React中的合成事件
合成事件是围绕浏览器原生事件,充当跨浏览器包装器的对象;它们将不同浏览器的行为合并为一个API,这样做是为了确保事件在不同浏览器中显示一致的属性!保证兼容性
合成事件的基本操作
基础语法:在JSX元素上,直接基于onXxx={函数} 进行事件绑定!浏览器标准事件,在React中大部分都支持
几个注意点
1.基于React内部的处理,如果我们给合成事件绑定一个普通函数,当事件行为触发,绑定的函数执行,方法中的this会是undefined
如何解决:
这是由于 JavaScript 中函数的 this 指向是动态的,会根据函数的调用方式而改变。在 React 中,给合成事件绑定的函数默认是普通函数(非箭头函数),并且函数中的 this 会默认指向 undefined。
解决这个问题有几种方法:
1. 使用箭头函数绑定事件处理函数:
handleClick = (ev) => {
// 在箭头函数中,this 指向组件实例
console.log(this); //实例
console. log(ev); //SyntheticBaseEvent 合成事件对象「React内部经过特殊处理,把各个浏览器的事件对象统一化后,构建的一个事件对象」
}
render() {
return <button onClick={this.handleClick}>Click me</button>
}
2. 在函数中使用 bind 方法将 this 绑定到组件实例:
handleClick(x,y,ev) {
//只要方法经过bind处理了,那么最后-一个实参,就是传递的合成事件对象! !
console.log(this, X, y, ev); //实例10 20合成事件对象
}
render() {
return <button onClick={this.handleClick.bind(this.10,20)}>Click me</button>
}
3. 在构造函数中使用 bind 绑定方法:
constructor(props) {
super(props);
this.handleClick = this.handleClick.bind(this);
}
handleClick() {
// 在这个函数中,this 指向组件实例
}
render() {
return <button onClick={this.handleClick}>Click me</button>
}
无论使用哪种方式,都可以保证在事件触发时,方法中的 this 指向组件实例。
为什么不能用call这些!!!因为call是立即执行函数!!!所以说只能够用bind。
最直接的解决方法!!!!绑定的时候就用箭头函数

这里使用箭头函数绑定可以让我们的函数的this指向这个实例
合成事件的底层机制
React 处理合成事件的底层原理主要包括以下几个方面:
- 构建合成事件对象
React 通过在组件上面添加事件监听器的方式来处理事件,当事件触发时,会构建一个合成事件对象。合成事件对象是对原生 DOM 事件的一个封装,包含了一些特定于 React 的属性和方法,例如:
nativeEvent:对应原生 DOM 事件对象target:事件目标currentTarget:事件处理器所在的组件preventDefault():阻止默认行为stopPropagation():阻止事件冒泡
- 处理事件监听器
在调用组件的事件监听器时,React 会将原生 DOM 事件转换为一个合成事件对象,并将该合成事件对象传递给事件监听器。在事件监听器中,可以通过访问合成事件对象的属性来获取事件的相关信息。
需要注意的是,由于 React 对事件进行了委托处理,因此事件处理器并不是直接关联在真实的 DOM 元素上,而是注册在 React 的事件系统中。当事件触发时,React 会冒泡向上寻找组件树中注册了该事件处理器的组件,并将事件委派给该组件处理。经过这样的委托处理,React 保证了整个事件系统的高效运作。
- 更新组件
在事件处理器执行过程中,可能会修改组件的状态或者触发其他某些操作,从而需要重新渲染组件。React 通过将事件处理器的返回值与当前渲染的组件进行比较,来确定是否需要重新渲染组件。
具体来说,当事件处理器执行完后,React 会重新计算组件的状态和属性,并与之前的状态和属性进行比较。如果状态或属性发生了改变,React 就会触发更新过程,重新渲染组件并更改对应的 DOM 元素。
限制
1.当前操作的事件必须支持冒泡传播机制才可以,例如: mouseenter/mouse Leave等事件是没有冒泡传播机制的
2.如果单独做的事件绑定中,做了事件传播机制的阻止,那么事件委托中的操作也不会生效! 也就是某个组件上注册的事件处理器中使用了事件对象的 stopPropagation() 方法来阻止了事件的冒泡,那么该事件将不会继续向上冒泡到其他组件中,也就无法委托给其他组件处理。因此,其他组件上通过 React 的事件委托机制注册的事件处理器不会被触发。
几个关于处理机制的问题
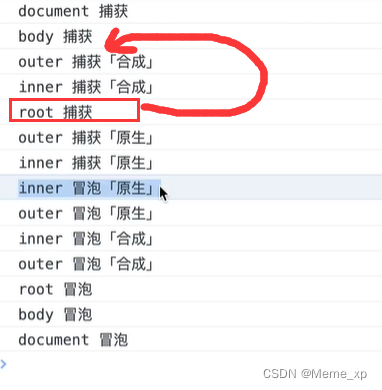
顺序不对!!!

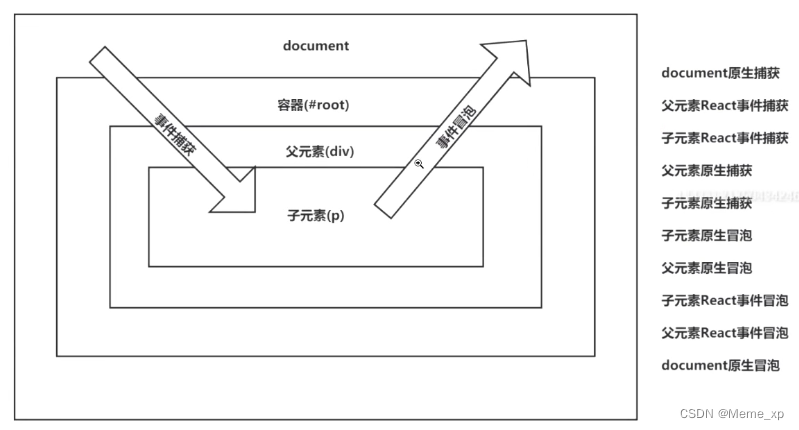
所以我们这里的真实过程应该是这样的

React的合成事件机制是通过事件委托来实现的。具体来说,当你在某个组件上注册了事件处理函数时,React会把该事件委托给祖先元素来处理。在事件冒泡阶段,React会通过委托机制把事件传递给最近的祖先组件,从而实现事件处理和状态更新的目的。
在16之前拥有的问题???
1.在React16之前,当你在某个组件上注册了事件处理函数时,React会直接为该元素注册事件处理函数,而不是将其委托给组件的祖先元素。这意味着在早期版本的React中,每个组件都有自己独立的事件监听器,当事件触发时需要相应组件分别处理,导致事件触发和处理的次数过多,从而降低了React的性能和效率。为了解决这个问题,React16之后引入了事件委托机制,将事件委托给祖先元素进行处理。同时,由于事件在传递过程中会频繁地创建和销毁事件对象,而这些对象的创建和销毁会降低React的性能,因此React16也引入了合成事件对象池,避免了重复创建和销毁大量的事件对象,提高了React的性能和效率。
2.在React16之前的版本中,React在处理事件时会直接使用原生的事件对象,而不是使用合成事件对象。这样会导致一些潜在的问题,因为不同浏览器下事件对象的行为是不一致的,使用原生事件对象会增加React的跨浏览器兼容性的问题。
在React16版本
为了提高性能,事件的处理机制从原来的委托给根元素(#root)改为委托给document元素,并且只在冒泡阶段进行事件委托。这是因为早期React版本中,事件委托机制要把事件逐级传递给每个组件进行处理,非常耗费性能。借助委托给document元素的方式,可以减少不必要的事件触发和处理,从而提高React的性能和效率。
为了避免每次事件触发都需要重新创建新的合成事件对象,React在16版本中引入了“事件对象池”缓存机制。具体来说,当每次事件触发传播到委托的元素(document/#root)上时,React会统一处理内置事件对象生成合成事件对象。然后,React从事件对象池中获取存储的合成事件对象,并把信息赋值给相关的成员。等待本次操作结束后,React会把合成事件对象中的成员信息清空,并放回事件对象池中等待下一次使用。这种机制避免了重复创建和销毁大量的合成事件对象,从而提高了React的性能和效率。
React17
17及以后版本已经去除了事件对象池和缓存机制。由于现代浏览器支持的垃圾回收机制越来越高效,重复创建和销毁合成事件对象对性能的影响已经不明显。React认为去除事件对象池可以简化底层逻辑实现,减少代码的复杂性。
React18
18中并没有对合成事件的处理机制做出重大的调整,仍然采用了委托机制和在16版本中引入的合成事件对象池。不过,React18中引入了实验性的事件优先级调度机制。该机制根据事件的类型和触发的位置计算出事件的优先级,然后把事件加入到一个优先级队列中。React根据当前应用的状态和性能情况,动态地决定哪些事件应该先被处理,哪些可以等待。这种机制可以提升React应用的响应速度和性能,具有一定的优势和潜力。