这篇文章从零开始,介绍怎么把现有的一个商城的页面移动到vue脚手架项目上,实现前后端代码的完全分离。
首先,我们需要新建一个vue的脚手架的项目,在此之前,需要安装node.js
打开IntelliJ IDEA或者win+R,输入cmd,打开dos命令窗口,使用cd命令切换到存放vue项目的根目录,比如:把vue项目放到D盘的program文件夹下的vue-workspace文件夹。当然了,首先我们要创建这个文件夹。
D:/program/vue-workspace
接下来演示在idea里面创建一个名为vue-projec的vue-cli项目
第一步:检查node.js是否安装
npm -v
第二步:配置npm源
配置npm源的命令
npm config set registry https://registry.npm.taobao.org
配置成功后,可通过get命令可查看npm源
npm config get registry
第三步:安装vue-cli
安装vue-cli的命令
npm install -g @vue/cli
安装完成后,检验vue-cli是否安装成功,注意:这里的命令参数是大写字母的V
vue -V
第四步:创建vue项目
使用vue create命令创建,然后按回车。注意:只需要按一次回车键
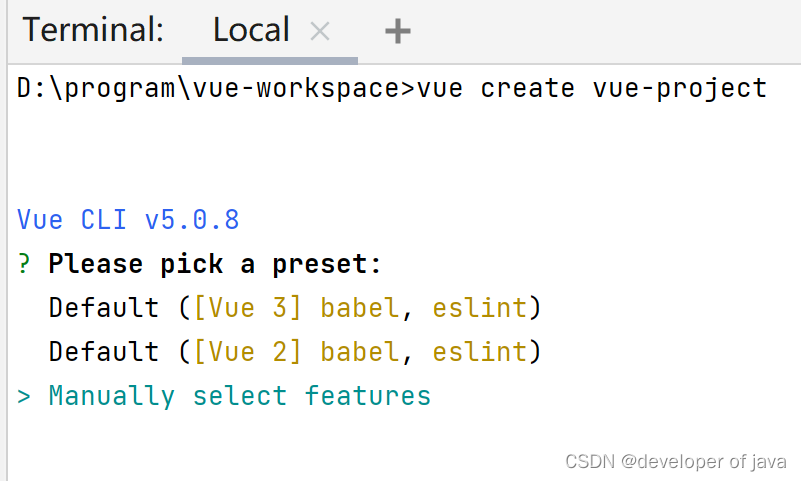
vue create vue-project
接下来,开始配置项目
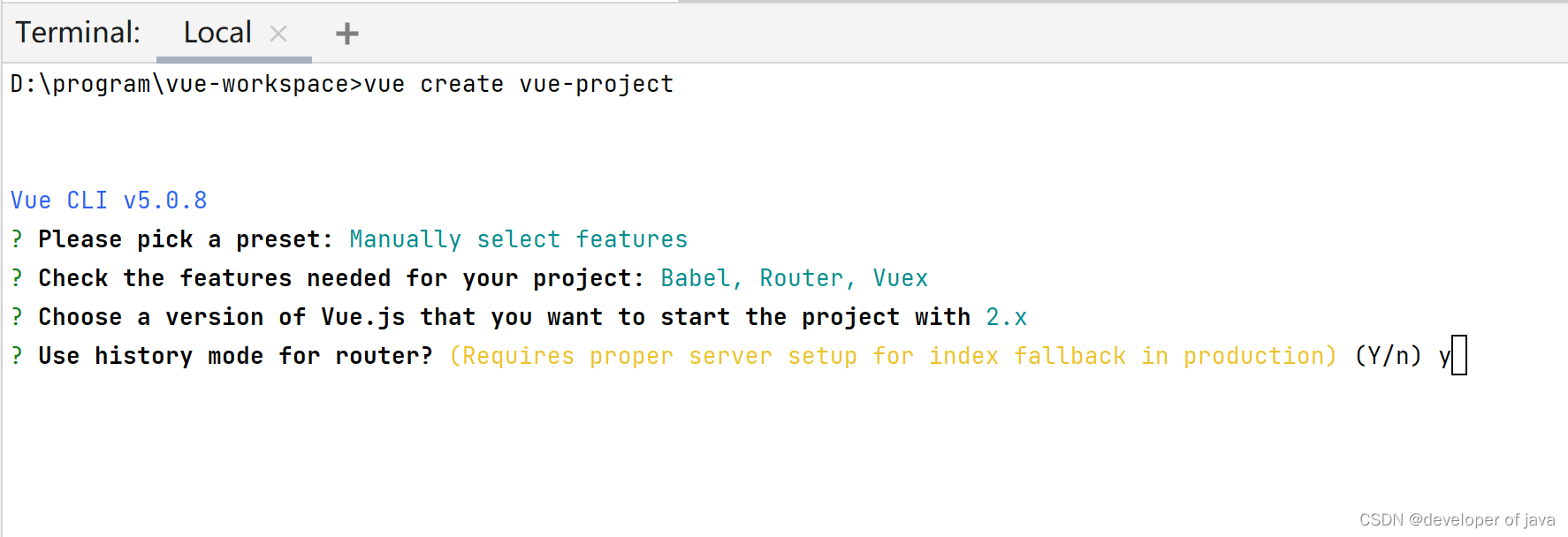
step1

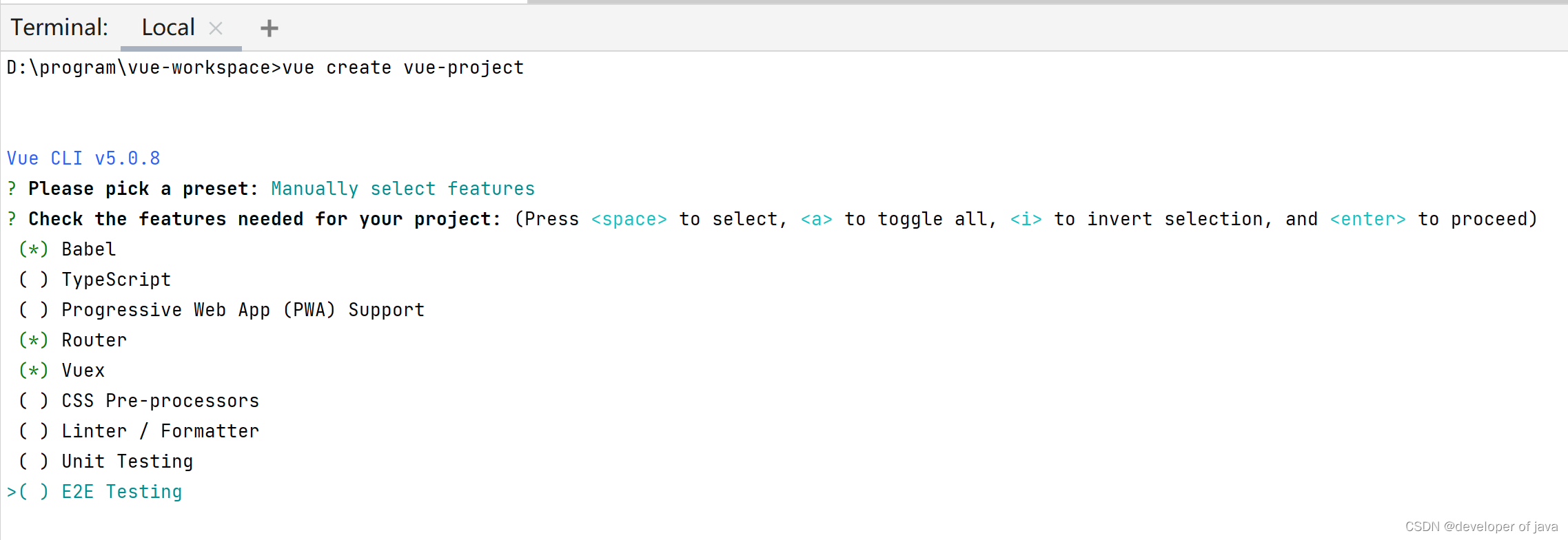
step2:推荐在列表中选择Babel、Router、Vuex这3项,使用键盘的上下箭头移动,使用空格选中或取消选中,选择完成后按下键盘的Enter键到下一步

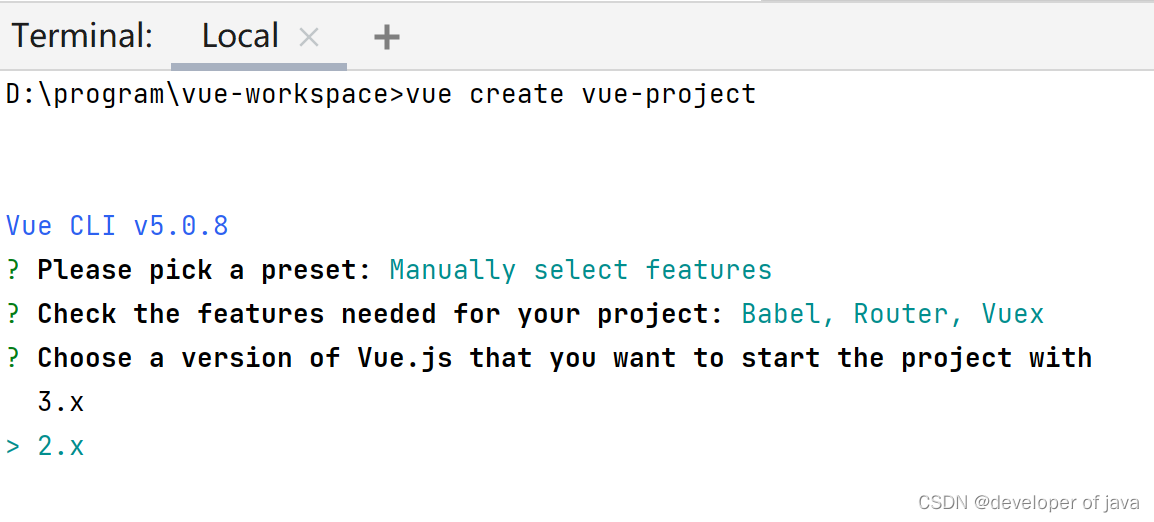
step3:选择vue版本,建议选择2.x版本

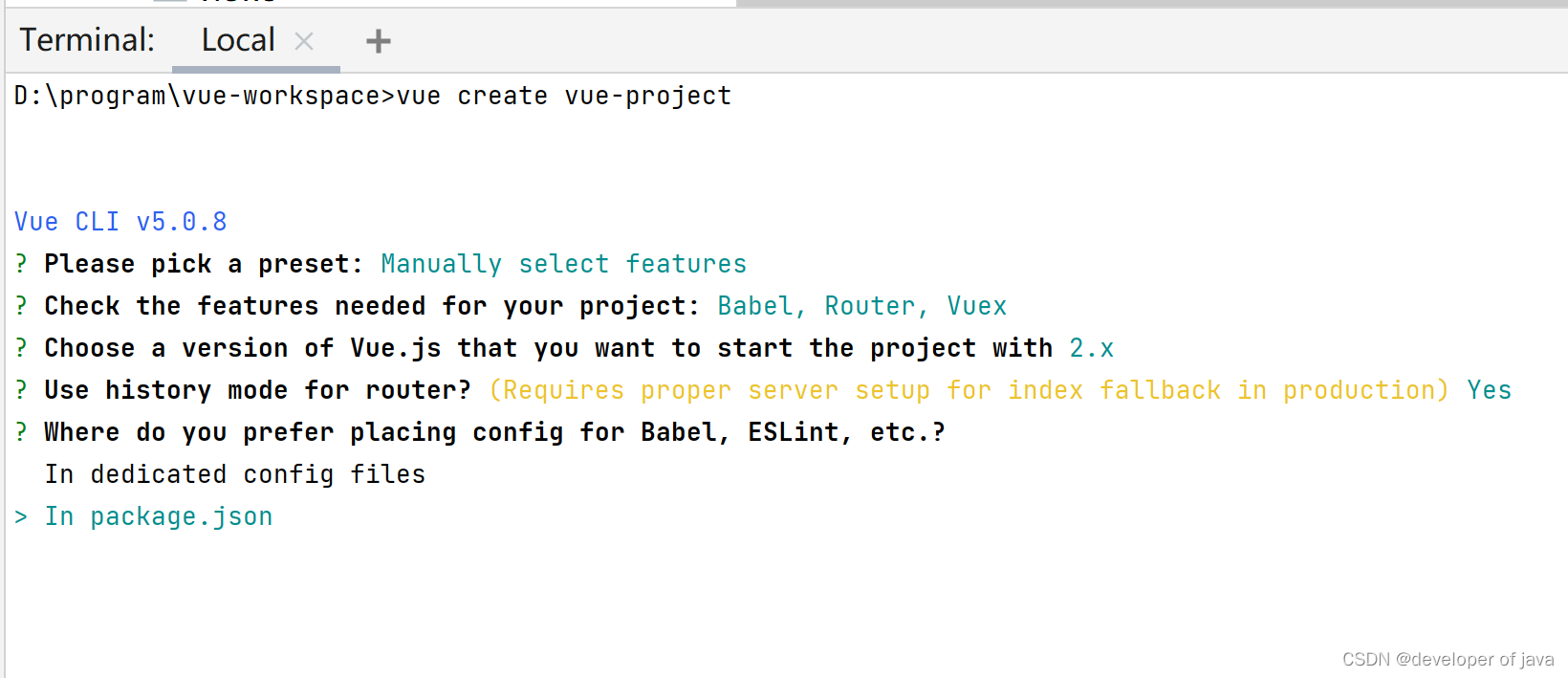
step4:接下来的选项是Use history mode for router,表示“是否在路由中选择历史模式”,推荐选择“是”,输入Y后按下键盘的Enter键到下一步

step5:接下来的选项是Where do you prefer placing config for Babel,ESLint,etc.?,表示“你习惯把一些配置信息存放在哪里?”,推荐选择In package.json,即存放在package.json文件中

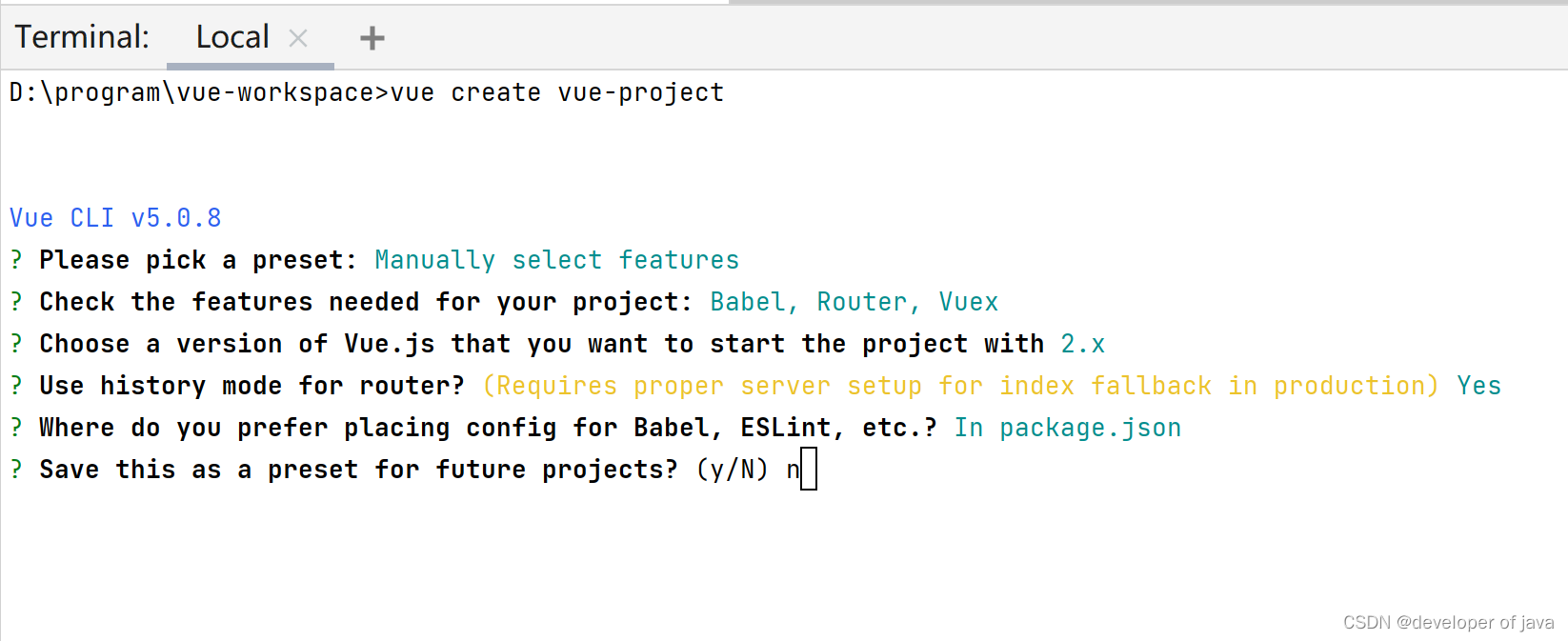
step6:最后的选项是Save this as a preset for future projects?,表示“是否保存以上配置信息,作为后续将创建的新工程的预设?”,推荐选择“否”,输入N后按下键盘的Enter键 (提示信息中,N是大写的,表示它是默认选项,不输入N而直接按下Enter键是等效的)

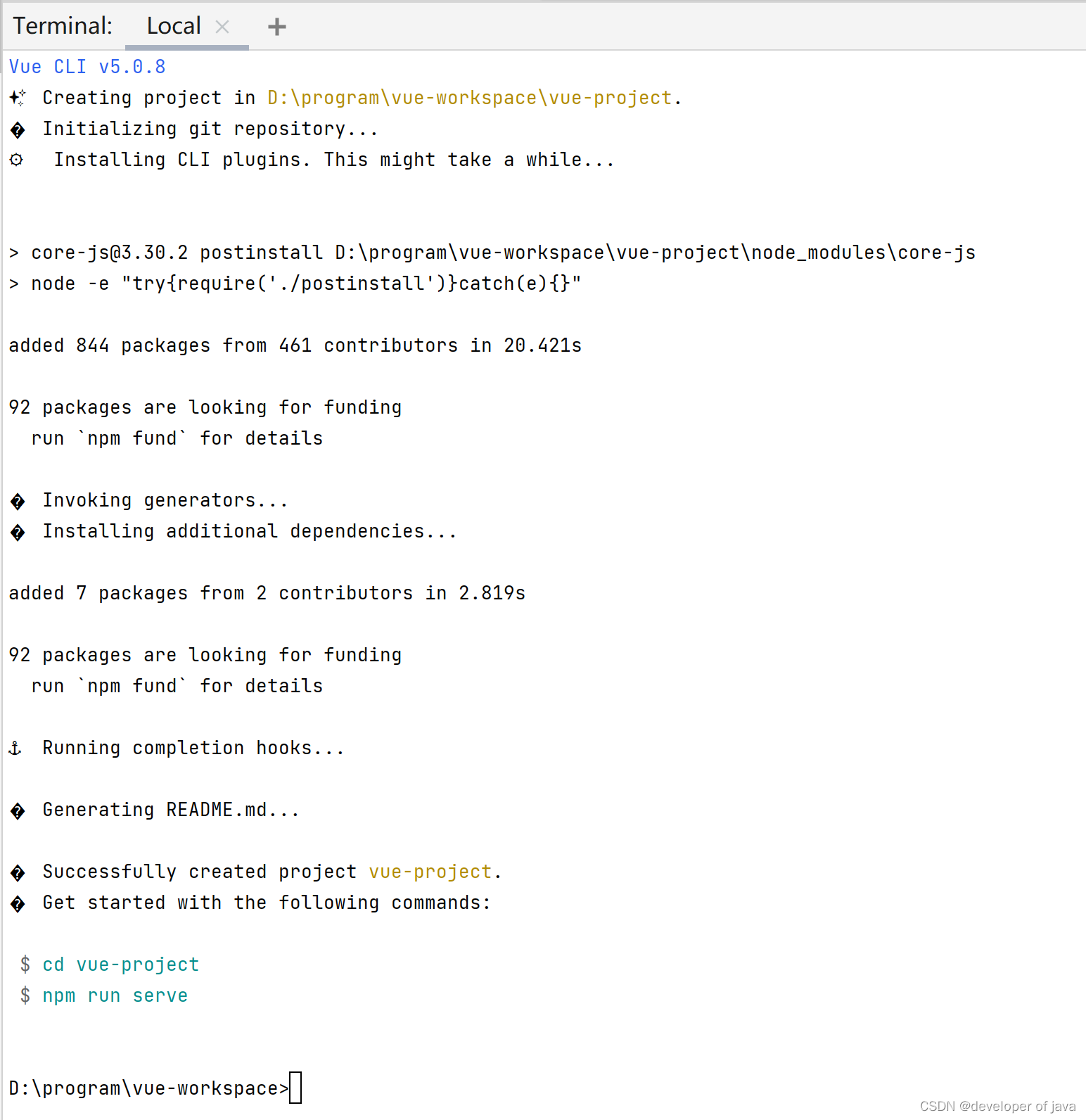
stp7:创建vue-cli项目了,只需要等待一段时间

第五步:启动项目
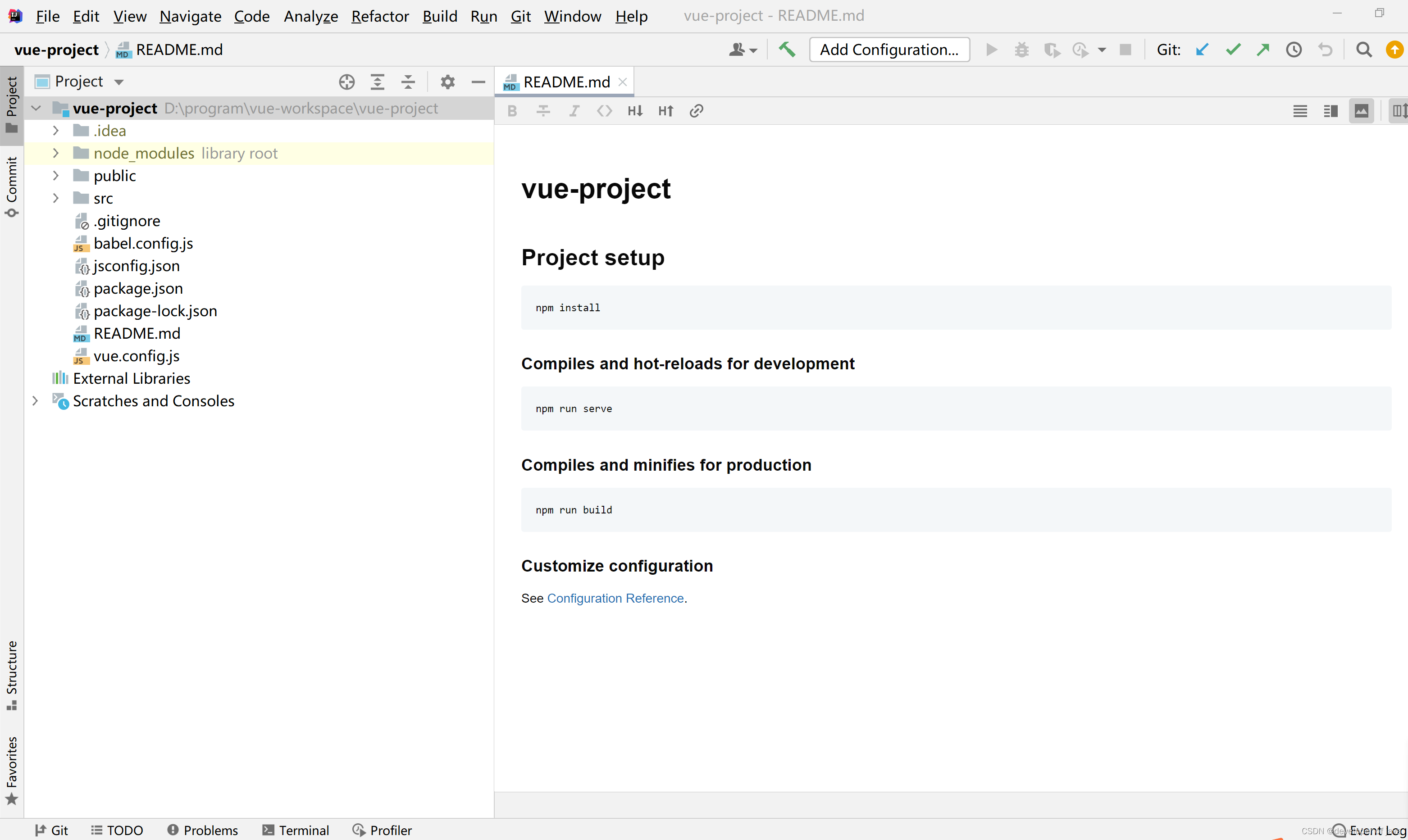
如上图,这时候已经创建完成了,在idea中打开刚刚新建的项目

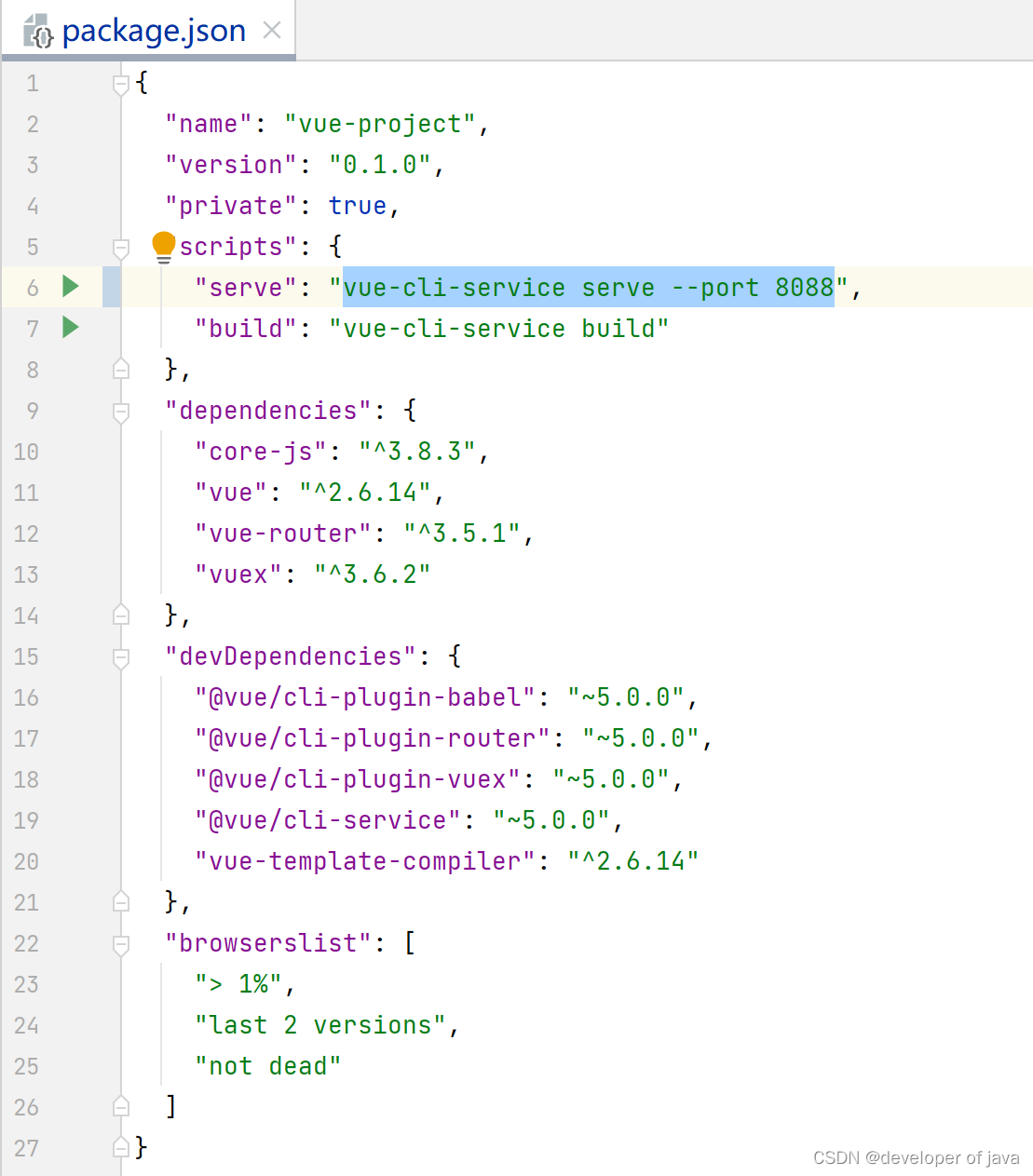
项目默认通过8080端口启动,如果该端口被占用,则选择8081,以此类推,可以在package.json中指定项目启动的端口号,只需要修改package.json文件里的serve的值为
vue-cli-service serve --port 端口号
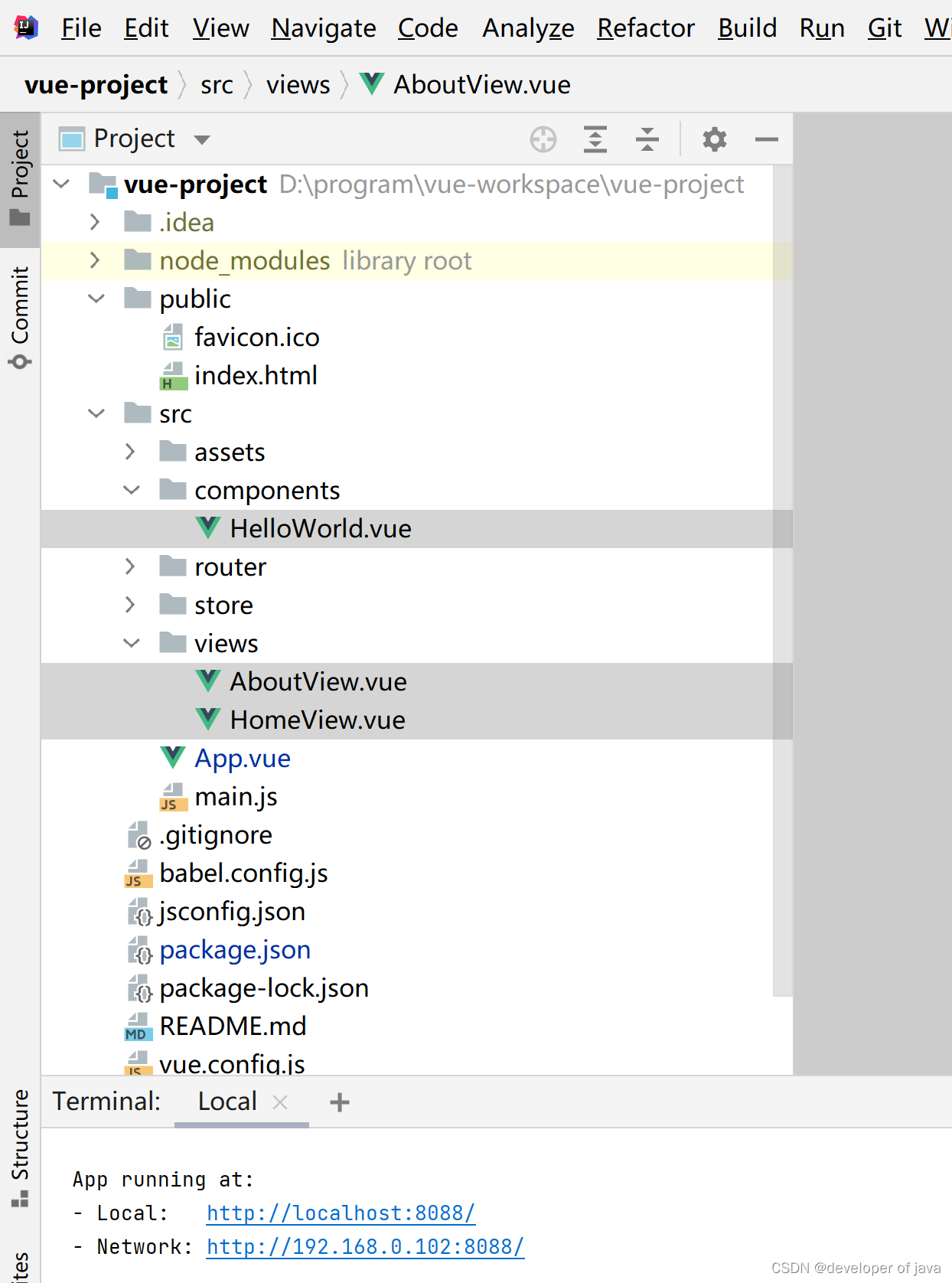
下图就是设置启动端口为8088

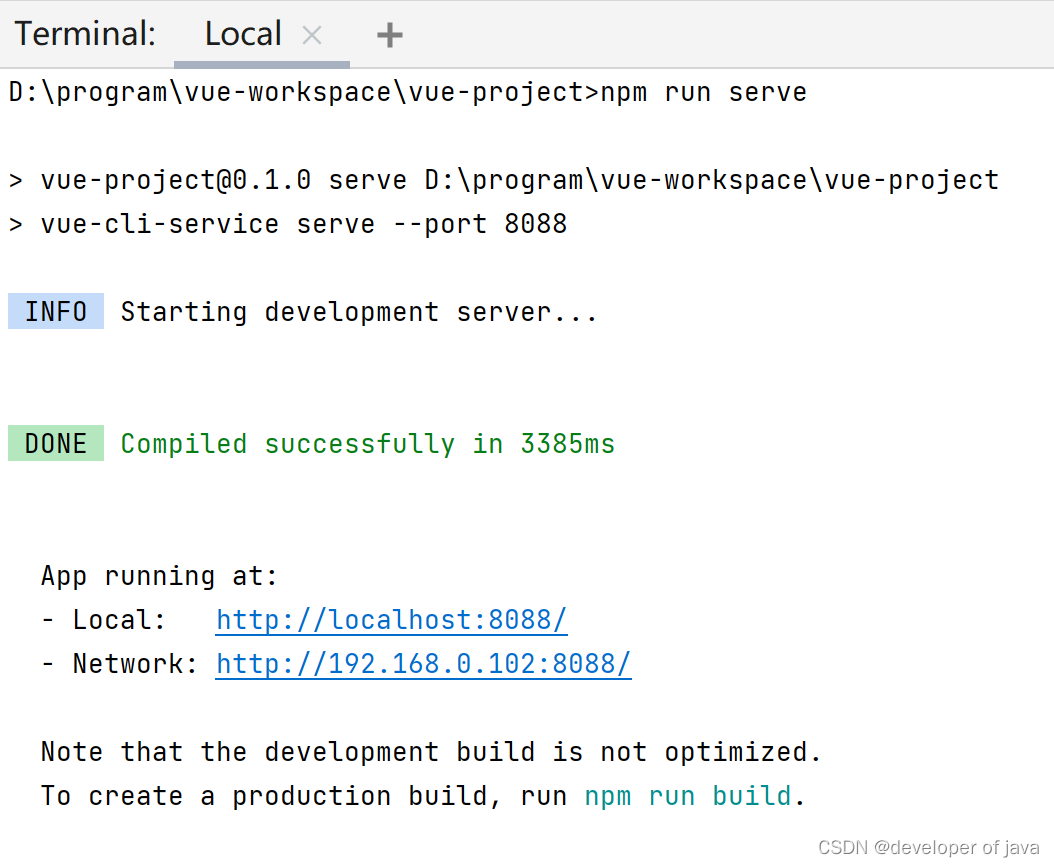
点击底部工具栏中的Teminal,输入以下命令
npm run serve
看到下面的内容就是已经启动完成了

点击蓝色的链接就可以访问创建的项目了

当看到以上页面时,恭喜你,你已经成功创建了第一个vue脚手架项目了。
第六步:整合静态资源
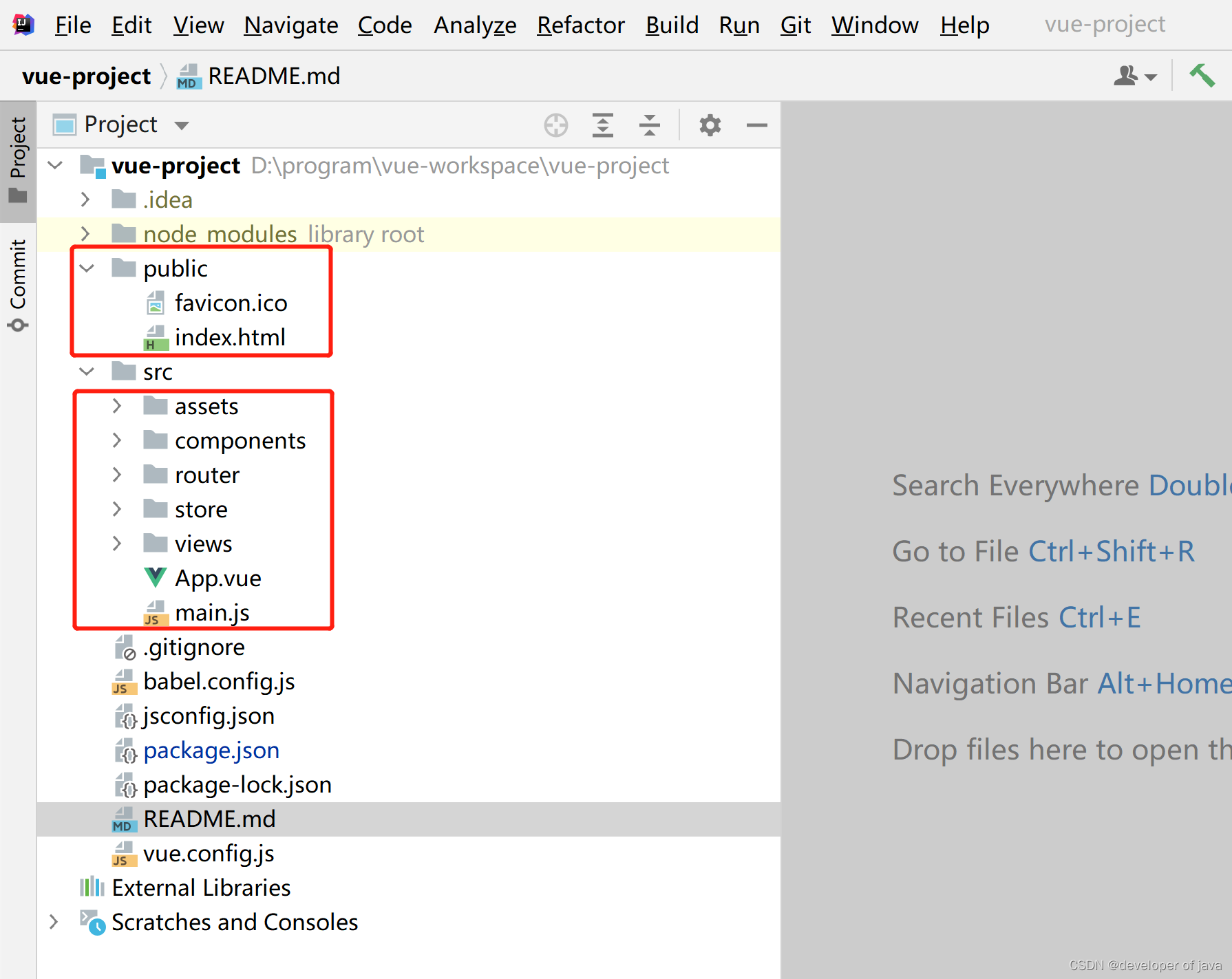
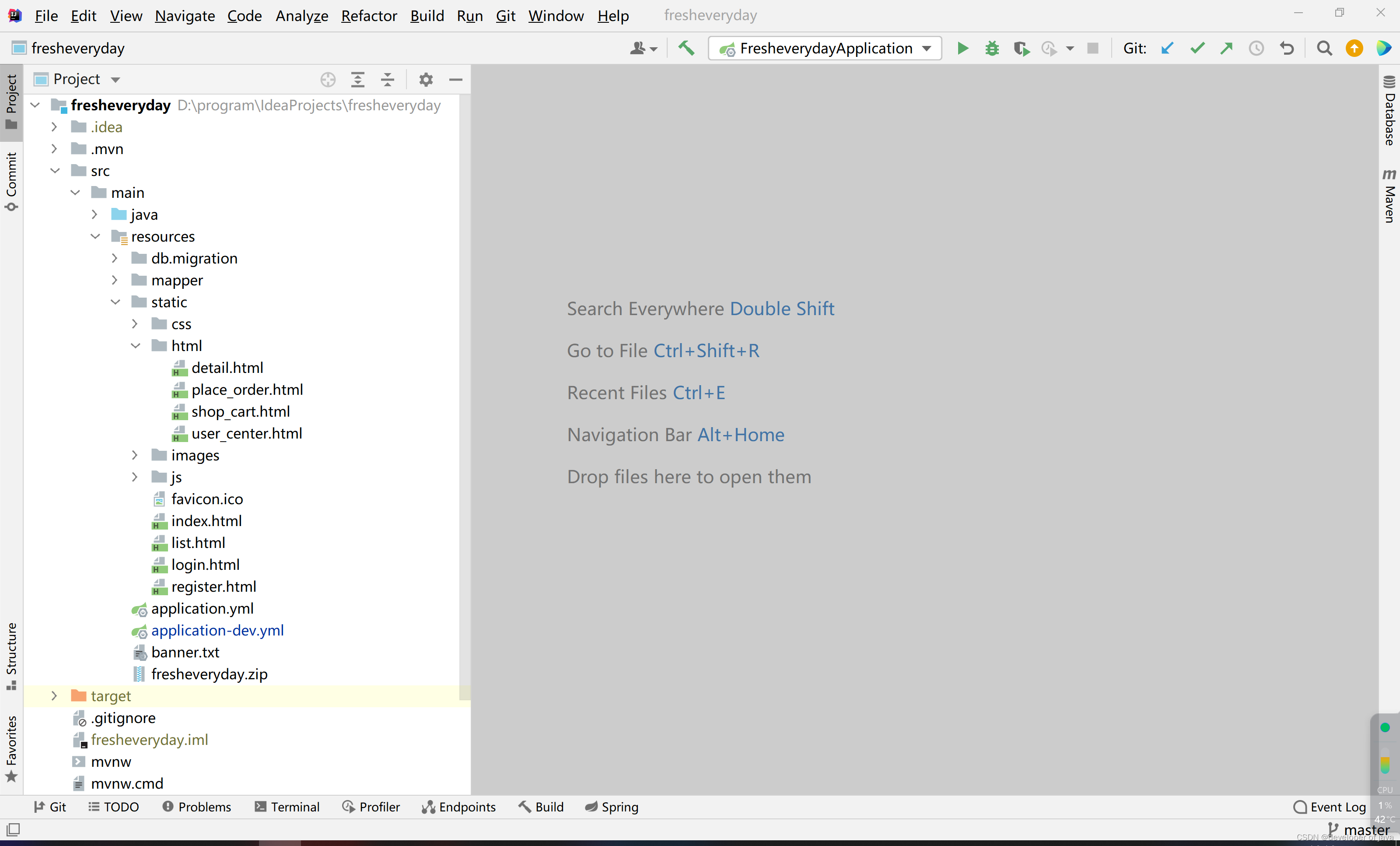
首先介绍一下vue脚手架的项目结构
public目录相当于SpringBoot的静态资源目录,里面的文件可以直接访问,比如访问favicon.ico
/favicon.ico
asseets一般用来放项目的图片、样式文件、js文件等
components用来放提取出来的组件,其实就是vue文件
router里面放的是整个项目的路由文件
views存放我们写的页面,比如首页可以为IndexView.vue、HomeView.vue
App.vue就是我们的入口页面,打开看到的页面就是它

因为vue是单页面的应用,所有操作都是在一个页面上完成,而单页面是通过vue的路由完成的
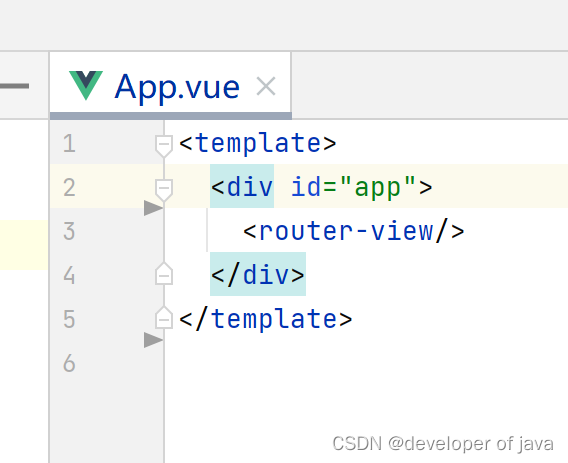
我们打开App.vue,删除多余的内容,只留下一个路由

删除多余的页面

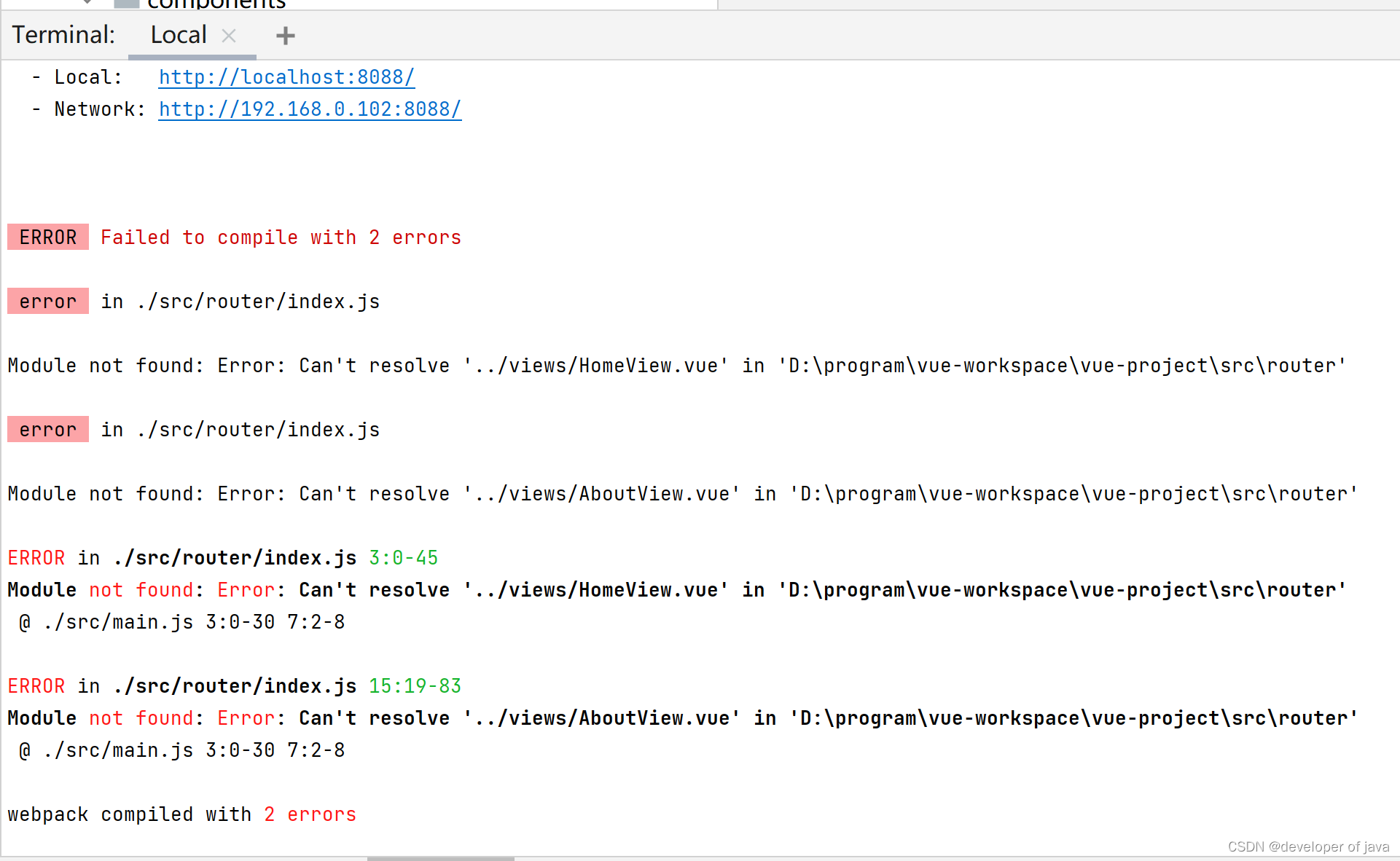
删除之后编译会报错

因为路由里配置的页面找不到了,暂时不用管,打开我们原来的项目的页面

如上图所示,项目一共有8个HTML文件,也就是8个页面,首先我们看一下这些页面都是什么样的
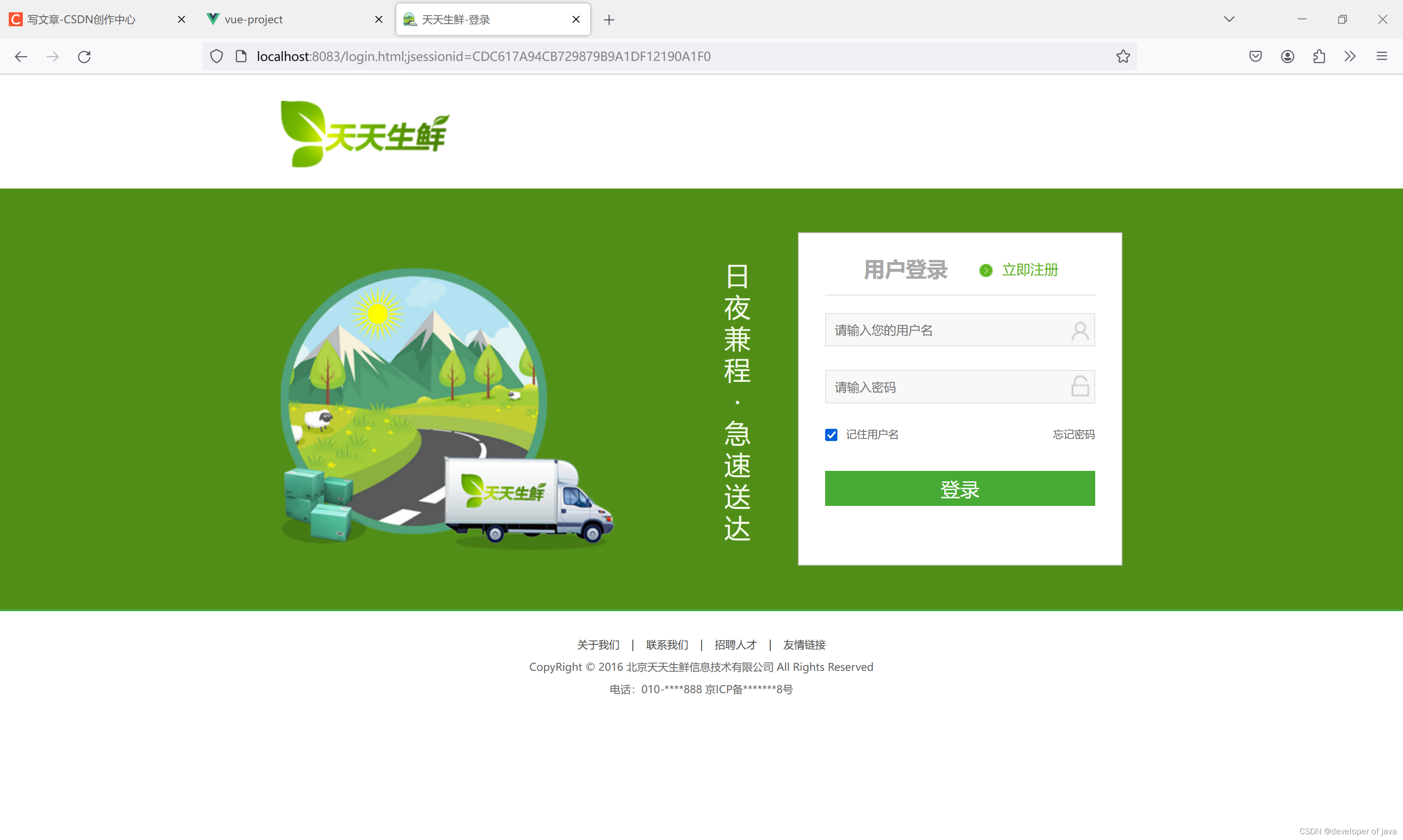
1、登录页面

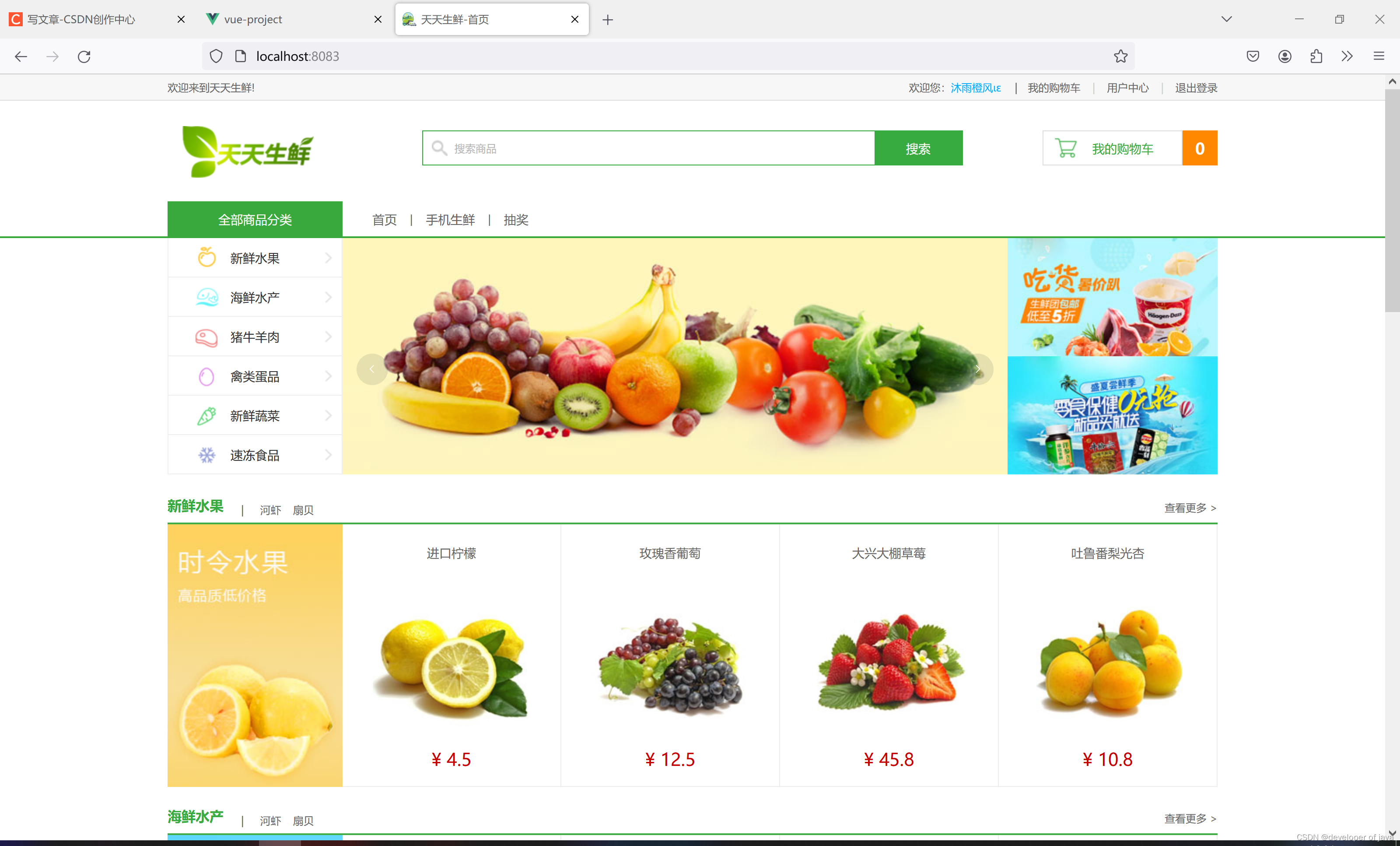
2、超市首页

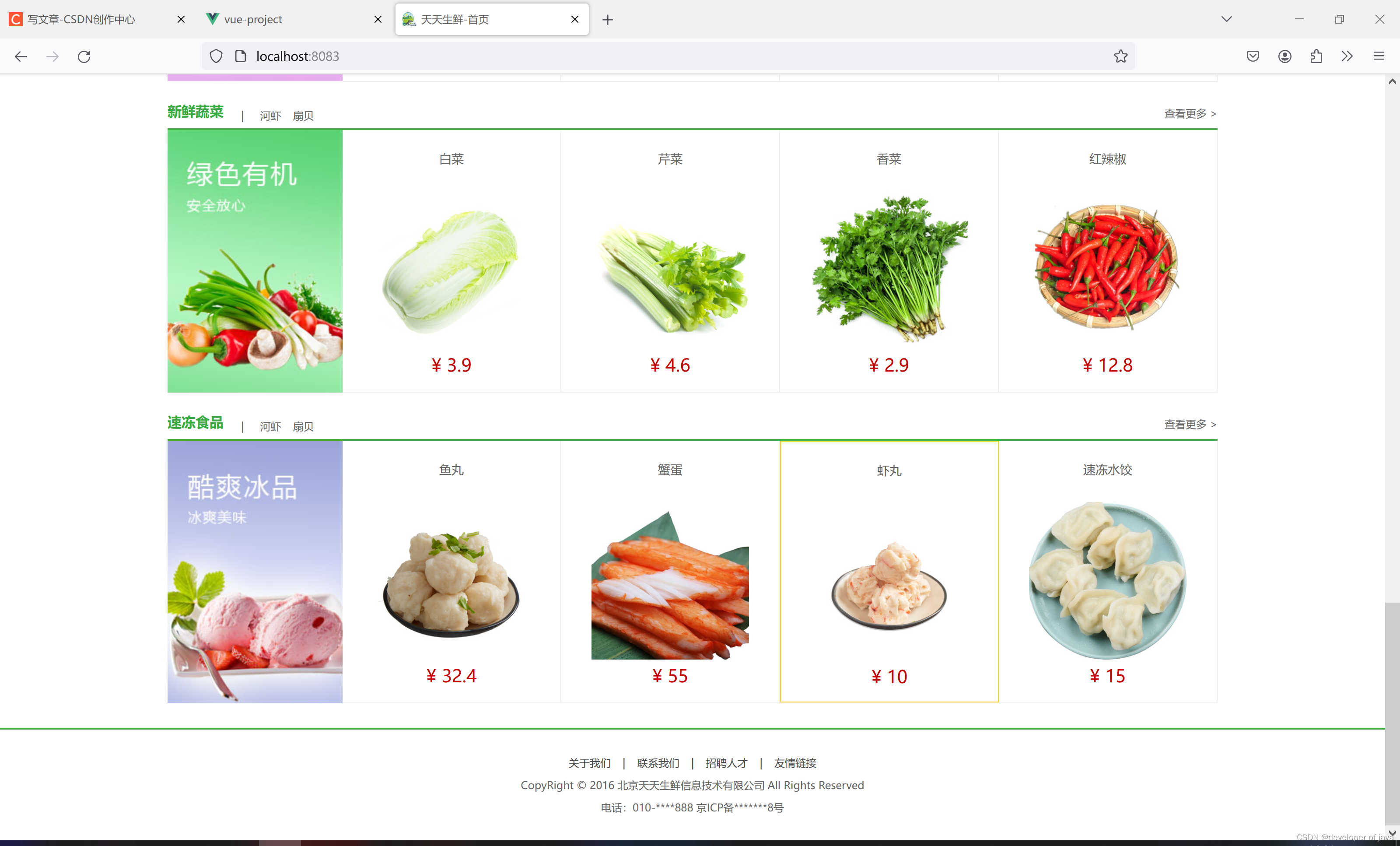
续-超市首页

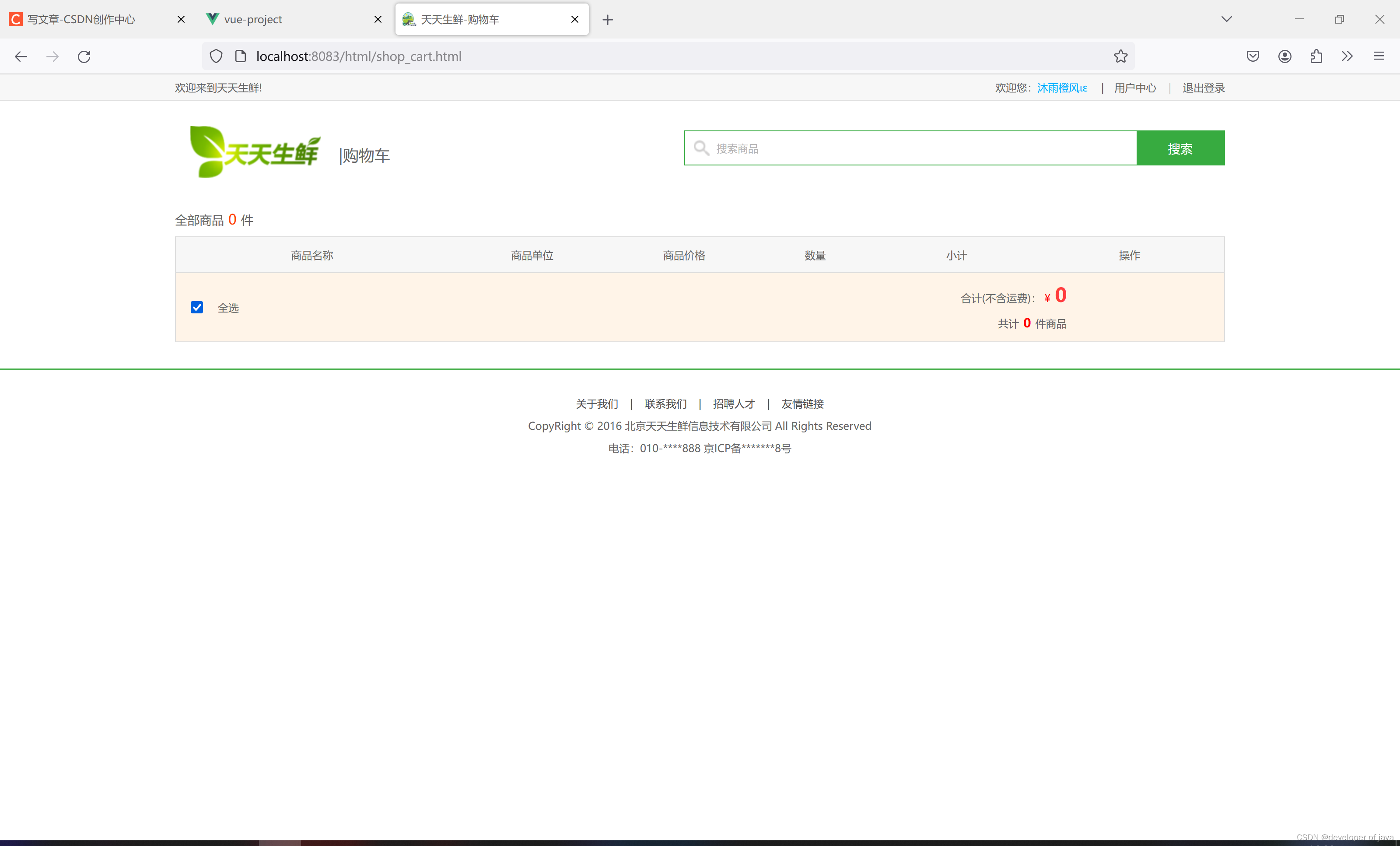
3、购物车页面

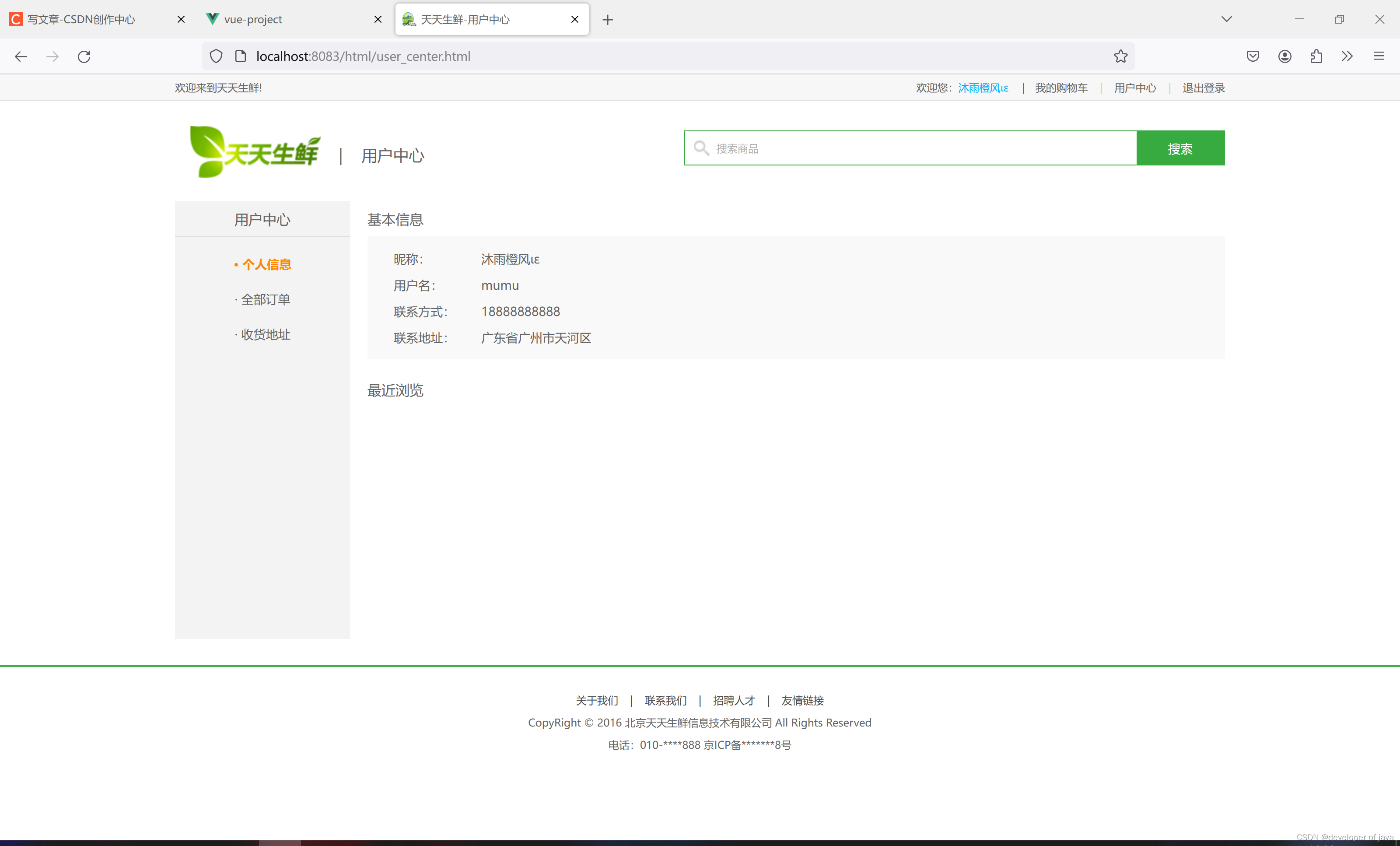
用户中心

看完以上几张图片,估计很多人都会发现,好像除了登录页面,其他页面都有两个相似的部分,也就是页面上最上方和最下方的部分
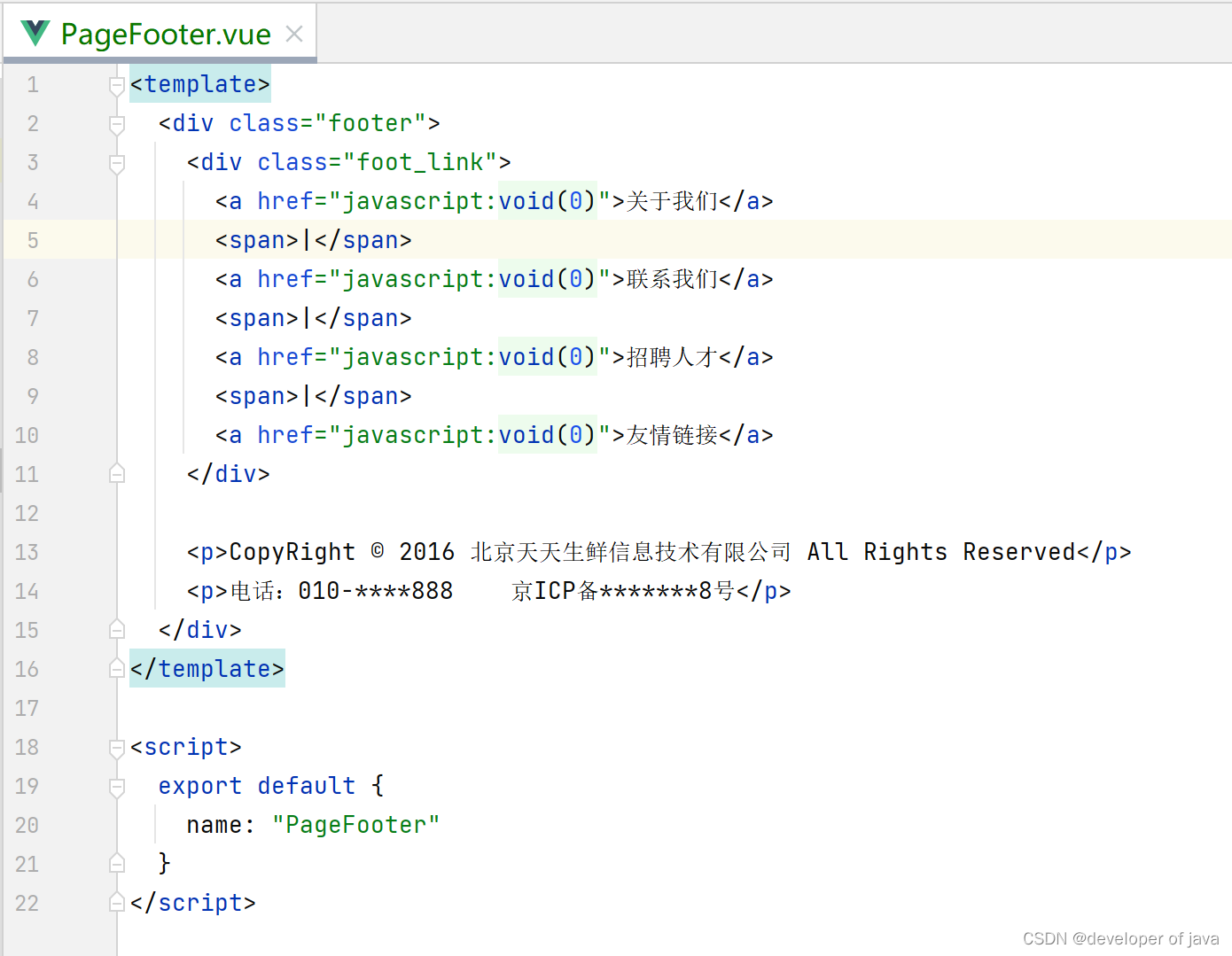
所以我们把页脚抽出来,作为组件PageFooter.vue,注意:<template>标签内只能又一个div

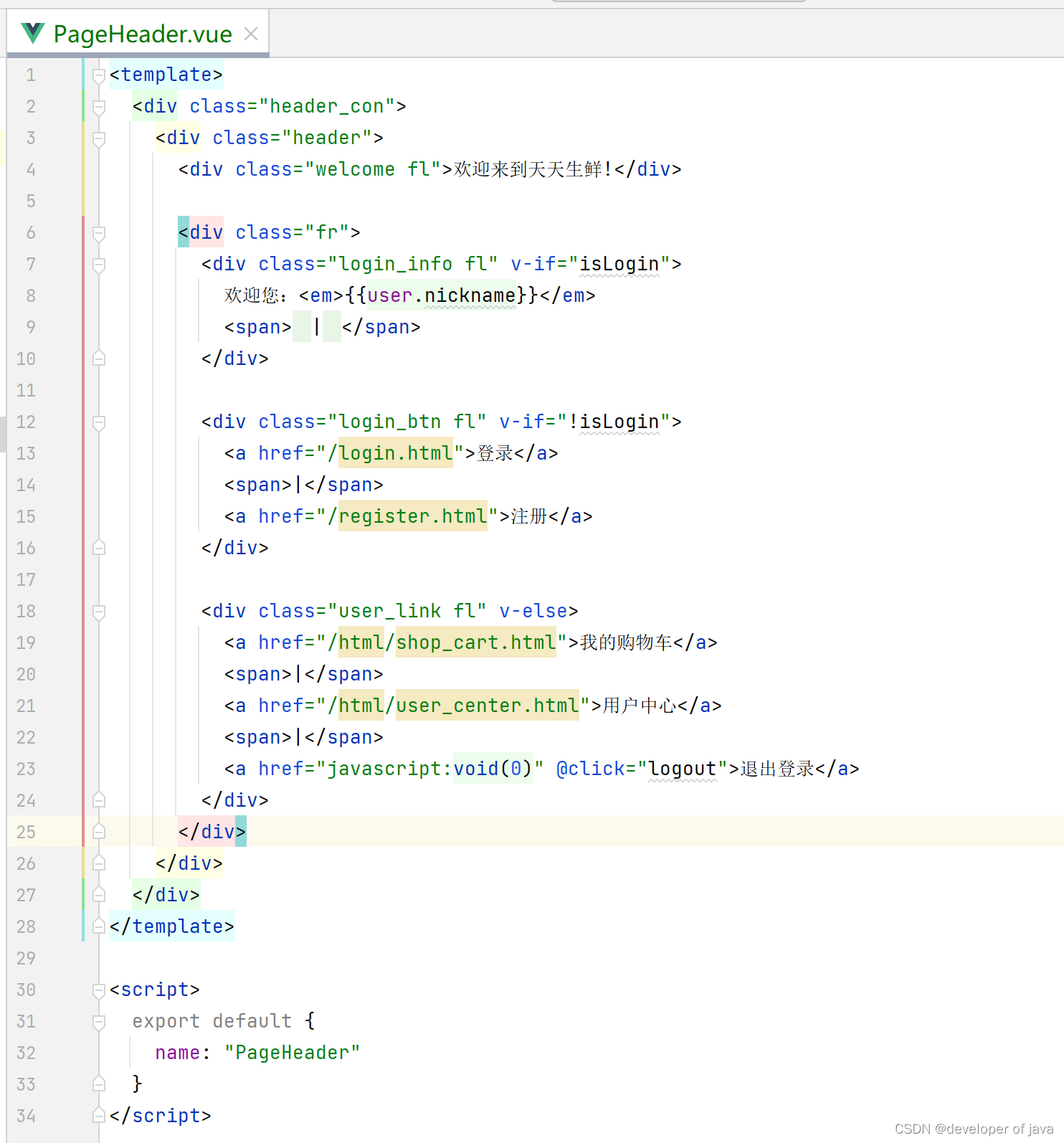
页头也抽出来,作为组件PageHeader.vue

不要以为那么简单就完了,页头要加载用户的数据,根据返回的数据显示不同内容,所以,要把那块js的代码也复制过来,整个页面的代码如下
<template>
<div class="header_con">
<div class="header">
<div class="welcome fl">欢迎来到天天生鲜!</div>
<div class="fr">
<div class="login_info fl" v-if="isLogin">
欢迎您:<em>{{user.nickname}}</em>
<span> | </span>
</div>
<div class="login_btn fl" v-if="!isLogin">
<a href="/login">登录</a>
<span>|</span>
<a href="/register">注册</a>
</div>
<div class="user_link fl" v-else>
<a href="/shop_cart">我的购物车</a>
<span>|</span>
<a href="/user_center">用户中心</a>
<span>|</span>
<a href="javascript:void(0)" @click="logout">退出登录</a>
</div>
</div>
</div>
</div>
</template>
<script>
import {error, getData} from "@/assets/js/axiosUtis";
export default {
data() {
return {
isLogin: false, // 当前是否有用户登录
user: {}, // // 当前登录的用户信息
}
},
created: function () {
let _this = this;
// 获取登录的用户信息
getData("/user/getlogin", {}
, function (response) {
_this.user = response.data;
_this.isLogin = !!response.data;
}, function (err) {
error(err);
}
);
},
methods: {
logout() {
getData("/user/logout", {}
, function (response) {
if (response.data.code === 200) {
location.href = "/login";
} else {
error(response.data.message);
}
}, function (err) {
error(err);
}
);
}
},
name: "PageHeader"
}
</script>
<style>
@import "../assets/css/reset.css";
@import "../assets/css/main.css";
</style>接下来,创建8个页面对应的视图,因为都是重复的操作,为了方便,选择购物车页面
把页面的<div id="app"></div>整个快复制到新建的视图`ShopCartView.vue`中
<template>
<div id="app">
<div class="header_con">
<div class="header">
<div class="welcome fl">欢迎来到天天生鲜!</div>
<div class="fr">
<div class="login_info fl" v-if="isLogin">
欢迎您:<em>{{user.nickname}}</em>
<span> | </span>
</div>
<div class="login_btn fl" v-if="!isLogin">
<a href="/login.html">登录</a>
<span>|</span>
<a href="/register.html">注册</a>
</div>
<div class="user_link fl" v-else>
<a href="/html/user_center.html">用户中心</a>
<span>|</span>
<a href="javascript:void(0)" @click="logout">退出登录</a>
</div>
</div>
</div>
</div>
<div class="search_bar clearfix">
<a href="/" class="logo fl">
<img src="/images/logo.png" alt="" />
</a>
<div class="sub_page_name fl">|购物车</div>
<div class="search_con fr">
<input class="input_text fl" v-model="search" placeholder="搜索商品" />
<input type="button" class="input_btn fr" value="搜索" @click="query" />
</div>
</div>
<div class="total_count">全部商品<em>{{count}}</em>件</div>
<ul class="cart_list_th clearfix">
<li class="col01">商品名称</li>
<li class="col02">商品单位</li>
<li class="col03">商品价格</li>
<li class="col04">数量</li>
<li class="col05">小计</li>
<li class="col06">操作</li>
</ul>
<ul class="cart_list_td clearfix" v-for="cart in carts">
<li class="col01"><input type="checkbox" checked /></li>
<li class="col02"><img :src="cart.product.image" alt="" /></li>
<li class="col03">
{{cart.product.name}}<br>
<em>{{cart.product.price}}元/{{cart.product.unit}}</em>
</li>
<li class="col04">{{cart.product.unit}}</li>
<li class="col05">{{cart.product.price}}元</li>
<li class="col06">
<div class="num_add">
<a href="javascript:void(0)" class="add fl">+</a>
<input class="num_show fl" v-model="cart.quantity" />
<a href="javascript:void(0)" class="minus fl">-</a>
</div>
</li>
<li class="col07">{{cart.money}}元</li>
<li class="col08"><a href="javascript:void(0)" @click="del(cart.id)">删除</a></li>
</ul>
<ul class="settlements">
<li class="col01">
<input type="checkbox" checked />
</li>
<li class="col02">全选</li>
<li class="col03">合计(不含运费):
<span>¥</span><em>{{total}}</em><br>
共计<b>{{count}}</b>件商品
</li>
<!--购物车数量不为0时显示-->
<li class="col04" v-if="count !== 0">
<a href="/html/place_order.html">去结算</a>
</li>
</ul>
</div>
<div class="footer">
<div class="foot_link">
<a href="javascript:void(0)">关于我们</a>
<span>|</span>
<a href="javascript:void(0)">联系我们</a>
<span>|</span>
<a href="javascript:void(0)">招聘人才</a>
<span>|</span>
<a href="javascript:void(0)">友情链接</a>
</div>
<p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div>
</template>
<script>
export default {
name: "ShopCartView"
}
</script>
<style scoped>
</style>复制之后页面内容如上,把页头和页脚替换成刚刚创建的组件PageFooter和PageHeader,组件的使用很简单,直接当初标签用就行了<组件名 />,组件名就是export块里name属性的值
<template>
<div>
<PageHeader />
<div class="search_bar clearfix">
<a href="/" class="logo fl">
<img src="/images/logo.png" alt="" />
</a>
<div class="sub_page_name fl">|购物车</div>
<div class="search_con fr">
<input class="input_text fl" v-model="search" placeholder="搜索商品" />
<input type="button" class="input_btn fr" value="搜索" @click="query" />
</div>
</div>
<div class="total_count">全部商品<em>{{count}}</em>件</div>
<ul class="cart_list_th clearfix">
<li class="col01">商品名称</li>
<li class="col02">商品单位</li>
<li class="col03">商品价格</li>
<li class="col04">数量</li>
<li class="col05">小计</li>
<li class="col06">操作</li>
</ul>
<ul class="cart_list_td clearfix" v-for="cart in carts">
<li class="col01"><input type="checkbox" checked /></li>
<li class="col02"><img :src="cart.product.image" alt="" /></li>
<li class="col03">
{{cart.product.name}}<br>
<em>{{cart.product.price}}元/{{cart.product.unit}}</em>
</li>
<li class="col04">{{cart.product.unit}}</li>
<li class="col05">{{cart.product.price}}元</li>
<li class="col06">
<div class="num_add">
<a href="javascript:void(0)" class="add fl">+</a>
<input class="num_show fl" v-model="cart.quantity" />
<a href="javascript:void(0)" class="minus fl">-</a>
</div>
</li>
<li class="col07">{{cart.money}}元</li>
<li class="col08"><a href="javascript:void(0)" @click="del(cart.id)">删除</a></li>
</ul>
<ul class="settlements">
<li class="col01">
<input type="checkbox" checked />
</li>
<li class="col02">全选</li>
<li class="col03">合计(不含运费):
<span>¥</span><em>{{total}}</em><br>
共计<b>{{count}}</b>件商品
</li>
<!--购物车数量不为0时显示-->
<li class="col04" v-if="count !== 0">
<a href="/html/place_order.html">去结算</a>
</li>
</ul>
<PageFooter />
</div>
</template>
<script>
export default {
name: "ShopCartView"
}
</script>
<style scoped>
</style>修改之后的页面是上面这样的,但是因为idea并不知道这两个标签是什么意思
<PageHeader /><PageFooter />
所以我们要通过引入这两个组件告诉它这是两个vue的组件
<script>
import PageHeader from "@/components/PageHeader";
import PageFooter from "@/components/PageFooter";
export default {
name: "ShopCartView"
}
</script>
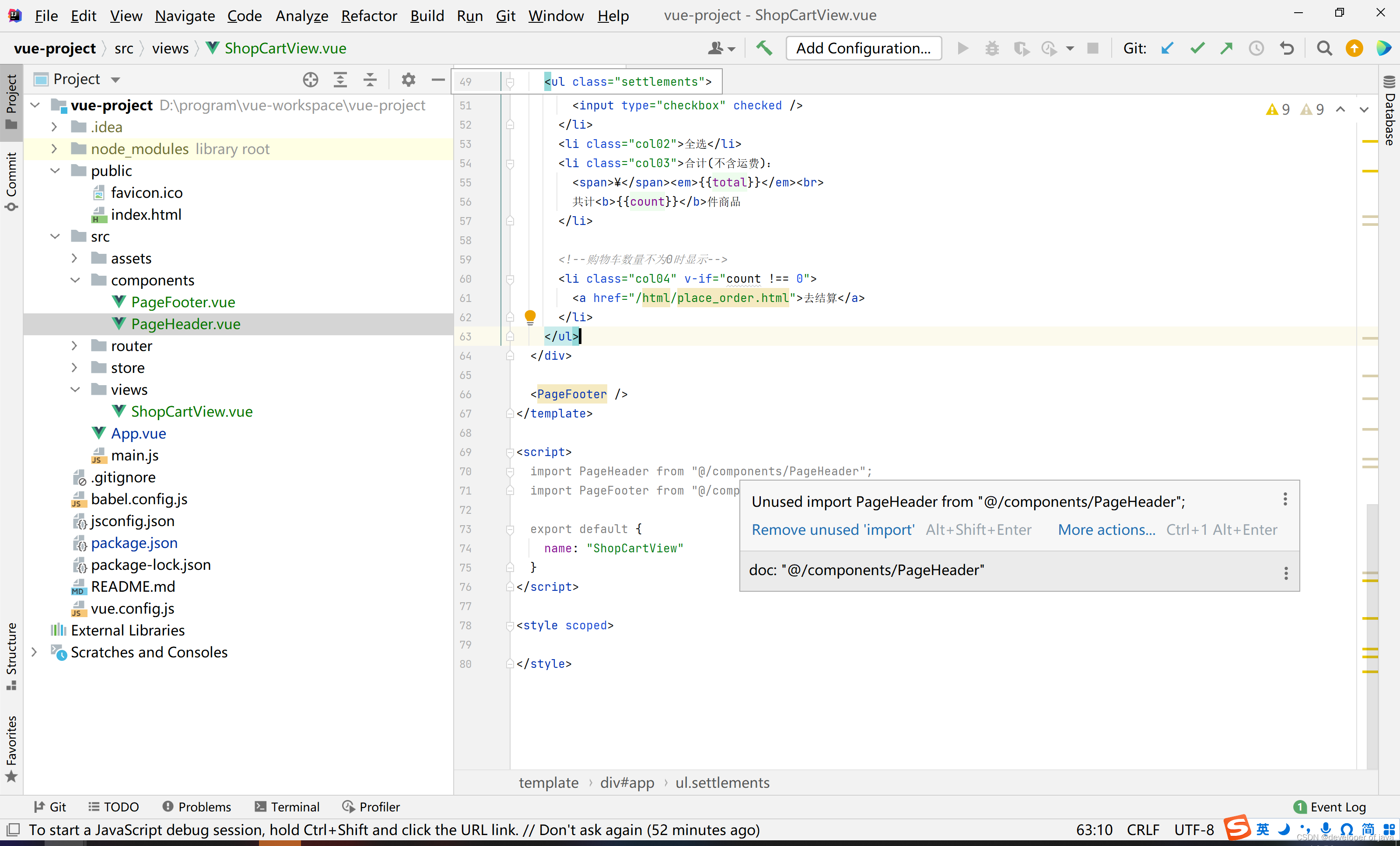
这个时候发现这两条引入的语句是灰色的,提示删除未使用的引入

那是因为少了配置,在export default块里的components属性中声明页面使用了哪些组件
<script>
import PageHeader from "@/components/PageHeader";
import PageFooter from "@/components/PageFooter";
export default {
name: "ShopCartView",
components: {
PageHeader,
PageFooter
}
}
</script>
这样,我们才算使用了自己定义的组件,这时候export块提示没有使用到的默认导出,那是因为没有配置路由
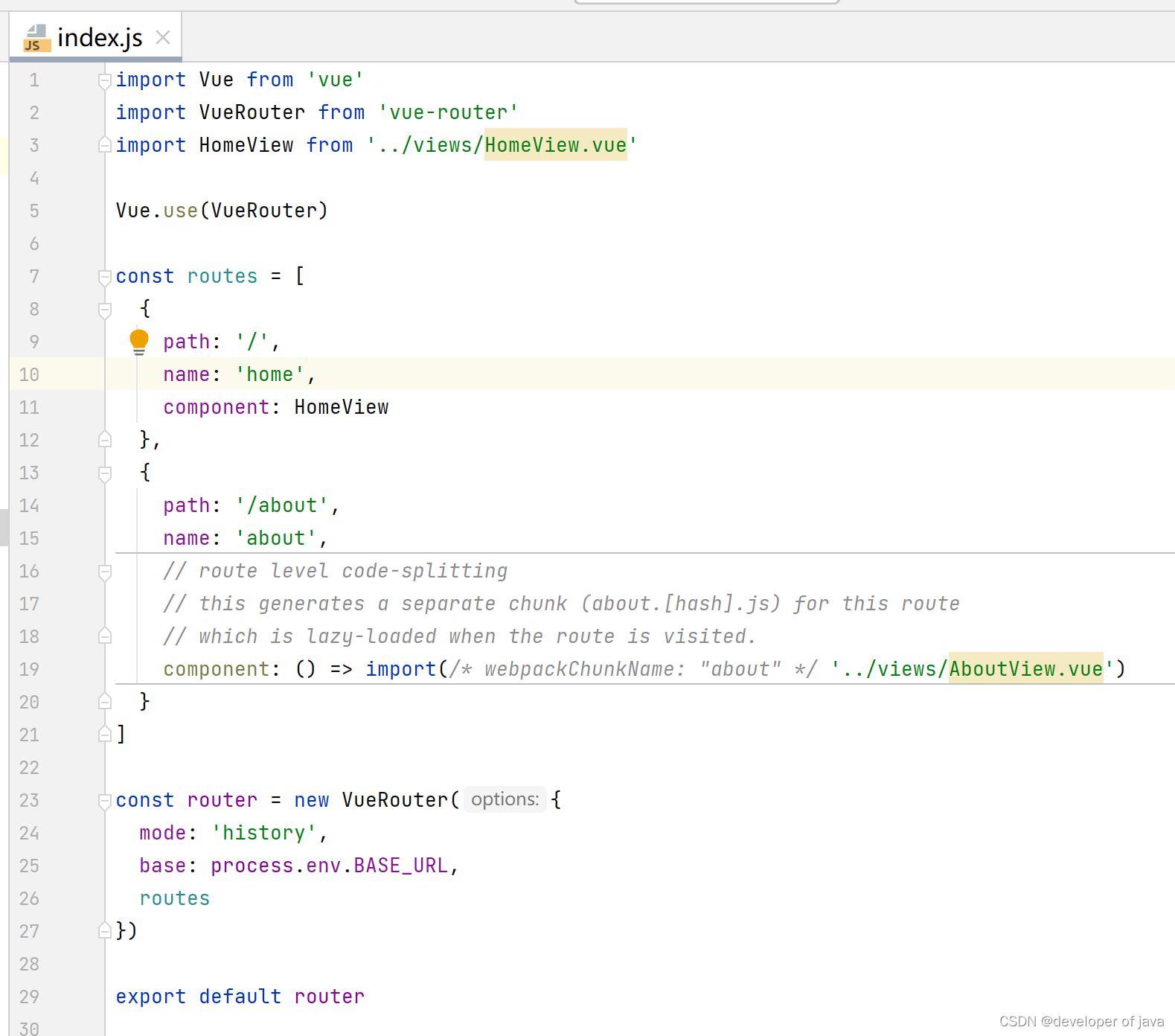
打开router目录下的index.js,在里面配置着呢项目的路由

这个页面内容不多,需要改的是上面的部分,我们照着葫芦画瓢就好了
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter);
const routes = [
{
path: '/shop_cart',
name: 'shop_cart',
component: () => import('../views/ShopCartView.vue')
}
]
const router = new VueRouter({
mode: 'history',
base: process.env.BASE_URL,
routes
})
export default router
这样就配置了第一个路由
最后,把我们的js文件也复制过来
<template>
<div>
<PageHeader />
<div class="search_bar clearfix">
<a href="/" class="logo fl">
<img src="../assets/images/logo.png" alt="" />
</a>
<div class="sub_page_name fl">|购物车</div>
<div class="search_con fr">
<input class="input_text fl" v-model="search" placeholder="搜索商品" />
<input type="button" class="input_btn fr" value="搜索" @click="query" />
</div>
</div>
<div class="total_count">全部商品<em>{{count}}</em>件</div>
<ul class="cart_list_th clearfix">
<li class="col01">商品名称</li>
<li class="col02">商品单位</li>
<li class="col03">商品价格</li>
<li class="col04">数量</li>
<li class="col05">小计</li>
<li class="col06">操作</li>
</ul>
<ul class="cart_list_td clearfix" v-for="cart in carts">
<li class="col01"><input type="checkbox" checked /></li>
<li class="col02"><img :src="cart.product.image" alt="" /></li>
<li class="col03">
{{cart.product.name}}<br>
<em>{{cart.product.price}}元/{{cart.product.unit}}</em>
</li>
<li class="col04">{{cart.product.unit}}</li>
<li class="col05">{{cart.product.price}}元</li>
<li class="col06">
<div class="num_add">
<a href="javascript:void(0)" class="add fl">+</a>
<input class="num_show fl" v-model="cart.quantity" />
<a href="javascript:void(0)" class="minus fl">-</a>
</div>
</li>
<li class="col07">{{cart.money}}元</li>
<li class="col08"><a href="javascript:void(0)" @click="del(cart.id)">删除</a></li>
</ul>
<ul class="settlements">
<li class="col01">
<input type="checkbox" checked />
</li>
<li class="col02">全选</li>
<li class="col03">合计(不含运费):
<span>¥</span><em>{{total}}</em><br>
共计<b>{{count}}</b>件商品
</li>
<!--购物车数量不为0时显示-->
<li class="col04" v-if="parseInt(count) !== 0">
<a href="/place_order">去结算</a>
</li>
</ul>
<PageFooter />
</div>
</template>
<script>
import Vue from "vue";
import ElementUI from "element-ui";
import "element-ui/lib/theme-chalk/index.css";
import {error, getData} from "@/assets/js/axiosUtis";
import PageHeader from "@/components/PageHeader.vue";
import PageFooter from "@/components/PageFooter.vue";
Vue.use(ElementUI);
export default {
data() {
return {
total: 0,
count: 0,
search: "",
carts: [] // 购物车
}
},
created: function () {
let _this = this;
// 查询查询用户的购物车
getData("/shop_cart/select", {}
, function (response) {
_this.count = 0;
_this.total = 0;
_this.carts = response.data;
for (let i = 0; i < _this.carts.length; i++) {
let cart = _this.carts[i];
_this.count += cart.quantity;
_this.total += cart.money;
}
},function (err) {
error(err);
}
);
},
methods: {
query() { // 查询商品
location.href = "/list?name=" + this.search;
},
del(id) { // 删除购物车
let bool = confirm("是否确认删除?");
if (bool) {
let _this = this;
getData("/shop_cart/deleteById/" + id, {}, function () {
// 查询查询用户的购物车
getData("/shop_cart/select", {}, function (response) {
_this.count = 0;
_this.total = 0;
_this.carts = response.data;
for (let i = 0; i < _this.carts.length; i++) {
let cart = _this.carts[i];
_this.count += cart.quantity;
_this.total += ((cart.money * 100) * cart.quantity) / 100;
}
},function (err) {
error(err);
});
},function (err) {
error(err);
});
}
}
},
name: "ShopcartView",
components: {
PageFooter,
PageHeader
}
}
</script>
<style>
@import "../assets/css/reset.css";
@import "../assets/css/main.css";
</style>因为项目要用到axios和element-ui,安装一下
安装element-ui
npm i element-ui -S
安装axios
npm i axios -S
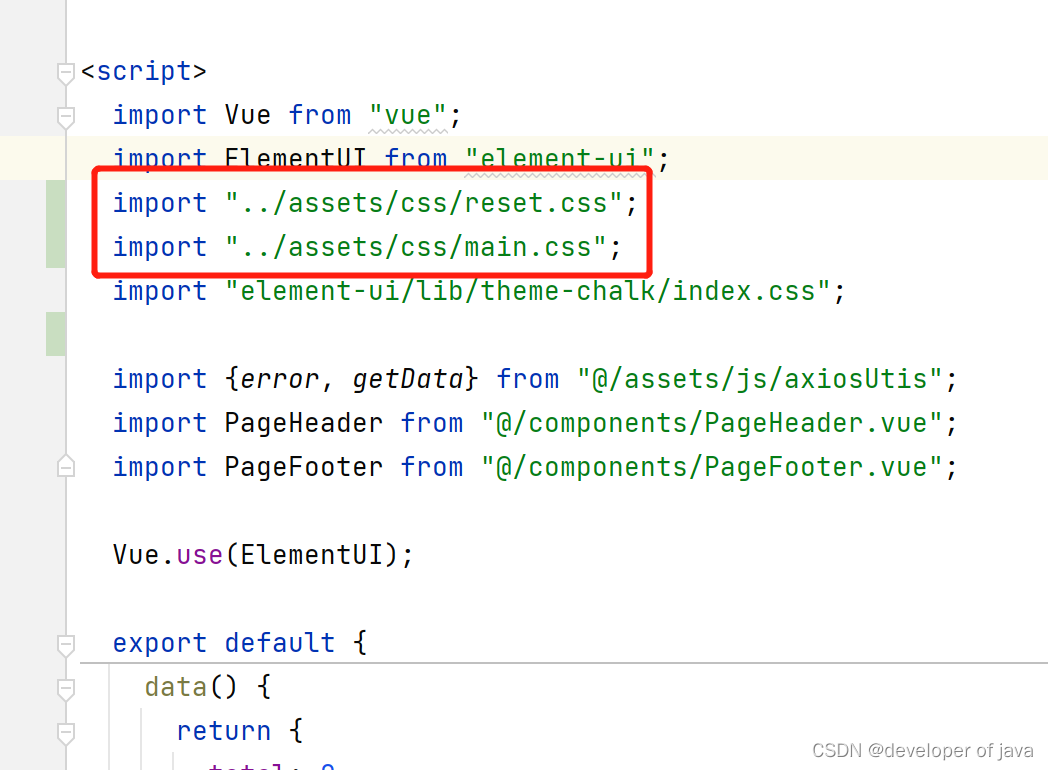
最下面的导入css可以写到<script>块里,如图

好了,文章就分享到这里了,更多细节可以参考项目的源代码,如果文章对你有所帮助,不要忘了点赞+收藏哦~
天天生鲜商城vue前端项目![]() https://gitee.com/he-yunlin/ttsx.git
https://gitee.com/he-yunlin/ttsx.git