一、引入插件painter
(1)克隆地址:https://gitcode.net/mirrors/Kujiale-Mobile/Painter
(2)下载的painter放到小程序的components目录下
二、页面中引入插件
(1)页面的json文件
"usingComponents": {
"painter":"/components/painter/painter"
},
(2)页面的wxml文件
<view class="container">
<image style="width: {{ScreenTotalW}}rpx;height: {{ScreenTotalH}}rpx;" wx:if="{{shareImage}}" src="{{shareImage}}" class="share-image" bindtap="doClear"></image>
<painter customStyle='position: absolute; left: -9999rpx;' palette="{{palette}}" bind:imgOK="onImgOK" widthPixels="1000" />
</view>
其中painter插件可以获取绘制出来的图片路径,image标签展示出来
三、绘制海报
1、参考模板
使用React App来可视化编辑海报的模板代码:https://lingxiaoyi.github.io/painter-custom-poster/

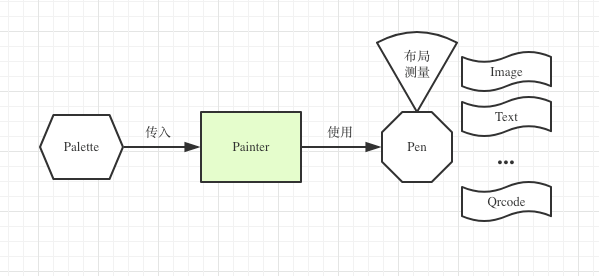
2、主要参数
画好之后复制代码粘贴到小程序中,插件需要传入一个palette参数

数据传入后,则会自动进行绘图。绘图完成后,通过绑定 imgOK 或 imgErr 事件来获得成功后的图片或失败的原因。
bind:imgOK="onImgOK"
bind:imgErr="onImgErr"
onImgOK(e) {
其中 e.detail.path 为生成的图片路径
},
3、绘制小程序码并携带参数
需求:分享海报中包含小程序码,分享给用户后,用户可以扫码进去到小程序的指定页面
详情请参考微信小程序码生成,扫码携带参数进入指定页面一文。
4、保存图片
onImgOK(event) {
this.setData({shareImage: event.detail.path})
wx.saveImageToPhotosAlbum({
filePath: this.data.shareImage,
success(res) {
wx.showToast({
title: '保存图片成功',
icon: 'success',
duration: 2000
})
}
})
}
5、常见问题
Palette 规范以及属性参考插件链接中的文档,其中有几个我在实现过程中遇到的问题点如下:
(1)调色板属性的宽高都设置为全屏效果更佳
rpx是小程序自带的衡量尺寸,可以根据屏幕宽度进行自适应,750rpx则设定为手机页面宽度。
let rate = wx.getSystemInfoSync().screenHeight / wx.getSystemInfoSync().screenWidth
// ScreenTotalW 为 750
this.setData({ScreenTotalH: this.data.ScreenTotalW * rate})
(2)image可以设置成本地图片或者网络图片,注意本地图片要使用绝对路径
所以在小程序中可以使用静态图片资源如/public/image/icon_temp.png,可以请求服务器的图片用url地址,还可以使用小程序中图片的临时路径如http://tmp/Gu2QEA3bsun5a9ff0a6419abe8325bee804eda083307.jpeg
(3)关于布局,使用top和left属性等默认的参考点是调色板的左上角点,可以使用相对布局
① 在需要暴露自己位置的信息的元素上增加一个 id 属性,注意此 id 中不要包含加减乘除符号,如下:
{
id: 'myTextId',
type: 'text',
...
}
② 然后在后面的 view 中,你可以在 left、right、top、bottom、width、height 属性中使用 calc 属性。如下:
left: 'calc(myTextId.bottom + 100rpx)'
width: 'calc(myTextId.width * 2)'
(4)画下划线可以用type为rect矩形来画
{
"type": "rect",
"css": {
"color": "#f6f6f6",
"width": "530rpx",
"height": "1rpx",
"left": "calc(roomImg.left + 30rpx)",
"top": "calc(rooName.bottom + 25rpx)",
}
}
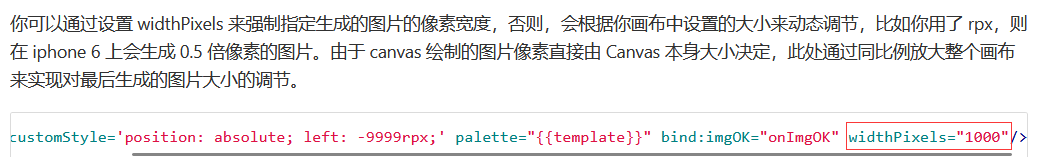
(5)绘制出来的图片很模糊
一开始以为是跟字体或者图片的属性有关系,试过几次后还是很模糊,后面在文档中找到了答案。需要给插件设置一个widthPixels属性。
文档是这样描述的:

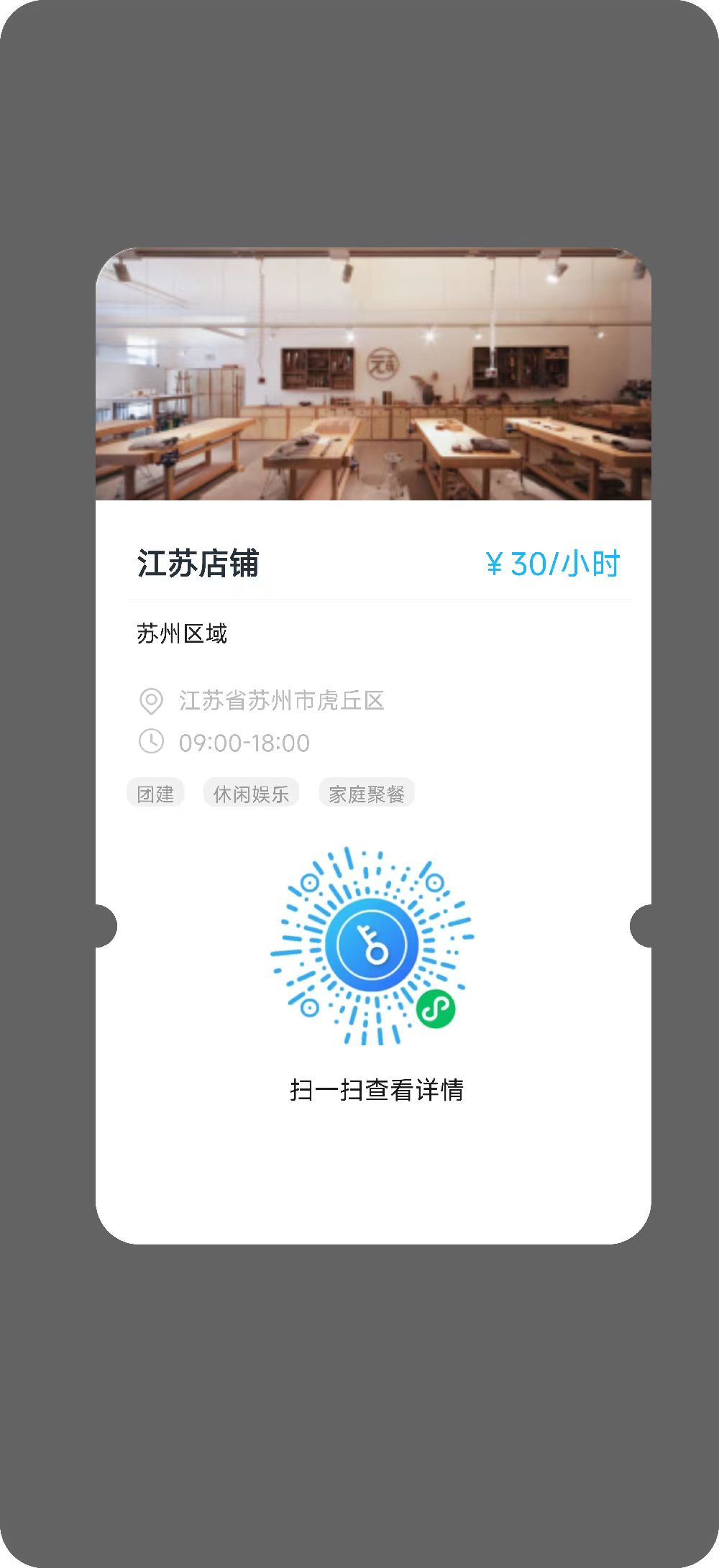
6、海报模板的参考代码如下
doPaint() {
wx.showLoading({
title: '绘制分享图片中',
mask: true
})
this.setData({
palette: {
"width": `${this.data.ScreenTotalW}rpx`,
"height": `${this.data.ScreenTotalH}rpx`,
"borderRadius": "46rpx",
"background": "#636364",
"views": [
{
"id": "bg",
"type": "rect",
"css": {
"background": "#ffffff",
"color": "#ffffff",
"width": '580rpx',
"height": '1040rpx',
"top": "258rpx",
"left": "100rpx",
"borderRadius": "46rpx",
}
},
{
"id": "roomImg",
"type": "image",
"url": "/public/image/icon_temp.png",
"css": {
"width": "580rpx",
"height": "264rpx",
"top": "calc(bg.top)",
"left": "calc(bg.left)"
}
},
{
"id": "rooName",
"type": "text",
"text": "江苏店铺",
"css": {
"color": "#26313D",
"background": "rgba(0,0,0,0)",
"top": "calc(roomImg.bottom + 46rpx)",
"left": "calc(roomImg.left + 42rpx)",
"fontSize": "32rpx",
"fontWeight": "bold",
"maxLines": "2",
"textAlign": "left",
"fontFamily": "HarmonyOS Sans SC",
"textStyle": "fill",
"textDecoration": "none",
}
},
{
"id": "price",
"type": "text",
"text": `¥30/小时`,
"css": {
"color": "#18B9FF",
"background": "rgba(0,0,0,0)",
"top": "calc(roomImg.bottom + 46rpx)",
"left": "calc(roomImg.left + 400rpx)",
"fontSize": "32rpx",
"textAlign": "left"
}
},
{
"type": "rect",
"css": {
"color": "#f6f6f6",
"width": "530rpx",
"height": "1rpx",
"left": "calc(roomImg.left + 30rpx)",
"top": "calc(rooName.bottom + 25rpx)",
}
},
{
"id": "goodsName",
"type": "text",
"text": '苏州区域',
"css": {
"color": "#212121",
"background": "rgba(0,0,0,0)",
"top": "calc(rooName.bottom + 46rpx)",
"left": "calc(roomImg.left + 42rpx)",
"fontSize": "24rpx",
"textAlign": "left"
}
},
{
"id": "address",
"type": "image",
"url": "/public/image/icon_distance2.png",
"css": {
"width": "32rpx",
"height": "32rpx",
"top": "calc(goodsName.bottom + 46rpx)",
"left": "calc(roomImg.left + 42rpx)",
}
},
{
"type": "text",
"text": "江苏省苏州市虎丘区",
"css": {
"color": "#bbbbbb",
"background": "rgba(0,0,0,0)",
"top": "calc(goodsName.bottom + 46rpx)",
"left": "calc(address.right + 12rpx)",
"padding": "0px",
"fontSize": "24rpx",
"textAlign": "left"
}
},
{
"id": "time",
"type": "image",
"url": "/public/image/icon_time.png",
"css": {
"width": "26rpx",
"height": "26rpx",
"top": "calc(address.bottom + 12rpx)",
"left": "calc(roomImg.left + 45rpx)",
}
},
{
"type": "text",
"text": `09:00-18:00`,
"css": {
"color": "#bbbbbb",
"background": "rgba(0,0,0,0)",
"top": "calc(address.bottom + 12rpx)",
"left": "calc(time.right + 15rpx)",
"padding": "0px",
"fontSize": "24rpx",
"textAlign": "left"
}
},
{
"id": "tag1",
"type": "text",
"text": "团建",
"css": {
"color": "#999999",
"background": "rgba(0,0,0,0)",
"top": "calc(time.bottom + 30rpx)",
"left": "calc(roomImg.left + 42rpx)",
"fontSize": "20rpx",
"textAlign": "left",
"background": "#f1f1f1",
"padding": "5rpx 10rpx",
"borderRadius": "12rpx"
}
},
{
"id": "tag2",
"type": "text",
"text": "休闲娱乐",
"css": {
"color": "#999999",
"background": "rgba(0,0,0,0)",
"top": "calc(time.bottom + 30rpx)",
"left": "calc(tag1.right + 30rpx)",
"fontSize": "20rpx",
"textAlign": "left",
"background": "#f1f1f1",
"padding": "5rpx 10rpx",
"borderRadius": "12rpx"
}
},
{
"type": "text",
"text": "家庭聚餐",
"css": {
"color": "#999999",
"background": "rgba(0,0,0,0)",
"top": "calc(time.bottom + 30rpx)",
"left": "calc(tag2.right + 30rpx)",
"fontSize": "20rpx",
"textAlign": "left",
"background": "#f1f1f1",
"padding": "5rpx 10rpx",
"borderRadius": "12rpx"
}
},
{
"id": "code",
"type": "image",
"url": '/public/image/code.png',
"css": {
"width": "221rpx",
"height": "209rpx",
"top": "calc(tag1.bottom + 40rpx)",
"left": "calc(roomImg.left + 178rpx)",
}
},
{
"type": "rect",
"css": {
"width": "45rpx",
"height": "45rpx",
"left": "calc(roomImg.left - 22.5rpx)",
"top": "calc(code.top + 62rpx)",
"borderRadius": "100%",
"color": "#636364"
}
},
{
"type": "rect",
"css": {
"width": "45rpx",
"height": "45rpx",
"left": "calc(roomImg.left + 557.5rpx)",
"top": "calc(code.top + 62rpx)",
"borderRadius": "100%",
"color": "#636364"
}
},
{
"type": "text",
"text": "扫一扫查看详情",
"css": {
"color": "#1A1A1A",
"background": "rgba(0,0,0,0)",
"top": "calc(code.bottom + 30rpx)",
"left": "calc(roomImg.left + 202rpx)",
"fontSize": "26rpx",
"textAlign": "left",
}
},
]
}
})
}
效果图如下: