<script setup>
真的可以说是一种非常方便的开发方式了
但没有直接性的setup
拿取父组件的参数和函数就会有点问题
其实vue官方给我提供了defineProps和defineEmits这两个方法是官方提供
不需要引入 直接用就好了

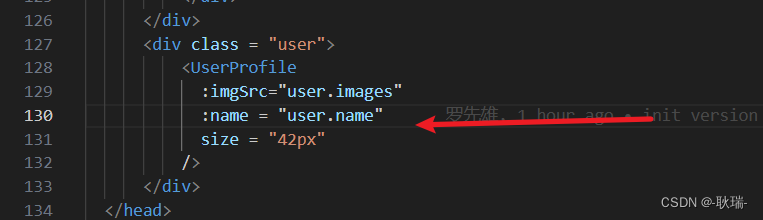
例如这里 我们给子组件传了三个参数
:imgSrc=“user.images”
:name = “user.name”
size = “42px”
子组件中就可以
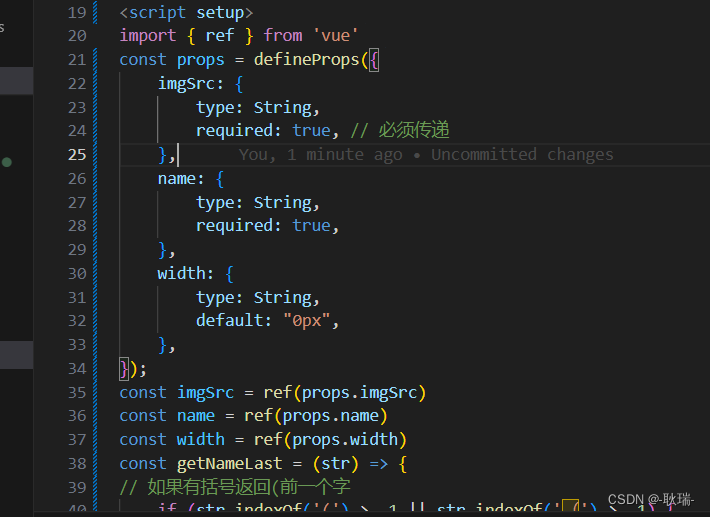
const props = defineProps({
imgSrc: {
type: String,
required: true, // 必须传递
},
name: {
type: String,
required: true,
},
width: {
type: String,
default: "0px",
},
});
const imgSrc = ref(props.imgSrc)
const name = ref(props.name)
const width = ref(props.width)
我们就可以这样取到

函数的话
我在父组件中定义了一个函数
const setList = (name)=> {
console.log(name);
}
接收一个参数并输出

将他传给这里子组件
然后子组件中 我们可以这样来调用
const setList = defineEmits(['setList'])
const setListmint = function() {
setList('setList',"你好啊java");
}
先用 defineEmits 获取父组件函数集合
然后通过 集合的名字 后面带上要调用的函数 要传的参数即可