文档时,切换到我们称为“怪异模式 (兼容模式)”的渲染模式。“<!DOCTYPE html>" 确保浏览器按照最佳的相关规范进行渲染,而不是使用一个不符合规范的渲染模式。
12.
hover -> focus -> active
悬停 -> 聚焦 -> 响应
13.什么是语义化标签?
总结语义化优点:
易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
方便其他设备解析,如盲人阅读器根据语义渲染网页
有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐。
marquee 元素(<marquee>) 用来插入一段滚动的文字。改元素已经 过时(被废弃),请不要再使用。
以下是常见的语义化标签及其作用
<header> <!--:页眉通常包括网站标志、主导航、全站链接以及搜索框。-->
<nav> <!--:标记导航,仅对文档中重要的链接群使用。-->
<main> <!--:页面主要内容,一个页面只能使用一次。-->
<article> <!--:定义外部的内容,其中的内容独立于文档的其余部分。-->
<section> <!--:定义文档中的节。比如章节、页眉、页脚或文档中的其他部分。-->
<aside> <!--:定义其所处内容之外的内容。如侧栏、文章链接、广告、相关产品列表等。-->
<footer> <!--:页脚,只有当父级是body时,才是整个页面的页脚。-->
<title> <!--:页面主体内容。-->
<hn> <!--:h1~h6,分级标题,<h1> 与 <title> 协调有利于搜索引擎优化。-->
<ul> <!--:无序列表。-->
<li> <!--:有序列表。-->
<small> <!--:呈现小号字体效果,指定细则,输入免责声明、注解、署名、版权。-->
<strong> <!--:和 em 标签一样,用于强调文本,但它强调的程度更强一些。-->
<em> <!--:将其中的文本表示为强调的内容,表现为斜体。-->
<mark> <!--:使用黄色突出显示部分文本。-->
<figure> <!--:规定独立的流内容(图像、图表、代码等等)(默认有40px左右margin)。-->
<cite> <!--:表示所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。-->
<blockquoto> <!--:定义块引用,块引用拥有它们自己的空间。-->
<q> <!--:短的引述(跨浏览器问题,尽量避免使用)。-->
<time> <!--:datetime属性遵循特定格式,文本必须是合法的时间格式。-->
<abbr> <!--:简称或缩写。-->
<dfn> <!--:定义术语元素,与定义必须紧挨着,可以在描述列表dl元素中使用。-->
<address> <!--:作者、或组织的联系信息(电子邮件地址、指向联系信息页的链接)。-->
<del> <!--:移除的内容。-->
<ins> <!--:添加的内容。-->
<code> <!--:标记代码。-->
<meter> <!--:定义已知范围或分数值内的标量测量。(IE 不支持 meter 标签)-->
<progress> <!--:定义运行中的进度(进程)。-->
数据序列化技术?
数据序列化是将内存对象转化为字节流的过程,它直接决定了数据解析效率以及模式演化能力(数据格式发生变化时,比如增加或删除字段,是否仍能够保持兼容性)。
14.
链接:以下哪个标签用于表示 HTML5 中不同类型输出的结果 ?__牛客网
output:<output> 标签定义不同类型的输出,比如脚本的输出。
placeholder:该提示会在输入字段为空时显示,并会在字段获得焦点时消失。
autofocus:当页面加载时 input 元素应该自动获得焦点。
required:如果使用该属性,则字段是必填(或必选)的。
15.
链接:下面标签嵌套正确的是_字节跳动笔试题_牛客网
a无所不能,但a不能嵌套自己
自定义列表 dl dt dd
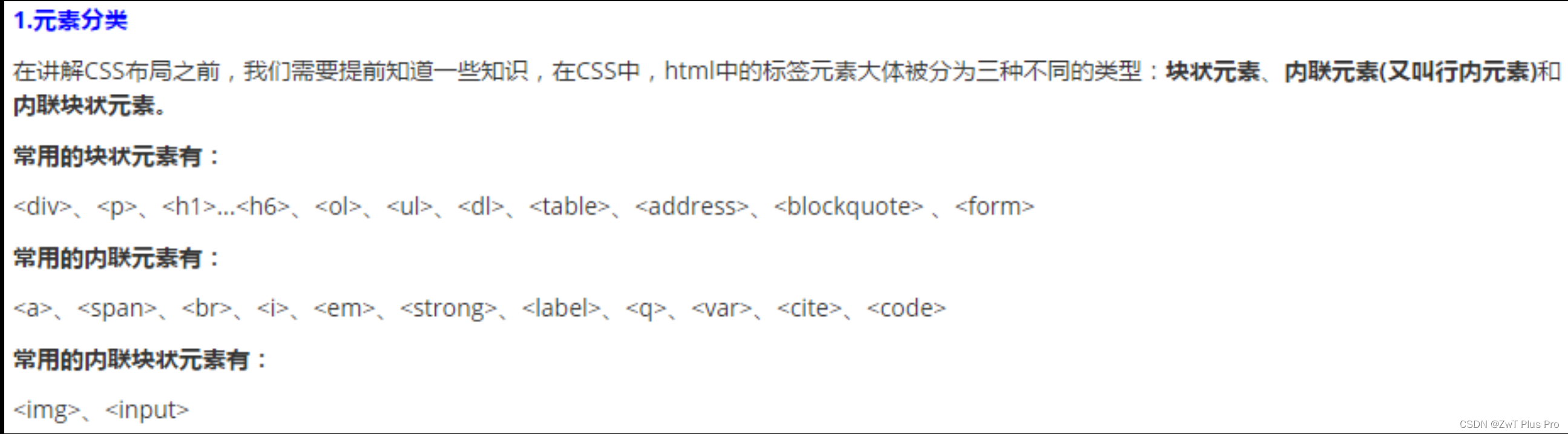
块状元素可以嵌套行内元素和某些块级元素
行内元素不能嵌套块级元素
p不能包含块状元素
li比较牛逼,可以嵌套div 也可以嵌套它的父亲ul ol
链接:下面标签嵌套正确的是_字节跳动笔试题_牛客网
ul是unordered lists的缩写 (无序列表)
li是list item的缩写 (列表项目)
ol是ordered lists的缩写(有序列表)
dl是definition lists的英文缩写 (自定义列表)
dt是definition term的缩写 (自定义列表组)
dd是definition description的缩写(自定义列表描述)
nl是navigation lists的英文缩写 (导航列表)
tr是table row的缩写 (表格中的一行)
th是table header cell的缩写 (表格中的表头)
td是table data cell的缩写 (表格中的一个单元格)
16.
链接:下面哪些标签可以在HTML页面中插入GIF动画和MP3声音文_爱奇艺笔试题_牛客网
- video(H5新增)
作用:播放视频
<video>
<source src="" type=""></source>
<source src="" type=""></source>
</video>
- audio(H5新增)
作用: 播放音频
<audio src=""></audio>
<audio>
<source src="" type="">
</audio>
img标签与image控件的一点有意思的区别
在网页开发中,要显示一个图片,有两种选择:第一种是使用HTML直接支持的img标签,设置其src属性。第二种是使用image这个服务器控件,设置其imageurl属性。
在很多时候,他们都没有什么大的区别。我们通常都建议使用Img标签。
有一个时候,可能用Image控件能解决一个棘手的问题。因为Img标签不能识别~这个符号,通常这个符号都是代表网站根目录,img标签只能使用相对路径引用图片。所以,在下面的情况下会有一点问题:
如果我们是在母版页中使用了一个图片,该母版页可能被很多页面用到,而且这些页面是分布在不同的文件夹的。那么,大家想想看,在不同的文件夹中的页面被显示出来的时候,当然会按照它这个文件夹的相对位置找那个图片,这样的话,除非每个文件夹里面都有那个图片,否则很多页面就看不到图片。
而用Image控件就能够解决这个问题
17.HTML基础选择器,组合选择器
..._第四范式笔试题_牛客网
18.
- 鼠标移入onmouseover
- 鼠标移出onmouseout
- js里的属性名使用驼峰命名,而css里使用连接线“-”
- 30px属性值为字符型,需要用单引号引住才对
<a href="#" οnmοuseοver="this.style.fontSize='30px'">注册</a>
19.
链接:基于以下 HTML 结构和 CSS 样式,文本的颜色应该是__牛客网
4个等级的定义如下:
第一等:代表内联样式,如: style=””,权值为1000。
第二等:代表ID选择器,如:#content,权值为100。
第三等:代表类,伪类和属性选择器,如.content,权值为10。
第四等:代表类型选择器和伪元素选择器,如div p,权值为1。
20.<meter> 元素表示已知范围内的标量值或阶乘值。
它包括全局属性,如min、max、value、optimal、low、high、form等。
链接:哪个元素表示给定范围内的标量值 ?__牛客网
定义和用法:
<meter> 标签定义已知范围或分数值内的标量测量。也被称为 gauge(尺度)。
例子:磁盘用量、查询结果的相关性,等等。
注释:<meter> 标签不应用于指示进度(在进度条中)。如果标记进度条,请使用 <progress> 标签。
浏览器支持:FireFox chrome safari Opera不支持IE,IE是业界毒瘤.







![[附源码]Python计算机毕业设计SSM教师信息采集系统(程序+LW)](https://img-blog.csdnimg.cn/d0f9cd1779df470ba93698e3e86792d7.png)


![[附源码]Python计算机毕业设计SSM健身网站平台(程序+LW)](https://img-blog.csdnimg.cn/5fd624b2346048439f1cca4f67d6602d.png)