目录
- 一、介绍
- 二、准备
- 三、目标
- 四、代码
- 五、知识点
- 六、完成
一、介绍
你有没有想过,在我们日常浏览的网页中,那些新闻或者商品内容是如何被输入到数据库中的呢?大家虽然没有用过,但是肯定听过“后台管理系统”,运营人员就是通过它将批量的商品上传到数据库并呈现在网页中的。那么随便一个人就可以通过该管理系统操作这些商品数据吗?当然不行,这就涉及到了权限管理问题。
本题需要在已提供的基础项目中使用 JS/jQuery 知识完善代码,最终实现权限管理的功能。
二、准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── effect.gif
├── index.html
├── css
└── js
├── index.js
├── jquery-3.6.0.min.js
└── userList.json
其中:
- effect.gif 是最终实现的效果图。
- index.html 是主页面。
- css 是样式文件夹。
- js/index.js 是需要补充代码的 js 文件。
- js/jquery-3.6.0.min.js 是 jQuery 文件。
- js/userList.json 是需要请求的数据文件。
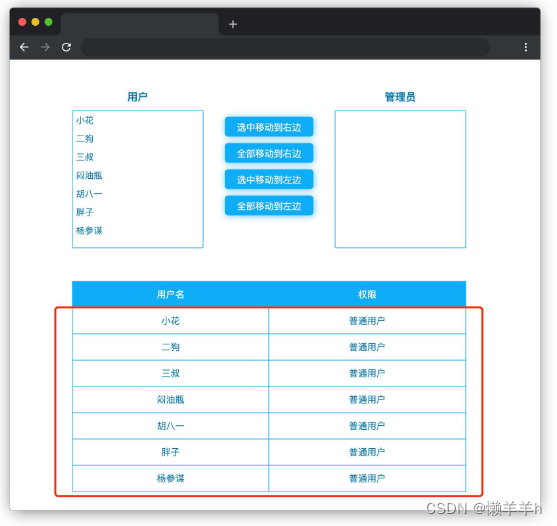
在浏览器中预览 index.html 页面,显示如下所示:

三、目标
请在 js/index.js 文件中补全代码,最终实现管理用户权限的功能。
具体需求如下:
- 实现异步数据读取和渲染功能。
- 使用 ajax 异步获取
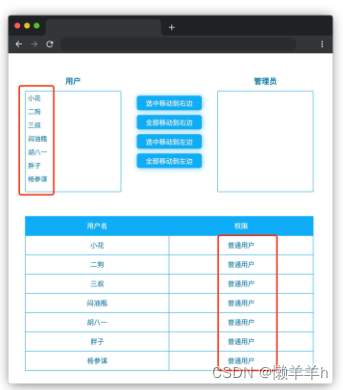
./js/userList.json中的用户数据,并以正确的方式显示在页面下的用户权限表格中(注意:调试完成后请将请求地址写死为./js/userList.json)。 - 页面初始化时,左边用户列表显示 7 个用户(页面数据和结构不能随意篡改),右边的管理员列表无选项。效果如下:

- 使用 ajax 异步获取
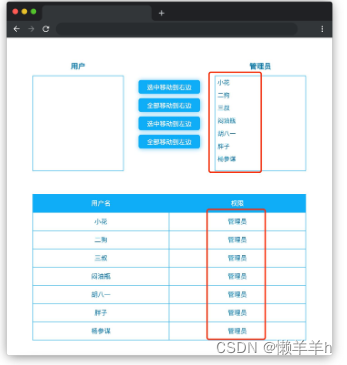
- 点击全部移动到右/左边按钮,则将左/右边用户/管理员列表中的用户全部移动到右/左边的管理员/用户列表中(即:左/右边列表被清空)。效果如下:
-

- 实现用户权限表格中的权限,随用户移动发生变化功能。
- 页面下的用户权限表格中所有用户的权限,会根据页面上方所处列表不同发生相应改变,即管理员列表中的用户权限为管理员,用户列表中的用户权限为普通用户。
完成后的效果见文件夹下面的 gif 图,图片名称为 effect.gif(提示:可以通过 VS Code 或者浏览器预览 gif 图片)。

四、代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title>权限管理</title>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" type="text/css" href="./css/index.css" />
<script src="./js/jquery-3.6.0.min.js"></script>
</head>
<body>
<div class="main">
<div class="container">
<div class="left">
<h4>用户</h4>
<select multiple id="leftSelect">
<option value="小花">小花</option>
<option value="二狗">二狗</option>
<option value="三叔">三叔</option>
<option value="闷油瓶">闷油瓶</option>
<option value="胡八一">胡八一</option>
<option value="胖子">胖子</option>
<option value="杨参谋">杨参谋</option>
</select>
</div>
<div class="center">
<a id="add">选中移动到右边</a>
<a id="addAll">全部移动到右边</a>
<a id="remove">选中移动到左边</a>
<a id="removeAll">全部移动到左边</a>
</div>
<div class="right">
<h4>管理员</h4>
<select multiple id="rightSelect"></select>
</div>
</div>
<table id="userList" class="user-list" cellspacing="0">
<tr>
<td>用户名</td>
<td>权限</td>
</tr>
</table>
</div>
<script type="text/javascript" src="./js/index.js"></script>
</body>
</html>
js/index.js
$(function () {
// 使用 ajax 获取 userList.json 数据并渲染到页面
getData();
// 为按钮添加事件
$("#add").click(function () {
// TODO:补充代码,实现功能
});
$("#addAll").click(function () {
// TODO:补充代码,实现功能
});
$("#remove").click(function () {
// TODO:补充代码,实现功能
});
$("#removeAll").click(function () {
// TODO:补充代码,实现功能
});
});
/**
* 修改权限
* @param {Object} right 要修改的权限
* @param {Object} changeList 要修改权限的用户列表
*/
function changeAccess(right, changeList) {
// TODO:补充代码,实现功能
}
// 异步获取数据
function getData() {
// TODO:补充代码,实现功能
}
js/userList.json
[
{
"name": "小花",
"right": false
},
{
"name": "二狗",
"right": false
},
{
"name": "三叔",
"right": false
},
{
"name": "闷油瓶",
"right": false
},
{
"name": "胡八一",
"right": false
},
{
"name": "胖子",
"right": false
},
{
"name": "杨参谋",
"right": false
}
]
css/style.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
display: block;
border: 1px solid #0aaef8;
width: 135px;
height: 30px;
line-height: 30px;
background-color: #0aaef8;
color: whitesmoke;
box-shadow: 1px 1px 10.1px #5bc5f5;
margin-bottom: 5px;
margin-top: 5px;
cursor: pointer;
border-radius: 5px;
}
.main {
width: 600px;
margin: 50px auto;
color: #047aaf;
}
h4 {
text-align: center;
line-height: 40px;
}
select {
width: 200px;
height: 210px;
border: 1px solid #0aaef8;
}
select:focus-visible {
outline: #0aaef8 1px solid;
}
select option {
height: 28px;
padding: 5px;
color: #047aaf;
display: flex;
align-items: center;
}
select option:hover {
background-color: #0aaef8;
color: #fff;
}
select option:visited {
background-color: red;
color: #fff;
}
.container {
display: flex;
}
.center {
display: flex;
flex-flow: column;
align-items: center;
justify-content: center;
width: 200px;
text-align: center;
font-size: 14px;
}
.user-list {
border: #0aaef8 1px solid;
width: 100%;
margin-top: 50px;
text-align: center;
}
.user-list td {
font-size: 14px;
}
.user-list th,
.user-list td {
height: 40px;
border-bottom: 1px solid #0aaef8;
}
.user-list th:nth-child(1),
.user-list td:nth-child(1) {
border-right: 1px solid #0aaef8;
width: 50%;
}
.user-list tr:nth-child(1) {
background: #0aaef8;
color: white;
}
.user-list:last-child {
border-bottom: none;
}
五、知识点
对于selecte组件
value属性:只记录第一个被选中的值(如果多选的情况)
selectedIndex属性:记录着第一个被选中的元素下标(如果多选的情况)
selectedOptions属性:electedOptions记录着所有被选中的元素
六、完成
js/index.js
$(function () {
//用户列表
leftSelect = $("#leftSelect")[0];
//管理员列表
const rightSelect = $("#rightSelect")[0];
// 使用 ajax 获取 userList.json 数据并渲染到页面
getData();
// 为按钮添加事件
$("#add").click(function (e) {
// TODO:补充代码,实现功能
const selecteds = leftSelect.selectedOptions;
//修改权限--这里要放在前面 不然添加之后selecteds列表为空
editPermission(selecteds);
//更新管理员
updateAdmin(selecteds);
});
$("#addAll").click(function () {
// TODO:补充代码,实现功能
const selecteds = leftSelect.children;
//修改权限--这里要放在前面 不然添加之后selecteds列表为空
editPermission(selecteds);
//更新管理员
updateAdmin(selecteds);
});
$("#remove").click(function () {
// TODO:补充代码,实现功能
const selecteds = rightSelect.selectedOptions;
//修改权限--这里要放在前面 不然添加之后selecteds列表为空
editPermission(selecteds, false);
//更新管理员
updateAdmin(selecteds, false);
});
$("#removeAll").click(function () {
// TODO:补充代码,实现功能
const selecteds = rightSelect.children;
//修改权限--这里要放在前面 不然添加之后selecteds列表为空
editPermission(selecteds, false);
//更新管理员
updateAdmin(selecteds, false);
});
});
/**
* 修改权限
* @param {Object} right 要修改的权限
* @param {Object} changeList 要修改权限的用户列表
*/
function changeAccess(right, changeList) {
// TODO:补充代码,实现功能
}
// 异步获取数据
async function getData() {
// TODO:补充代码,实现功能
const res = await $.get("./js/userList.json");
for (item of res) {
const temp = `
<td>${item.name}</td>
<td class=${item.name}>普通用户</td>
`;
const tr = document.createElement("tr");
tr.innerHTML = temp;
$("#userList")[0].appendChild(tr);
}
}
//修改用户权限
function editPermission(users, Controls = true) {
for (item of users) {
// console.log(item.value)
$(`.${item.value}`)[0].innerHTML = Controls ? "管理员" : "普通用户";
}
}
//添加或删除管理员
function updateAdmin(users, Controls = true) {
//使用从后往前面添加不会造成索引丢失的问题
for (var i = users.length - 1; i >= 0; i--) {
//appendChild方法会将元素转移走 而不是复制一份。
//所以不用去考虑删除的问题
(Controls ? rightSelect : leftSelect).appendChild(users[i]);
}
}