vxet-table 官网给的案例:https://vxetable.cn/#/table/base/filter
通过设置 filters 属性和 filter-method 方法可以开启列筛选功能,通过 filter-multiple=false 设置为单选
如果是服务端筛选,只需加上 filter-config={remote: true} 和 filter-change 事件就可以实现
如果是动态数据请通过 setFilter 方法更新,参数 filters 不支持动态数据
$panel 对象(查看高级用法):
changeOption(event, checked, option) 更新选项的状态
confirmFilter() 确认筛选
resetFilter() 清除筛选条件
按照官网给的例子,下面说说具体的实现方法:

过滤一种分为2种,当前的过滤列的类型值确定的和不确定的,一种分为不确定的,比喻: name名称 和 年龄age 就属于不确定的,阔以采用过滤搜索的方式去查询过滤。
另一种就是类型值能确定的,像性别 sex,要不是0 男, 要么是 1 女。这种能确定性的阔以过滤做成checkbox选择后去过滤,当前这里又阔以分为2种,单选和多选。
延申第三种全局搜索过滤方法, 见结尾处。
综上目前就按3种过滤方式来讲解,
1. 过滤的不确定的性的,采用输入框输入值后去查找过滤实现


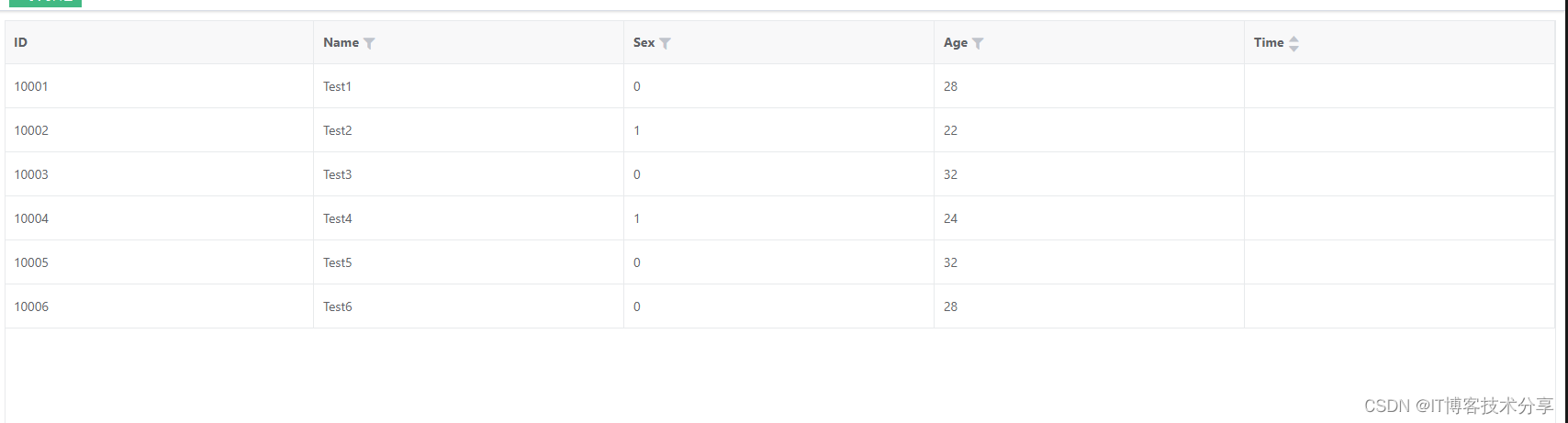
<vxe-column field="age" title="Age" :filters="[{ data: '' }]" :filter-method="filterAgeMethod">
<template #filter="{ $panel, column }">
<input type="type" v-for="(option, index) in column.filters" :key="index" v-model="option.data" @input="$panel.changeOption($event, !!option.data, option)">
</template>
</vxe-column> filterAgeMethod({ option, row }) {
return row.age === Number(option.data)
},同样的写法name也能实现:


但是这个过滤输入值必须是跟列表的值必须一致才能查到,没做到模糊查询的功能,根据关键字来过滤并没有实现。
下面提供一下具体实现方法:(关键字来过滤)

filterNameMethod({ option, row }) {
if (row.name.indexOf(option.data) > -1) {
console.log(row.name)
return row.name
}
},2. 通过checkbox 过滤的方式来实现
2-1 checkbox 单选的实现:
添加 :filter-multiple="false" 属性就是单选
每次只能选中一个去过滤,具体实现方法:
:filters="[{label: 'Man', value: '1'}, {label: 'Woman', value: '0'}]" <vxe-column field="sex" title="Sex" :filters="[{label: 'Man', value: '1'}, {label: 'Woman', value: '0'}]" :filter-multiple="false"></vxe-column>
注意:这里是因为后端返回的 sex 的id 和 value 的id 能对上所以能实现过滤功能。
如果,后端只返回 sex 对应的label 值呢, 你这时候怎么处理? sex2: 'Woman', sex2: 'Man',

解决方法: 就是把 过滤的数组 filters:数组里面的 label 和value 的值, 都变成一致的 label 值。
:filters="[{label: 'Man', value: 'Man'}, {label: 'Woman', value: 'Woman'}]" <vxe-column field="sex2" title="Sex2" :filters="[{label: 'Man', value: 'Man'}, {label: 'Woman', value: 'Woman'}]" :filter-multiple="false"></vxe-column>
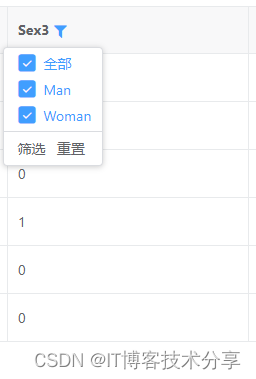
2-2 checkbox 多选的实现:

很简单去掉::filter-multiple="false" 属性就是多选
<vxe-column field="sex3" title="Sex3" :filters="[{label: 'Man', value: '1'}, {label: 'Woman', value: '0'}]"></vxe-column>注意: 多选如果遇到,后台返回的只有lab值, 无 value 值的情况同单选的处理方法一样,就不写了。
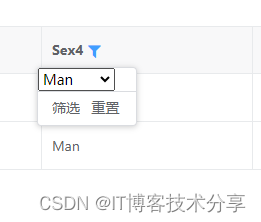
2-3 checkbox 其他方式 下拉框里面的选择后过滤
注意: 返回值和下拉框选择的值必须一致都是label 的值才可以使用。
实现方法:
<vxe-column
field="sex4"
title="Sex4"
:filters="[{ data: '' }]"
:filter-method="filterSexMethod"
>
<template v-slot:filter="{ $panel, column }">
<select
v-for="(option, index) in column.filters"
:key="index"
v-model="option.data"
@change="$panel.changeOption($event, !!option.data, option)"
>
<option
v-for="(label, cIndex) in sexList"
:key="cIndex"
:value="label"
>
{{ label }}
</option>
</select>
</template>
</vxe-column> data() {
return {
sexList: ["Man", "Woman"],
}
}
filterSexMethod({ option, row }) {
return row.sex4 === option.data
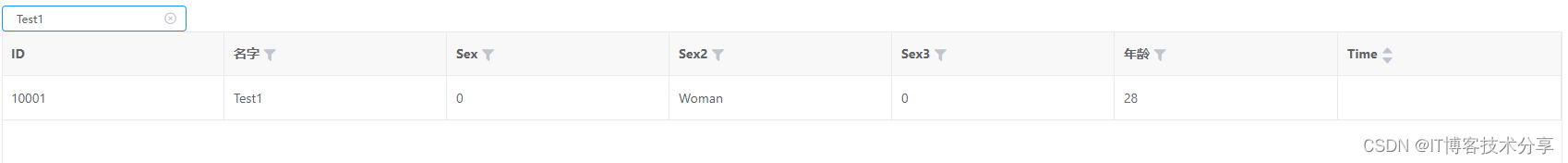
}3. 全局过滤筛选方法:

实现方法如下:
<el-input v-model="searchs" @change="searchList" clearable style="width: 200px" />
// 根据数据关键字实现模糊查询功能
searchList() {
const keyword = this.searchs
const pattern = new RegExp(keyword, 'i'); // 不区分大小写
let newData = this.tableData.filter(item => {
return pattern.test(item.name)
})
console.log('newData:', newData)
this.tableData = JSON.parse(JSON.stringify(newData))
},目前只是根据 name 去做的全局过滤的,如果想要查询更多列的内容可以在 return pattern.test(item.name) 后面添加: return pattern.test(item.name) || return pattern.test(item.role) ...