为什么要学习?
- 写出自己想要的小工具。
- 工作可能需要维护到swing界面。
- 了解MVC架构,了解监听。
组件:窗口、弹窗、面板、文本框、列表框、按钮、图片、监听事件、鼠标、键盘事件、破解工具。
一、简介
GUI的核心技术:Swing AWT
-
因为界面不美观。
-
需要jre环境!
1.AWT
1.1 AWT介绍
-
包含了很多类和接口
-
元素:窗口、按钮、文本框
-
所在包 java.awt

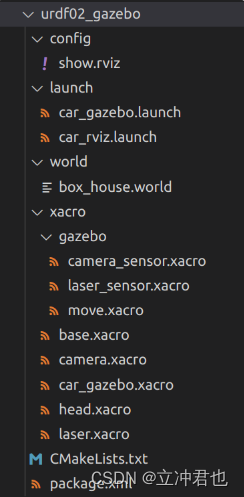
1.2 组件和容器
1.2.1.Frame
(1)一个窗口
public class TestFrame {
public static void main(String[] args) {
//Frame
Frame frame = new Frame("我的第一个Java图形界面窗口");
//需要设置可见性
frame.setVisible(true);
//设置窗口大小
frame.setSize(400,400);
//设置背景颜色
frame.setBackground(new Color(190, 246, 190));
//弹出的初始位置
frame.setLocation(200,200);
//设置大小固定
frame.setResizable(false);
}
}

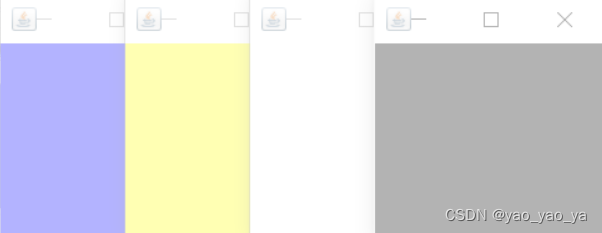
(2)多个窗口
public class Test01 {
public static void main(String[] args) {
//展示多个窗口
MyFrame myFrame1 = new MyFrame(200, 200, 200, 200, Color.BLUE);
MyFrame myFrame2 = new MyFrame(300, 200, 200, 200, Color.yellow);
MyFrame myFrame3 = new MyFrame(400, 200, 200, 200, Color.white);
MyFrame myFrame4 = new MyFrame(500, 200, 200, 200, Color.black);
}
}
//封装
class MyFrame extends Frame{ //继承
static int id = 0;//可能存在多个窗口,需要一个计数器
public MyFrame(int x,int y,int w,int h,Color color){
super("MyFrame"+(++id));
setBackground(color);
setBounds(x,y,w,h);
setVisible(true);
}
}

如果要关闭窗口,则直接结束程序运行。
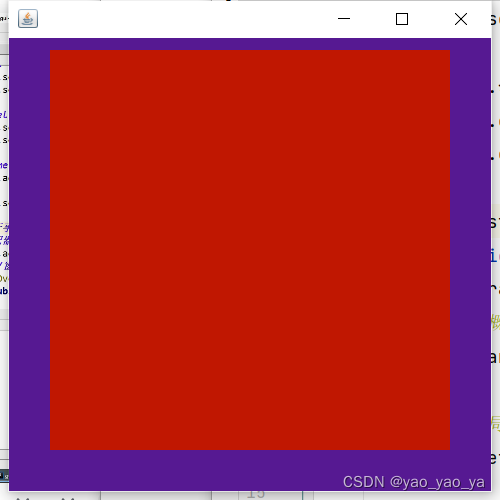
1.2.2. 面板Panel
可以看成是一个空间,但是不能单独存在
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestPanel {
public static void main(String[] args) {
Frame frame = new Frame();
//布局的概念
Panel panel = new Panel();
//设置布局
frame.setLayout(null);
//坐标
frame.setBounds(300,300,500,500);
frame.setBackground(new Color(86, 25, 146));
//panel设置坐标,相对于frame
panel.setBounds(50,50,400,400);
panel.setBackground(new Color(192,23,1));
frame.add(panel);
frame.setVisible(true);
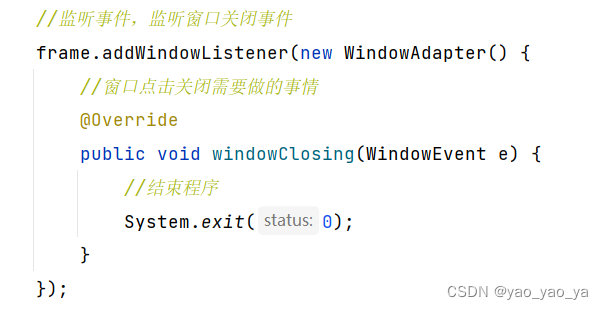
//监听事件,监听窗口关闭事件
frame.addWindowListener(new WindowAdapter() {
//窗口点击关闭需要做的事情
@Override
public void windowClosing(WindowEvent e) {
//结束程序
System.exit(0);
}
});
}
}

解决了窗口不能关闭的问题↓↓↓
监听事件:
1.2.3.布局管理器
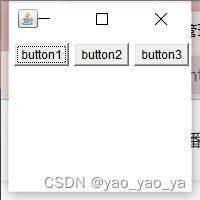
(1)流式布局
import java.awt.*;
public class TestFlowLayout {
public static void main(String[] args) {
Frame frame = new Frame();
//组件-按钮
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
//设置为流式布局
frame.setLayout(new FlowLayout(FlowLayout.LEFT));
frame.setSize(200,200);
//把按钮添加上去
frame.add(button1);
frame.add(button2);
frame.add(button3);
frame.setVisible(true);
}
}

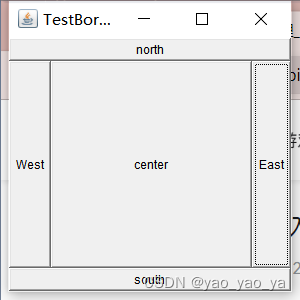
(2)东南西北中
import java.awt.*;
public class TestBorderLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestBorderLayout");
Button east = new Button("East");
Button west = new Button("West");
Button south = new Button("south");
Button north = new Button("north");
Button center = new Button("center");
frame.add(east,BorderLayout.EAST);
frame.add(west,BorderLayout.WEST);
frame.add(south,BorderLayout.SOUTH);
frame.add(north,BorderLayout.NORTH);
frame.add(center,BorderLayout.CENTER);
frame.setSize(300,300);
frame.setVisible(true);
}
}

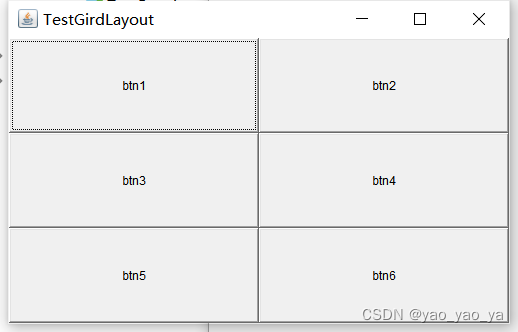
(3)表格布局
import java.awt.*;
public class TestGridLayout {
public static void main(String[] args) {
Frame frame = new Frame("TestGirdLayout");
Button btn1 = new Button("btn1");
Button btn2 = new Button("btn2");
Button btn3 = new Button("btn3");
Button btn4 = new Button("btn4");
Button btn5 = new Button("btn5");
Button btn6 = new Button("btn6");
frame.setLayout(new GridLayout(3,2)); //3行2列
frame.add(btn1);
frame.add(btn2);
frame.add(btn3);
frame.add(btn4);
frame.add(btn5);
frame.add(btn6);
frame.pack(); //自动布局,自己选择一个最优秀的布局
frame.setVisible(true);
}
}

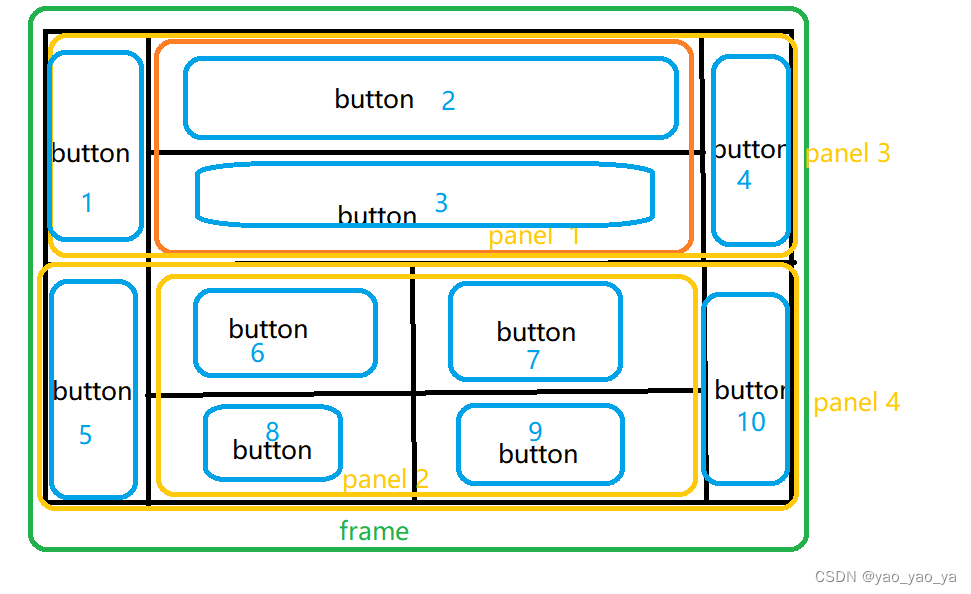
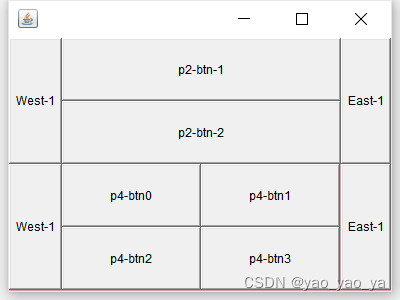
(4) 综合练习:

import java.awt.*;
public class EX {
public static void main(String[] args) {
Frame frame = new Frame();
frame.setVisible(true);
frame.setSize(400,300);
frame.setLocation(300,400);
frame.setBackground(new Color(212,165,167));
frame.setLayout(new GridLayout(2,1));
Panel panel1 = new Panel(new BorderLayout());
Panel panel2 = new Panel(new GridLayout(2,1));
Panel panel3 = new Panel(new BorderLayout());
Panel panel4 = new Panel(new GridLayout(2,1));
//上半部分
panel1.add(new Button("East-1"),BorderLayout.EAST);
panel1.add(new Button("West-1"),BorderLayout.WEST);
panel2.add(new Button("p2-btn-1"));
panel2.add(new Button("p2-btn-2"));
panel1.add(panel2,BorderLayout.CENTER);
//下半部分
panel3.add(new Button("East-1"),BorderLayout.EAST);
panel3.add(new Button("West-1"),BorderLayout.WEST);
// Button btn1 = new Button("p4-btn1");
// Button btn2 = new Button("p4-btn2");
// Button btn3 = new Button("p4-btn3");
// Button btn4 = new Button("p4-btn4");
// panel4.add(btn1);
// panel4.add(btn2);
// panel4.add(btn3);
// panel4.add(btn4);
for (int i = 0; i < 4; i++) {
panel4.add(new Button("p4-btn"+i));
}
panel3.add(panel4,BorderLayout.CENTER);
frame.add(panel1);
frame.add(panel3);
}
}

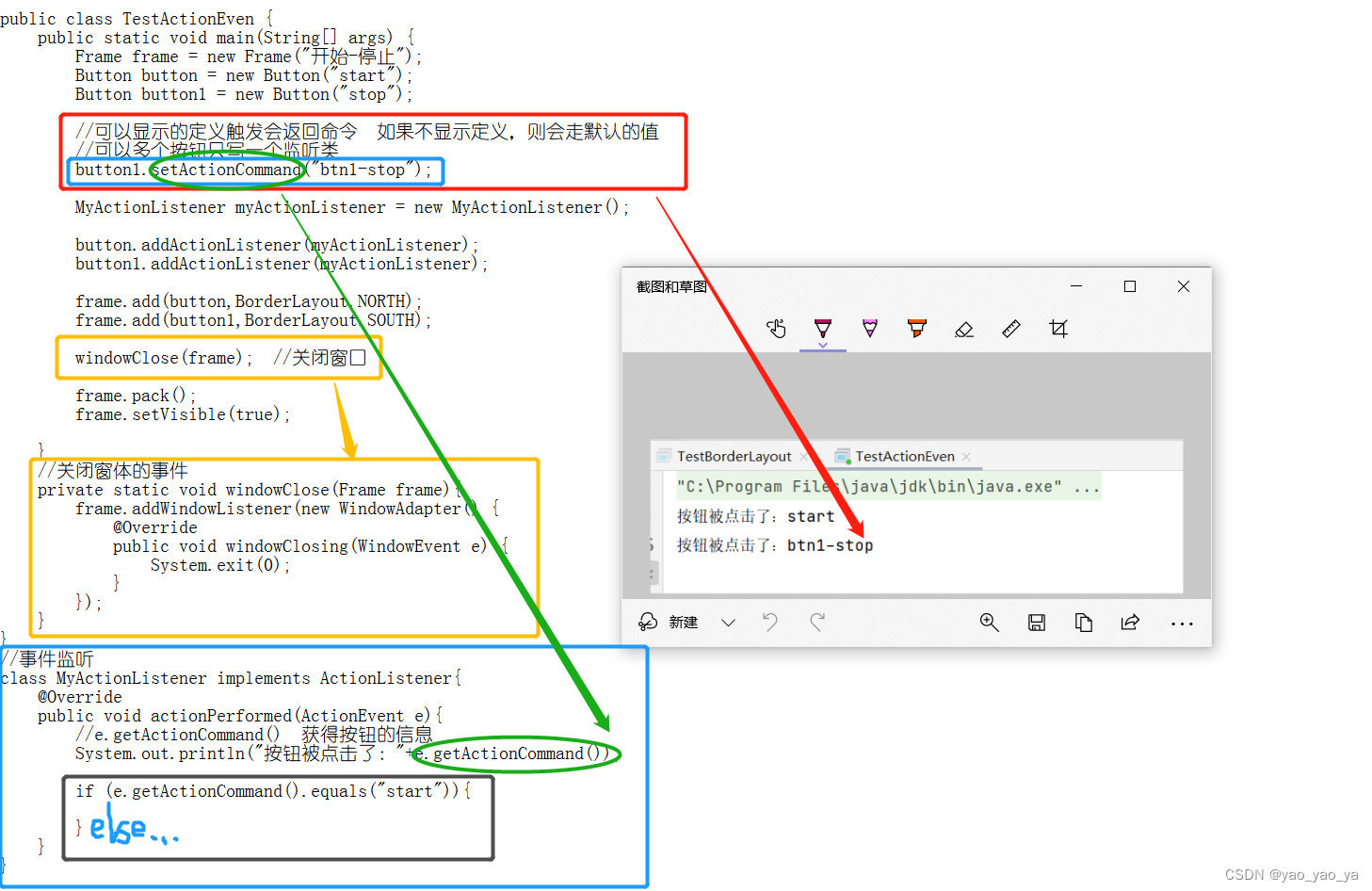
1.2.4. 事件监听(按钮事件监听)
两个按钮的监听事件:
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestActionEven {
public static void main(String[] args) {
Frame frame = new Frame("开始-停止");
Button button = new Button("start");
Button button1 = new Button("stop");
//可以显示的定义触发会返回命令 如果不显示定义,则会走默认的值
//可以多个按钮只写一个监听类
button1.setActionCommand("btn1-stop");
MyActionListener myActionListener = new MyActionListener();
button.addActionListener(myActionListener);
button1.addActionListener(myActionListener);
frame.add(button,BorderLayout.NORTH);
frame.add(button1,BorderLayout.SOUTH);
windowClose(frame); //关闭窗口
frame.pack();
frame.setVisible(true);
}
//关闭窗体的事件
private static void windowClose(Frame frame){
frame.addWindowListener(new WindowAdapter() {
@Override
public void windowClosing(WindowEvent e) {
System.exit(0);
}
});
}
}
//事件监听
class MyActionListener implements ActionListener{
@Override
public void actionPerformed(ActionEvent e){
//e.getActionCommand() 获得按钮的信息
System.out.println("按钮被点击了:"+e.getActionCommand());
//可以用if...else if...语句来写不同按钮的点击事件
if (e.getActionCommand().equals("start")){
...
}
}
}

1.2.5.输入框事件监听
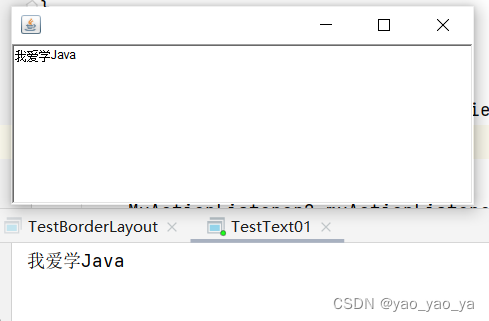
(1)按下回车显示输出结果:
public class TestText01 {
public static void main(String[] args) {
//启动
new MyFrame();
}
}
class MyFrame extends Frame{
public MyFrame(){
TextField textField = new TextField();
add(textField);
//监听这个文本输入的文字
MyActionListener2 myActionListener2 = new MyActionListener2();
//按下回车就会触发这个输入框的事件
textField.addActionListener(myActionListener2);
setVisible(true);
pack();
}
}
class MyActionListener2 implements ActionListener{
@Override
public void actionPerformed(ActionEvent e){
TextField field = (TextField) e.getSource();//获得一些资源,返回的 一个对象
System.out.println(field.getText());//获得输入框的内容
}
}
运行结果↓↓↓:

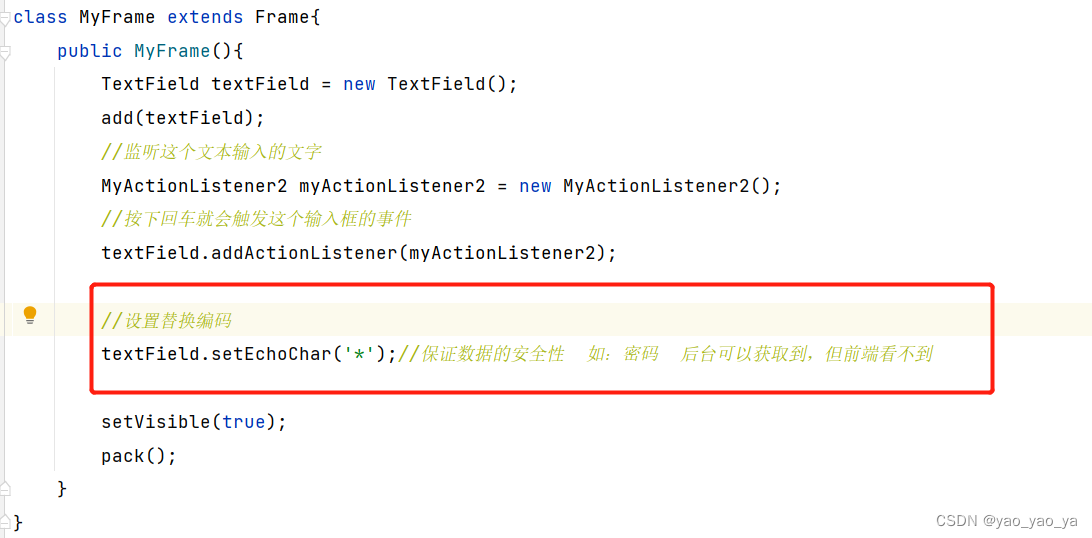
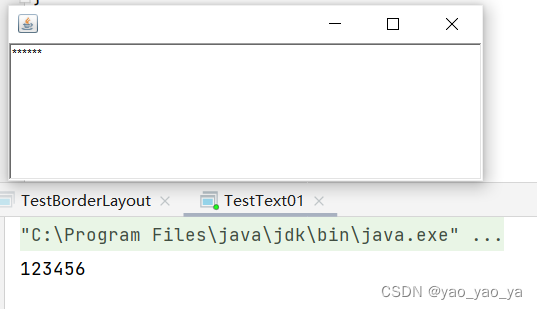
(2)输入密码

运行结果↓↓↓:

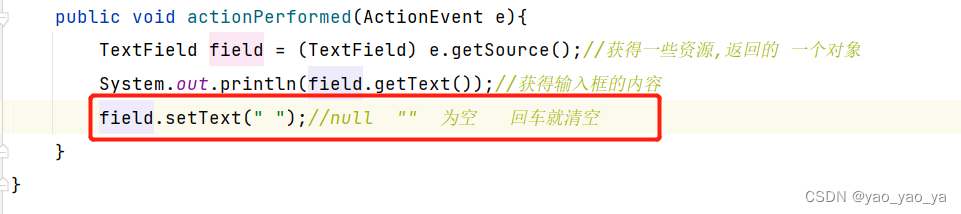
(3)回车后清空输入框中的内容,并显示输出结果

运行结果↓↓↓:

1.2.6.简易计算器
详见:用GUI编程编写一个简易计算器
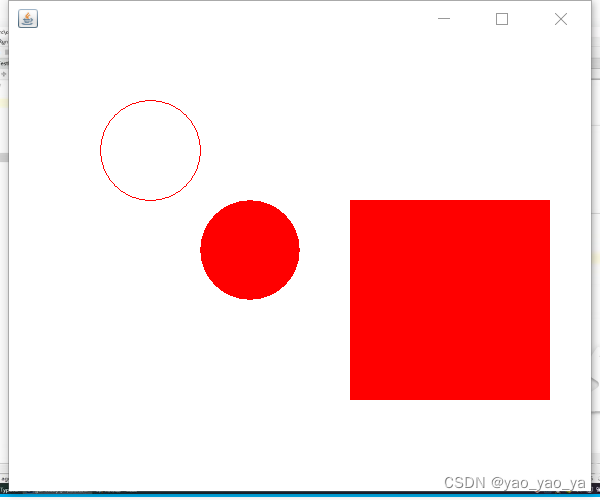
1.2.7.画笔paint
public class TestPaint {
public static void main(String[] args) {
new MyPaint().loadFrame();
}
}
class MyPaint extends Frame{
public void loadFrame(){
setVisible(true);
setBounds(200,200,600,500);
}
//画笔
@Override
public void paint(Graphics g){
//画笔 要有颜色 可以绘图
g.setColor(Color.red);
g.drawOval(100,100,100,100);//画轮廓 圆
g.fillOval(200,200,100,100);//填充 圆
g.setColor(Color.red);
g.fillRect(350,200,200,200);//矩形
//画笔用完,要还原到最初的颜色
}
}
运行结果:

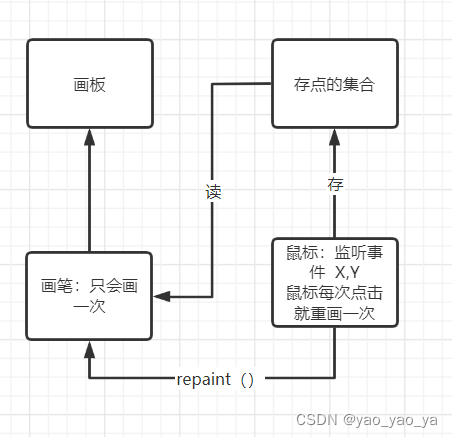
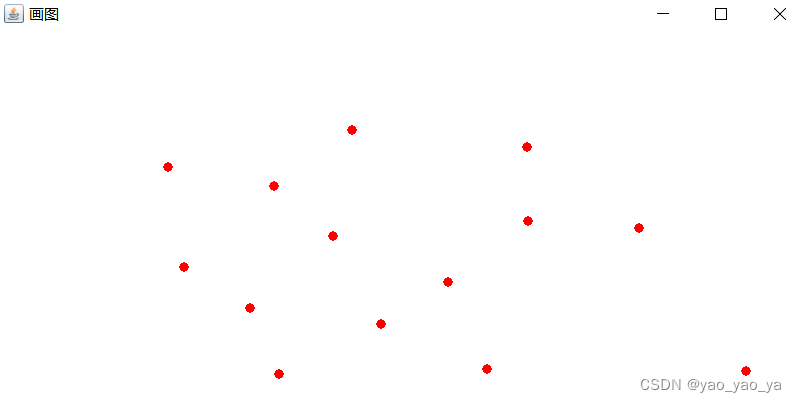
1.2.8.鼠标监听
目的:想要实现鼠标画画!

import java.awt.*;
import java.awt.event.MouseAdapter;
import java.awt.event.MouseEvent;
import java.util.ArrayList;
import java.util.Iterator;
//鼠标监听事件
public class TestMouse {
public static void main(String[] args) {
new MyFrame("画图");
}
}
//类
class MyFrame extends Frame{
//画画需要画笔,需要监听鼠标当前的位置,需要集合来存储这个点
ArrayList points;
public MyFrame(String title){
super(title);
setBounds(200,200,400,300);
//存放鼠标点击的点
points = new ArrayList<>();
//鼠标监听器
this.addMouseListener(new MyMouseListener());
setVisible(true);
pack();
}
@Override
public void paint(Graphics g) {
//画画 监听鼠标的事件
Iterator iterator = points.iterator();
while(iterator.hasNext()){
Point point = (Point) iterator.next();
g.setColor(Color.red);
g.fillOval(point.x,point.y,10,10);
}
}
//添加一个点到界面上
public void addPoint(Point point){
points.add(point);
}
//适配器模式
private class MyMouseListener extends MouseAdapter{
//鼠标点击 按下 弹起 按住不放
@Override
public void mousePressed(MouseEvent e) {
MyFrame myFrame = (MyFrame) e.getSource();
//点击时,屏幕上会产生一个点 这个点就是鼠标的点
myFrame.addPoint(new Point(e.getX(),e.getY()));
//每次点击鼠标都要重新画一遍
myFrame.repaint();//刷新
}
}
}
结果:

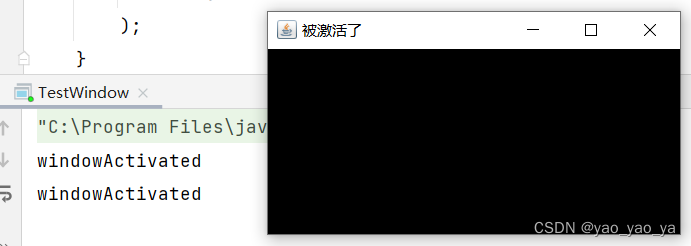
1.2.9.窗口监听
import java.awt.*;
import java.awt.event.WindowAdapter;
import java.awt.event.WindowEvent;
public class TestWindow {
public static void main(String[] args) {
new Window();
}
}
class Window extends Frame{
public Window(){
setBackground(Color.black);
setBounds(200,200,100,100);
setVisible(true);
this.addWindowListener(
//匿名内部类
new WindowAdapter() {
//关闭窗口
@Override
public void windowClosing(WindowEvent e) {
System.out.println("windowClosing");
System.exit(0);
}
//激活窗口
@Override
public void windowActivated(WindowEvent e) {
Window source = (Window)e.getSource();
source.setTitle("被激活了");
System.out.println("windowActivated");
}
}
);
}
}
运行结果:

1.2.10.键盘监听
import java.awt.*;
import java.awt.event.KeyAdapter;
import java.awt.event.KeyEvent;
public class TestKey {
public static void main(String[] args) {
new KeyFrame();
}
}
class KeyFrame extends Frame{
public KeyFrame(){
setBounds(1,2,200,300);
setVisible(true);
this.addKeyListener(new KeyAdapter() {
//键盘按下
@Override
public void keyPressed(KeyEvent e) {
//获得键盘按得键是哪一个
int keyCode = e.getKeyCode();
System.out.println(keyCode);
if (keyCode == KeyEvent.VK_UP){
System.out.println("你按下了上键");
}
}
});
}
}
运行结果:

2.Swing
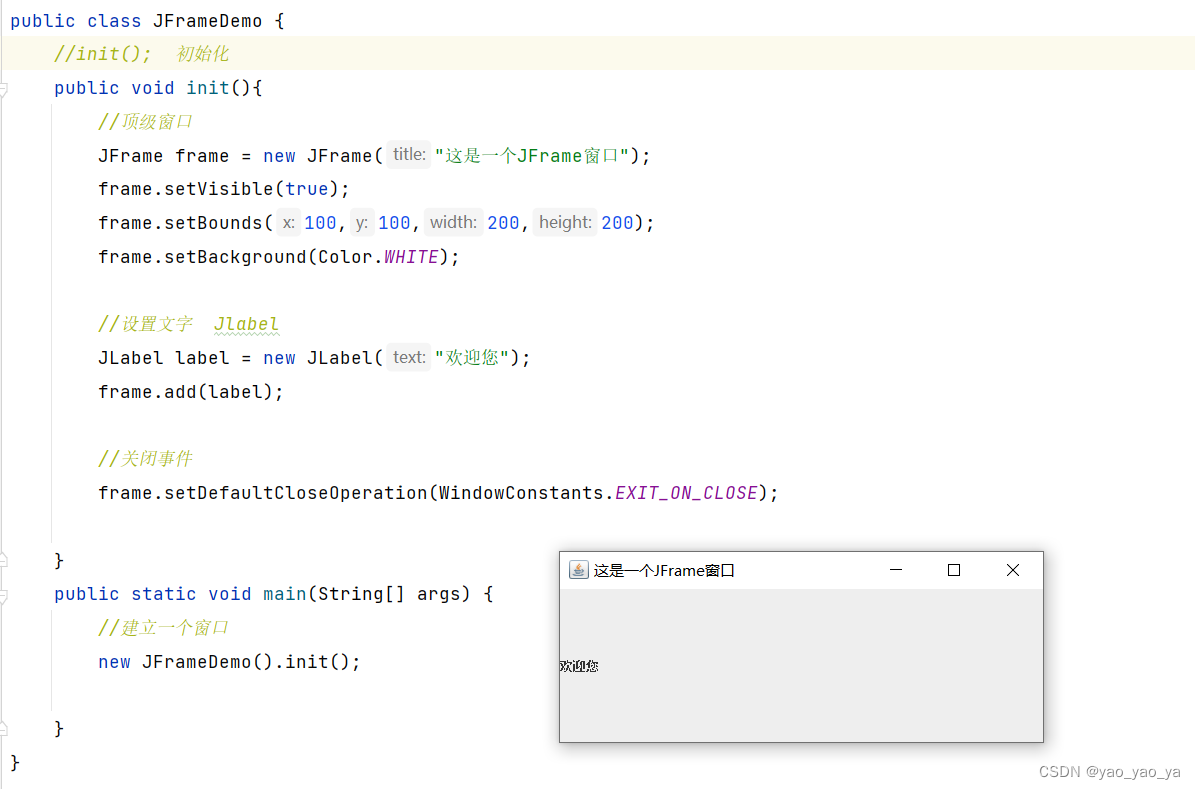
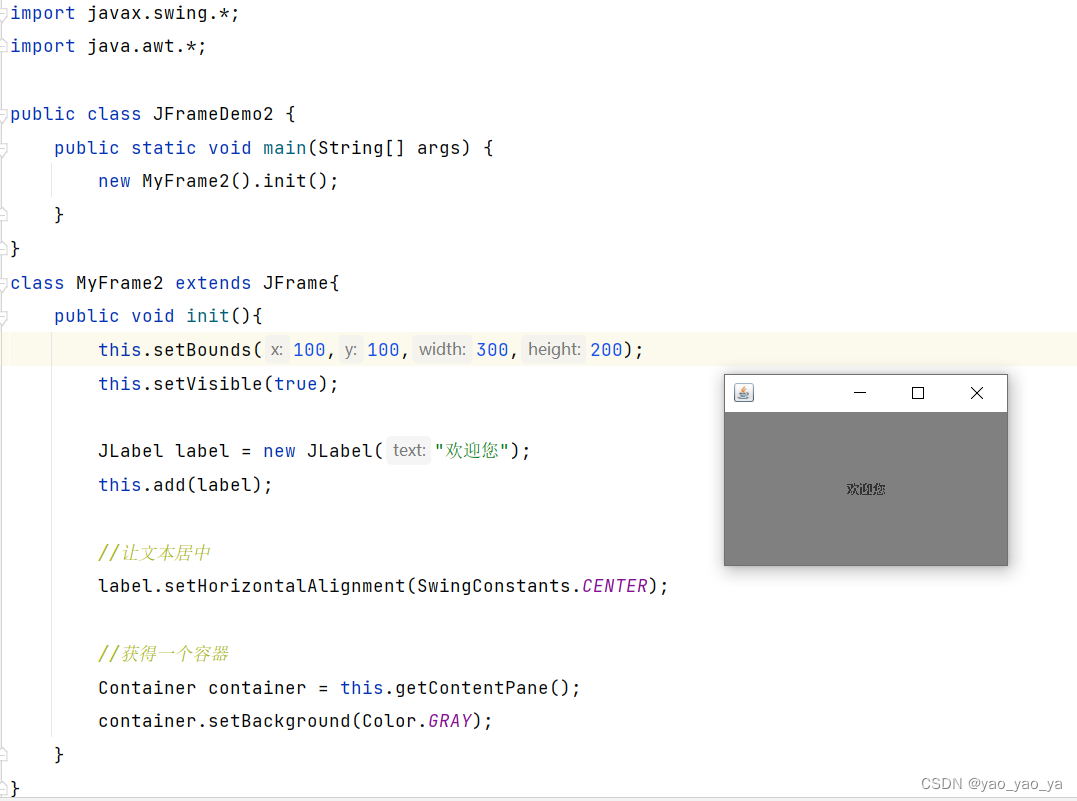
2.1 窗体(JFrame)

文本居中↓↓:

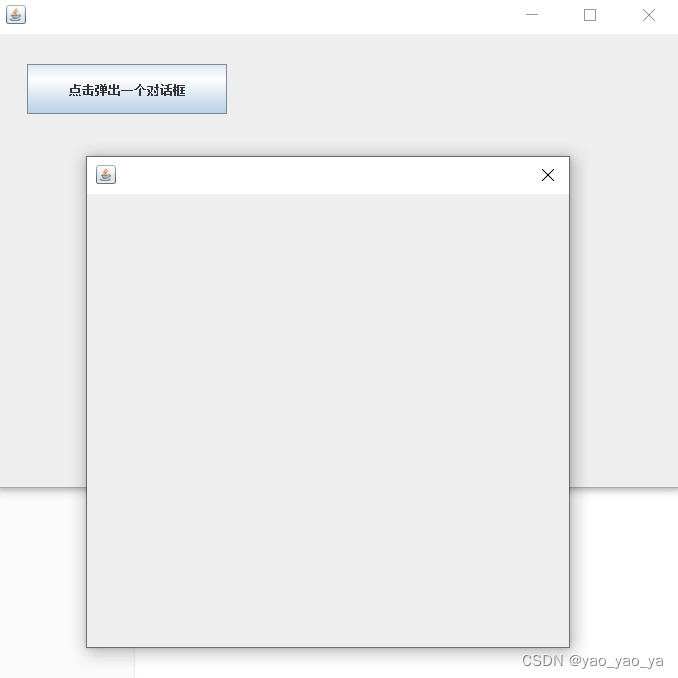
2.2 弹窗(JDialog)
import javax.swing.*;
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
//主窗口
public class DialogDemo extends JFrame {
public DialogDemo(){
this.setVisible(true);
this.setSize(700,500);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//JFrame 放东西,容器
Container container = (Container) this.getContentPane();
//绝对布局
container.setLayout(null);
//按钮
JButton button = new JButton("点击弹出一个对话框");
button.setBounds(30,30,200,50);
//点击按钮时,弹出一个弹窗
button.addActionListener(new ActionListener() {//监听器
@Override
public void actionPerformed(ActionEvent e) {
new MyDialogDemo();
}
});
container.add(button);
}
public static void main(String[] args) {
new DialogDemo();
}
}
//弹窗的窗口
class MyDialogDemo extends JDialog{
public MyDialogDemo(){
this.setVisible(true);
this.setBounds(100,100,500,500);
//不用再写关闭窗口,默认有关闭事件
Container container = this.getContentPane();
container.setLayout(null);
}
}

2.3 标签
2.3.1 标签(Label):
new JLabel("xxxx");
2.3.2 图标(ICON):
import javax.swing.*;
import java.awt.*;
//图标是一个窗口 需要实现类 继承Frame
public class IconDemo extends JFrame implements Icon {
private int width,height;
public IconDemo(){};//无参构造
public IconDemo(int width,int height){
this.height = height;
this.width = width;
}
//初始化
public void init(){
IconDemo iconDemo = new IconDemo(15,15);
//图标放在标签,也可以放在按钮上
JLabel label = new JLabel("icontest", iconDemo, SwingConstants.CENTER);
Container container = (Container) this.getContentPane();
container.add(label);
this.setVisible(true);
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
}
public static void main(String[] args) {
new IconDemo().init();
}
@Override
public void paintIcon(Component c, Graphics g, int x, int y) {
g.fillOval(x,y,width,height);
}
@Override
public int getIconWidth() {
return this.width;
}
@Override
public int getIconHeight() {
return this.height;
}
}

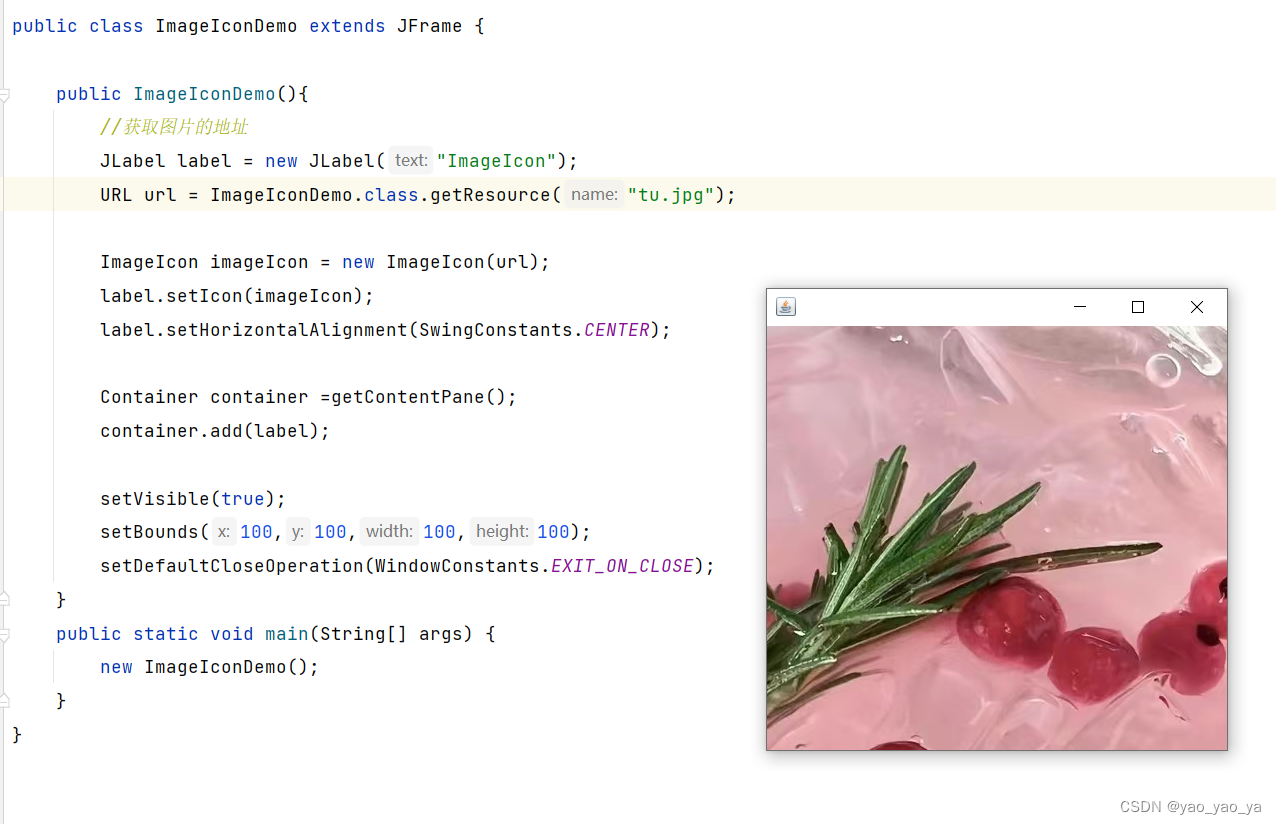
2.3.3 图片(ImageIcon)

2.4 面板(JScroll)
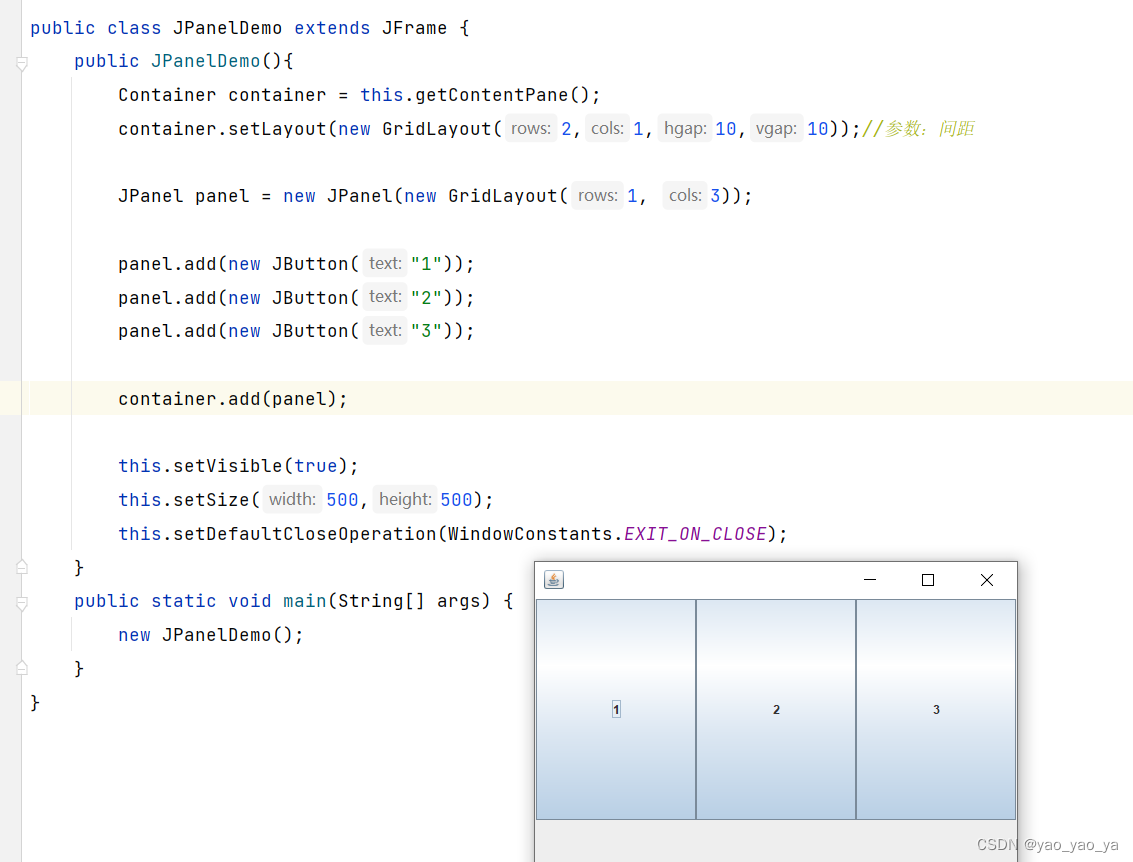
2.4.1 JPanel

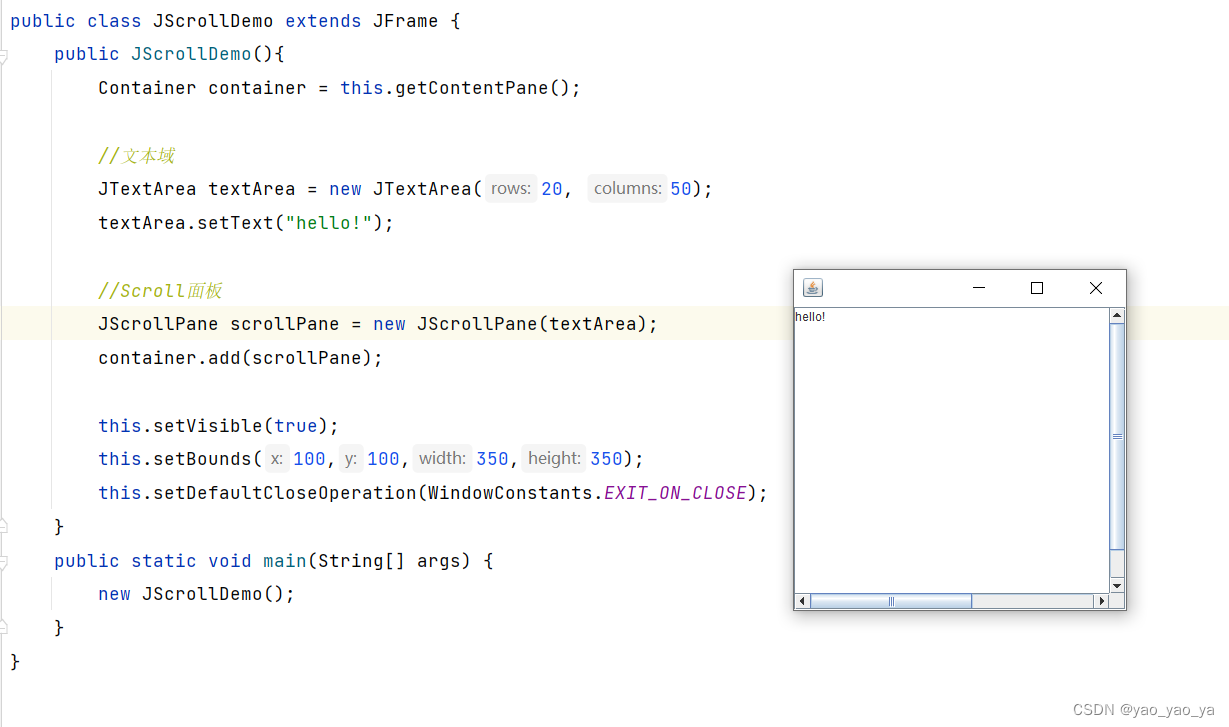
2.4.2 JScrollPanel

2.5 按钮
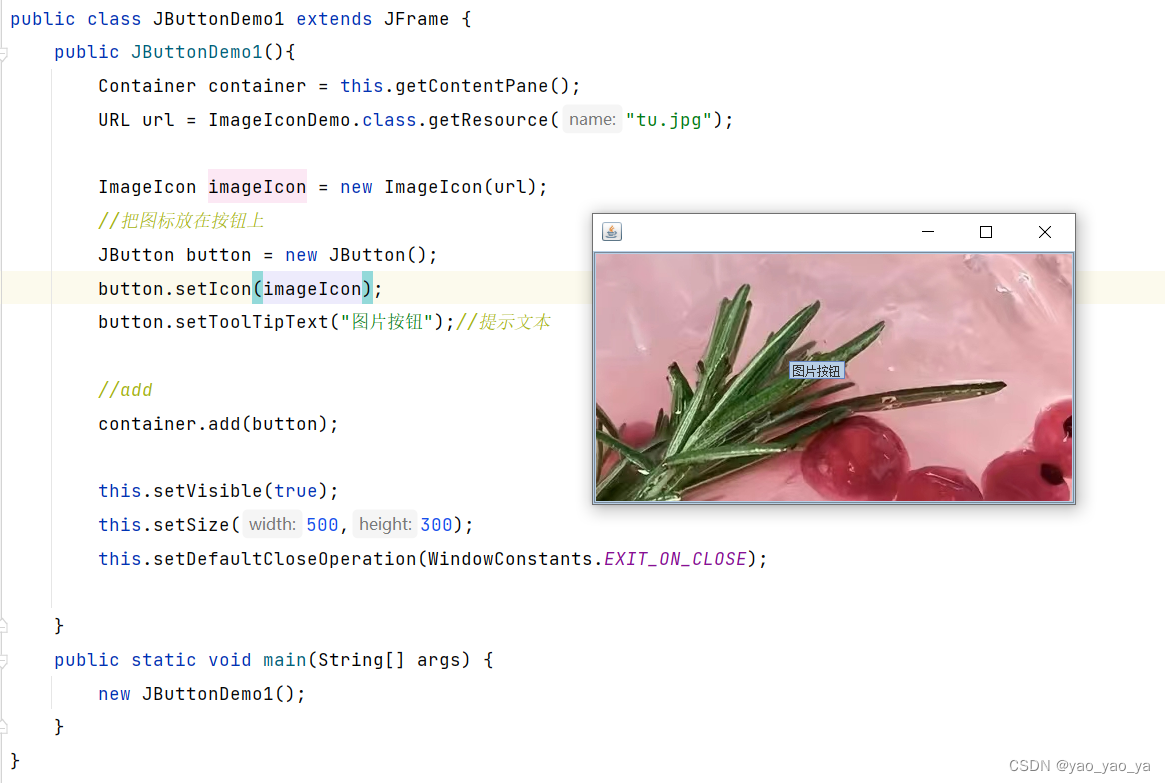
2.5.1 图片按钮

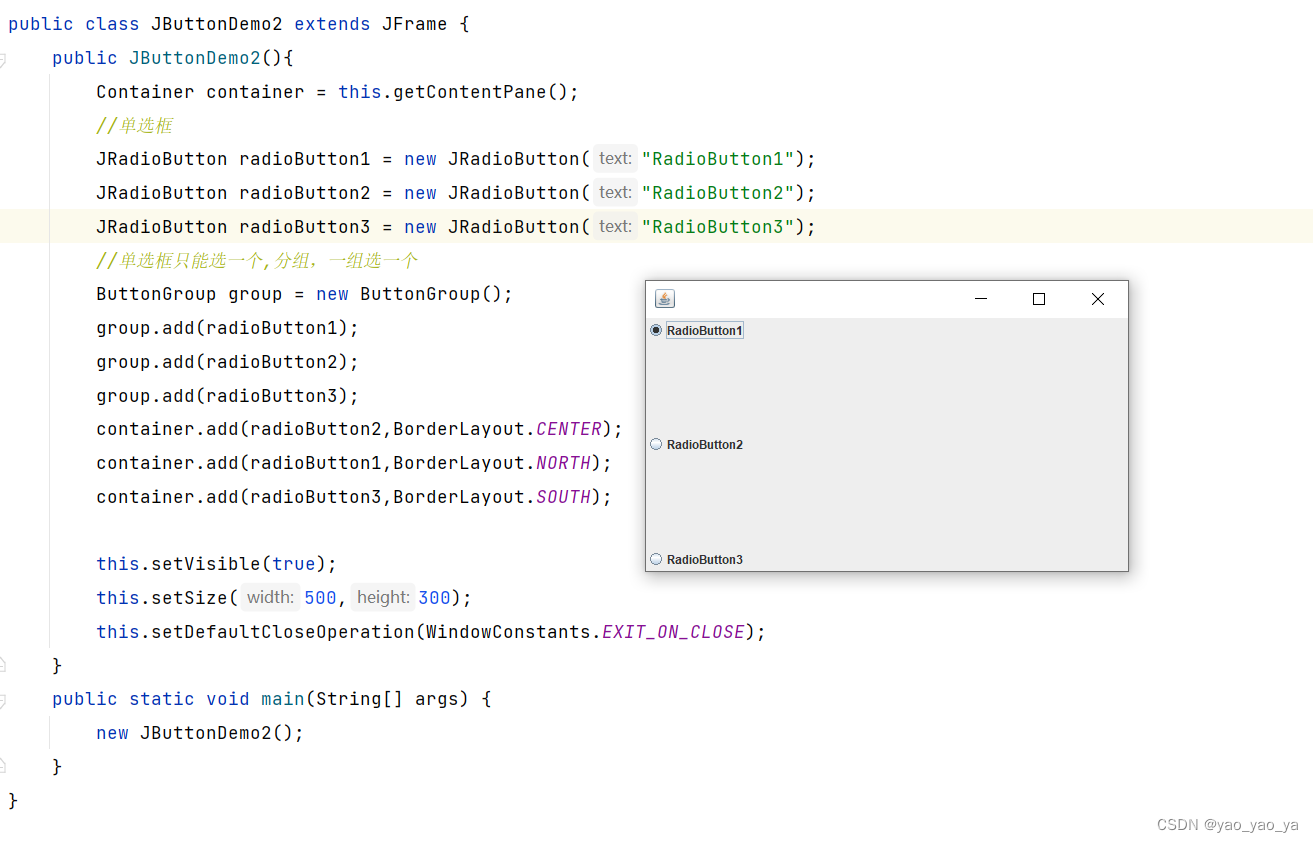
2.5.2 单选按钮

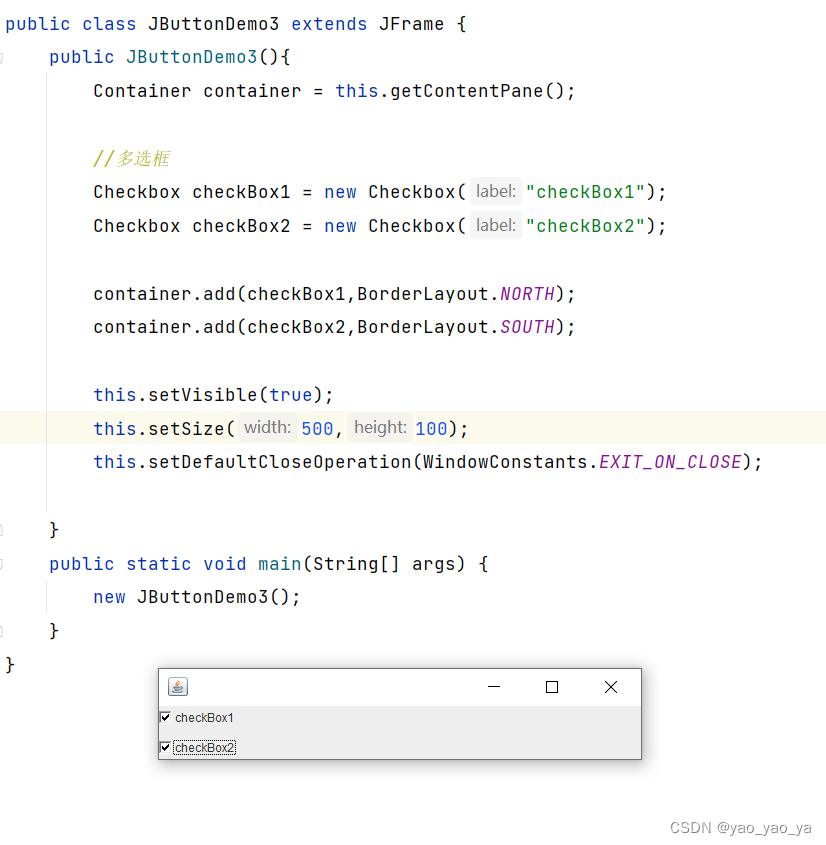
2.5.3 复选按钮

2.6 列表
2.6.1 下拉框

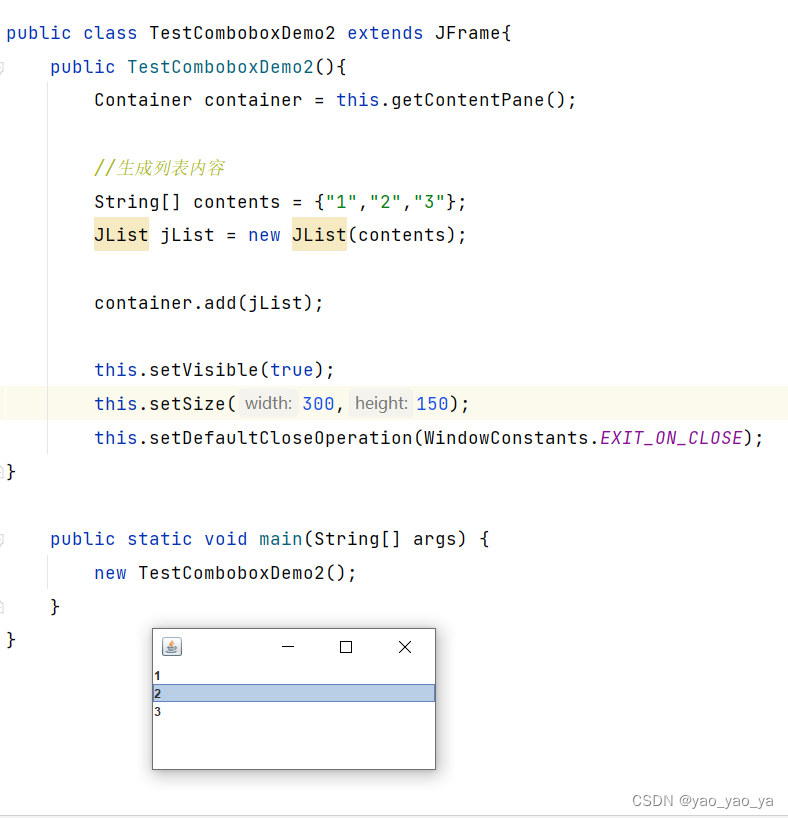
2.6.2 列表框

应用场景:
- 选择地区,或者一些单个选项
- 列表:展示信息 一般是动态扩容
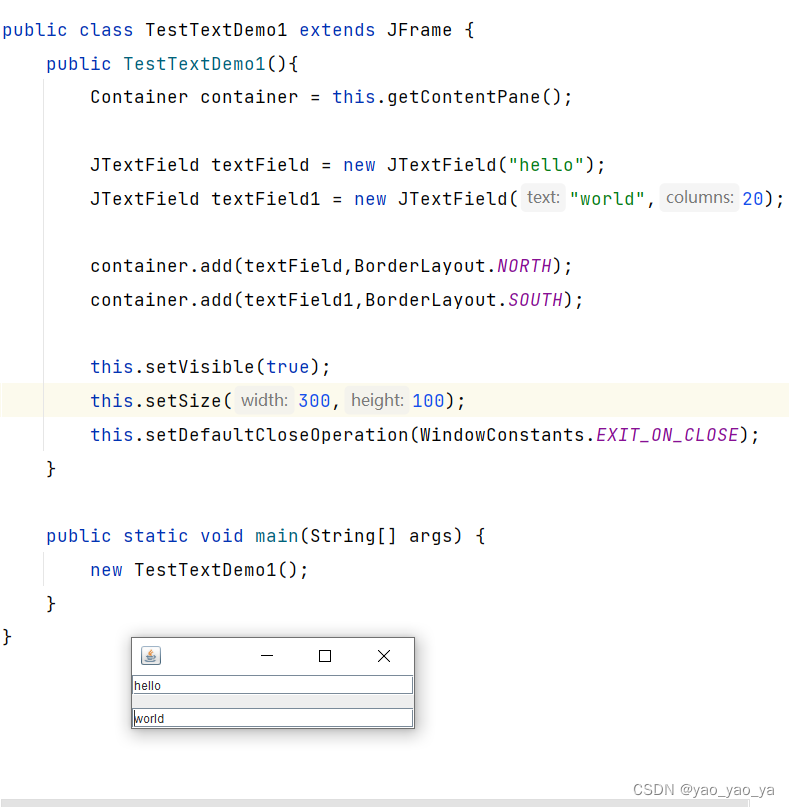
2.7 文本框
2.7.1 文本框

2.7.2 密码框

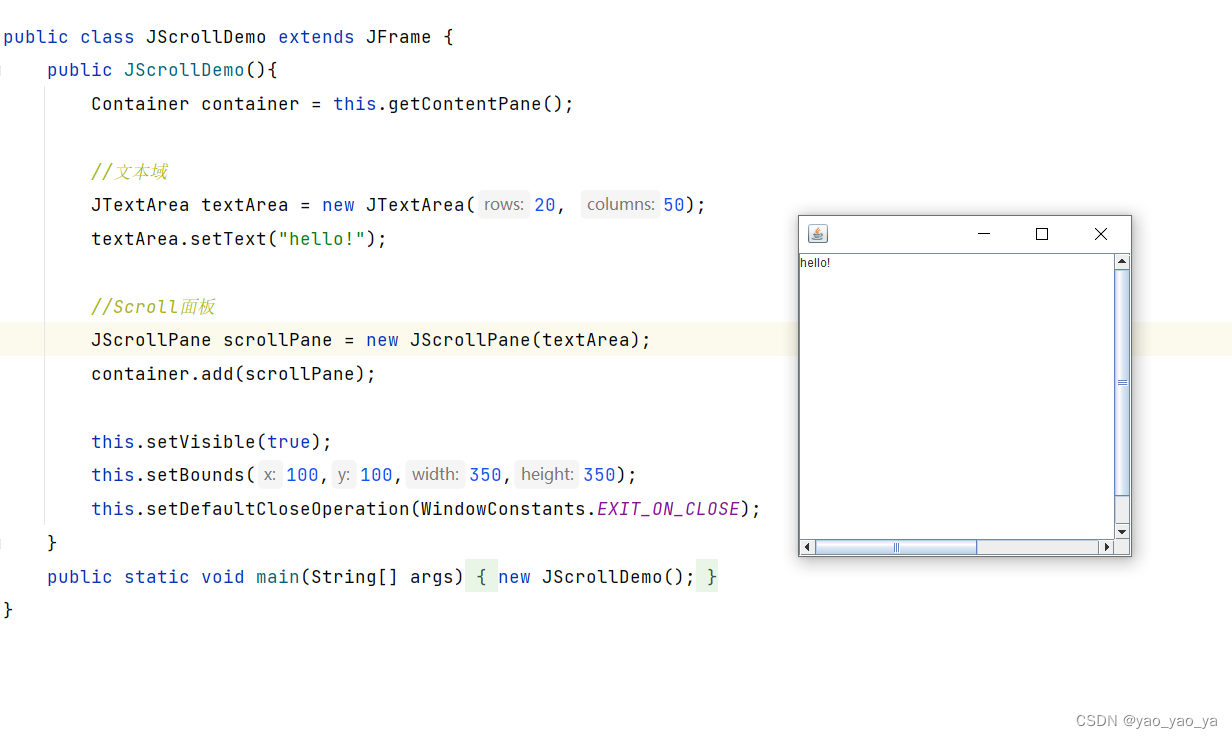
2.7.3 文本域
配合面板使用

内容较多!
重在理解!!
感谢ლ(°◕‵ƹ′◕ლ)

![[附源码]计算机毕业设计基于springboot和vue的茶文化交流平台的设计与实现](https://img-blog.csdnimg.cn/239729ffdbf048b9b2cd367aa1cc840c.png)












![[附源码]计算机毕业设计基于springboot框架的资产管理系统设计与实现](https://img-blog.csdnimg.cn/94994b65cf9a4f93acd987786aa3e41f.png)