目录
- 对话框
- MainWindow
- 菜单
- 工具栏
对话框
目前的对话框主要有以下几大类
- 文件对话框( QFile Dialog)
- 消息对话框( QMessageBox)
- 输入对话框( QInputDialog)
- 颜色对话框( QColorDialog)
- 字体对话框( QFontDialog)
这是七大对话框及其基本用法的实例参考,所有代码都写在槽函数里面了
#include "Widget.h"
#include "ui_Widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
te = ui->textEdit;
}
Widget::~Widget()
{
delete ui;
}
// 打开文件对话框
void Widget::on_fileBtn_clicked()
{
// 打开多个文件并获取文件完整路径
// 如果你想打开单个文件,请使用getOpenFileName方法
QStringList filenames = QFileDialog::getOpenFileNames(
this,
"打开图片", ".", "Images (*.png *.jpg)");
for(int i=0; i<filenames.length(); i++)
te->append(filenames[i]);
}
// 颜色选择对话框
void Widget::on_colorBtn_clicked()
{
QColor color = QColorDialog::getColor();
te->setTextColor(color);
}
// 字体选择对话框
void Widget::on_fontBtn_clicked()
{
bool ok;
QFont font = QFontDialog::getFont(&ok);
if(ok) //用户选择了字体
te->setCurrentFont(font);
}
void Widget::on_inputBtn_clicked()
{
QString str = QInputDialog::getText(this, "xxxx", "yyyy");
te->setText(str);
}
void Widget::on_errorBtn_clicked()
{
QErrorMessage *x;
x->showMessage("error message show");
}
void Widget::on_messageBtn_clicked()
{
QMessageBox::warning(this, "xxxx", "yyyyyyy", QMessageBox::Open, QMessageBox::Apply);
}
void Widget::on_processBtn_clicked()
{
QProgressDialog x;
x.setValue(88);
x.exec();
}
MainWindow
菜单
使用代码的方式添加(不推荐,不方便管理)
#include "MainWindow.h"
#include "ui_MainWindow.h"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 创建菜单项,名称为“打开文件”
QAction *a1 = new QAction("打开文件");
a1->setIcon(QIcon("xxx.png")); // 设置菜单项图标
a1->setShortcut(QKeySequence("Ctrl+O")); // 设置菜单项右侧简介
// 创建主菜单,名称为“文件”
QMenu *menu = menuBar()->addMenu("文件");
menu->addAction(a1); // 把菜单项插入到主菜单里面
}
MainWindow::~MainWindow()
{
delete ui;
}
使用 Designer 直接设计
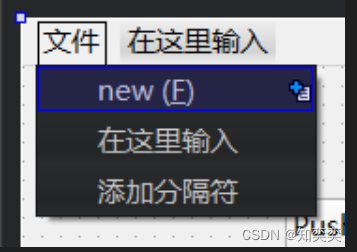
进入 UI 编辑界面,双击顶部即可创建新的主菜单;
进入主菜单后,继续双击即可创建菜单项;
下图创建一个使用快捷键 ctrl+f 触发的菜单项,我们在创建时应该输出: new (&F)
其中 &F 表示以&后面的第一个字母作为 ctrl 的辅助键,例如 &X 就表示 ctrl+x

如何触发菜单项点击事件?
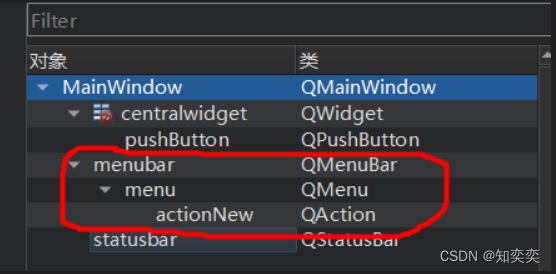
新建一个主菜单以及对应菜单项后,我们会在设计页面的右侧预览中找到对应的组件
如下图
- menuBar 表示默认的菜单组件
- menu 表示新添加的主菜单“文件”
- actionFile 表示先添加的菜单项“new”

之后直接回到 MainWindow.cpp,添加对应 connect 即可!
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
connect(ui->actionNew,&QAction::triggered,this,&MainWindow::newFile);
}
工具栏
在 designer 界面,右键点击 mainwindow,弹出窗口选择添加工具栏即可!
由于无法直接在 designer 里面添加工具栏项,我们只能借用菜单栏内的菜单项(即 action)
下方代码我们先使用变量获取 toolbar 以及对应的 actionnew,然后使用 addAction 把对应的菜单项添加到工具栏即可!
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
toolBar = ui->toolBar; // 获取工具栏实例
actionNew = ui->actionNew; // 获取欲添加的菜单项实例
// 先绑定菜单项action对应的信号和槽
connect(actionNew,&QAction::triggered,this,&MainWindow::newFile);
// 然后把菜单项插入到工具栏
toolBar->addAction(actionNew);
}