在做前后分离的项目时候,比如制作VUE项目,很多时候后端没有提供接口,前端人员可以自己通过mock来造一个接口,返回数据
操作步骤
1) 安装mockjs和axios:
npm install mockjs -S
npm install axios -S (用于页面调用接口数据)
2)创建mock.js文件(以与main.js同级为例子)
var Mock = require(‘mockjs’)
Mock.mock(“/getNewsList”, () => {
return [1,12,3,5,4,45,“nihao”];
})
3)main.js中引用mock.js
require(“./mock.js”)
or
import “./mock.js”
4)页面中发送axios请求,获取数据
import axios from “axios”
export default {
mounted() {
axios.get(“/getNewsList”).then(res => {
console.log(res)
})
}
}
实际例子
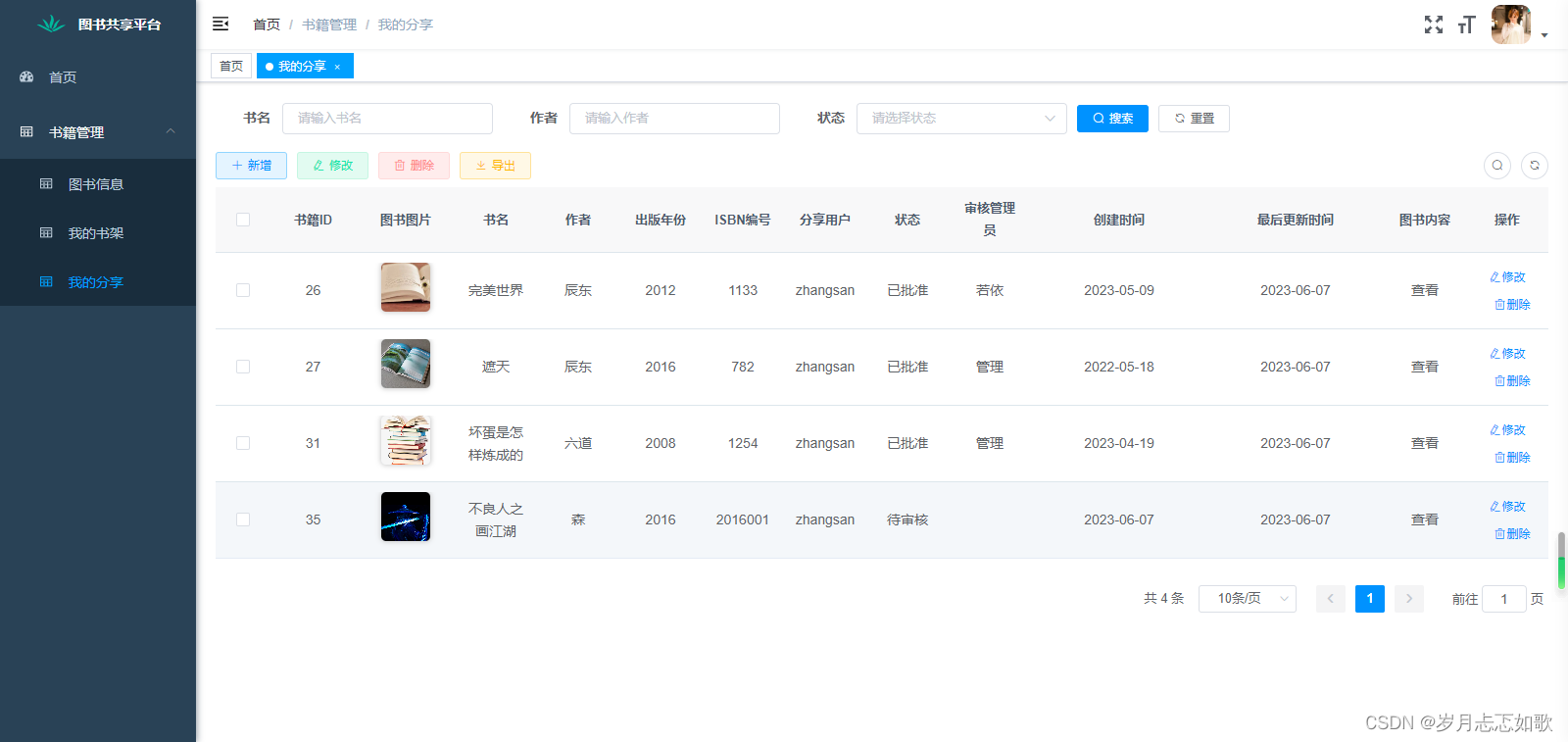
效果图

主要目录结构

mock/index.js 代码
//mock/index.js
import Mock from 'mockjs' //引入mockjs,npm已安装
import { Random,toJSONSchema } from 'mockjs' // 引入random对象,随机生成数据的对象,(与占位符@一样)
Mock.setup({
timeout:500 //设置请求延时时间
})
const produceData = function (opt) {
console.log("opt",opt);
let articles = [];
for(let i=0;i<10;i++){
let newArticleObject = {
title:Random.csentence(5,30),
thumbnail_pic_s:Random.dataImage('100x50','zjcopy.com'),
date:Random.date()+''+Random.time(),
email:Random.email(),
name:Random.cname()
}
articles.push(newArticleObject)
}
return {
data:articles
}
}
Mock.mock('/name',/post|get/i,produceData)//当post 或者get 请求到news路由时MOCK会拦截请求并返回
home.vue代码
<template>
<div class="home">
<template>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="email"
label="地址">
</el-table-column>
<el-table-column
prop="title"
label="标题">
</el-table-column>
<el-table-column
prop="title"
label="图片">
<template slot-scope="scope">
<el-image :src="scope.row.thumbnail_pic_s"></el-image>
</template>
</el-table-column>
</el-table>
</template>
</div>
</template>
<script>
export default {
name: 'Home',
data(){
return{
tableData:[],
}
},
mounted(){
this.getdata()
},
methods:{
getdata(){
let url="/name" //调用Mock接口地址
this.$request(url, {}, "GET") //使用的是封装的axios方法
.then((res) => {
this.tableData=res.data.data
console.log(this.tableData)
})
},
}
}
</script>
项目示例地址:
https://github.com/dajianshi/vue-mock-demo