当死亡笼罩在脑海,请用生的信念打败它
上一章简单介绍了Retry重试机制(五十), 如果没有看过,请观看上一章
参考文章: https://blog.csdn.net/qq_37758497/article/details/118863308
一. Spring 事件监听
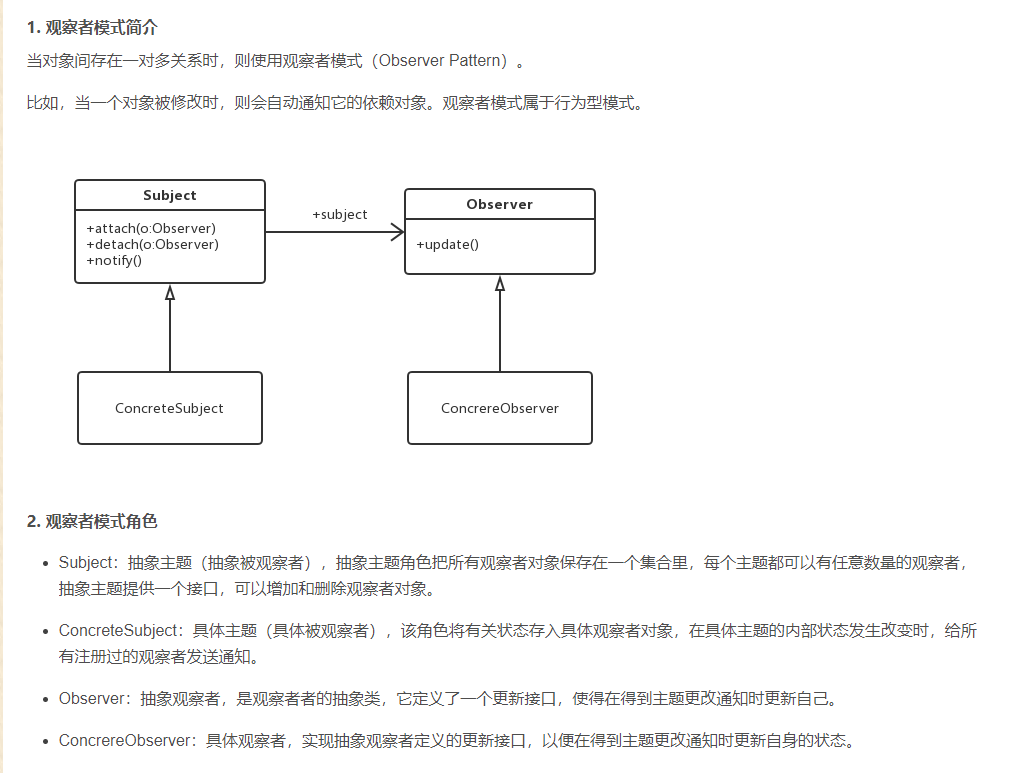
Spring的事件监听(也叫事件驱动)是观察者模式的一种实现,只要是观察者模式,就含有主题(针对该主题的事件),发布者(发布主题或事件),
订阅者(监听主题的人)。有三个部分组成,事件(ApplicationEvent)、监听器(ApplicationListener)和事件发布操作
作用:
使用事件机制我们可以将相互耦合的代码解耦,从而方便功能拓展和调整。

关于观察者的用法, 可以看老蝴蝶写的 设计模式 系列文章
二. Spring 事件监听
二.一 依赖处理
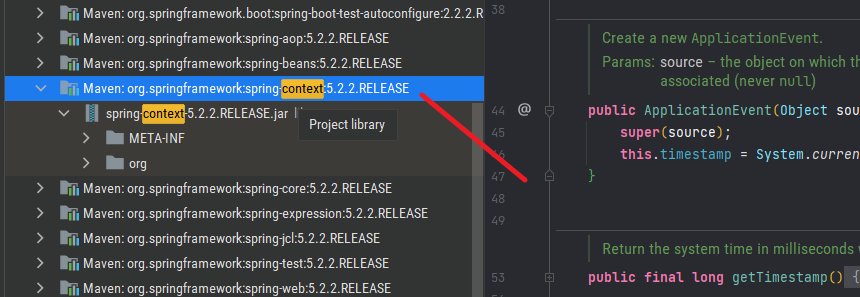
SpringBoot 相应的依赖已经包含 context 依赖了, 不需要在 pom.xml 文件中单独添加。

二.二 定义事件实体, 继承 ApplicationEvent
如定义一个订单 Order 事件, 里面有一个 message 属性
/**
* 事件
*
* @author yuejianli
* @date 2022-08-22
*/
public class OrderEvent extends ApplicationEvent {
private String message;
public OrderEvent(Object source, String message) {
super(source);
this.message = message;
}
public OrderEvent(Object source) {
super(source);
}
public String getMessage() {
return message;
}
}
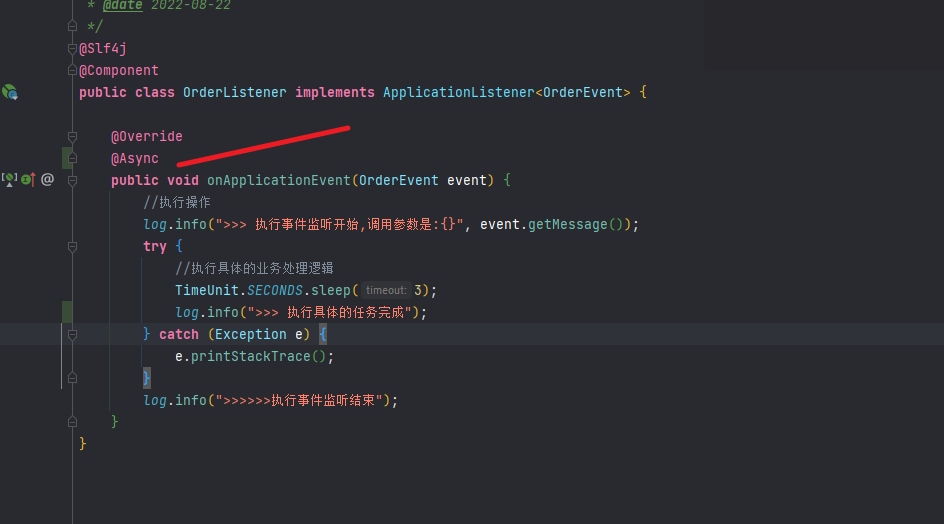
二.三 定义一个事件监听, 实现 ApplicationListener 接口
@Slf4j
@Component
public class OrderListener implements ApplicationListener<OrderEvent> {
@Override
public void onApplicationEvent(OrderEvent event) {
//执行操作
log.info(">>> 执行事件监听开始,调用参数是:{}", event.getMessage());
try {
//执行具体的业务处理逻辑
TimeUnit.SECONDS.sleep(3);
log.info(">>> 执行具体的任务完成");
} catch (Exception e) {
e.printStackTrace();
}
log.info(">>>>>>执行事件监听结束");
}
}
二.四 发布任务处理
通过 ApplicationContext .publishEvent 发布任务
@Service
@Slf4j
public class OrderEventService {
@Resource
private ApplicationContext applicationContext;
/**
* 处理事件
*/
public void handlerOrder(String message) {
log.info(">>>>开始处理订单,订单信息是:{}", message);
applicationContext.publishEvent(new OrderEvent(this, message));
log.info(">>>> 调用订单程序成功,任务结束");
}
}
二.五 测试验证
@SpringBootTest
@RunWith(SpringRunner.class)
public class OrderEventTest {
@Resource
private OrderEventService orderEventService;
@Test
public void syncTest() {
orderEventService.handlerOrder("岳泽霖购买护肤品");
}
}
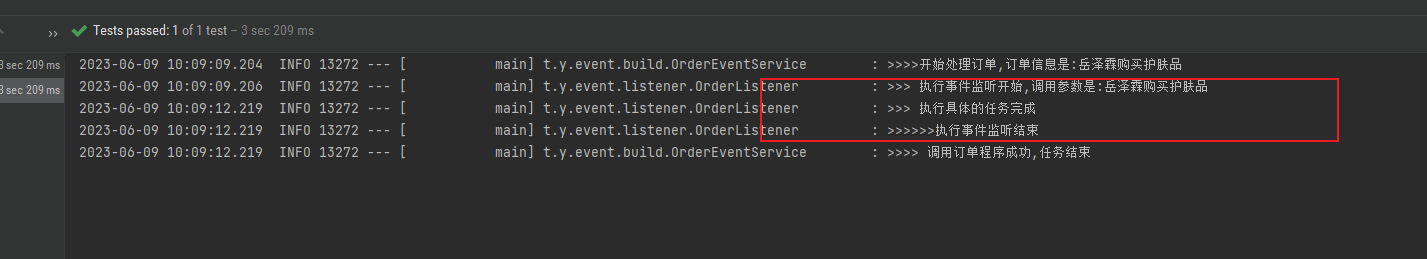
查看控制台, 会发现,事件发布是成功的.

三. 异步事件发布处理
定义一个 订单成功后 发布邮件的功能, 希望订单和邮件是个异步的操作。
三.一 发布主体 MailMessageEvent
public class MailMessageEvent extends ApplicationEvent {
private String message;
public MailMessageEvent(Object source, String message) {
super(source);
this.message = message;
}
public String getMessage() {
return message;
}
}
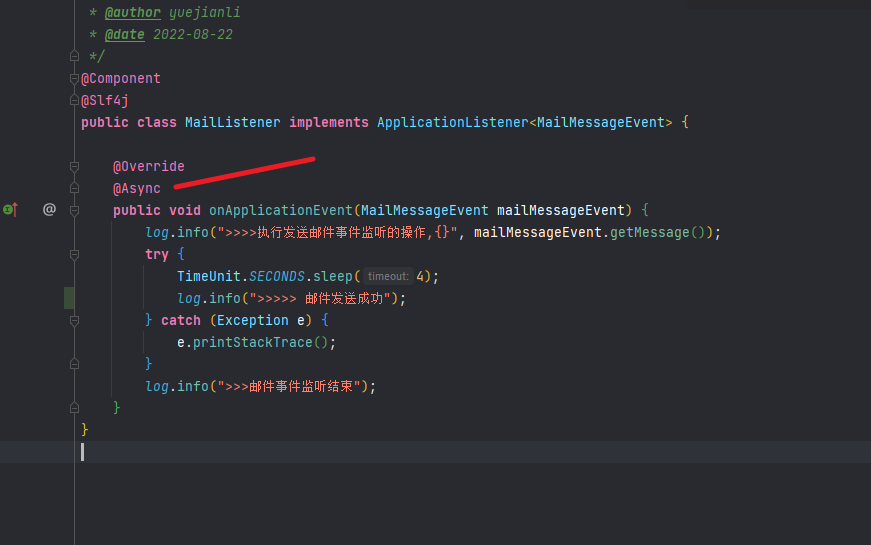
三.二 邮件Listener
@Component
@Slf4j
public class MailListener implements ApplicationListener<MailMessageEvent> {
@Override
public void onApplicationEvent(MailMessageEvent mailMessageEvent) {
log.info(">>>>执行发送邮件事件监听的操作,{}", mailMessageEvent.getMessage());
try {
TimeUnit.SECONDS.sleep(4);
log.info(">>>>> 邮件发送成功");
} catch (Exception e) {
e.printStackTrace();
}
log.info(">>>邮件事件监听结束");
}
}
三.三 调用发布
OrderEventService 类中:
public void handlerEmail(String message) {
log.info(">>>>开始处理订单,订单信息是:{}", message);
//处理具体的业务信息
handlerOrder(message);
//发送邮件程序
applicationContext.publishEvent(new MailMessageEvent(this, "发送邮件"));
log.info(">>>> 调用订单程序成功,任务结束");
}
三.四 测试验证
@Test
public void asyncTest() {
orderEventService.handlerEmail("岳泽霖购买护肤品");
try {
TimeUnit.SECONDS.sleep(12);
} catch (Exception e) {
}
}
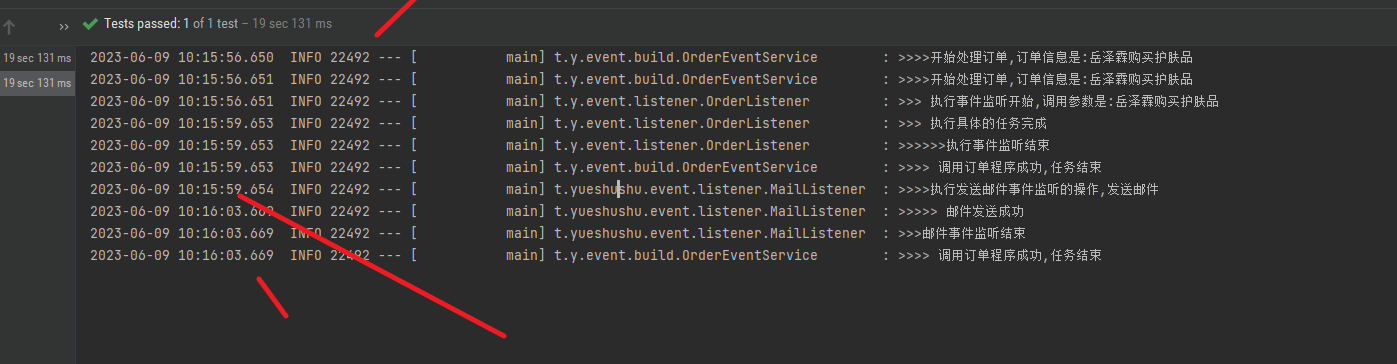
订单是3 s, 邮件是 4s

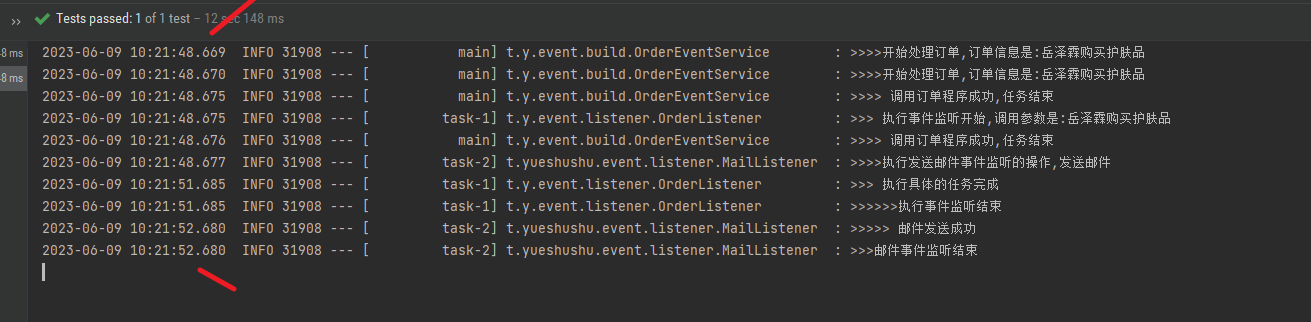
可以观察到, 共花费了 7s 的时长。 先执行了订单(3s), 再执行邮件发送 (4s)
三.五 异步调用
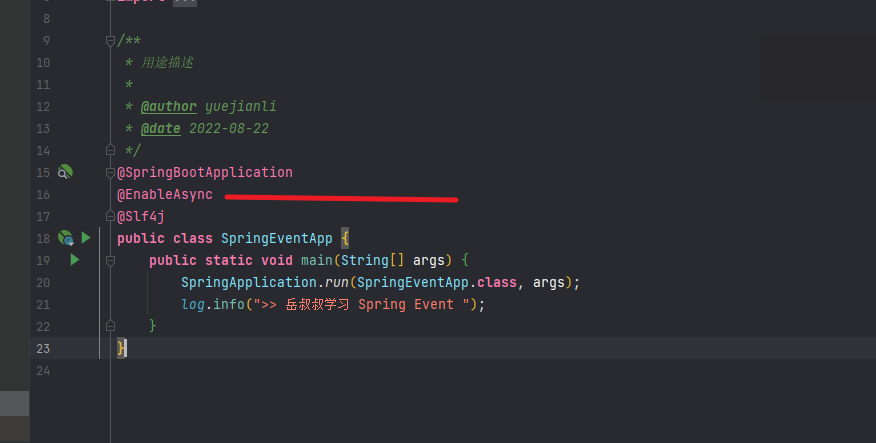
三.五.一 启动类上添加 @EnableAsync 注解

三.五.二 监听器 方法上添加 @Async 注解


执行验证, 共使用了 4s , 异步是成功的.

本章节的代码放置在 github 上:
https://github.com/yuejianli/Function/tree/develop/SpringEvent
谢谢您的观看,如果喜欢,请关注我,再次感谢 !!!