3.DIY可视化-拖拽设计1天搞定主流小程序-前后分离框架运行
前言
话不多说,直接实操。
一、导入 diygw-ui-admin项目到vscode
- 克隆项目 : git clone https://gitee.com/diygw/diygw-ui-admin.git
- 进入项目 桌面 cmd 运行: cd diygw-ui-admin
- 推荐使用yarn 也可参照后面直接使用npm
安装 yarn :
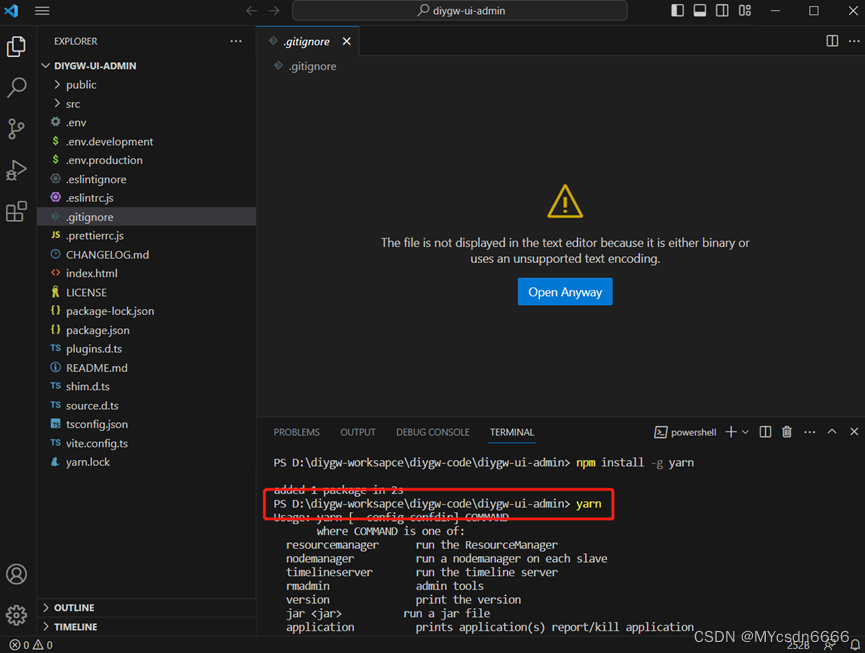
npm install -g yarn
安装依赖 :
yarn
- 修改配置
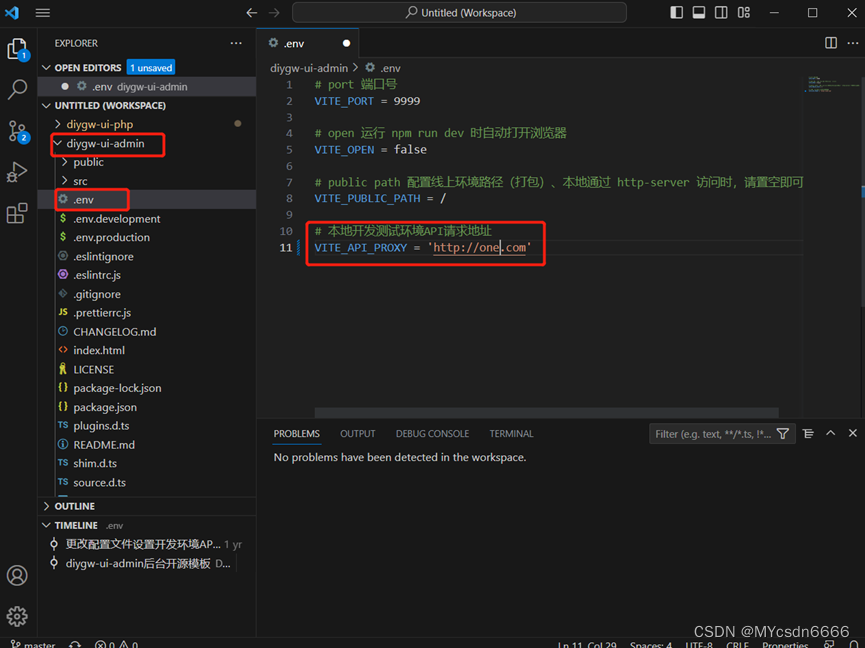
修改.env下VITE_API_PROXY地址改成你的后台地址。对应diygw-ui-php安装的域名地址。(http://one.com)- 运行项目
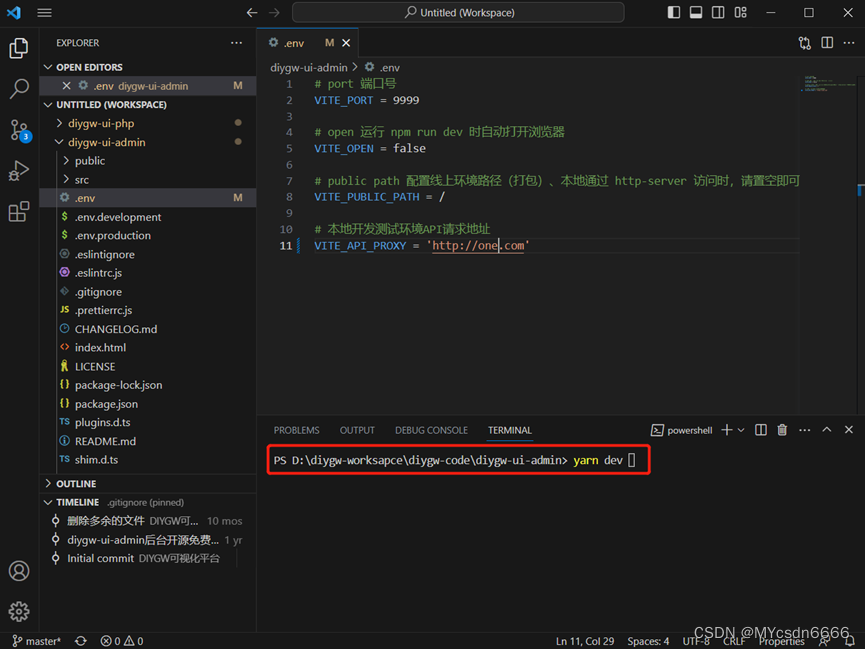
yarn dev- 打包发布
yarn build
打包成功后直接把dist目录下所有文件拷贝到diygw-ui-php\public目录下- 或者直接使用NPM
7.1安装依赖:
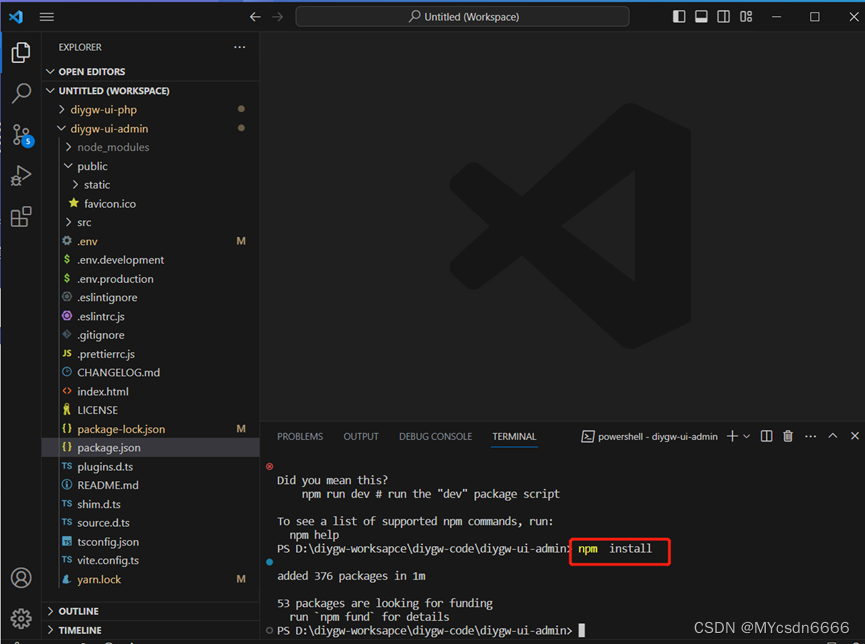
npm install
7.2运行项目:
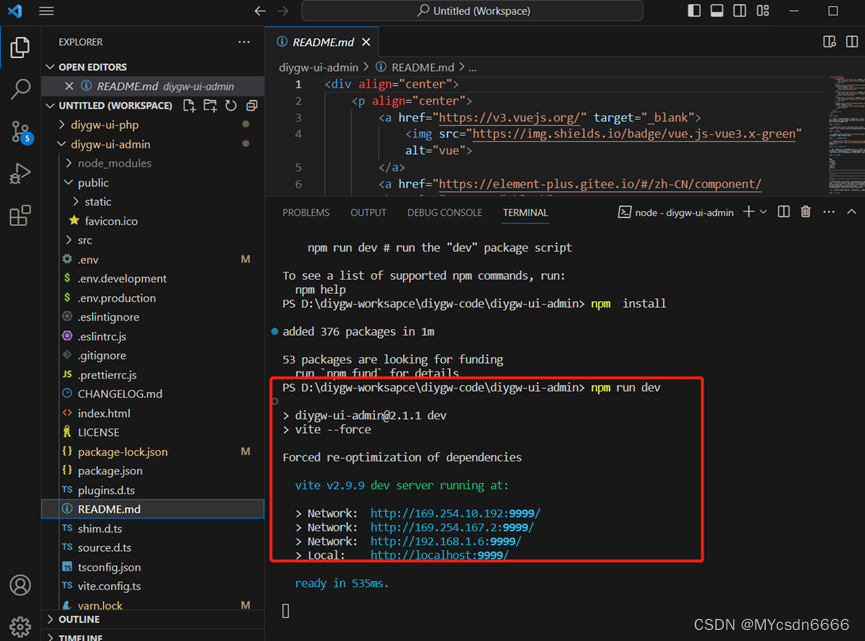
npm run dev
7.3打包发布
npm run build
二. Node安装
node.js官网
或者百度网盘下载:
链接:https://pan.baidu.com/s/1NT9QQTIjipIX9tc17Bn6Dg
提取码:8686
三:实操
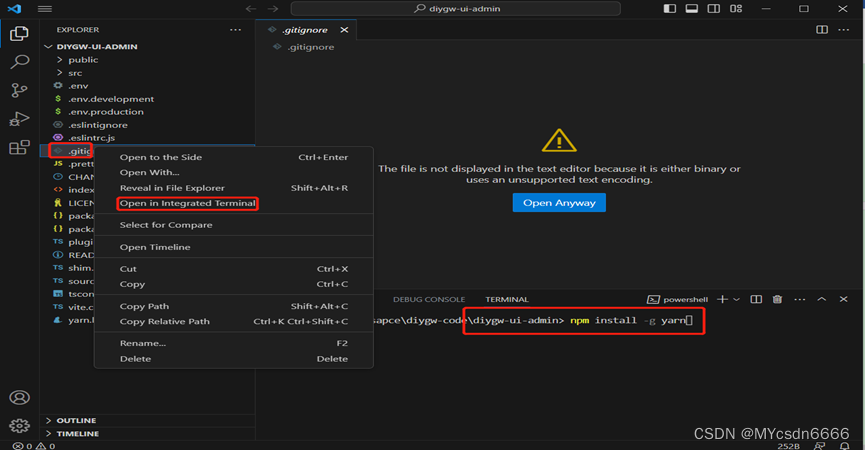
1.进入项目目录

2. 执行:npm install -g yarn
推荐使用yarn 也可参照后面直接使用npm
安装 yarn
npm install -g yarn
3. 执行:yarn

4. 修改 .env文件

5. 执行:yarn dev

6. 执行:yarn build
打包成功后直接把dist目录下所有文件拷贝到diygw-ui-php\public目录下
四.实操(同三,操作三或者四均可)
或者直接用nmp执行
1. 执行:npm install

2 .执行:npm run dev 
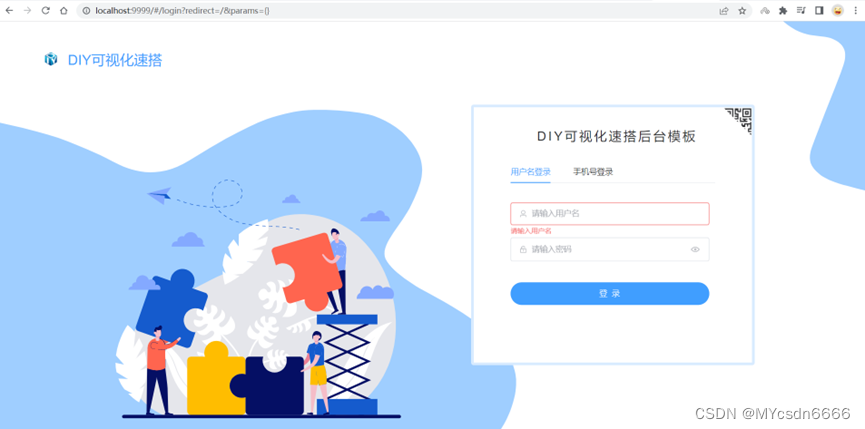
五.验证
访问:http://localhost:9999/