目录
- 一、介绍
- 二、准备
- 三、目标
- 四、代码
- 五、完成
一、介绍
为了打发无聊的时间,小蓝开发了一款人机对战的猜硬币游戏,页面中一共有 9 个杯子,系统会随机挑选 3 个杯子在里面放入硬币,玩家通过输入含有杯子序号的字符串进行猜选,但是遇到了一些问题。
本题需要你帮助小蓝完成猜硬币游戏。
二、准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
├── effect.gif
├── images
├── index.html
└── js
├── findCoin.js
└── index.js
其中:
css 是样式文件夹。
images 是图片文件夹。
index.html 是主页面。
js/index.js 是硬币渲染和动画逻辑。
js/findCoin.js 是需要补充代码的 js 文件。
effect.gif 是最终实现的效果图。
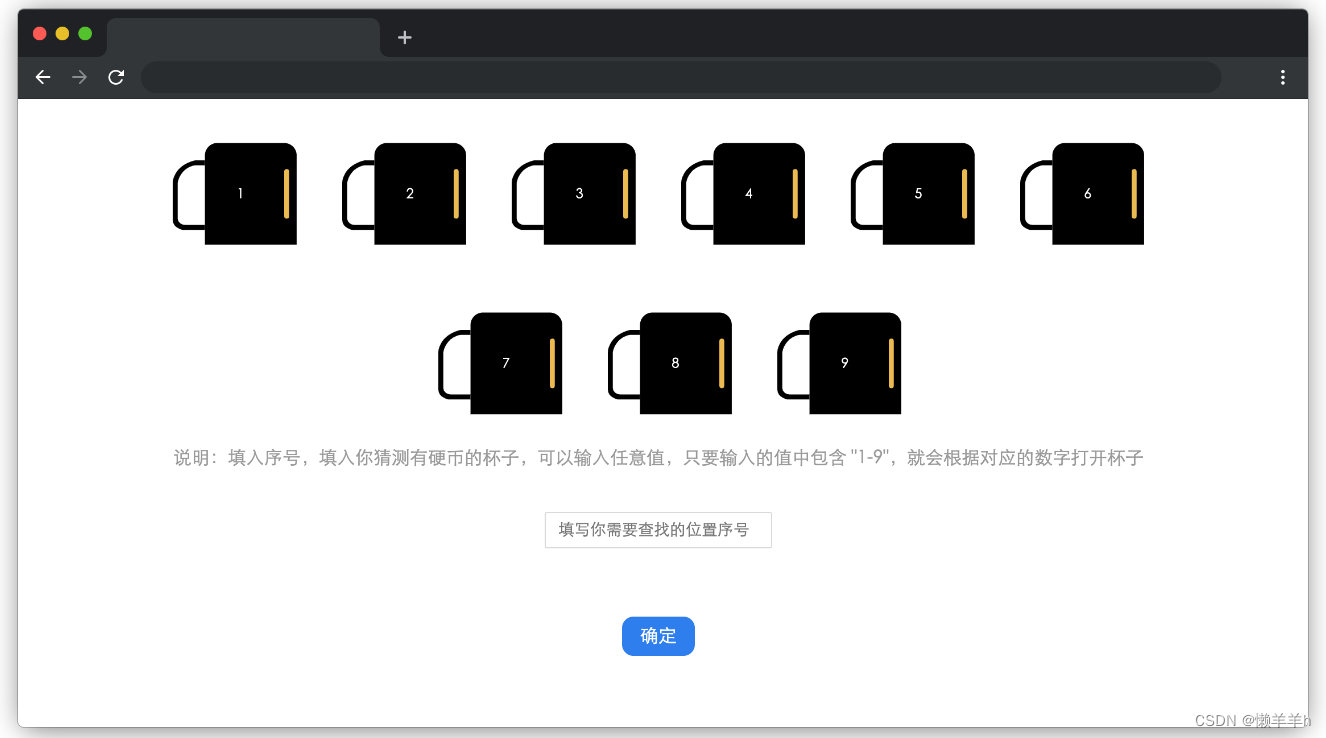
在浏览器中预览 index.html 页面效果如下:

三、目标
请在 js/findCoin.js 文件中补全 findNum 和 randomCoin 函数代码,最终实现猜硬币游戏。
具体需求如下:
- 页面加载后,系统会在 9 个杯子中随机挑选 3 个杯子生成硬币。
- 用户在文本框中输入任意字符串,点击确定按钮后,系统会找到字符串中含有 1-9 的数字,并根据数字打开对应的杯子。
完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。

四、代码
index.html
<!DOCTYPE html>
<html>
<head>
<title>猜硬币</title>
<meta charset="utf-8" />
<link href="./css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="content">
<p id="gameText"></p>
<ul></ul>
<div class="killout">
<label for="killoutInput" style="color: #999">
说明:填入序号,填入你猜测有硬币的杯子,可以输入任意值,只要输入的值中包含
"1-9",就会根据对应的数字打开杯子<br />
<input
id="killoutInput"
type="text"
placeholder="填写你需要查找的位置序号"
/>
</label>
</div>
<div class="btnbox">
<button class="btn">确定</button>
</div>
<p id="result"></p>
</div>
<script src="./js/findCoin.js"></script>
<script src="./js/index.js"></script>
</body>
</html>
js/index.js
// 初始化页面效果
let cardList;
let init = () => {
cardList = [];
// 根据随机数组生成硬币位置
let gendercarlist = () => {
let arr = randomCoin();
for (let index = 0; index < 9; index++) {
cardList.push({
id: index + 1,
category: `nomoney`,
name: "空",
});
}
for (let index = 0; index < arr.length; index++) {
const item = arr[index];
cardList[item - 1].category = "money";
cardList[item - 1].name = "硬币";
}
return cardList;
};
let content = document.querySelector("#content ul");
cardList = gendercarlist();
content.innerHTML = "";
for (let index = 0; index < cardList.length; index++) {
let oneCard = cardList[index];
content.innerHTML += `<li>
<a href="javascript:void(0)">
<div class="z">
<img class='cup' src="./images/cup.svg">
<sup>${index + 1}</sup>
</div>
${
oneCard.category == "money"
? `<img class='coin' src="./images/coin.svg">`
: ""
}
</a>
</li>`;
}
};
init();
let gameText = document.querySelector("#gameText");
let btnbox = document.querySelector(".btn");
let select_input = document.getElementById("killoutInput");
let ul = document.getElementsByTagName("ul")[0];
let flag = true;
// 点击确定按钮的逻辑
btnbox.addEventListener("click", function () {
flag = !flag;
if (flag) {
this.innerHTML = "确定";
select_input.value = "";
gameText.innerHTML = ``;
init();
} else {
this.innerHTML = "重置";
let select_values = select_input.value;
let res = findNum(select_values); // 找到输入值中 1-9 的数字
let result = cardList.filter((item) => res.includes(item.id));
let length = result.filter((item) => item.category == "money").length;
if (length) {
gameText.innerHTML = `恭喜你,找到了${length}个硬币`;
} else {
gameText.innerHTML = `很遗憾,没有找到硬币`;
}
// 打开杯子
annimateCard(select_values);
}
});
// 给选择的杯子添加动画
function annimateCard(select_values) {
let domz = document.querySelectorAll(".z");
let res = findNum(select_values);
for (let index = 0; index < domz.length; index++) {
if (res.includes(index + 1)) {
domz[index].classList.add("rotatey30");
}
}
}
js/findCoin.js
/**
* @param {*} input_values input 框中输入的值
* @returns Array 将输入的值中 1-9 组成一个数组
*/
// 将输入的值中 1-9 组成一个数组
function findNum(input_values) {
// TODO:待补充代码
}
// 将 1-9 中三个不重复的随机数放入数组中,并返回这个数组
let randomCoin = () => {
let randomNumArr = [];
// TODO:待补充代码
return randomNumArr;
};
// 请勿删除和修改下面代码
try {
module.exports = { randomCoin, findNum };
} catch (e) {}
css/style.css
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
font,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend {
margin: 0;
padding: 0;
font-size: 100%;
border: 0;
outline: 0;
background: transparent;
}
ol,
ul {
list-style: none;
}
:focus {
outline: 0;
}
#content {
padding-top: 40px;
}
#content ul {
margin: 0 auto;
width: 70%;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.btnbox {
width: 100%;
margin: 0 auto;
text-align: center;
}
#content ul li {
margin: 20px;
width: 8vw;
height: 8vw;
}
#content ul li:last-child {
margin-right: 0;
}
#content ul li a {
position: relative;
display: block;
width: 100%;
height: 100%;
perspective: 800px;
}
#content ul li a > div {
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
overflow: hidden;
transform-style: preserve-3d;
transition: 0.8s ease-in-out;
backface-visibility: hidden;
}
#content ul li a div:first-child {
display: flex;
justify-content: center;
transform: rotateY(0);
z-index: 2;
}
#content ul li a div:last-child {
position: relative;
display: block;
width: 100%;
height: 100%;
perspective: 800px;
}
#content ul li a > div {
width: 100%;
height: 100%;
color: #fff;
transition: 0.8s ease-in-out;
backface-visibility: hidden;
}
#content ul li a div:first-child {
display: flex;
justify-content: center;
z-index: 2;
}
#content ul li a div h1 {
text-align: center;
line-height: 90px;
font-size: 12px;
}
#content ul li a div img {
max-width: 100%;
}
.rotatey30 {
transform: translate(0, -15px) rotate(-30deg) !important;
}
.btn,
.btn-all {
margin-top: 60px;
display: inline-block;
color: #0099cc;
background: #2e7eee;
border-radius: 10px;
text-decoration: none;
text-transform: uppercase;
border: none;
color: white;
padding: 8px 16px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
transition-duration: 0.4s;
cursor: pointer;
}
.cardnum {
position: absolute;
font-size: 12px;
left: 45%;
top: 10px;
}
#gameText,
#result {
text-align: center;
padding-bottom: 20px;
}
.killout {
text-align: center;
}
.killout input {
display: inline-block;
}
.z {
position: relative;
}
.z .cup,
.b .cup {
transform: rotate(180deg);
display: inline-block;
transition: all 1s ease-in-out;
}
.coin {
position: absolute;
width: 30px;
height: auto;
left: 50%;
bottom: 0;
z-index: -1;
}
sup {
text-align: center;
line-height: 20px;
width: 20px;
height: 20px;
position: absolute;
font-size: 12px;
z-index: 10000;
color: #fff;
left: 50%;
top: 50%;
margin-left: -5px;
margin-top: -10px;
border-radius: 50%;
}
#killoutInput {
width: 200px;
margin-top: 40px;
box-sizing: border-box;
font-variant: tabular-nums;
list-style: none;
position: relative;
display: inline-block;
padding: 4px 11px;
color: #000000d9;
font-size: 14px;
line-height: 1.5715;
background-color: #fff;
background-image: none;
border: 1px solid #d9d9d9;
border-radius: 2px;
transition: all 0.3s;
}
images/coin.svg
<svg t="1650857284352" class="icon" viewBox="0 0 3059 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="10351" width="200" height="200"><path d="M934.876351 601.840736v112.685074c0 62.181673 281.815126 112.685074 629.397358 112.685074s629.4998-50.40096 629.4998-112.685074v-112.685074z" fill="#FF5100" p-id="10352"></path><path d="M1564.273709 834.279312c-308.552221 0-636.670668-42.0008-636.670668-119.855943V594.669868h1273.341337v119.753501c0 77.855142-328.016006 119.855942-636.670669 119.855943zM942.456983 609.011605v105.411764C942.456983 764.312125 1197.535014 819.527811 1564.273709 819.527811s622.328932-55.62545 622.328932-105.514206V609.011605z" fill="#E04403" p-id="10353"></path><path d="M934.77391 601.840736a629.4998 112.685074 0 1 0 1258.999599 0 629.4998 112.685074 0 1 0-1258.999599 0Z" fill="#FFCD00" p-id="10354"></path><path d="M1564.273709 721.696679c-308.552221 0-636.670668-42.0008-636.670668-119.855943s327.811124-119.855942 636.670668-119.855942 636.670668 42.0008 636.670669 119.855942-328.016006 119.855942-636.670669 119.855943z m0-225.370148c-366.738695 0-621.816727 55.62545-621.816726 105.514205S1197.535014 706.842737 1564.273709 706.842737s622.328932-55.523009 622.328932-105.411765-255.590236-105.104442-622.328932-105.104441z" fill="#E04403" p-id="10355"></path><path d="M757.448579 404.641857v112.685074c0 62.181673 281.917567 112.685074 629.4998 112.685074s629.4998-50.503401 629.4998-112.685074v-112.685074z" fill="#FF5100" p-id="10356"></path><path d="M1386.948379 637.182873c-308.654662 0-636.670668-42.0008-636.670668-119.855942V397.470988h1273.341337v119.855943c0 77.855142-328.016006 119.855942-636.670669 119.855942z m-622.22649-225.370148v105.514206c0 49.888756 255.487795 105.514206 622.22649 105.514205s622.328932-55.62545 622.328932-105.514205V411.812725z" fill="#E04403" p-id="10357"></path><path d="M757.448579 404.641857a629.4998 112.685074 0 1 0 1258.9996 0 629.4998 112.685074 0 1 0-1258.9996 0Z" fill="#FFCD00" p-id="10358"></path><path d="M1386.948379 524.497799c-308.654662 0-636.670668-42.0008-636.670668-119.855942s327.811124-119.855942 636.670668-119.855943 636.670668 42.0008 636.670669 119.855943-328.016006 119.855942-636.670669 119.855942z m0-225.370148c-366.738695 0-622.226491 55.523009-622.22649 105.411765s255.487795 105.514206 622.22649 105.514205 622.328932-55.62545 622.328932-105.514205-255.590236-105.309324-622.328932-105.309324z" fill="#E04403" p-id="10359"></path><path d="M1655.343737 645.378151v112.685074c0 62.284114 281.815126 112.685074 629.4998 112.685074s629.4998-51.220488 629.4998-112.685074V645.378151z" fill="#FF5100" p-id="10360"></path><path d="M2284.433774 877.509404c-308.654662 0-636.670668-42.0008-636.670669-119.855943v-119.855942h1273.341337V758.063225c0.409764 77.445378-327.606242 119.446178-636.670668 119.446179z m-622.328932-225.370148V758.063225c0 49.888756 256.102441 105.514206 622.328932 105.514206s622.328932-55.62545 622.328931-105.514206V652.241697z" fill="#E04403" p-id="10361"></path><path d="M1655.343737 644.968387a629.4998 112.685074 0 1 0 1258.9996 0 629.4998 112.685074 0 1 0-1258.9996 0Z" fill="#FFCD00" p-id="10362"></path><path d="M2284.433774 764.82433c-308.654662 0-636.670668-42.0008-636.670669-119.855943s327.811124-119.753501 636.670669-119.753501 636.670668 42.0008 636.670668 119.753501-327.606242 119.855942-636.670668 119.855943z m0-225.370148c-366.738695 0-622.328932 55.62545-622.328932 105.411764s256.102441 105.514206 622.328932 105.514206 622.328932-55.62545 622.328931-105.514206S2651.582233 539.556623 2284.433774 539.556623z" fill="#E04403" p-id="10363"></path><path d="M2284.433774 721.696679c-221.682273 0-551.542217-22.434574-551.542217-84.104042S2063.161265 553.181273 2284.433774 553.181273s551.542217 22.332133 551.542216 84.104041-329.45018 84.411365-551.542216 84.411365z m0-153.661465c-332.830732 0-537.20048 40.976391-537.200481 69.762305S1952.012805 706.842737 2284.433774 706.842737s537.20048-40.976391 537.20048-69.659864-203.959984-69.352541-537.20048-69.352541z" fill="#E04403" p-id="10364"></path><path d="M2378.577031 631.753501c-18.84914-9.014806-60.235294-14.546619-106.026411-13.112445s-83.284514 9.629452-94.757903 19.771109c-25.815126 5.429372-40.976391 12.395358-38.108043 19.566226 5.122049 13.829532 74.679472 23.151661 155.607843 20.488196s142.290516-15.878351 137.270908-29.810324c-2.663465-7.170868-23.356543-13.522209-53.986394-16.902762z" fill="#E04403" p-id="10365"></path><path d="M2074.022311 644.64998a47.532613 11.883153 3.37 1 0 1.397071-23.725208 47.532613 11.883153 3.37 1 0-1.397071 23.725208Z" fill="#E04403" p-id="10366"></path><path d="M2415.657045 619.373943a12.60024 44.869148 85.87 1 0 89.505264-6.462925 12.60024 44.869148 85.87 1 0-89.505264 6.462925Z" fill="#E04403" p-id="10367"></path><path d="M2277.970795 596.307074a13.112445 43.02521 87.44 1 0 85.964541-3.84349 13.112445 43.02521 87.44 1 0-85.964541 3.84349Z" fill="#E04403" p-id="10368"></path><path d="M2173.363266 612.526443a44.869148 12.60024 2.8 1 0 1.231037-25.170394 44.869148 12.60024 2.8 1 0-1.231037 25.170394Z" fill="#E04403" p-id="10369"></path><path d="M85.845538 763.595038l50.400961 100.69948C163.905562 919.919968 438.754702 838.991597 749.663065 683.486194s540.478591-326.684274 512.204882-382.309723l-50.40096-100.801921z" fill="#FF5100" p-id="10370"></path><path d="M186.545018 888.880352c-27.863946 0-48.966787-5.941577-56.64986-21.410164L76.216086 760.316927l1138.938776-569.571829 53.576631 107.255702c34.829932 69.557423-239.814326 253.848739-515.892758 391.939176C602.148059 765.336535 455.145258 825.67427 338.87475 860.504202c-51.118047 14.546619-109.714286 28.37615-152.329732 28.37615zM95.577431 766.770708l47.122849 94.34814c8.809924 17.517407 63.820728 22.844338 192.076831-14.956383C450.740296 812.152061 596.411365 752.121649 746.487395 677.032413c327.811124-163.905562 531.668667-327.811124 509.336535-372.680272L1208.803521 210.004002z" fill="#E04403" p-id="10371"></path><path d="M85.794658 763.551366a112.685074 629.4998 63.43 1 0 1126.03484-563.138999 112.685074 629.4998 63.43 1 0-1126.03484 563.138999Z" fill="#FFCD00" p-id="10372"></path><path d="M136.246499 788.078431c-27.966387 0-49.069228-5.941577-56.752301-21.307723-19.463786-38.927571 60.645058-109.919168 131.329331-162.368947 97.216487-72.42577 233.667867-153.661465 384.460985-229.262905S893.080432 238.994798 1009.35094 204.881953c84.616246-24.995598 189.515806-46.508203 208.979592-7.580632 19.463786 38.927571-60.747499 109.919168-131.431772 162.67627-97.114046 72.42577-233.667867 153.661465-384.358544 229.262905S404.744298 724.97479 288.47379 759.190076c-51.118047 15.058824-109.611845 28.888355-152.227291 28.888355z m1025.843937-597.947979c-30.732293 0-78.879552 7.785514-148.641857 28.376151-115.553421 34.010404-261.736695 94.143257-411.710284 169.130052s-285.810324 156.017607-382.309724 227.931172C112.685074 695.471789 83.489396 742.79952 92.196879 760.316927s63.923169 22.946779 192.07683-14.853942C399.519808 711.35014 546.010404 651.319728 696.598639 576.332933S981.896759 420.008003 1078.293717 348.29932c107.153261-79.903962 135.939176-127.231693 127.129252-144.7491-3.995198-7.887955-17.107643-13.419768-43.332533-13.419768z" fill="#E04403" p-id="10373"></path><path d="M177.32533 740.7507c-26.634654 0-30.732293-9.014806-33.395758-13.419768-4.20008-8.502601-17.005202-34.010404 122.007203-129.690276a2970.788315 2970.788315 0 0 1 338.055222-194.637855c200.067227-100.084834 507.697479-228.853141 535.254101-174.14966 4.20008 8.40016 17.005202 34.010404-122.007202 129.587835a2955.114846 2955.114846 0 0 1-338.055223 194.637856 2979.905562 2979.905562 0 0 1-358.543417 153.661464c-76.113645 26.429772-118.933974 34.010404-143.314926 34.010404z m929.54942-510.97559c-59.108443 0-242.887555 59.723089-496.326531 186.442577A2946.612245 2946.612245 0 0 0 274.132053 609.52381c-101.621449 69.864746-121.597439 102.440976-117.294918 111.353341s42.615446 12.292917 159.398159-27.044418a2956.139256 2956.139256 0 0 0 356.597039-153.661464A2946.612245 2946.612245 0 0 0 1009.248499 347.27491c101.621449-69.864746 121.597439-102.440976 117.294918-111.353341-2.04882-4.097639-8.707483-6.146459-19.668667-6.146459z" fill="#E04403" p-id="10374"></path><path d="M719.442977 435.271709c-20.488195 0-60.440176 13.522209-100.904362 35.034814s-70.581833 45.278912-76.420968 59.415766c-20.488195 16.288115-30.732293 28.990796-25.507803 34.317727 10.244098 10.244098 77.240496-12.190476 148.641857-49.991196s120.880352-76.933173 110.22649-87.279712c-5.634254-5.326931-26.839536-1.639056-56.035214 8.502601z" fill="#E04403" p-id="10375"></path><path d="M403.193316 588.417436a11.883153 47.532613 67.24 1 0 87.662826-36.778066 11.883153 47.532613 67.24 1 0-87.662826 36.778066Z" fill="#E04403" p-id="10376"></path><path d="M747.3442 407.833426a12.60024 44.869148 59.74 1 0 77.511234-45.221347 12.60024 44.869148 59.74 1 0-77.511234 45.221347Z" fill="#E04403" p-id="10377"></path><path d="M613.613665 447.630151a13.112445 43.02521 61.31 1 0 75.486007-41.310259 13.112445 43.02521 61.31 1 0-75.486007 41.310259Z" fill="#E04403" p-id="10378"></path><path d="M480.70925 514.690383a12.60024 44.869148 66.68 1 0 82.407418-35.524347 12.60024 44.869148 66.68 1 0-82.407418 35.524347Z" fill="#E04403" p-id="10379"></path><path d="M1291.473389 382.207283v112.685074c0 62.181673 281.815126 112.685074 629.4998 112.685074s629.807123-50.503401 629.807123-112.685074v-112.685074z" fill="#FF5100" p-id="10380"></path><path d="M1920.973189 614.645858c-308.654662 0-636.670668-42.0008-636.670668-119.855942V375.036415h1273.341337v119.855942c0 77.855142-328.016006 119.753501-636.670669 119.753501z m-622.328931-225.370148v105.514206c0 49.888756 256.102441 105.411765 622.328931 105.411765s622.328932-55.523009 622.328932-105.411765V389.27571z" fill="#E04403" p-id="10381"></path><path d="M1291.473389 382.207283a629.4998 112.685074 0 1 0 1258.9996 0 629.4998 112.685074 0 1 0-1258.9996 0Z" fill="#FFCD00" p-id="10382"></path><path d="M1920.973189 501.960784c-308.654662 0-636.670668-42.0008-636.670668-119.855942s327.811124-119.855942 636.670668-119.855942 636.670668 42.0008 636.670669 119.855942S2229.627851 501.960784 1920.973189 501.960784z m0-225.370148c-366.738695 0-622.328932 55.62545-622.328931 105.514206s256.102441 105.514206 622.328931 105.514206 622.328932-55.62545 622.328932-105.514206S2287.711885 276.590636 1920.973189 276.590636z" fill="#E04403" p-id="10383"></path><path d="M1914.212085 452.686675c-225.370148 0-559.737495-20.488195-559.737495-78.469788s334.777111-78.469788 559.737495-78.469788 559.839936 20.488195 559.839936 78.469788-334.777111 78.469788-559.839936 78.469788z m0-142.597839c-338.055222 0-545.395758 37.390956-545.395758 64.128051s207.545418 64.128051 545.395758 64.128051 545.395758-37.390956 545.395758-64.128051-207.442977-64.128051-545.395758-64.128051z" fill="#E04403" p-id="10384"></path><path d="M2006.613846 376.573029c-18.746699-9.117247-60.132853-14.956383-105.821529-13.829532s-83.489396 8.912365-94.962785 19.054022c-25.815126 5.22449-40.976391 11.985594-38.210484 19.156463 4.917167 13.931973 74.47459 23.663866 155.402961 21.819928s142.495398-14.751501 137.47579-28.683474c-2.561024-7.37575-23.151661-13.522209-53.883953-17.517407z" fill="#E04403" p-id="10385"></path><path d="M1702.023867 386.997062a47.532613 11.883153 3.81 1 0 1.579225-23.71378 47.532613 11.883153 3.81 1 0-1.579225 23.71378Z" fill="#E04403" p-id="10386"></path><path d="M2043.884648 364.451811a12.60024 44.869148 86.31 1 0 89.552256-5.77539 12.60024 44.869148 86.31 1 0-89.552256 5.77539Z" fill="#E04403" p-id="10387"></path><path d="M1906.480229 340.238199a13.112445 43.02521 87.88 1 0 85.991523-3.183224 13.112445 43.02521 87.88 1 0-85.991523 3.183224Z" fill="#E04403" p-id="10388"></path><path d="M1801.955859 355.882963a44.869148 12.60024 3.25 1 0 1.428686-25.159949 44.869148 12.60024 3.25 1 0-1.428686 25.159949Z" fill="#E04403" p-id="10389"></path></svg>
images/cup.svg
<svg t="1650856474827" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3313" width="200" height="200"><path d="M757.76 215.04h184.32s81.92 15.4624 81.92 81.92v307.2s-1.35168 138.3424-184.32 184.32h-81.92v-40.96h81.92s112.13824-9.3184 143.36-143.36V307.2a58.95168 58.95168 0 0 0-61.44-51.2H757.76v-40.96z" p-id="3314"></path><path d="M0 92.16h757.76v737.28a102.4 102.4 0 0 1-102.4 102.4H102.4A102.4 102.4 0 0 1 0 829.44V92.16z" p-id="3315"></path><path d="M61.44 307.2m20.48 0l0 0q20.48 0 20.48 20.48l0 368.64q0 20.48-20.48 20.48l0 0q-20.48 0-20.48-20.48l0-368.64q0-20.48 20.48-20.48Z" fill="#EBBA50" p-id="3316"></path></svg>
五、完成
js/findCoin.js
/**
* @param {*} input_values input 框中输入的值
* @returns Array 将输入的值中 1-9 组成一个数组
*/
// 将输入的值中 1-9 组成一个数组
function findNum(input_values) {
// TODO:待补充代码
const reg = /\d/g
const nums = input_values.match(reg)
return Array.from(new Set(...nums))
}
// 将 1-9 中三个不重复的随机数放入数组中,并返回这个数组
let randomCoin = () => {
let randomNumArr = [];
// TODO:待补充代码
for(var i =0;i<3;i++){
randomNumArr.push(Math.floor(Math.random()*(9-1+1)+1))
}
return randomNumArr;
};
// 请勿删除和修改下面代码
try {
module.exports = { randomCoin, findNum };
} catch (e) {}