小程序中组件的分类主要有以下9类:

常用的视图容器类是组件有:
1.view : 这是普通的视图区域,类似于HTML中的div,是一个块级元素,常用来实现页面的布局效果
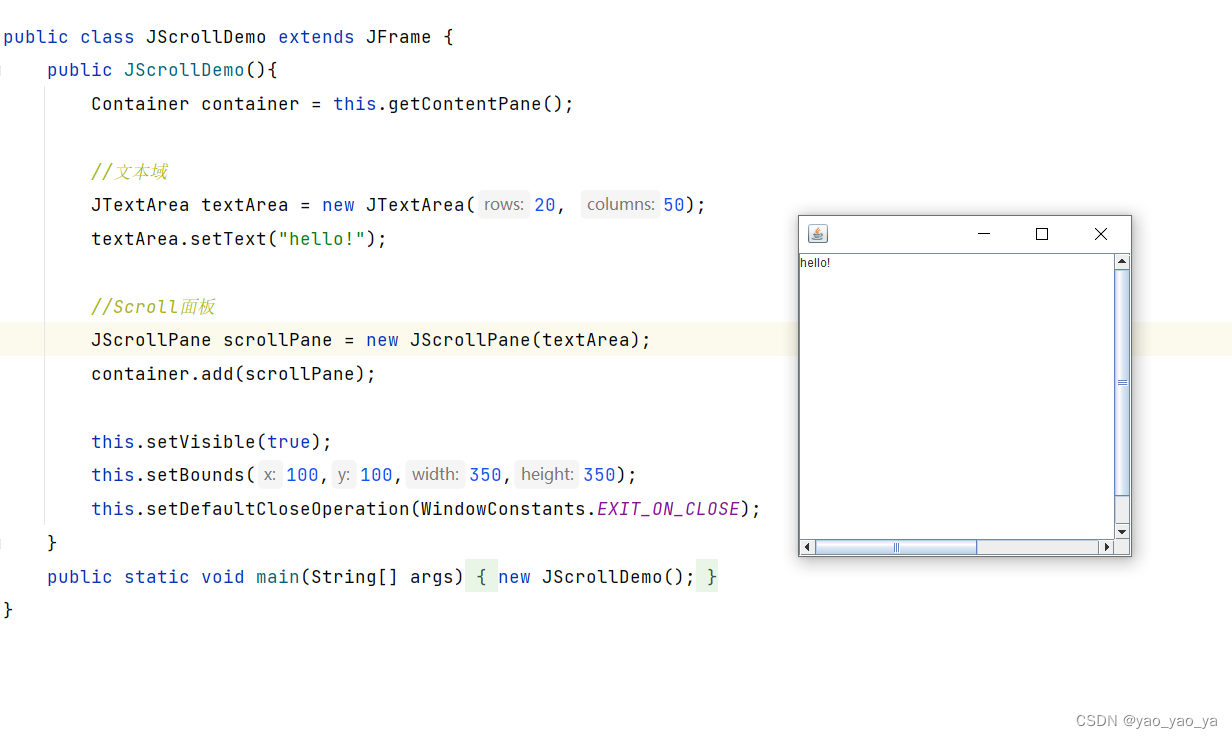
2. scroll-view: 是一个可以上下或者左右滚动的区域; 类似与很多软件分类栏的滚动区域
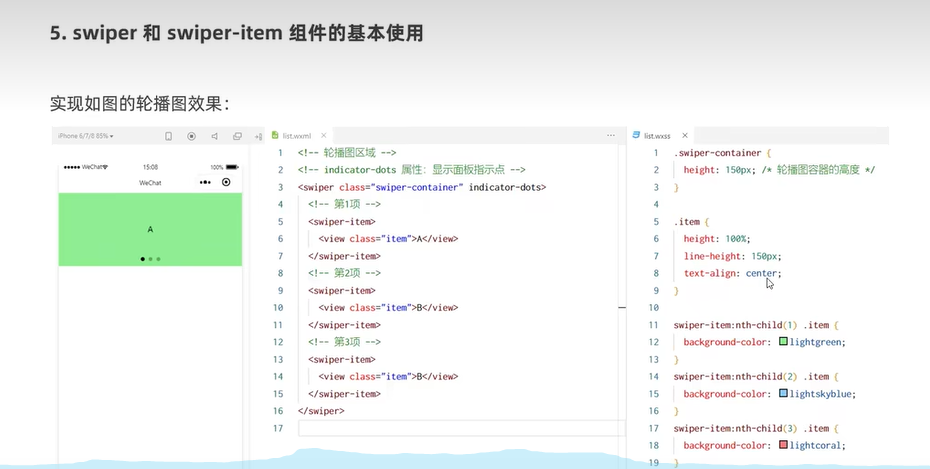
3. swiper 和swiper-item: 轮播图容器组件和轮播图item组件; 从用于软件首页中的轮播图,轮播图外层是 swiper容器, 里面是swiper-item,每一个item是一个图片
轮播图代码的实现:

轮播图常用属性:

常用的基础内容组件:
test: 文本组件,类似于HTML中的span标签,是一个行内元素
rich-text: 富文本组件,支持把HTML字符串渲染为WXML结构
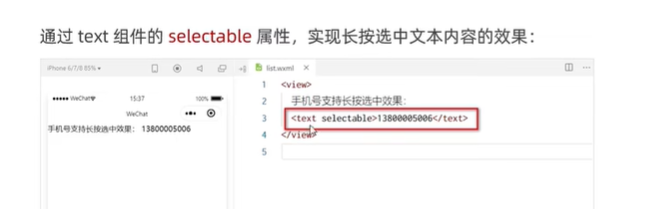
text组件的基本使用
如果需要实现长按选中复制文本内容的效果,需要使用text组件中的selectable属性(注意:需要使用真机测试,模拟器中无法长按复制)

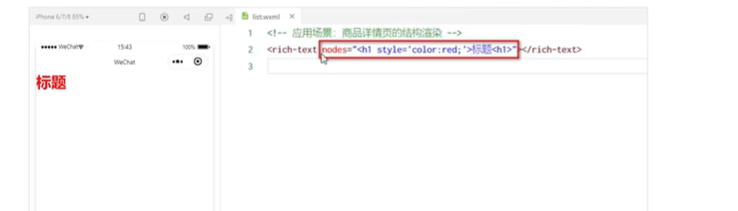
rich-text组件的基本使用:
通过rich-text的nodes属性,可以把HTML字符串渲染为对应的UI结构;常用于后台直接返回一个HTMl的商品详情页

其他常用的组件:
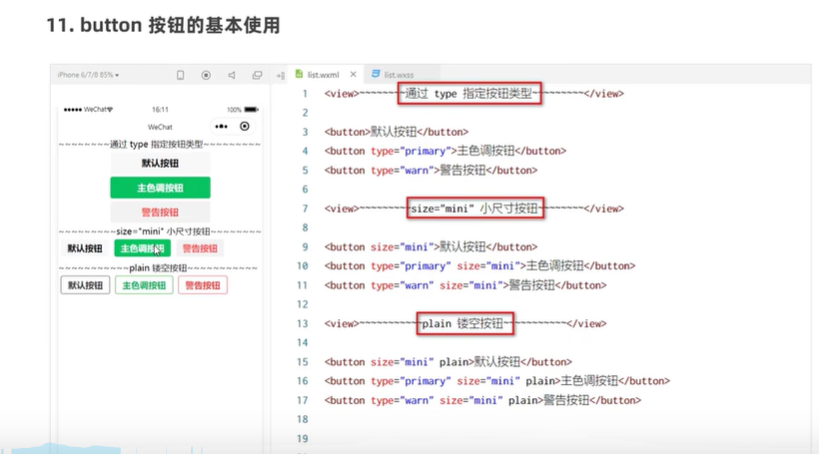
1.button:
按钮组件,功能比HTML中的butoon按钮更加丰富,可以直接更改颜色,大小之类的,通过open-type属性可以调用微信提供的各种功能(客服,转发,获取用户获取,获取用户信息等)

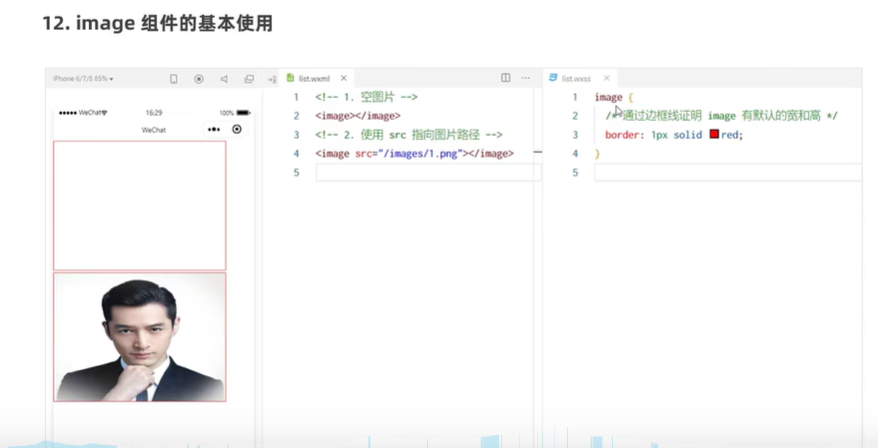
2.image 图片组件


- navigator 页面导航组件,类似HTMl中的a标签








![[附源码]计算机毕业设计基于springboot和vue的茶文化交流平台的设计与实现](https://img-blog.csdnimg.cn/239729ffdbf048b9b2cd367aa1cc840c.png)