前言:
webstorm可以安装的一个小程序插件: wechat-miniprogram-plugin ,来实现小程序语法的高亮,并识别 rpx 这种小程序专有单位,还可以实现跟开发者工具中一些类似的操作功能。
注意事项:
1、小程序的根目录下的project.config.json文件中必须存在下面的才会被插件检测为小程序项目
"compileType": "miniprogram"
2、高亮不成功的话,看看你是否 点我 把wxml和html连接起来,wxss和css连接起来,如果是的话,需要去除,去除方法看最下面的!!!
1、安装插件
英文版:file -> settings -> plugins
搜索: wechat mini program support 然后 install / 安装 ,安装好了就是下面图的样子

2、在webstorm中的具体使用
gitee上的api
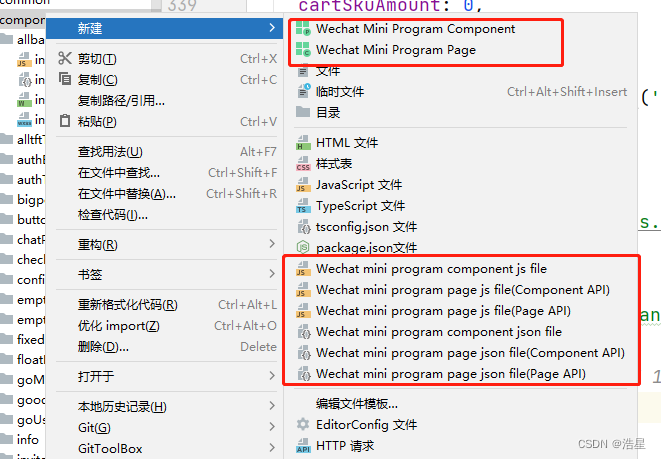
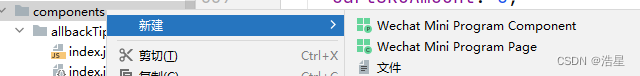
1)创建 新页面或者新组件 ,跟小程序开发者工具一样,可以创建相关所有文件,并有默认内容
右键容器,上面是组件,下面是页面

wxml 、wxss 打开是空的
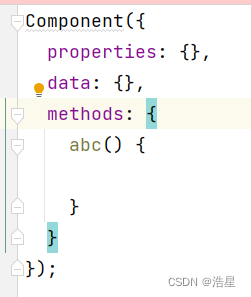
js打开默认
Component({
properties: {},
data: {},
methods: {
}
});json打开默认
{
"component": true,
"usingComponents": {
}
}
2) 代码语法提示
1、wxml内部:输入一个b,可以看到常用的事件都有了

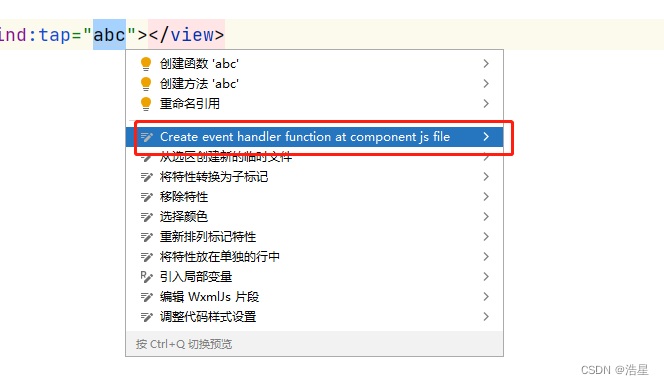
wxml中增加一个事件 abc ,然后鼠标放到abc上 ,Alt+回车 点击创建方法,可以看到js中自动生成了方法
<view>
<view class="aaa" bind:tap="abc"></view>
</view>

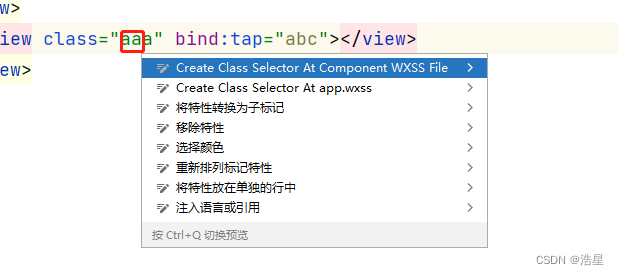
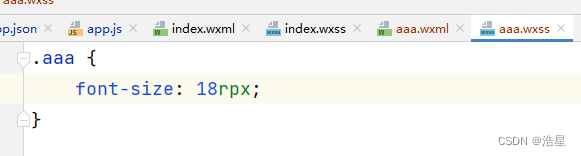
2、在class名中间放你的鼠标,然后右键,创建,wxss文件中有了,这里的rpx是认识的,不会再报错了



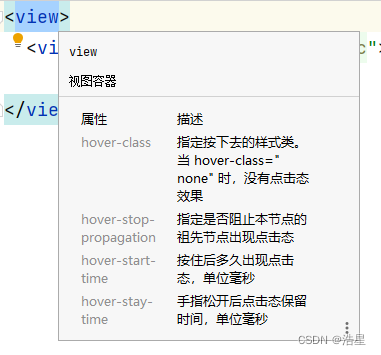
3)查看小程序原生的一些标签信息
在标签上面,使用 ctrl + q


!!!如果你的高亮不显示,并且安装以后 rpx 继续有报错,而且之前webstorm 整过高亮效果,看我下面的操作:
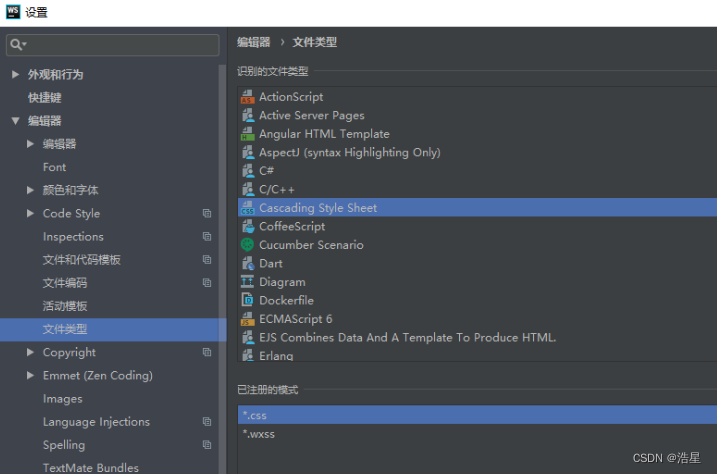
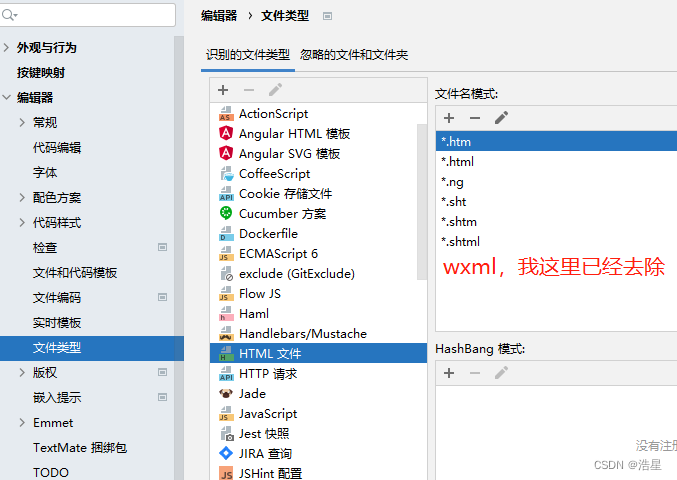
1、找到文件类型
英文版:file -> settings -> editor -> file types
汉化版:文件 -> 设置 -> 编辑器 -> 文件类型
wxml的 :图1是中文,图2是英文


wxss :图1是中文,图2是英文