🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、🌐网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
💄美妆介绍、👜美妆分享、👒 品牌化妆品官网网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 网页中包含:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频音频元素,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
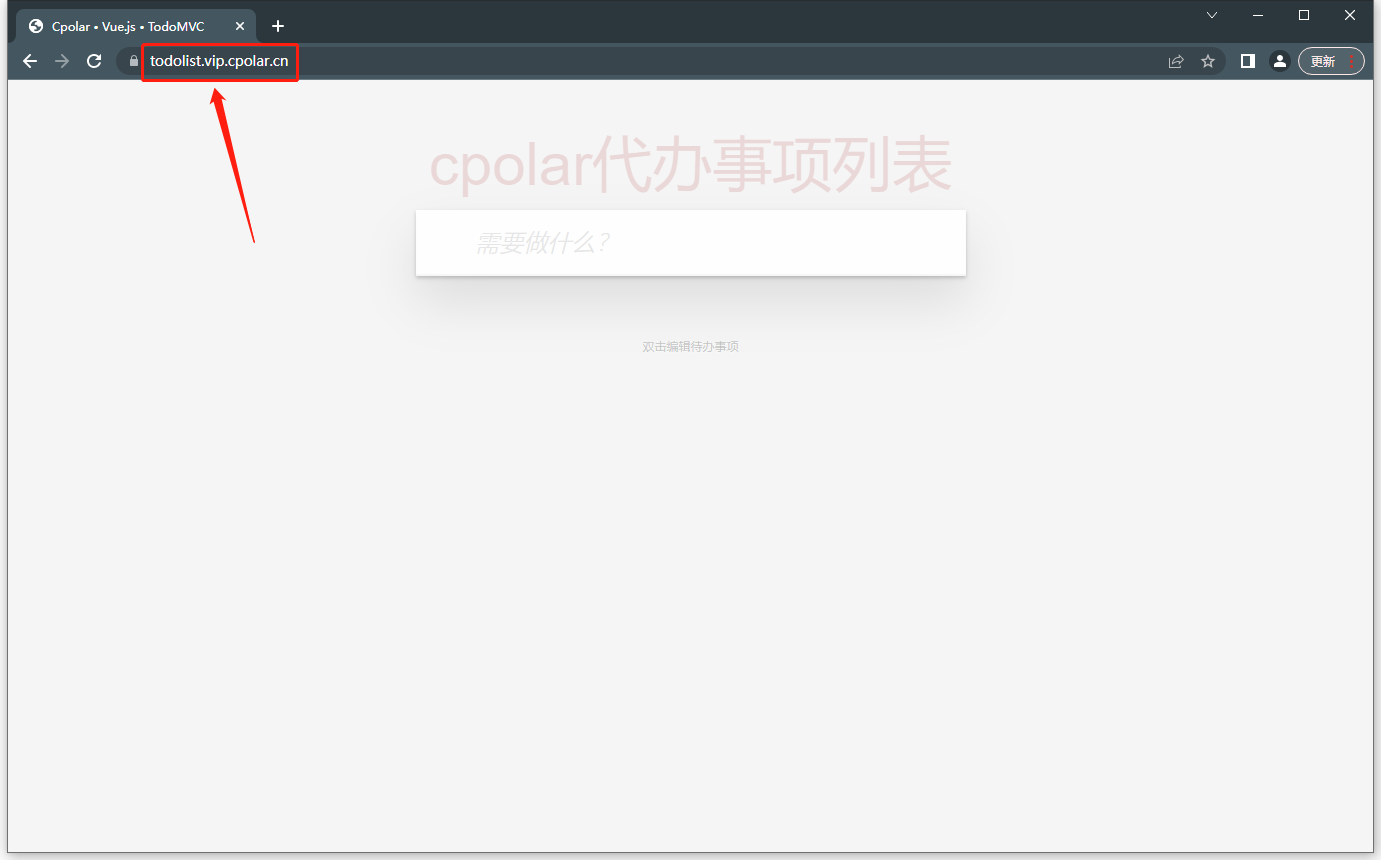
四、🌐网站演示




五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>化妆品首页</title>
<link href="css/index.css" type="text/css" rel="stylesheet" />
<link href="css/base.css" type="text/css" rel="stylesheet" />
</head>
<body>
<div class="banner">
<!--头部-->
<div class="top">
<div class="logo"></div>
<span></span>
<div class="txt01">
<p>专注护肤行业<b>10年</b></p>
<p>我们只生产最高品质的护肤产品</p>
</div>
<div class="tel">
<p>全国服务咨询热线</p>
<b>400-888-2837</b>
</div>
</div>
<div class="nav">
<div class="nav_bg">
<ul>
<li class="ff"><a href="index.html">首页</a></li>
<li><span></span><a href="news.html">公司新闻</a></li>
<li><span></span><a href="product.html">产品中心</a></li>
<li><span></span><a href="companyIdea.html">公司理念</a></li>
<li><span></span><a href="contactUs.html">联系我们</a></li>
</ul>
<div class="search">
<div class="s01">产品搜索</div>
<input type="text" value="请输入关键字" class="s02" /><span></span>
</div>
</div>
</div>
</div>
<div class="customer">
<div class="news">
<span><a href="javascript:">公司新闻</a></span>
<span class="cur"><a href="javascript:">公司理念</a></span>
<ul>
<li><a href="newsxq.html">2008年,化妆品国际化全新产品在国内上市</a></li>
<li><a href="newsxq.html">2011年4月,化妆品国第1000家门店正式开幕</a></li>
<li><a href="newsxq.html">2013年,化妆品新品太极丹新品亮相上海家化</a></li>
<li><a href="newsxq.html">2014年6月,化妆品携中国文化入侵巴黎</a></li>
</ul>
<ul>
<p><a href="companyIdea.html">2014年12月20日,现代中草药个人护理专家——化妆品首家体验型专卖店于上海正大广场全新揭幕。店内一系列特有的增值服务和贴心的体验环境,从空间打造到功能布局,完美诠释养美新体验。</a></p>
</ul>
</div>
<div class="product">
<ul>
<li>
<a href="newsxq.html"><img src="picture/004.png"></a>
<big></big><p><a href="productxq.html">现代中草药中高档个人护理品01</a></p>
</li>
<li>
<a href="newsxq.html"><img src="picture/005.png"></a>
<big></big><p><a href="productxq.html">现代中草药中高档个人护理品02</a></p>
</li>
<li>
<a href="newsxq.html"><img src="picture/008.png"></a>
<big></big><p><a href="productxq.html">现代中草药中高档个人护理品03</a></p>
</li>
</ul>
<a href="javascript:"><i><span class="curr"><b></b></span><span><b></b></span><span><b></b></span></i></a>
</div>
<div class="consult">
<span>HOTLINE</span><p>全国免费专线</p><big>400-821-6188</big>
<div class="web">
<div class="qq">
<a href="#"><img src="picture/01.png"></a>
<a href="#"><img src="picture/02.png"></a>
<a href="#"><img src="picture/03.png"></a>
<a href="#"><img src="picture/04.png"></a>
<a href="#"><img src="picture/05.png"></a>
<p><a href="#">售后服务</a><a href="#">售后服务</a></p>
<span><a href="#">在线咨询</a><a href="#">在线咨询</a></span>
</div>
<a href="#" class="two"><img src="picture/07.png"></a>
</div>
<b><img src="picture/mm.png"></b>
</div>
</div>
<div class="main01">
<h2>
<span></span>
<div class="right">
<b class="curr01"></b><b></b><b></b>
<a href="javascript:"><p><i></i></p><p><big></big></p></a>
</div>
</h2>
<div class="goods">
<ul>
<li><a href="#"><img src="picture/index01.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index02.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index03.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index01.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index02.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index03.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index01.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index02.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index03.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index01.png" /><p>太极系列</p></a></li>
</ul>
<ul>
<li><a href="#"><img src="picture/index04.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index05.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index06.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index04.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index05.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index06.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index04.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index05.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index06.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index04.png" /><p>太极系列</p></a></li>
</ul>
<ul>
<li><a href="#"><img src="picture/index07.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index05.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index03.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index07.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index05.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index03.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index07.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index05.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index03.png" /><p>太极系列</p></a></li>
<li><a href="#"><img src="picture/index01.png" /><p>太极系列</p></a></li>
</ul>
</div>
</div>
<div class="main02">
<h2>
<span></span>
<!--<div class="right">
<b></b><b></b><b class="curr01"></b>
<p class="curr02"></p><p></p>
</div>-->
</h2>
<div class="company01"><span>中国智慧,全球时尚</span><p>上海化妆品有限公司,是上海家化联合股份有限公司
的全资子公司,拥有近3000万的固定注册资产。1998年8月,
化妆品作为全新概念的现代中草药中高档个人护理品品牌被
推出市场,并以其独树一帜在定位,很快在国内化妆品市场
崛起,在消费者心中树立起自然、清新、健康良好的品牌形
象。</p><a href="#">了解更多>></a></div>
<div class="company02">
<img src="picture/002.png">
<p>公司大楼</p><span>公司座落于:上海市浦东新区陆家嘴西路168号正大广场1层</span>
</div>
<div class="company03">
<img src="picture/003.png">
<p>首家海外店铺成立</p><span>化妆品家海外旗舰店于法国巴黎的歌剧院大道38号盛
大揭幕。旗舰店空间设计流露浓浓东方韵味,</span>
</div>
</div>
<div class="bottom">
<div class="bb">
<ul>
<li><a href="index.html">首页</a></li>
<li><span></span><a href="news.html">公司新闻</a></li>
<li><span></span><a href="product.html">产品中心</a></li>
<li><span></span><a href="companyIdea.html">公司理念</a></li>
<li><span></span><a href="contactUs.html">联系我们</a></li>
</ul>
</div>
<p>© 上海化妆品有限公司版权所有 沪ICP备11049051号 更多模板:<a href="http://www.cssmoban.com/" target="_blank">模板之家</a> </p>
</div>
<style>
.copyrights{text-indent:-9999px;height:0;line-height:0;font-size:0;overflow:hidden;}
</style>
<div class="copyrights">
Collect from <a href="http://www.cssmoban.com/" title="网站模板">模板之家</a>
<a href="https://www.chazidian.com/" title="查字典">查字典</a>
</div>
</body>
<script src="js/jquery.js"></script>
<script src="js/js.js"></script>
<script src="js/index.js"></script>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
@font-face{
font-family: 'itceras_bold-webfont';
src: url('../fonts/itceras_bold-webfont.eot');
src: url('../fonts/itceras_bold-webfont.eot') format('embedded-opentype'),
url('../fonts/itceras_bold-webfont.woff2') format('woff2'),
url('../fonts/itceras_bold-webfont.woff') format('woff'),
url('../fonts/itceras_bold-webfont.ttf') format('truetype'),
url('../fonts/itceras_bold-webfont.svg#erasitclight') format('svg');
font-style: normal;
font-weight: bold;
}
*{ margin:0; padding:0;}
img{ border:none;}
li{ list-style:none;}
a{ text-decoration:none; color:#3b3838;}
body{ font-size:14px; font-family:"微软雅黑"; background:#f0f0f0; color:#3d3c3c;}
.banner{ width:100%; height:690px; margin:0 auto; background:url(../images/banner.jpg) no-repeat center 0; overflow:hidden;}
.top{ width:1200px; height:102px; margin:0 auto; line-height:128px; margin-top:26px;}
.top .logo{ width:210px; height:76px; background:url(../images/logo.jpg); float:left;}
.top span{ width:2px; height:76px; background:url(../images/line01.jpg); margin-left:16px; float:left;}
.top .txt01{ margin-left:16px; padding-top:10px; float:left;}
.top .txt01 p{ height:26px; line-height:26px; font-style:italic; font-weight:bold; color:#077c2b; }
.top .txt01 p b{ color:#f90e0e;}
.top .tel{ margin-left:16px; padding-top:16px; float:right;}
.top .tel p{ height:24px; line-height:24px; font-style:italic; font-weight:bold; color:#151515;}
.top .tel b{ height:24px; line-height:24px; font-style:italic; font-family: 'itceras_bold-webfont'; font-size:30px; color:#028d42;}
.nav{ width:100%; height:41px; background:#077c2b; margin:0 auto; border:solid 2px #036020;}
.nav .nav_bg{ width:1160px; height:100%; margin:0 auto; position:relative;}
.nav ul li a{ line-height:41px; text-align:center; font-size:18px; padding:0 50px; color:#FFFFFF; float:left;}
.nav ul li span{ height:16px; color:#FFFFFF; border-left:solid 1px #FFFFFF; margin-top:12px; float:left;}
.nav .ff a{ background:#78a70b; color:#495644; position:relative; left:1px;}
.nav .ff span{ border-left:solid 1px #077c2b;}
.nav .search{ margin-top:8px; float:right;}
.nav .search .s01{ width:78px; height:25px; line-height:25px; text-align:center; background:#58594d; color:#FFFFFF; float:left; position:relative; z-index:1;}
.nav .search .s02{ width:130px; height:23px; line-height:23px; background:#FFFFFF; color:#282b29; border:solid 1px #707070; padding-left:30px; margin-right:30px; margin-left:5px;}
.nav .search span{ width:23px; height:23px; background:url(../images/tit.png) no-repeat; float:left; z-index:5; position:absolute; top:12px; right:165px;}
.bottom{ width:100%; height:100px; background:#077c2b;}
.bottom .bb{ width:820px; height:40px; margin:0 auto; padding-top:20px;}
.bottom ul li{ width:164px; line-height:40px; float:left;}
.bottom ul li span{ height:16px; color:#FFFFFF; border-left:solid 1px #FFFFFF; margin-top:12px; float:left;}
.bottom ul li a{ font-size:16px; color:#FFFFFF; padding-left:56px;}
.bottom .ff a{ border:none;}
.bottom p{ width:820px; height:26px; line-height:26px; text-align:center; margin:0 auto; color:#FFFFFF; font-family:"宋体"; padding-top:12px;}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.