一、废话篇:
2019年时候就有写一个渲染引擎想法,一直到现在才真正意义上算给实现了当初的想法,写了好几个月了和小伙伴这才有个初版(虽然里面还有一堆bug哈,没时间改啊)。说在前面GEngine借鉴了其他渲染引擎思路与代码(毕竟要站在巨人肩膀上,别在那说你就是抄别人代码,我就抄了咋了气死你,有本事你也抄,不接受反驳),你要让我说GEngine的优势是啥?好像也没啥优势哈哈,写的稍微比较全外带纯wgsl算是优势!!!,代码风格类似于three.js组织方式。渲染方式不是采用three.js那种场景树的方式,而是drawCommandList的方式,后处理只写了一个简单的Bloom,GLTF目前还没有处理动画。渲染预留延迟渲染,还没写。。。总而言之可看可贡献(也欢迎大家贡献代码,呃呃呃,好像我现在连api用法都没写,架构图也没画,先看着,后面补上),希望各位git上给个star,感谢哈。。。
二、feature:
- [✔] Camera
- [✔] PerspectiveCamera
- [✔] OrthographicCamera
- [✔] Math
- [✔] control
- [✔] OrbitControl
- [✔] Light
- [✔] AmbientLight
- [✔] DirectionalLight
- [✔] PointLight
- [✔] SpotLight
- [✔] Loader
- [✔] GLTFLoader
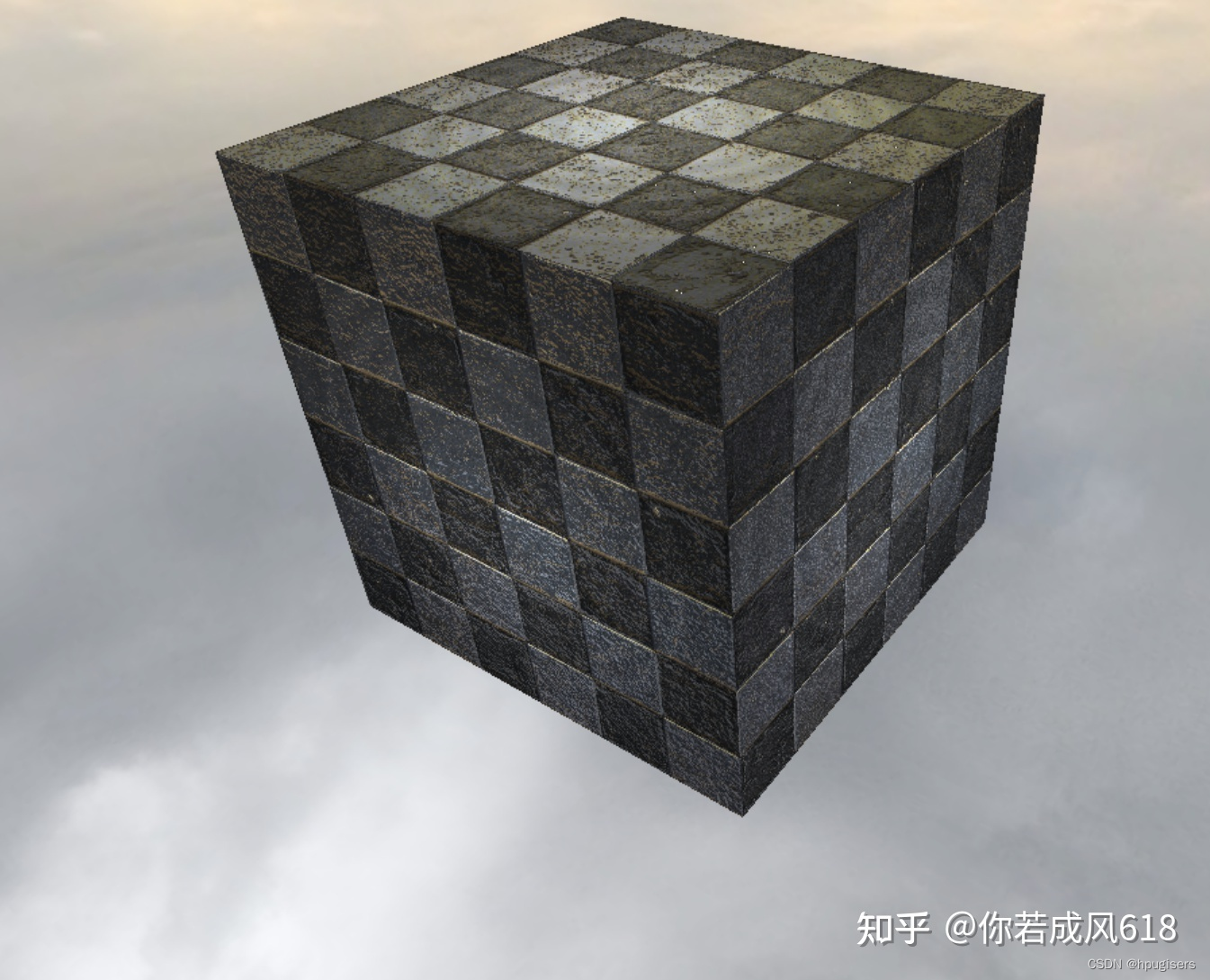
- [✔] CubeTextureLoader
- [✔] Materials
- [✔] ColorMaterial
- [✔] Material
- [✔] PbrMaterial(IBL/Light Render)
- [✔] BlinPhongMaterial
- [✔] ShaderMaterial
- [✔] SkyBoxMaterial
- [✔] Post-Effect
- [✔] BloomPostEffect
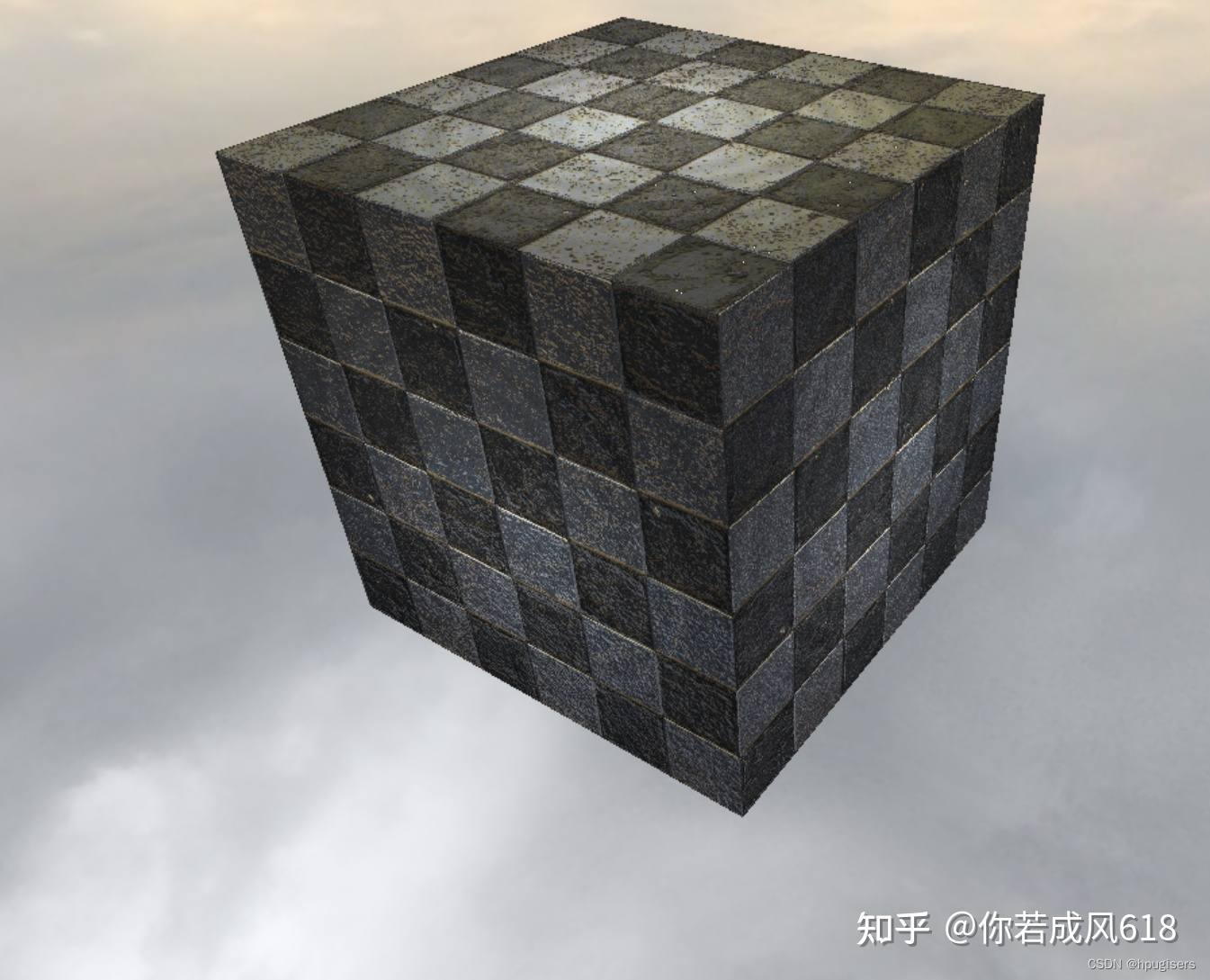
三、renderer

PBR(IBL)

PBR(IBL)

- [✔] BloomPostEffect
PBR(IBL)

PBR(IBL)

PBR(IBL)

BlinnPhongMaterial

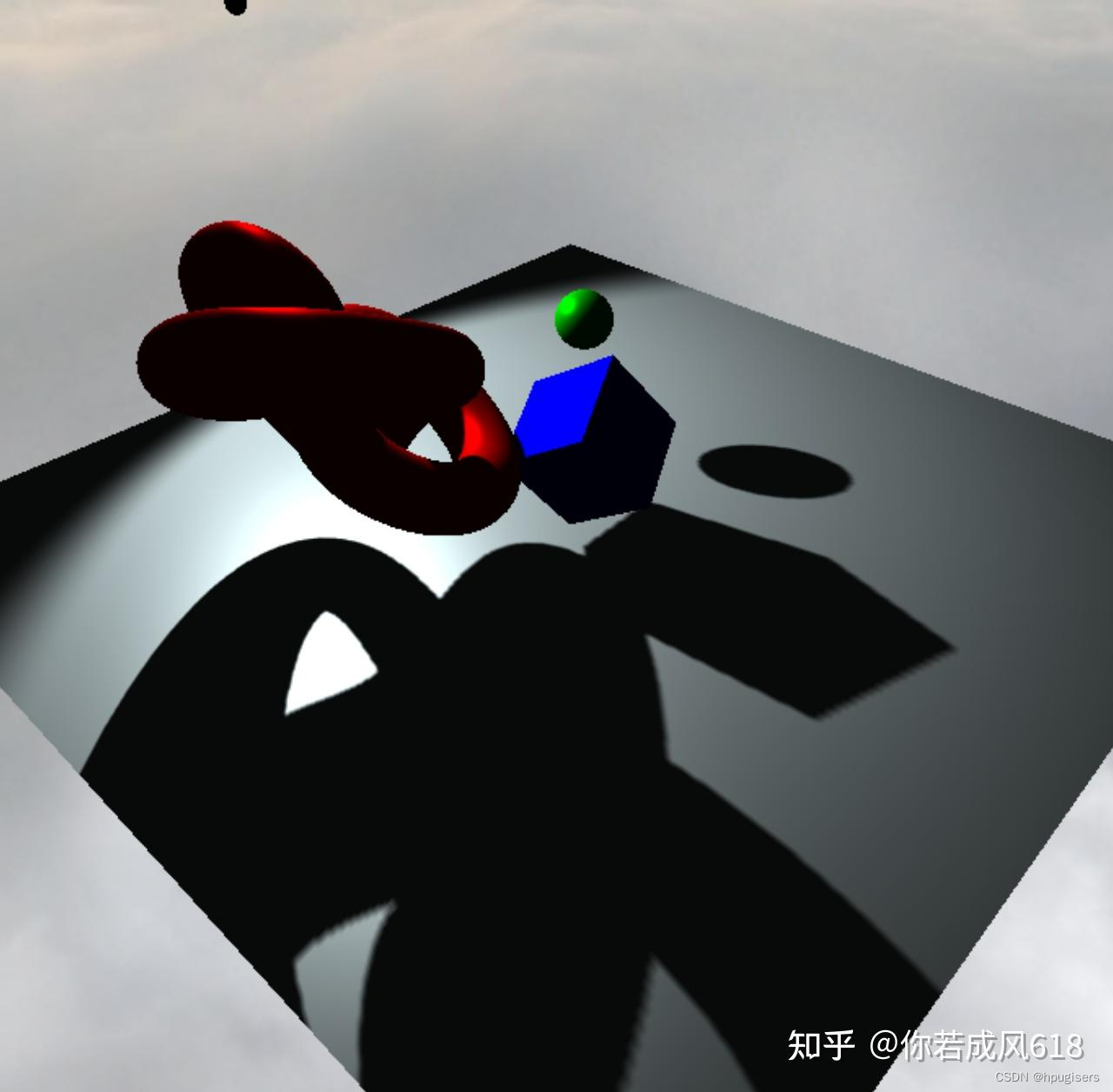
SpotLight

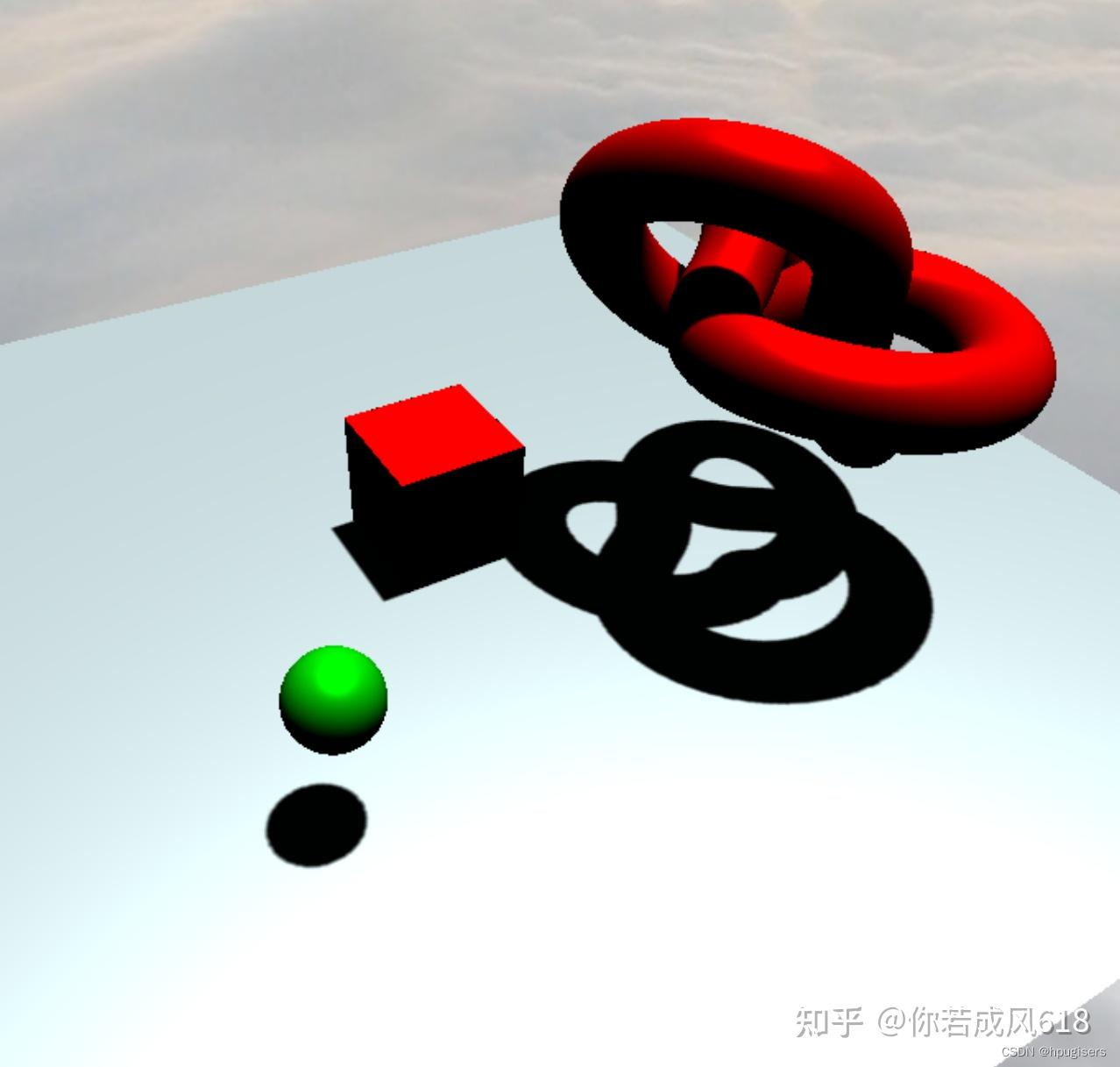
DirectionalLight

DirectionalLightShadowMap

SpotLightShadowMap
四、代码地址:
1、git:
https://github.com/GEngine-js/GEngine
2、demo:
https://gengine-js.github.io/Docs/