小程序webView页面,在点击右上角按钮分享后,进入分享的链接页面空白

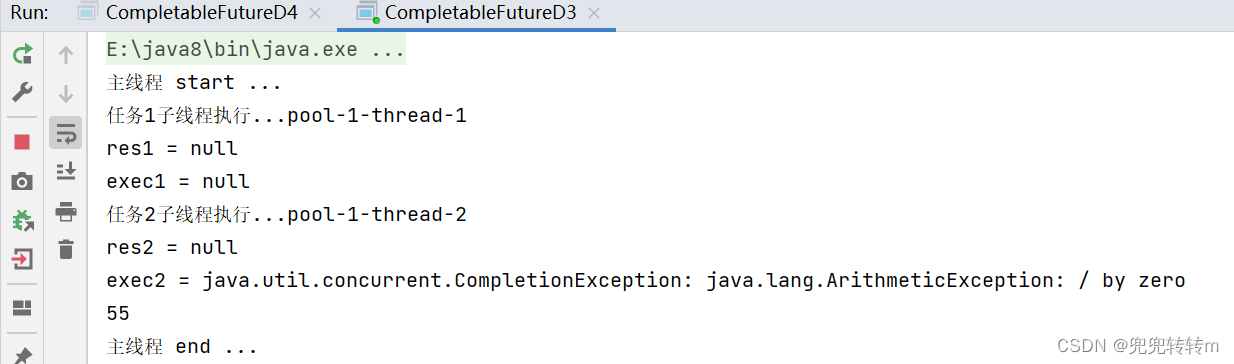
重新进入页面后,页面空白。使用电脑打开之后报错提示如下

一、排查页面转发后,页面地址有没有解码
webview页面转发后,小程序会将url参数转码,这时如果 不对页面地址重新进行解码 页面重绘失败,导致页面空白
// index.js
// 获取应用实例
const app = getApp()
var util = require('../utils/util.js');
Page({
data: {
url:''
},
onLoad(options){
if(options.weburl){
const weburl = decodeURIComponent(options.weburl)
this.setData({
url: weburl
})
}
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
二、排查当前页面分享时没有对页面的分享链接做处理
需要通过小程序提供的onShareAppMessage方法,重新组装分享所需要的对象,包括分享的标题(title)、分享页面地址(path)、分享图片(imageUrl)等。组装完毕,重新赋值。
/**
* 用户点击右上角分享
*/
onShareAppMessage: function (res) {
console.log("分享", res)
let shareObj = {
tittle: res.title, //默认是小程序名称
path: `/pages/product/index?weburl=${encodeURIComponent(res.webViewUrl)}`, //页面分享
success: function(ress){
// 转发成功之后的回调
if(ress.errMsg == 'shareAppMessage:ok'){
console.log("chenggon")
}
},
fail: function(error){
console.log("分享错误", error)
// 转发失败之后的回调
if(res.errMsg == 'shareAppMessage:fail cancel'){
// 用户取消转发
}else if(res.errMsg == 'shareAppMessage:fail'){
// 转发失败,其中 detail message 为详细失败信息
}
},
complete: function(){
// 转发结束之后的回调(转发成不成功都会执行)
}
}
return shareObj;
}三、排查小程序后端的参数设置,比如小程序业务域名设置有没有包含http之类的请求,需要在后台设置中将此类请求设置为https;小程序接口域名等等~都需要排查。
微信平台关于小程序的开发文档链接已备好,可直接飞走~wx.updateShareMenu(Object object) | 微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/api/share/wx.updateShareMenu.html