let obj = new Proxy({},{
get: function(target,propKey,receiver) {
console.log(`获取的时候会被拦截`)
console.log(target,propKey,receiver)
return Reflect.get(target,propKey,receiver)
},
set: function(target,propKey,value,receiver) {
console.log(`设置时被拦截`);
console.log(target,propKey,value,receiver)
return Reflect.set(target,propKey,value,receiver)
}
})
console.log(obj) // Proxy {}
obj.count = 1
// 设置时被拦截
// {} "count" 1 Proxy {}
++obj.count
// 获取的时候会被拦截
// {count: 1} "count" Proxy {count: 1}
// 设置时被拦截
// {count: 1} "count" 2 Proxy {count: 1}
let porxy1 = new Proxy({},{
get: function(target,propKey) {
if(propKey === 'time') {
return 99
}
return 100
}
})
console.log(porxy1.age) // 100
console.log(porxy1.time) // 99
// hander没有设置任何拦截,等于直接通向原对象,没有任何拦截效果,访问proxy就等同于访问target
let target = {}
let hander = {}
let proxy2 = new Proxy(target,hander)
proxy2.name = 'xiao'
console.log(proxy2.name) // xiao
// proxy对象是obj对象的原型,obj对象本身并没有time属性,
// 所以根据原型链,会在proxy对象上读取该属性,导致被拦截
let proxy3 = new Proxy({},{
get: function(target,propKey) {
return 419
}
})
let obj1 = Object.create(proxy3)
console.log(obj1.name) // 419
发问,vue3的响应式为什么Object.defineProperty() 要改成Proxy,看下面:
Object.defineProperty(obj, prop, descriptor)
// 显式
Object.defineProperty(obj, "key", {
enumerable: false,
configurable: false,
writable: false,
value: "static"
})
// configurable 当且仅当该属性的 configurable 键值为 true 时,
//该属性的描述符才能够被改变,同时该属性也能从对应的对象上被删除。 默认为 false。
// enumerable 当且仅当该属性的 enumerable 键值为 true 时,
// 该属性才会出现在对象的枚举属性中。 默认为 false。
// value该属性对应的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。
// 默认为 undefined。
//writable 当且仅当该属性的 writable 键值为 true 时,属性的值,
// 也就是上面的 value,才能被赋值运算符 (en-US)改变。 默认为 false。
//get 属性的 getter 函数,如果没有 getter,则为 undefined。
//当访问该属性时,会调用此函数。执行时不传入任何参数,但是会传入 this 对象(由于继承关系,
// 这里的this并不一定是定义该属性的对象)。该函数的返回值会被用作属性的值。 默认为 undefined。
//set 属性的 setter 函数,如果没有 setter,则为 undefined。
// 当属性值被修改时,会调用此函数。该方法接受一个参数(也就是被赋予的新值),
// 会传入赋值时的 this 对象。 默认为 undefined。
var o = {}; // 创建一个新对象
var bValue = 38;
Object.defineProperty(o, "b", {
// 使用了方法名称缩写(ES2015 特性)
// 下面两个缩写等价于:
// get : function() { return bValue; },
// set : function(newValue) { bValue = newValue; },
get() { return bValue; },
set(newValue) { bValue = newValue; },
enumerable : true,
configurable : true
});
Object.defineProperty() 就上面那几把梭,看看proxy,好几把梭,换换换
var handler = {
get: function(target, name) {
if (name === 'prototype') {
return Object.prototype;
}
return 'Hello, ' + name;
},
apply: function(target, thisBinding, args) {
return args[0];
},
construct: function(target, args) {
return {value: args[1]};
}
};
var fproxy = new Proxy(function(x, y) {
return x + y;
}, handler);
fproxy(1, 2) // 1
new fproxy(1, 2) // {value: 2}
fproxy.prototype === Object.prototype // true
fproxy.foo === "Hello, foo" // true
对于可以设置、但没有设置拦截的操作,则直接落在目标对象上,按照原先的方式产生结果。
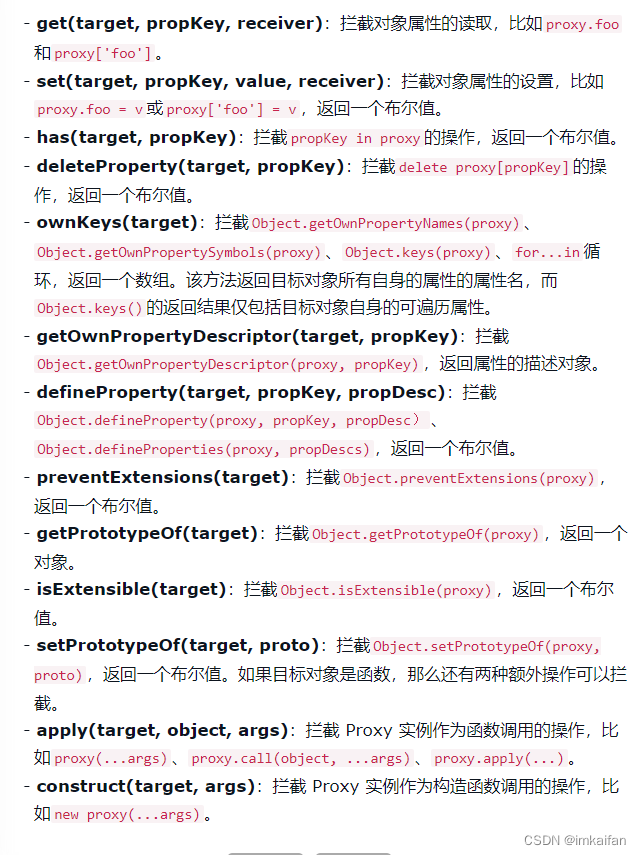
下面是 Proxy 支持的拦截操作一览,一共 13 种。
- get(target, propKey, receiver):拦截对象属性的读取,比如proxy.foo和proxy[‘foo’]。
- set(target, propKey, value, receiver):拦截对象属性的设置,比如proxy.foo = v或proxy[‘foo’] = v,返回一个布尔值。
- has(target, propKey):拦截propKey in proxy的操作,返回一个布尔值。
- deleteProperty(target, propKey):拦截delete proxy[propKey]的操作,返回一个布尔值。
- ownKeys(target):拦截Object.getOwnPropertyNames(proxy)、Object.getOwnPropertySymbols(proxy)、Object.keys(proxy)、for…in循环,返回一个数组。该方法返回目标对象所有自身的属性的属性名,而Object.keys()的返回结果仅包括目标对象自身的可遍历属性。
- getOwnPropertyDescriptor(target, propKey):拦截Object.getOwnPropertyDescriptor(proxy, propKey),返回属性的描述对象。
- defineProperty(target, propKey, propDesc):拦截Object.defineProperty(proxy, propKey, propDesc)、Object.defineProperties(proxy, propDescs),返回一个布尔值。
- preventExtensions(target):拦截Object.preventExtensions(proxy),返回一个布尔值。
- getPrototypeOf(target):拦截Object.getPrototypeOf(proxy),返回一个对象。
- isExtensible(target):拦截Object.isExtensible(proxy),返回一个布尔值。
- setPrototypeOf(target, proto):拦截Object.setPrototypeOf(proxy, proto),返回一个布尔值。如果目标对象是函数,那么还有两种额外操作可以拦截。
- apply(target, object, args):拦截 Proxy 实例作为函数调用的操作,比如proxy(…args)、proxy.call(object, …args)、proxy.apply(…)。
- construct(target, args):拦截 Proxy 实例作为构造函数调用的操作,比如new proxy(…args)。












![[附源码]计算机毕业设计基于springboot和vue的茶文化交流平台的设计与实现](https://img-blog.csdnimg.cn/239729ffdbf048b9b2cd367aa1cc840c.png)