1 小程序组件化开发

2 创建一个组件
1 创建
1,在根目录创建components文件夹,自定义组件都放在此处
2,右键新建component,输入名称后悔创建四个文件
3.其中.json中的"component": true,表示这是一个组件
4,编写代码,和其他代码逻辑相同

2 使用
1,要使用组件的父组件的json配置文件,usingComponents字段注册组件,组件名称:组件路径
{
"usingComponents": {
"section-info": "/components/section-info/section-info",
}
}
wxml中使用组件
<section-info />
使用自定义组件和细节注意事项

组件的样式细节
1 外部使用了标签选择器,会对组件内产生影响,所以建议不要使用标签选择器
2 自定义组件之间样式默认是隔离的,要使父组件和子组件的样式互相影响(比如使用统一类名设置样式),要在父组件.js中使用styleIsolation属性,

Component({
options: {
styleIsolation: "shared"
}
})
3 组件的通信

1 父传子properties
1 父组件创建子组件时传递数据.wxml
<!-- 2.自定义组件 section-info -->
<section-info
title="我与地坛"
content="要是有些事情我没说, 别以为是我忘记了"
/>
2 子组件接收数据.js
properties,title是传递时的标识, type是接收类型,value是接收的值
可以通过value设置默认值;
Component({
properties: {
title: {
type: String,
value: "默认标题"
},
content: {
type: String,
value: "默认内容"
}
},
3 组件向外传递事件 – 自定义事件(通知)
自定义事件->triggerEvent发出事件和数据
组件的自定义事件在.js中定义,和页面不同的是,需要在methods:中定义
1 组件发射事件,事件名是titleclick,数据是aaa
methods: {
//点击触发自定义事件
onTitleTap() {
console.log("title被点击了~");
//发出事件和数据(事件名称.事件数据)
this.triggerEvent("titleclick", "aaa")
}
}
2 其他页面或者组件接收事件
通过事件绑定,接收自定义事件
//.wxml文件中绑定自定义事件
<section-info
//bind:自定义事件名="接收组件执行的事件名"
bind:titleclick="onSectionTitleClick"
/>
3 接收组件执行的事件在.js中定义
获取传递的数据,通过event的获取,event.detail
onSectionTitleClick(event) {
console.log("区域title发生了点击", event.detail);
},
4 页面直接调用组件方法
this.selectComponent(.子组件名)
5 插槽
除了内容和样式可能由外界决定之外,也可能外界想决定显示的方式,插槽让使用者可以决定
组件内部的一些内容到底展示什么。
比如按钮,图片,或者文字,或者没有.插槽依赖组件而存在
1 单个插槽的使用
1 在组件my-slot中使用插槽占位(预留插槽)
<view class="content">
<!-- 小程序中插槽是不支持默认值的 -->
<slot></slot>
</view>
2 使用组件my-slot时,可以自定义插槽显示的组件
<my-slot>
<button>我是按钮</button>
</my-slot>
<my-slot>
<image src="/assets/nhlt.jpg" mode="widthFix"></image>
</my-slot>
多个插槽的使用
使用多个插槽时,需要给插槽一个名字作为标识
1 定义多个有标识的插槽
//启用多插槽
Component({
options: {
multipleSlots: true
}
})
//多插槽要些名称
<view class="mul-slot">
<view class="left">
<slot name="left"></slot>
</view>
<view class="center">
<slot name="center"></slot>
</view>
<view class="right">
<slot name="right"></slot>
</view>
</view>
//其他组件使用多插槽要 slot="left" 指定标识
<button slot="left" size="mini">left</button>
<view slot="center">哈哈哈</view>
<button slot="right" size="mini">right</button>
6 共享数据与函数 behaviors 单独的JS文件
导出才能使用 export const counter = Behavior

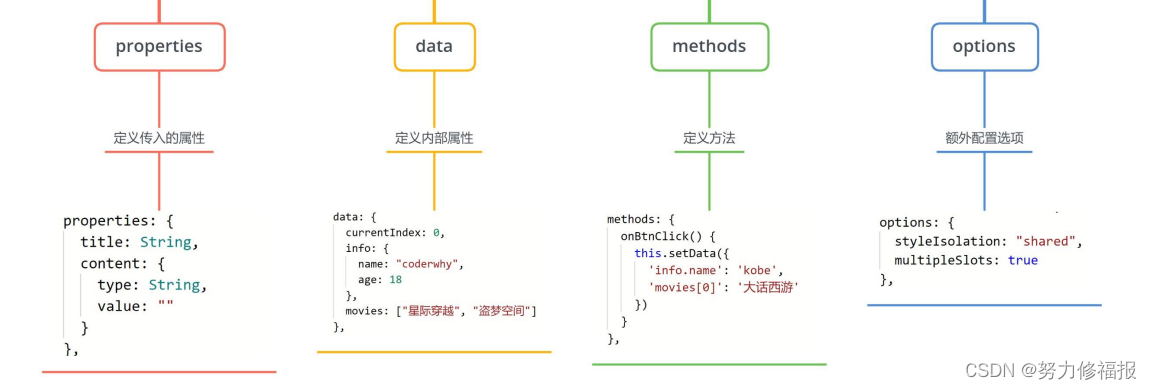
7 Component构造器的可选配置