前言
通过Spring boot整合JWT、Vue案例,其中融合了微服务网关、微服务等。
1、若无公共模块,先添加公共模块
1.1、创建模块:common-service
1.2、修改父项的pom文件
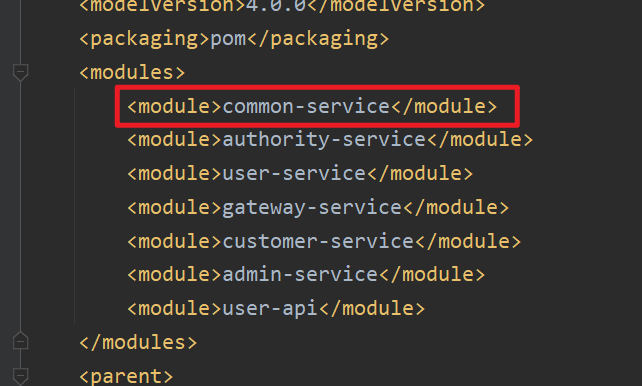
1.2.1、给springCloud父项添加子模块

1.2.2、添加common-service的全局依赖
<dependencies>
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.24</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.hqyj</groupId>
<artifactId>common-service</artifactId>
<version>0.0.1-SNAPSHOT</version>
<scope>compile</scope>
</dependency>
</dependencies>
1.3、修改common-service模块的pom文件
将pom文件中的标签和标签中的内容删除
注意事项:
这里不继承父项,因为要在父项添加common-service的全局依赖,要是继承了父项的话会清理打包会报错
1.4、添加依赖
<!-- https://mvnrepository.com/artifact/org.projectlombok/lombok -->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.24</version>
<scope>provided</scope>
</dependency>
1.5、添加dto
/**
* @author kelvin
* @Date 2023/5/16 - 9:58
*/
import lombok.Data;
/**
* 统一返回类
* @param <T>
*/
@Data
public class ResultDTO<T> {
/**
* 状态码
*/
private int code = 200;
/**
* 提示信息
*/
private String message = "成功!";
/**
* 数据
*/
private T data;
/**
* 无参构造
*/
public ResultDTO(){}
/**
* 有参构造
* 参数:data
* @param data
*/
public ResultDTO(T data){
this.data = data;
}
/**
* 有参构造
* 自定义状态码、返回信息、数据
* @param code
* @param message
* @param data
*/
public ResultDTO(int code,String message,T data){
this.message = message;
this.code = code;
this.data = data;
}
}
import lombok.Data;
/**
* @author kelvin
* @Date 2023/6/8 - 10:03
*/
@Data
public class TokenDTO {
private String token;
}
1.6、添加entity实体类
import lombok.Data;
/**
* @author kelvin
* @Date 2023/6/8 - 9:37
*/
@Data
public class UserInfo {
private String userId;
private String userPassword;
private String userAccount;
}
1.7、创建http目录,添加以下文件
import com.xxxx.commonservice.dto.ResultDTO;
/**
* @author kelvin
* @Date 2023/5/18 - 11:13
*/
public class HttpResultGenerator {
//正常返回时调用方法
public static ResultDTO success(HttpStatusEnum httpStatusEnum, Object data) {
return new ResultDTO(httpStatusEnum.getCode() , httpStatusEnum.getMessage() , data);
}
//失败时调用方法(入参是异常枚举)
public static ResultDTO fail(HttpStatusEnum httpStatusEnum) {
return new ResultDTO(httpStatusEnum.getCode() , httpStatusEnum.getMessage() , null);
}
//失败时调用方法(提供给GlobalExceptionHandler类使用)
public static ResultDTO fail(int code , String message) {
return new ResultDTO(code , message , null);
}
}
/**
* Http状态码
* @author kelvin
* @Date 2023/5/18 - 10:56
*/
public enum HttpStatusEnum implements HttpStatusInfoInterface{
//定义状态枚举值
SUCCESS(200 , "成功!"),
NO_AUTHORITY(300,"暂无权限!"),
BODY_NOT_MATCH(400 , "数据格式不匹配!"),
NOT_FOUND(404 , "访问资源不存在!"),
INTERNAM_SERVER_ERROR(500 , "服务器内部错误!"),
SERVER_BUSY(503 , "服务器正忙,请稍后再试!"),
REQUEST_METHOD_SUPPORT_ERROR(10001 , "当前请求方法不支持!"),
REQUEST_DATA_NULL(10002 , "当前请求参数为空!"),
USER_NOT_EXISTS(10003 , "该用户不存在!"),
USER_INVALID(10004 , "当前登录信息已失效,请重新登录!"),
PASSWORD_ERROR(10005 , "密码错误!"),
USER_NAME_LOCK(10006 , "该账号已被锁定!");
//状态码
private int code;
//提示信息
private String message;
//构造方法
HttpStatusEnum(int code , String message) {
this.code = code;
this.message = message;
}
@Override
public int getCode() {
return this.code;
}
@Override
public String getMessage() {
return this.message;
}
}
/**
* Http状态信息接口
* @author kelvin
* @Date 2023/5/18 - 10:53
*/
public interface HttpStatusInfoInterface {
int getCode();
String getMessage();
}
2、添加模块
authority-service
2.1、添加依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.7.0</version>
</dependency>
<dependency>
<groupId>com.auth0</groupId>
<artifactId>java-jwt</artifactId>
<version>3.4.0</version>
</dependency>
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
<version>2021.0.4.0</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
2.2、修改配置文件
这里是在nacos 配置中心添加配置文件 或者 application.yml文件
server:
port: 7777
spring:
application:
name: authority-service
cloud:
nacos:
discovery:
server-addr: localhost:8848 #Nacos server 的地址
config:
jwt:
# 加密密钥
secret: tigerkey
# token有效时长
expire: 3600
# header 名称
header: token
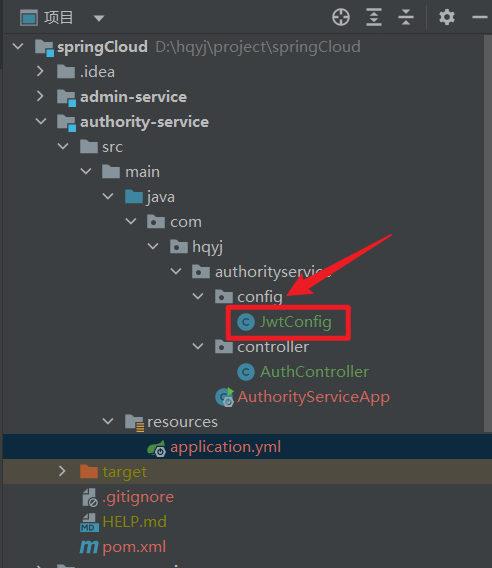
2.3、新建config包,在包里新建JwtConfig

import io.jsonwebtoken.Claims;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.stereotype.Component;
import java.util.Date;
@Component
@ConfigurationProperties(prefix = "config.jwt")
@Data
public class JwtConfig {
/**
* 密钥
*/
private String secret;
/**
* 过期时间
*/
private Long expire;
/**
* 头部
*/
private String header;
/**
* 生成token
* @param subject
* @return
*/
public String createToken(String subject){
Date nowDate = new Date();
Date expireDate = new Date(nowDate.getTime() + expire * 1000);
return Jwts.builder()
.setHeaderParam("typ","JWT")
.setSubject(subject)
.setIssuedAt(nowDate)
.setExpiration(expireDate)
.signWith(SignatureAlgorithm.HS512,secret)
.compact();
}
/**
* 获取token中的注册信息
* @param token
* @return
*/
public Claims getTokenClaim(String token){
try{
return Jwts.parser().setSigningKey(secret).parseClaimsJws(token).getBody();
}catch (Exception e){
return null;
}
}
/**
* 验证token是否过期
* @param expirationTime
* @return
*/
public boolean isTokenExpired(Date expirationTime){
if(null == expirationTime){
return true;
}else{
return expirationTime.before(new Date());
}
}
/**
* 获取token的失效时间
* @param token
* @return
*/
public Date getExpirationDateFromToken(String token){
Claims tokenClaim = this.getTokenClaim(token);
if(tokenClaim == null){
return null;
}else{
return this.getTokenClaim(token).getExpiration();
}
}
/**
* 获取token中的用户名
* @param token
* @return
*/
public String getUserNameFromToken(String token){
return this.getTokenClaim(token).getSubject();
}
/**
* 获取token中发布时间
* @param token
* @return
*/
public Date getIssuedDateFromToken(String token){
return this.getTokenClaim(token).getIssuedAt();
}
}
2.4、添加controller
import com.alibaba.nacos.shaded.com.google.gson.Gson;
import com.xxxx.authorityservice.config.JwtConfig;
import com.xxxx.commonapi.dto.ResultDTO;
import com.xxxx.commonapi.dto.TokenDTO;
import com.xxxx.commonapi.entity.UserInfo;
import com.xxxx.commonapi.http.HttpResultGenerator;
import com.xxxx.commonapi.http.HttpStatusEnum;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("/auth")
public class AuthController {
@Autowired
private JwtConfig jwtConfig;
/**
* 登录
*/
@PostMapping("/login")
public ResultDTO login(@RequestBody UserInfo userInfo){
String token = jwtConfig.createToken(new Gson().toJson(userInfo));
Map<String, String> map = new HashMap();
map.put("token",token);
return HttpResultGenerator.success(HttpStatusEnum.SUCCESS,map);
}
/**
* token是否正确
*/
@PostMapping("/isRight")
public ResultDTO isRight(){
return HttpResultGenerator.success(HttpStatusEnum.SUCCESS,"成功!");
}
/**
* token解密
*/
@PostMapping("/getUserMessageByToken")
public ResultDTO getUserMessageByToken(HttpServletRequest request){
String name = jwtConfig.getUserNameFromToken(request.getHeader("token"));
return HttpResultGenerator.success(HttpStatusEnum.SUCCESS,name);
}
/**
* token是否过期
*/
@PostMapping("/isTokenExpiration")
public Boolean isTokenExpiration(@RequestBody TokenDTO tokenDTO){
return this.jwtConfig.isTokenExpired(this.jwtConfig.getExpirationDateFromToken(tokenDTO.getToken()));
}
}
3、gateway工程改造
3.1、修改配置文件
这里是在nacos配置中心写的配置文件
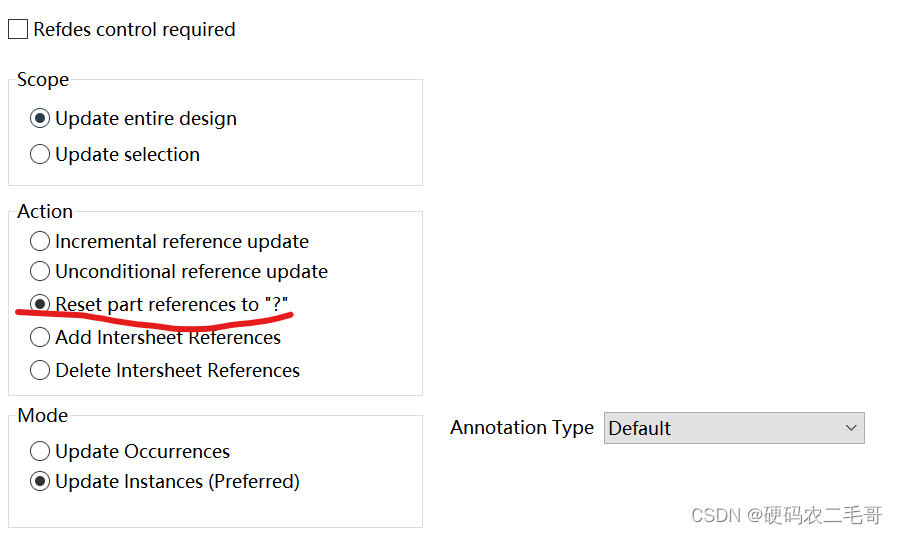
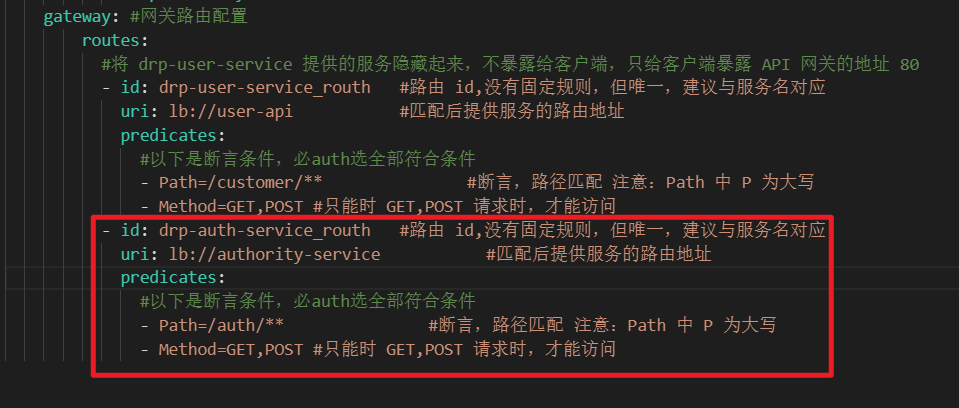
添加下图红框内容

- id: auth-service_routh #路由 id,没有固定规则,但唯一,建议与服务名对应
uri: lb://authority-service #匹配后提供服务的路由地址
predicates:
#以下是断言条件,必auth选全部符合条件
- Path=/auth/** #断言,路径匹配 注意:Path 中 P 为大写
- Method=GET,POST #只能时 GET,POST 请求时,才能访问
3.2、新建AuthService接口
import com.xxxx.commonapi.dto.TokenDTO;
import org.springframework.cloud.openfeign.FeignClient;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
/**
* @author kelvin
* @Date 2023/6/8 - 10:09
*/
@FeignClient(value = "authority-service")
public interface AuthService {
@PostMapping("/auth/isTokenExpiration")
public Boolean validateToken(@RequestBody TokenDTO tokenDTO);
}
注意事项:
接口中的value值必须与服务名完全相同!
方法中的参数必须与authority-service服务的/auth/isTokenExpiration接口的参数对应上,最好使用RequestBody接收,否则参数过长可能导致失败!
3.3、新建filter目录,新建DrfGlobalFilter全局拦截器
import com.alibaba.nacos.api.utils.StringUtils;
import com.alibaba.nacos.shaded.com.google.gson.Gson;
import com.xxxx.commonapi.dto.TokenDTO;
import com.xxxx.commonapi.http.HttpResultGenerator;
import com.xxxx.commonapi.http.HttpStatusEnum;
import com.xxxx.gatewayservice.service.AuthService;
import lombok.SneakyThrows;
import org.springframework.cloud.gateway.filter.GatewayFilterChain;
import org.springframework.cloud.gateway.filter.GlobalFilter;
import org.springframework.core.Ordered;
import org.springframework.http.HttpHeaders;
import org.springframework.http.HttpStatus;
import org.springframework.http.server.reactive.ServerHttpRequest;
import org.springframework.http.server.reactive.ServerHttpResponse;
import org.springframework.stereotype.Component;
import org.springframework.web.server.ServerWebExchange;
import reactor.core.publisher.Mono;
import javax.servlet.http.HttpServletResponse;
import java.util.concurrent.ExecutorService;
import java.util.concurrent.Executors;
@Component
public class DrfGlobalFilter implements GlobalFilter, Ordered {
private final AuthService authService;
private ExecutorService executorService;
public DrfGlobalFilter(AuthService authService) {
this.authService = authService;
this.executorService = Executors.newFixedThreadPool(5);
}
@Bean
@ConditionalOnMissingBean
public HttpMessageConverters messageConverters(ObjectProvider<HttpMessageConverter<?>> converters) {
return new HttpMessageConverters(converters.orderedStream().collect(Collectors.toList()));
}
@SneakyThrows
@Override
public Mono<Void> filter(ServerWebExchange exchange, GatewayFilterChain chain) {
ServerHttpRequest request = exchange.getRequest();
//如果登录请求,不用验证token
String path = request.getURI().getPath();
if(!path.contains("login")){
HttpHeaders headers = request.getHeaders();
String token = headers.getFirst("token");
//token为空表示没有登录,否则已经登录
if(StringUtils.isBlank(token)){
ServerHttpResponse response = exchange.getResponse();
response.setStatusCode(HttpStatus.UNAUTHORIZED);
return response.setComplete();
}else{
TokenDTO tokenDTO = new TokenDTO();
tokenDTO.setToken(token);
Boolean f = authService.validateToken(tokenDTO);
if(f){
ServerHttpResponse response = exchange.getResponse();
response.setStatusCode(HttpStatus.UNAUTHORIZED);
HttpServletResponse response1 = (HttpServletResponse) response;
response1.getWriter().write(new Gson().toJson(HttpResultGenerator.fail(HttpStatusEnum.REQUEST_METHOD_SUPPORT_ERROR)));
return response.setComplete();
}
}
}
return chain.filter(exchange);
}
@Override
public int getOrder() {
return 0;
}
}
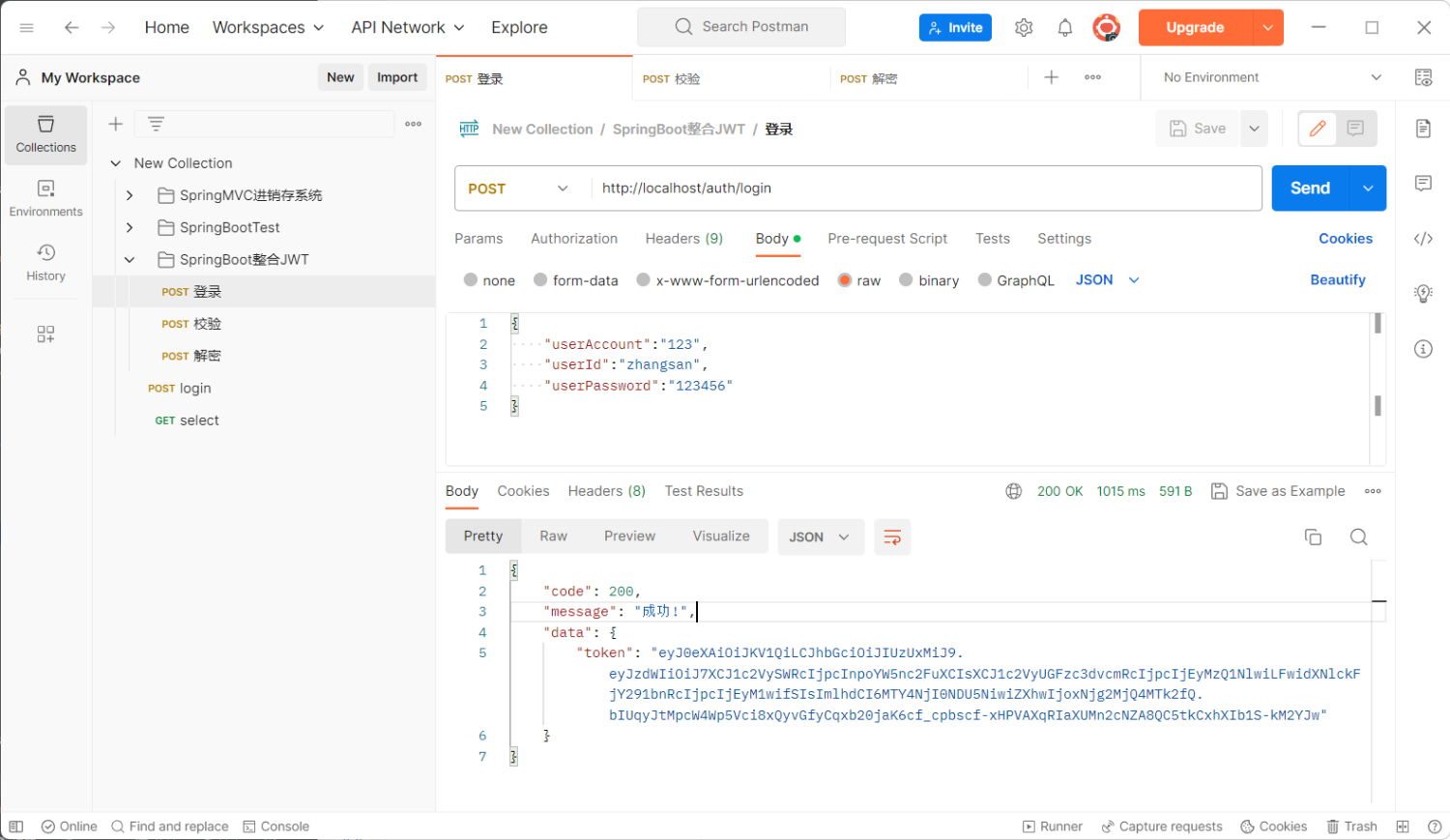
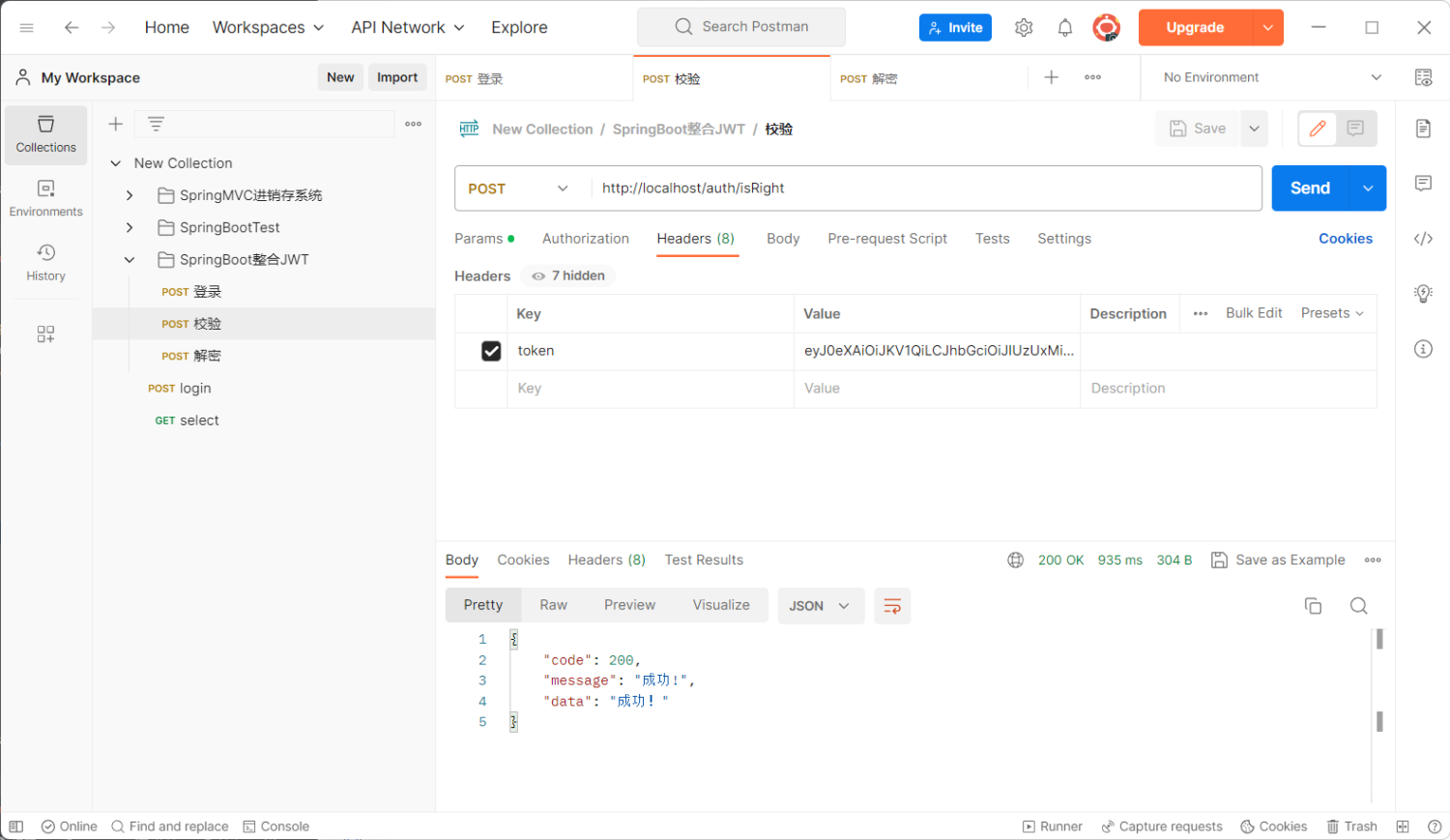
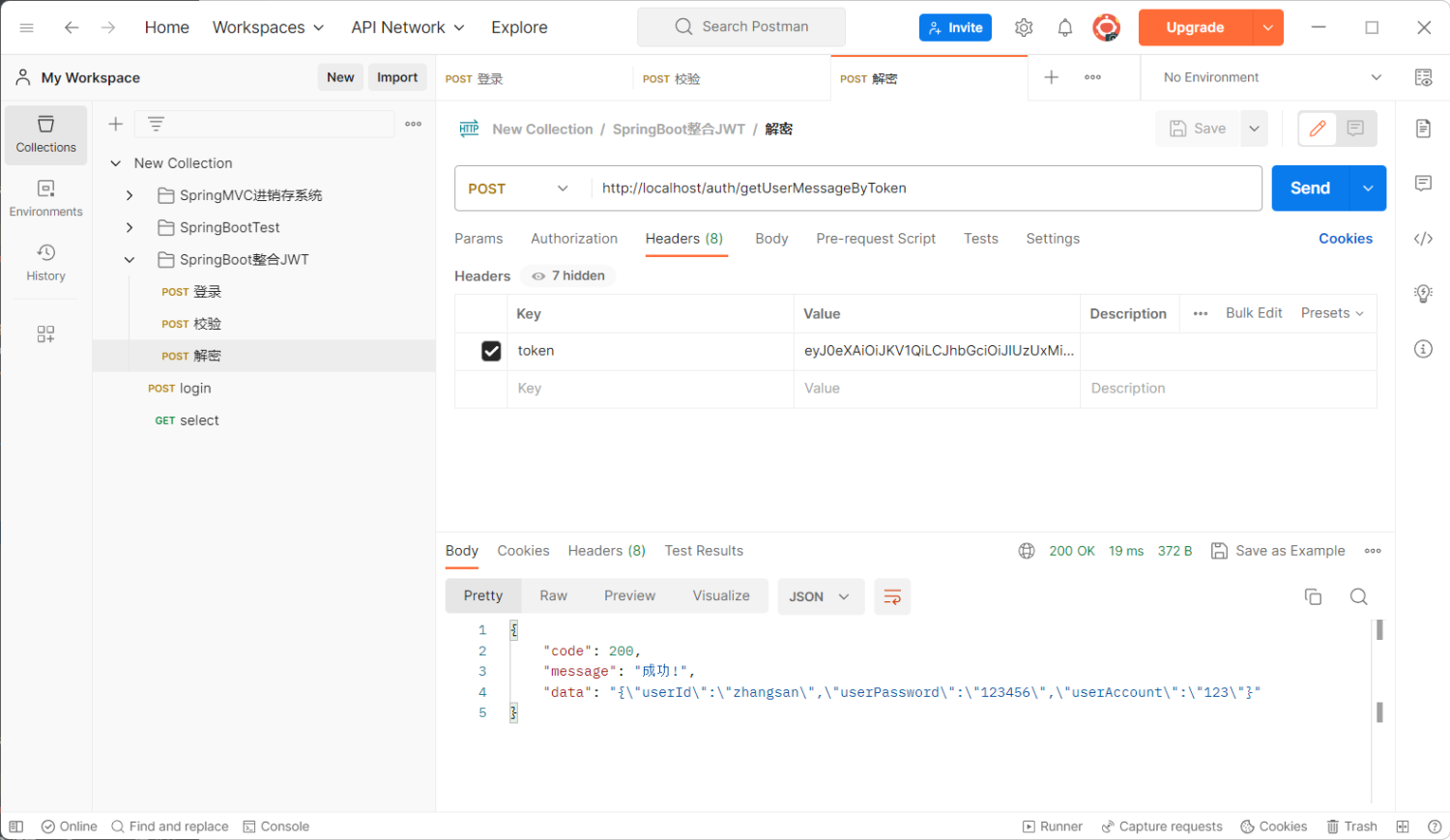
4、Postman测试



5、创建vue3项目,与后台JWT鉴权交互
5.1、进入cmd界面,进入到存放前端项目的文件夹
5.2、安装vue脚手架vue-cli3
cnpm install @vue/cli -g 注:安装过的可以不用再安装
安装后查看vue的版本
vue -V
5.3、创建Vue项目,项目名称不支持特殊字符也不支持驼峰命名
vue create 项目名称
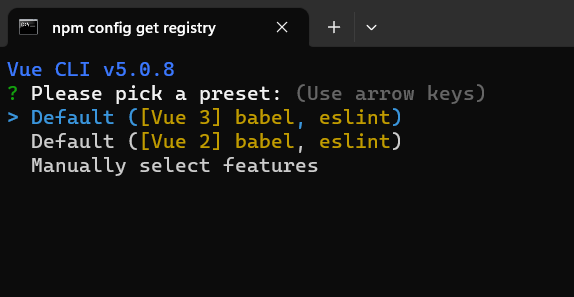
选择vue3

5.4、vue项目引入Element-Plus
打开终端进入项目文件夹
5.4.1、安装element-plus
cnpm install element-plus --save
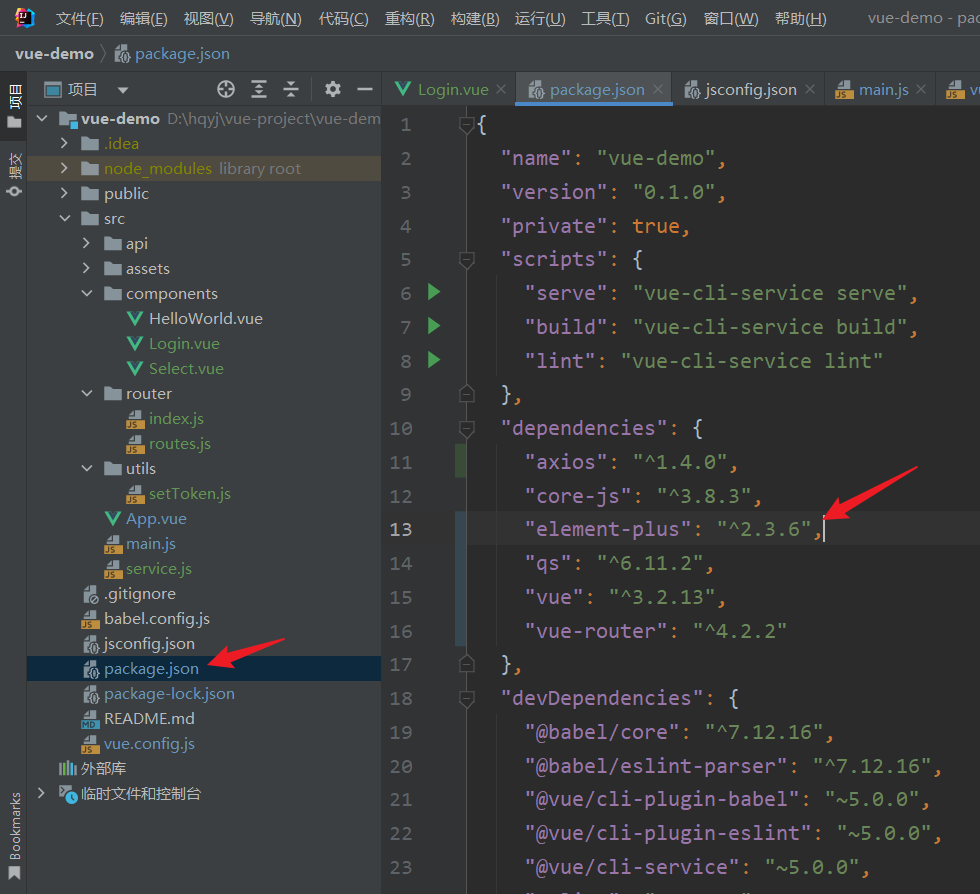
安装后在package.json中可以看到element-plus的版本

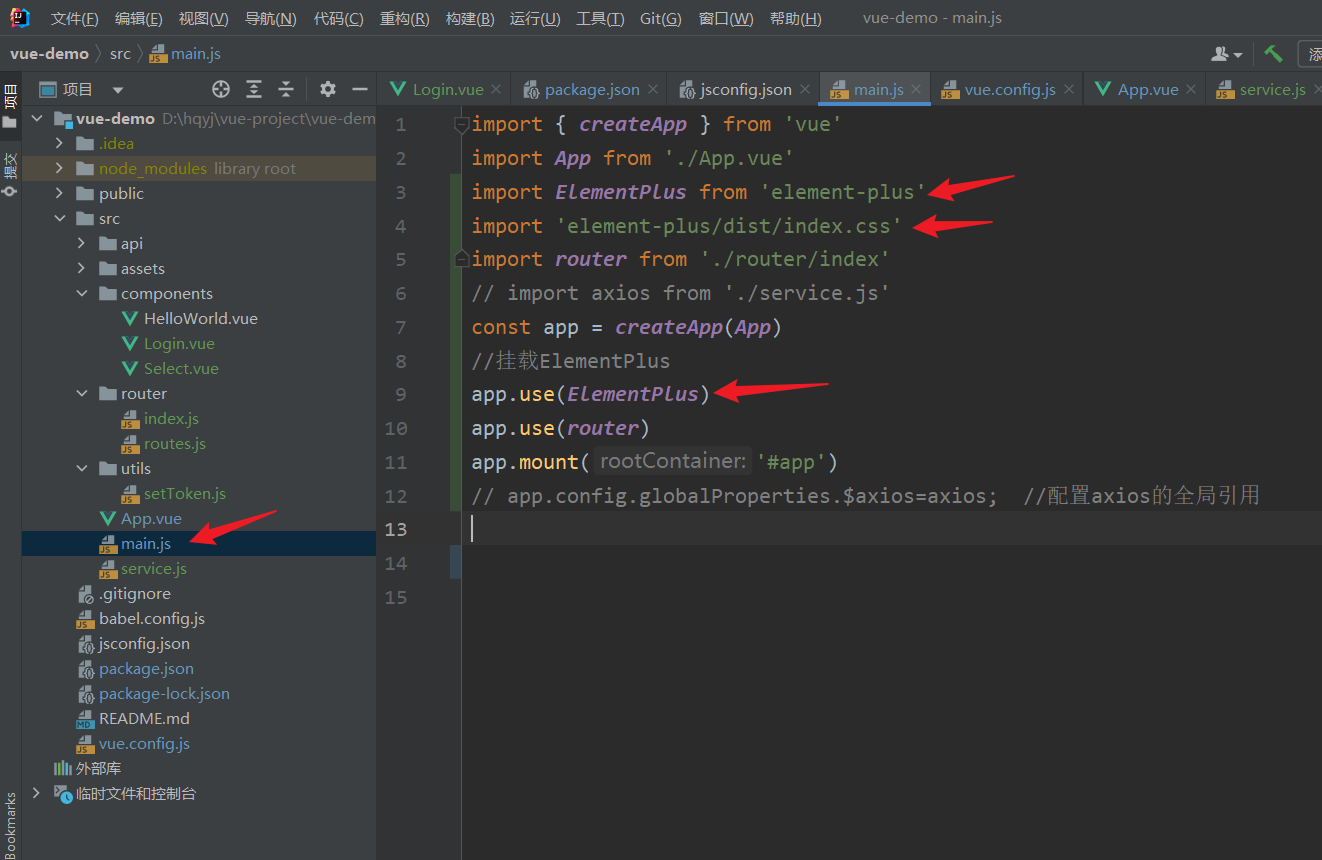
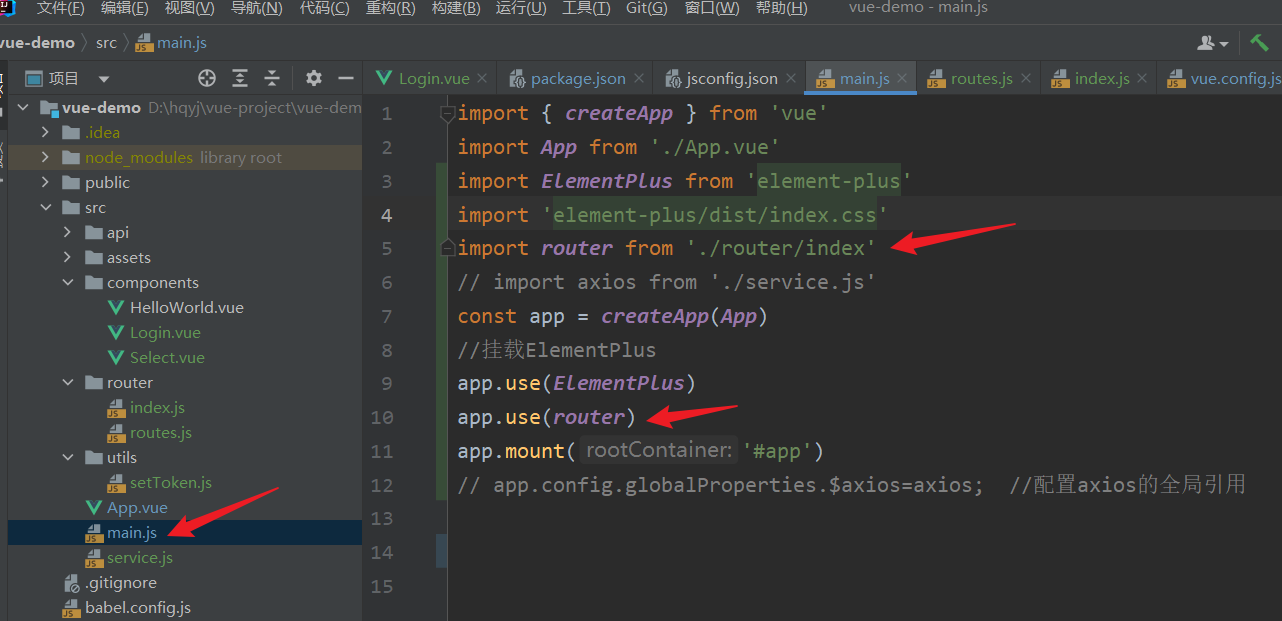
5.4.2、在main.js中导入element-plus并使用
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)

5.5、vue项目引入router
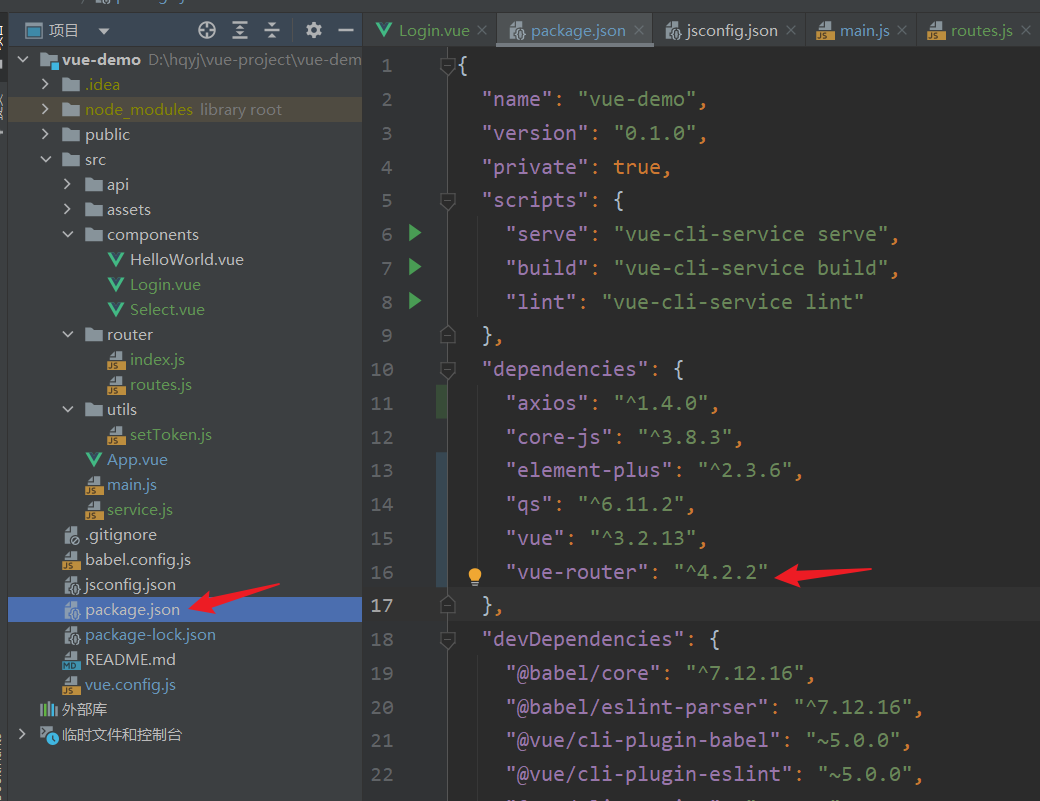
5.5.1、安装路由
cnpm install vue-router@4

5.5.2、在components文件夹下创建登录页面Login.vue
<template>
<div class="login">
<el-card class="box-card">
<el-form label-width="80px" :model="form" ref="form" >
<el-form-item label="用户名" prop="userId">
<el-input v-model="form.userId" ></el-input>
</el-form-item>
<el-form-item label="密码" prop="userPassword">
<el-input type="password" v-model="form.userPassword"></el-input>
</el-form-item>
<el-form-item>
<el-button class="lo" type="primary" @click="login()" >登录</el-button>
</el-form-item>
</el-form>
</el-card>
<el-card>
<el-button @click="select()" >查询</el-button>
<br>
<el-text>{{ message }}</el-text>
</el-card>
</div>
</template>
<script>
import service from '../service.js'
export default {
data(){
return {
form:{
userId:'',
userPassword:''
},
message:''
}
},
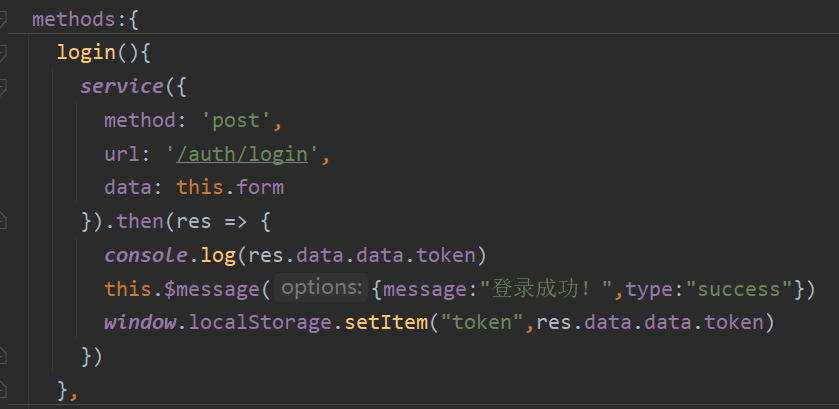
methods:{
login(){
service({
method: 'post',
url: '/auth/login',
data: this.form
}).then(res => {
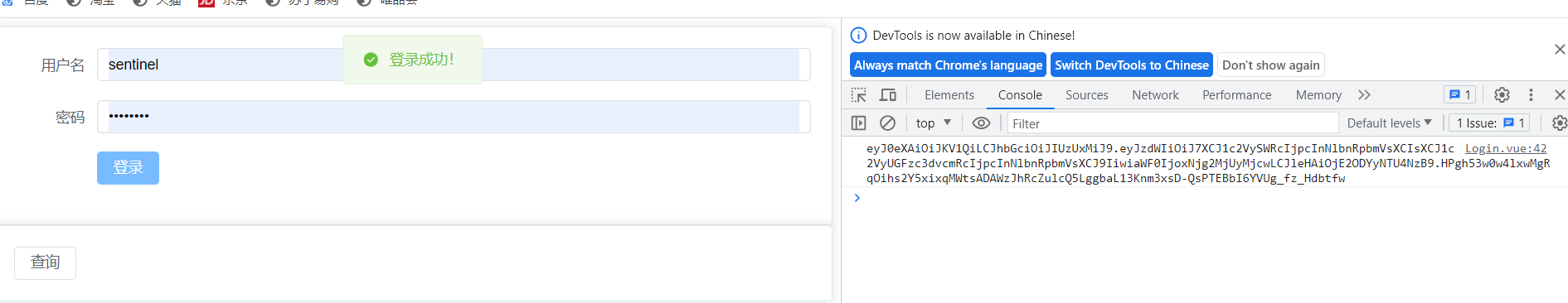
console.log(res.data.data.token)
this.$message({message:"登录成功!",type:"success"})
window.localStorage.setItem("token",res.data.data.token)
})
},
select(){
service({
method: 'post',
url: '/auth/getUserMessageByToken',
headers: {
"Content-Type":"application/json",
"token":window.localStorage.getItem("token")
}
}).then(res => {
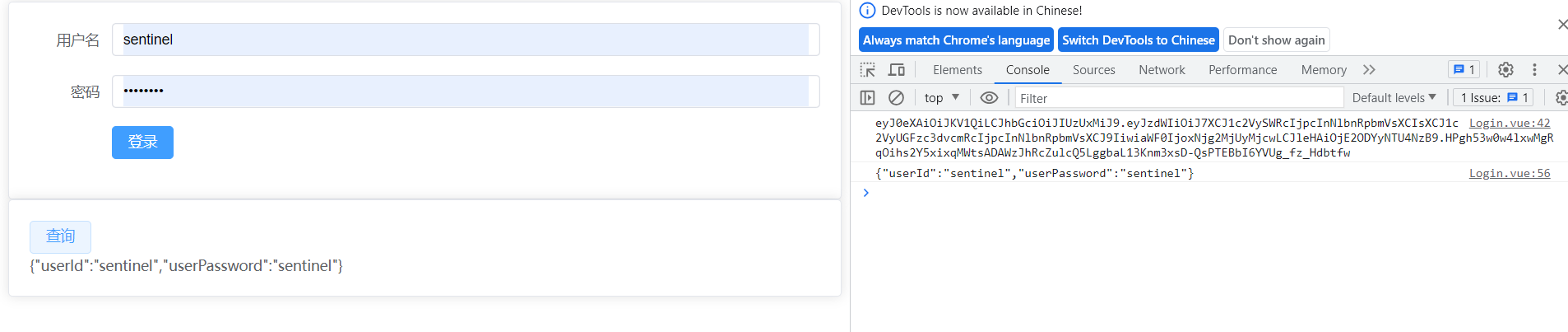
console.log(res.data.data)
this.message = res.data.data
})
}
}
};
</script>
5.5.3、在sec文件夹下创建router文件夹
5.5.3.1、创建router.js
const routes = [
{
path:'/',
redirect:'/login',
name: '登录页',
hidden:true,
component:()=>import('@/components/Login') //路由懒加载
},
{
path:'/login',
name: '登录页',
hidden:true,
component:()=>import('@/components/Login') //路由懒加载
}
]
export default routes;
5.5.3.2、创建index.js
import { createRouter, createWebHistory } from "vue-router"
import routes from "./routes"
var router=createRouter({
history:createWebHistory(),
routes
})
export default router
5.6、在main.js文件中配置路由

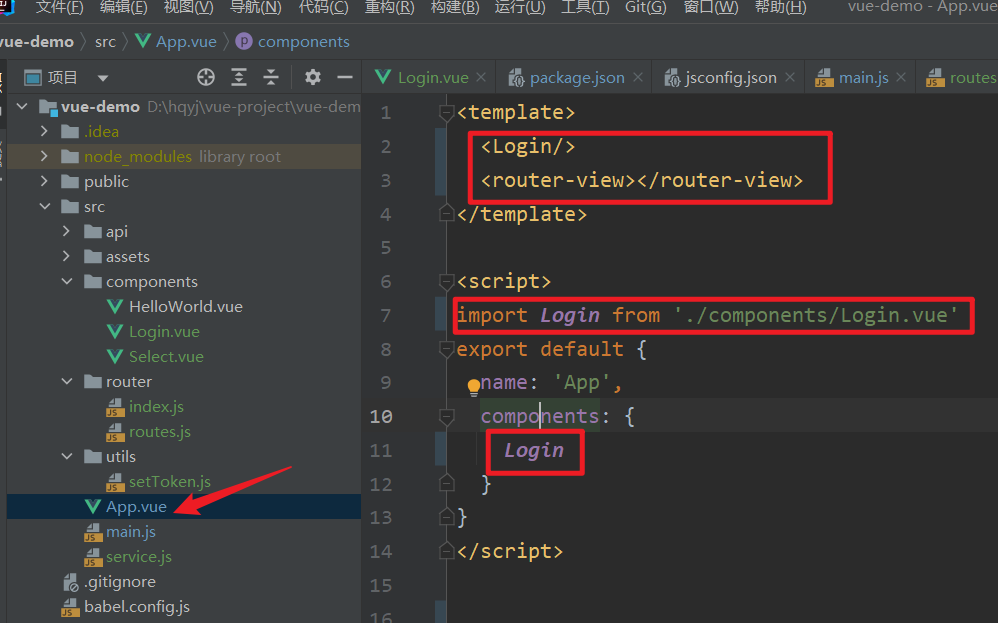
5.7、在App.vue中配置起始页面及路由入口
<template>
<Login/>
<router-view></router-view>
</template>
<script>
import Login from './components/Login.vue'
export default {
name: 'App',
components: {
Login
}
}
</script>

5.8、vue项目引入axios
5.8.1、安装axios
npm install axios --save
5.8.2、在src文件夹下创建service.js文件
//axiosInstance.js
//导入axios
import axios from 'axios'
//使用axios下面的create([config])方法创建axios实例,其中config参数为axios最基本的配置信息。
const service = axios.create({
baseURL:'http://localhost', //请求后端数据的基本地址,自定义
timeout: 2000 //请求超时设置,单位ms
})
//导出我们建立的axios实例模块,ES6 export用法
export default service
5.8.3、登录页面引入service

5.8.4、service的使用

method:请求方式
url:请求地址
data:携带参数 // 注:若后端使用RequestBody对象接收参数,则用表单传递,若用String接收参数,需要用JSON.stringify(this.form)转为String类型的JSON格式
res:返回的内容
this.$message({message:“登录成功!”,type:“success”}):返回提示信息到前端页面,type有多种类型:success、error、wraning等
window.localStorage.setItem(“token”,res.data.data.token):将返回的token值存入本地存储当中
5.9、启动vue项目
npm run serve

6、测试
6.1、输入用户名和密码点击登录

6.2、点击查询

7、结束
此项目以SpringCloud为基础,首先创建空的父类SpringCloud空工程,规范Spring boot、Spring Cloud、Spring Cloud Alibaba版本;集成