📚关于该专栏: 该专栏的发布内容是前端面试中笔试部分真题、答卷类、机试等等的题目,题目类型包括逻辑题、算法题、选择题、问答题等等,除了内容的分享,还有解析和答案。真实来自某些互联网公司,坐标广东广州、深圳。
🔥🔥🔥 持 续 更 新🔥🔥🔥
😉专栏博主: 黛琳ghz,万粉博主,计算机软件专业博主,CSDN 实力新星、CSDN 全栈领域新星创作者、CSDN 前端领域优质创作者、2022年度博客之星前端领域TOP 8、2022年度博客之星TOP 95、华为云社区云享专家、阿里云社区专家博主、CSDN 第四届猿创征文优质博文奖(分数85第一)、以及多项优秀TOP 博文,欢迎你的关注与访问、可私信交流学习、问答等等。
文章目录
- 📋前言
- 📑题目总览与分析
- 🎯题目一
- 💻代码和解析
- 🎯题目二
- 💻代码和解析
- 🎯题目三
- 💻代码和解析
- 🎯题目四
- 💻代码和解析
- 🎯题目五
- 💻代码和解析
- 🎯题目六
- 💻代码和解析
- 📝最后

📋前言
这篇文章来自一个全新的专栏,同时也是这个专栏的第一篇文章,该专栏的发布内容是前端面试中笔试部分真题、答卷类、机试等等的题目,题目类型包括逻辑题、算法题、选择题、问答题等等,除了内容的分享,还有解析和答案。真实来自某些互联网公司,坐标广东广州、深圳。
这篇文章分享的真题是来自2023年某科技公司的笔试真题,面试的岗位的范围是初级前端,题目内容包括了布局样式题、逻辑题、字符串题,根据题目的要求和提供的代码,补全功能。
📑题目总览与分析
首先这份笔试题一共有 六道题目 ,而且有一个笔试题选题规则,具体规则如下图(顺应这份题目的规则的同时,这篇文章也会对全部题目进行解析和通过源码)。接下来我们来看看有哪些题目类型。


通过目录我们可以大致了解题目类型,分别是非常非常基础的输出内容题(必选题)(学C语言、Java都应该做过这题吧)、样式布局两题二选一、最后是逻辑题三选二(涉及到了字符串的运用和 JavaScript 内置函数、对象的使用)。接下来按照顺序来解决这六道题目吧。
🎯题目一
一、输出一个菱形
请补充一个renderDiamond方法的实现,根据入参的一个奇数n,在控制台打印出一个由 * 填充而成的菱形,横向最长的填充为n个 * ;
例如输入 5 ,输出的结果为
*
***
*****
***
*
例如输入 7 ,输出的结果为
*
***
*****
*******
*****
***
*
💻代码和解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
const n =prompt("Please enter an odd number:")
function renderDiamond(n) {
// 当输入的数字不为奇数或小于1时,输出错误信息
if (n % 2 === 0 || n < 1) {
console.error("Please enter a correct odd number!");
return;
}
// 输出上半部分菱形
for (let i = 1; i <= n; i += 2) {
let row = "";
// 计算当前行需要填充的空格数和星号数
let spaceNum = (n - i) / 2;
let starNum = i;
// 生成当前行
for (let j = 0; j < spaceNum; j++) {
row += " ";
}
for (let j = 0; j < starNum; j++) {
row += "*";
}
console.log(row);
}
// 输出下半部分菱形
for (let i = n - 2; i >= 1; i -= 2) {
let row = "";
// 计算当前行需要填充的空格数和星号数
let spaceNum = (n - i) / 2;
let starNum = i;
// 生成当前行
for (let j = 0; j < spaceNum; j++) {
row += " ";
}
for (let j = 0; j < starNum; j++) {
row += "*";
}
console.log(row);
}
}
renderDiamond(n)
</script>
</html>
运行在 html 文件中的 script 标签,方便调试和运行(第四、六题也是如此),该方法首先会检查输入的数字是否为正奇数,如果不满足条件则输出错误信息。然后,该方法会分别输出菱形的上半部分和下半部分。对于每一行,会先计算需要填充的空格数和星号数,然后按照一定的格式生成当前行并输出到控制台。运行效果如下。

下面还有一个更加简短的方法,该方法的思路与上面的方法类似,但是使用了字符串的 padStart 方法来填充空格。对于每一行,可以直接使用字符串的 repeat 方法生成一行星号,然后使用 padStart 方法在其左侧填充指定数量的空格来实现居中对齐。代码如下。(关于 padStart 方法和 repeat 方法等等 ES6 新增的字符串方法也会在之后的博客中介绍到,留意更新内容)
function renderDiamond(n) {
// 如果输入n不是正奇数,则退出
if (n % 2 === 0 || n < 1) {
console.error("Please enter a correct odd number!");
return;
}
let half = Math.floor(n / 2); // 上下两部分各需要打印的行数
// 输出上半部分
for (let i = 0; i <= half; i++) {
let line = "*".repeat(i * 2 + 1);
console.log(line.padStart(n - half + i));
}
// 输出下半部分
for (let i = half - 1; i >= 0; i--) {
let line = "*".repeat(i * 2 + 1);
console.log(line.padStart(n - half + i));
}
}
🎯题目二
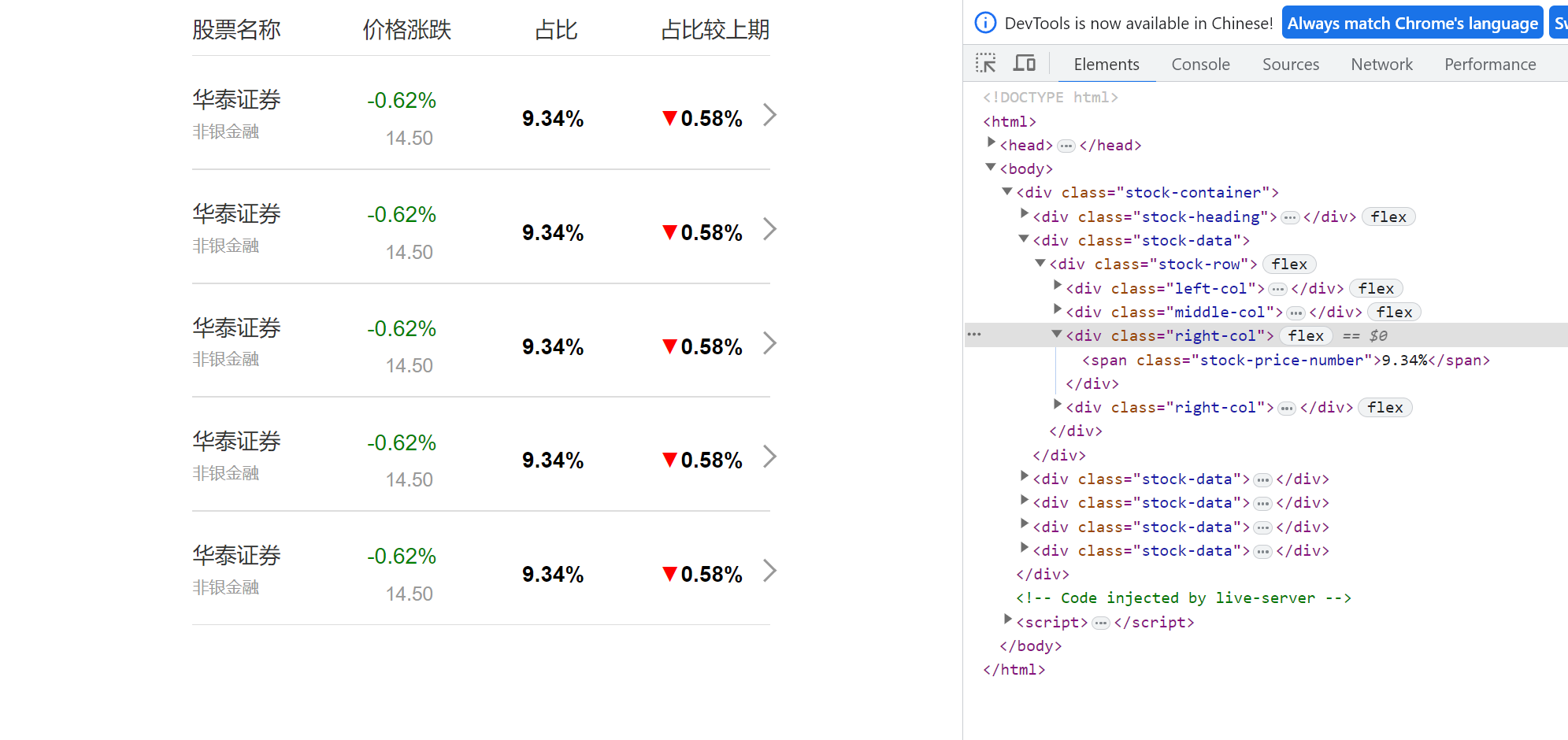
二、请通过HTML+CSS 实现以下页面的布局和大致样式
效果图如下。

💻代码和解析
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>股票列表</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
}
.stock-container {
margin: 0 auto;
width: 60%;
}
.stock-heading {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
width: 100%;
height: 40px;
}
.stock-heading span {
font-size: 16px;
color: #333;
}
.stock-data {
padding-top: 10px;
border-top: 1px solid #ddd;
}
.stock-row {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
width: 100%;
padding: 10px 0;
border-bottom: 1px solid #ddd;
}
.left-col {
display: flex;
flex-direction: column;
align-items: flex-start;
flex: 1;
}
.middle-col {
display: flex;
flex-direction: column;
align-items: center;
flex: 1;
}
.right-col {
display: flex;
flex-direction: row;
justify-content: center;
align-items: flex-end;
flex: 1;
font-weight: bold;
}
.stock-name {
font-size: 16px;
color: #333;
margin-bottom: 5px;
}
.stock-desc {
font-size: 12px;
color: #999;
margin-bottom: 10px;
}
.stock-price {
display: flex;
flex-direction: row;
align-items: center;
}
.stock-price span {
font-size: 16px;
margin-right: 10px;
}
.stock-price-change {
font-size: 12px;
color: green;
}
.stock-price-down {
font-size: 12px;
color: red;
font-weight: bold;
}
.stock-percentage {
font-size: 14px;
color: #999;
margin-top: 10px;
}
.stock-percentage-change {
font-size: 12px;
color: green;
font-weight: bold;
}
.stock-percentage-down {
font-size: 12px;
color: red;
font-weight: bold;
}
.stock-arrow-up::before {
content: "▲";
color: green;
margin-left: 5px;
}
.stock-arrow-down::before {
content: "▼";
color: red;
margin-left: 5px;
}
.stock-arrow-next {
position: relative;
width: 28px;
height: 28px;
margin-top: 20px;
}
.stock-arrow-next::after {
display: inline-block;
content: " ";
height: 10px;
width: 10px;
border-width: 2px 2px 0 0;
border-color: #999;
border-style: solid;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: absolute;
left: 10px;
}
</style>
</head>
<body>
<div class="stock-container">
<div class="stock-heading">
<span>股票名称</span>
<span>价格涨跌</span>
<span>占比</span>
<span>占比较上期</span>
</div>
<div class="stock-data">
<div class="stock-row">
<div class="left-col">
<div class="stock-name">华泰证券</div>
<div class="stock-desc">非银金融</div>
</div>
<div class="middle-col">
<div class="stock-price">
<span class="stock-price-change stock-price-number">-0.62%</span>
</div>
<div class="stock-percentage">
<span class="stock-price-number">14.50</span>
</div>
</div>
<div class="right-col"><span class="stock-price-number">9.34%</span></div>
<div class="right-col">
<span class=" stock-arrow-down">0.58%<i class="stock-arrow-next"></i></span>
</div>
</div>
</div>
<div class="stock-data">
<div class="stock-row">
<div class="left-col">
<div class="stock-name">华泰证券</div>
<div class="stock-desc">非银金融</div>
</div>
<div class="middle-col">
<div class="stock-price">
<span class="stock-price-change stock-price-number">-0.62%</span>
</div>
<div class="stock-percentage">
<span class="stock-price-number">14.50</span>
</div>
</div>
<div class="right-col">9.34%</div>
<div class="right-col">
<span class="stock-arrow-down">0.58%<i class="stock-arrow-next"></i></span>
</div>
</div>
</div>
<div class="stock-data">
<div class="stock-row">
<div class="left-col">
<div class="stock-name">华泰证券</div>
<div class="stock-desc">非银金融</div>
</div>
<div class="middle-col">
<div class="stock-price">
<span class="stock-price-change stock-price-number">-0.62%</span>
</div>
<div class="stock-percentage">
<span class="stock-price-number">14.50</span>
</div>
</div>
<div class="right-col">9.34%</div>
<div class="right-col">
<span class="stock-arrow-down">0.58%<i class="stock-arrow-next"></i></span>
</div>
</div>
</div>
<div class="stock-data">
<div class="stock-row">
<div class="left-col">
<div class="stock-name">华泰证券</div>
<div class="stock-desc">非银金融</div>
</div>
<div class="middle-col">
<div class="stock-price">
<span class="stock-price-change stock-price-number">-0.62%</span>
</div>
<div class="stock-percentage">
<span class="stock-price-number">14.50</span>
</div>
</div>
<div class="right-col">9.34%</div>
<div class="right-col">
<span class="stock-arrow-down">0.58%<i class="stock-arrow-next"></i></span>
</div>
</div>
</div>
<div class="stock-data">
<div class="stock-row">
<div class="left-col">
<div class="stock-name">华泰证券</div>
<div class="stock-desc">非银金融</div>
</div>
<div class="middle-col">
<div class="stock-price">
<span class="stock-price-change stock-price-number">-0.62%</span>
</div>
<div class="stock-percentage">
<span class="stock-price-number">14.50</span>
</div>
</div>
<div class="right-col">9.34%</div>
<div class="right-col">
<span class="stock-arrow-down">0.58%<i class="stock-arrow-next"></i></span>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
这题没啥难度,很基础的样式布局题,有点搬砖的感觉。首先题目中的箭头没用用字符图标,升降是直接用符号来表示,右箭头是用 html 和 css 写的。然后是数据,知道是那个意思就行了,所以复制粘贴了第一条数据填充全部页面。
页面中包含一个股票列表的容器(class=“stock-container”),以及每个股票的行数据(class=“stock-row”)。整个页面的 CSS 样式比较简洁,使用了 flex 布局。页面中的表头(class=“stock-heading”),显示着股票名称、价格涨跌、占比和占比较上期。在股票价格中涨跌的情况下,会显示相应的红色或绿色字体以及对应的箭头图标(class=“stock-arrow-up”、class=“stock-arrow-down”)。
每个股票行数据中包含左侧列(class=“left-col”),显示着股票名称(class=“stock-name”)和股票描述(class=“stock-desc”);中间列(class=“middle-col”),显示着股票价格(class=“stock-price”)和占比(class=“stock-percentage”);右侧列分两个部分(class=“right-col”),第一个部分显示着占比(class=“stock-price-number”),第二个部分是一个箭头图标(class=“stock-arrow-next”)。运行效果如下。

最后这题说一下如何用 html 和 css 来制作一个箭头,以本题的这个箭头为例子,下面是具体的代码实现。
<i class="stock-arrow-next"></i>
.stock-arrow-next {
position: relative;
width: 28px;
height: 28px;
margin-top: 20px;
}
.stock-arrow-next::after {
display: inline-block;
content: " ";
height: 10px;
width: 10px;
border-width: 2px 2px 0 0;
border-color: #999;
border-style: solid;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);
position: absolute;
left: 10px;
}
这个箭头图标的绘制通过伪元素(::after)实现,该伪元素使用了border进行绘制。其样式选项包括:设置内联块级元素(display: inline-block;)、内容为空格(content: " ";)、高度和宽度分别为10px(height: 10px; width: 10px;)、三个边框宽度设置为2px、0、0和2px(border-width: 2px 2px 0 0;)、边框颜色设置为#999(border-color: #999;)、边框样式设置为实线(border-style: solid;)、旋转45度(transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0);)以及绝对定位(position: absolute;)和左边距为10px(left: 10px;)以调整位置。
🎯题目三
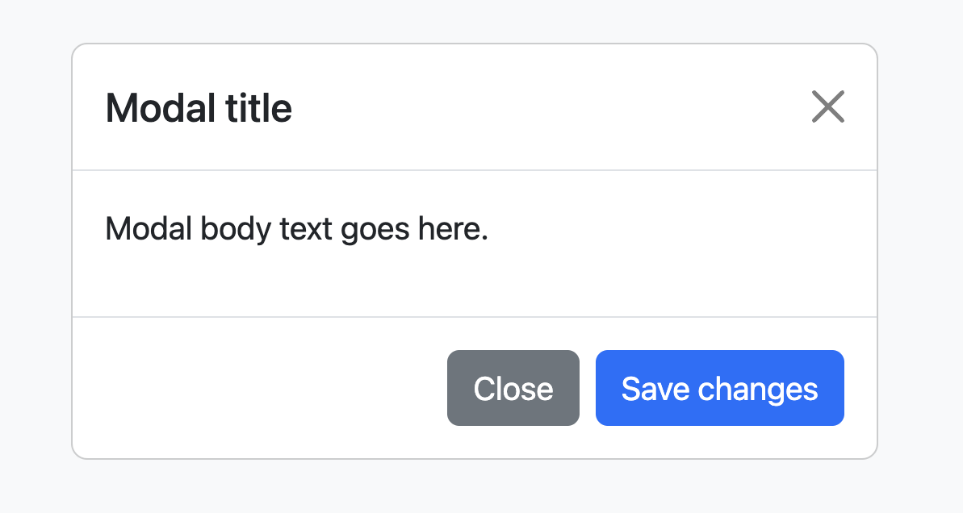
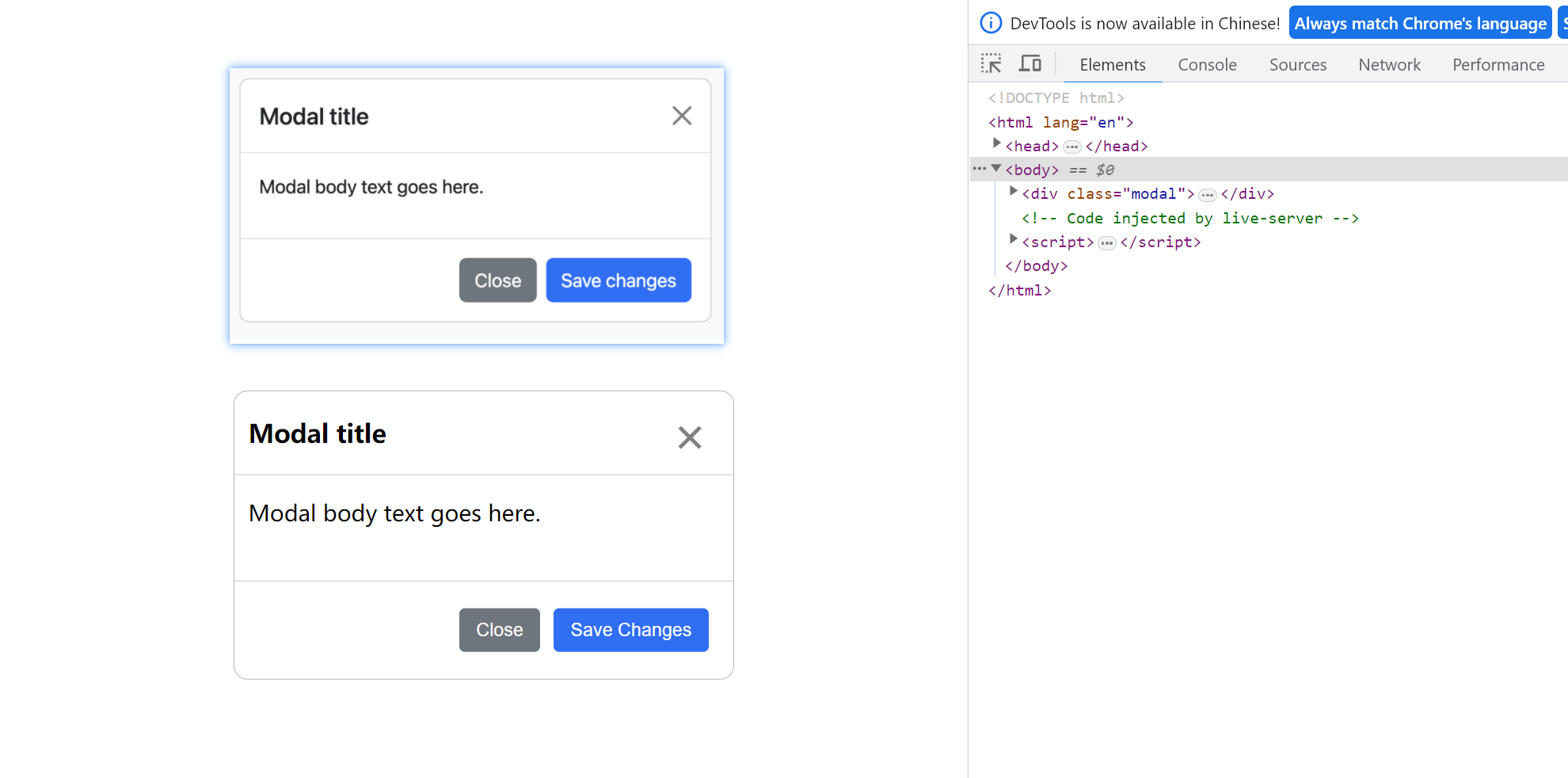
三、实现一下悬浮弹窗的布局和样式
效果图如下。

💻代码和解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.modal {
width: 360px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #fff;
border-radius: 10px;
border: 1px solid #b8b5b5;
}
.modal-header {
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
border-bottom: 1px solid #cbc8c8;
}
.modal-title {
margin: 0;
padding-left: 10px;
font-size: 18px;
}
.close {
font-size: 36px;
color: #808080;
padding-right: 18px;
cursor: pointer;
}
.modal-body {
padding-left: 10px;
height: 60px;
border-bottom: 1px solid #cbc8c8;
}
.modal-footer {
height: 70px;
display: flex;
justify-content: flex-end;
align-items: center;
padding-right: 18px;
}
.btn-close,
.btn-save {
padding: 8px 12px;
border: none;
border-radius: 4px;
margin-left: 10px;
cursor: pointer;
}
.btn-close {
background-color: #6e757c;
color: #fff;
}
.btn-save {
background-color: #306ef4;
color: #fff;
}
</style>
</head>
<body>
<div class="modal">
<div class="modal-header">
<h3 class="modal-title">Modal title</h3>
<span class="close">×</span>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button class="btn-close">Close</button>
<button class="btn-save">Save Changes</button>
</div>
</div>
</body>
</html>
这题也是没啥难度,很基础的样式布局题,不搬砖,很快就能完成。首先要设置好布局,这个弹窗分为上中下三个部分,其中每个部分里面的内容使用 flex 布局来完成,其中让弹窗固定在页面的居中位置使用了 fixed 定位来完成。
.modal 是整个弹窗的容器,固定了宽度、位置和样式。.modal-header 是弹窗的头部,包含了标题和关闭图标。.modal-title 是标题部分的样式,包括了字体大小、内边距等。.close 是关闭按钮的样式,固定了大小、颜色和内边距,并添加了光标指针的样式。.modal-body 是弹窗的主体部分,包括了文本内容。.modal-footer 是弹窗的底部部分,包括了两个按钮分别是.btn-close 关闭按钮和.btn-save 保存按钮。运行效果如下。

🎯题目四
四、实现一个方法查找字符串中出现最多的字符和个数。
例:abbcccddddd => 字符最多的是d,出现了5次。请实现以下方法:
function getLongestStrNum (date){
//请在这里编码
}
💻代码和解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
const str = prompt("Please enter a string:")
function getLongestStrNum(str) {
if (typeof str !== "string") {
console.error("Please enter a correct string!");
return;
}
let maxChar = "";
let maxCount = 0;
let charMap = {};
// 统计每个字符出现的次数
for (let i = 0; i < str.length; i++) {
let char = str.charAt(i);
if (charMap[char]) {
charMap[char]++;
} else {
charMap[char] = 1;
}
}
// 找到出现次数最多的字符
for (let char in charMap) {
if (charMap[char] > maxCount) {
maxChar = char;
maxCount = charMap[char];
}
}
console.log(`字符最多的是${maxChar},出现了${maxCount}次`);
}
getLongestStrNum(str)
</script>
</html>
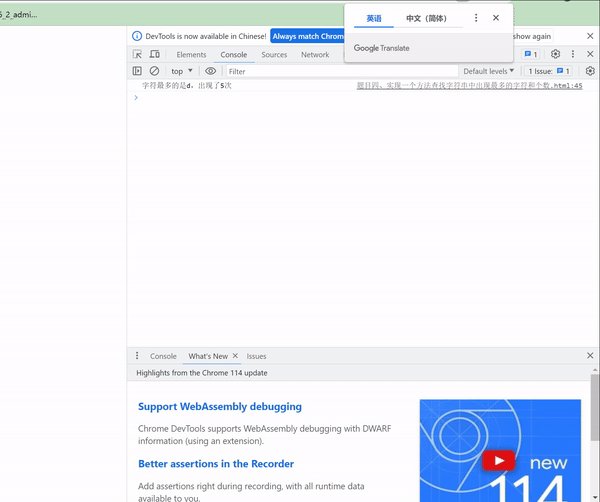
该方法首先会判断输入的内容是否为字符串,然后遍历字符串,统计每个字符出现的次数,并将结果存储在一个对象 charMap 中。接着,从 charMap 中找到出现次数最多的字符和对应的出现次数,最后输出结果。运行效果如下。

🎯题目五
五、实现一个方法把日期转换成特定格式的字符串
例如:date2Str(new Date()) 输出 Y/M/d/h/m/s/ms 格式的字符串,即执行date2Str 输出的结果是 2023/5/17/0/39/15 。请实现以下方法:
function date2Str (date){
//请在这里编码
}
💻代码和解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
const date = new Date()
function date2Str(date) {
let year = date.getFullYear();
let month = date.getMonth() + 1;
let day = date.getDate();
let hour = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
let millisecond = date.getMilliseconds();
console.log("转换前:"+new Date());
console.log("转换后:"+year + "/" + month + "/" + day + "/" + hour + "/" + minute + "/" + second + "/" + millisecond);
}
date2Str(date)
</script>
</html>
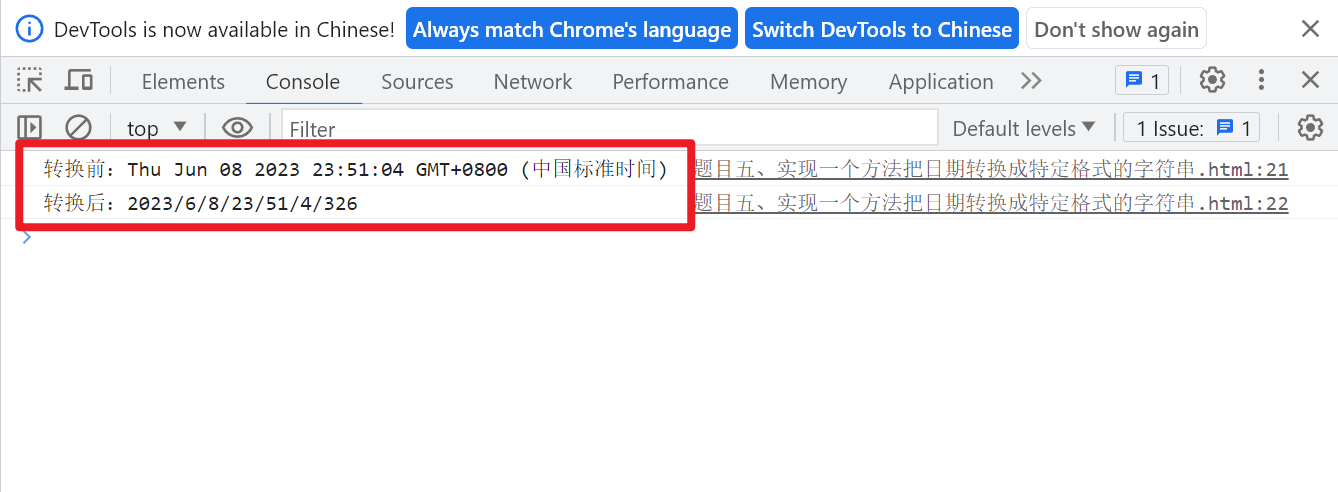
该方法首先从传入的日期对象中获取年、月、日、小时、分钟、秒以及毫秒等数据,然后将它们拼接成 Y/M/d/h/m/s/ms 格式的字符串,并返回该字符串。
需要注意的是,该方法返回的月份从1开始编号,因此在获取月份时必须加上1。此外,毫秒数有可能非常小,因此最好使用字符串连接符将所有字段连接起来,而不是使用加号。运行效果如下。

🎯题目六
六、写一个简单的计数函数,执行第 1 次打印 1 ,执行第 2 次打印 2 ,执行第 N 次打印 N
例如:
fn();//1
fn();//2
fn();//3
.
.
.
fn();//n
请实现这个这个计数函数:
function fn(){
//请在这里编码
}
💻代码和解析
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>
function fn() {
let count = 0;
return function () {
count++;
console.log(count);
};
}
let counter = fn();
counter(); // 输出 1
counter(); // 输出 2
counter(); // 输出 3
</script>
</html>
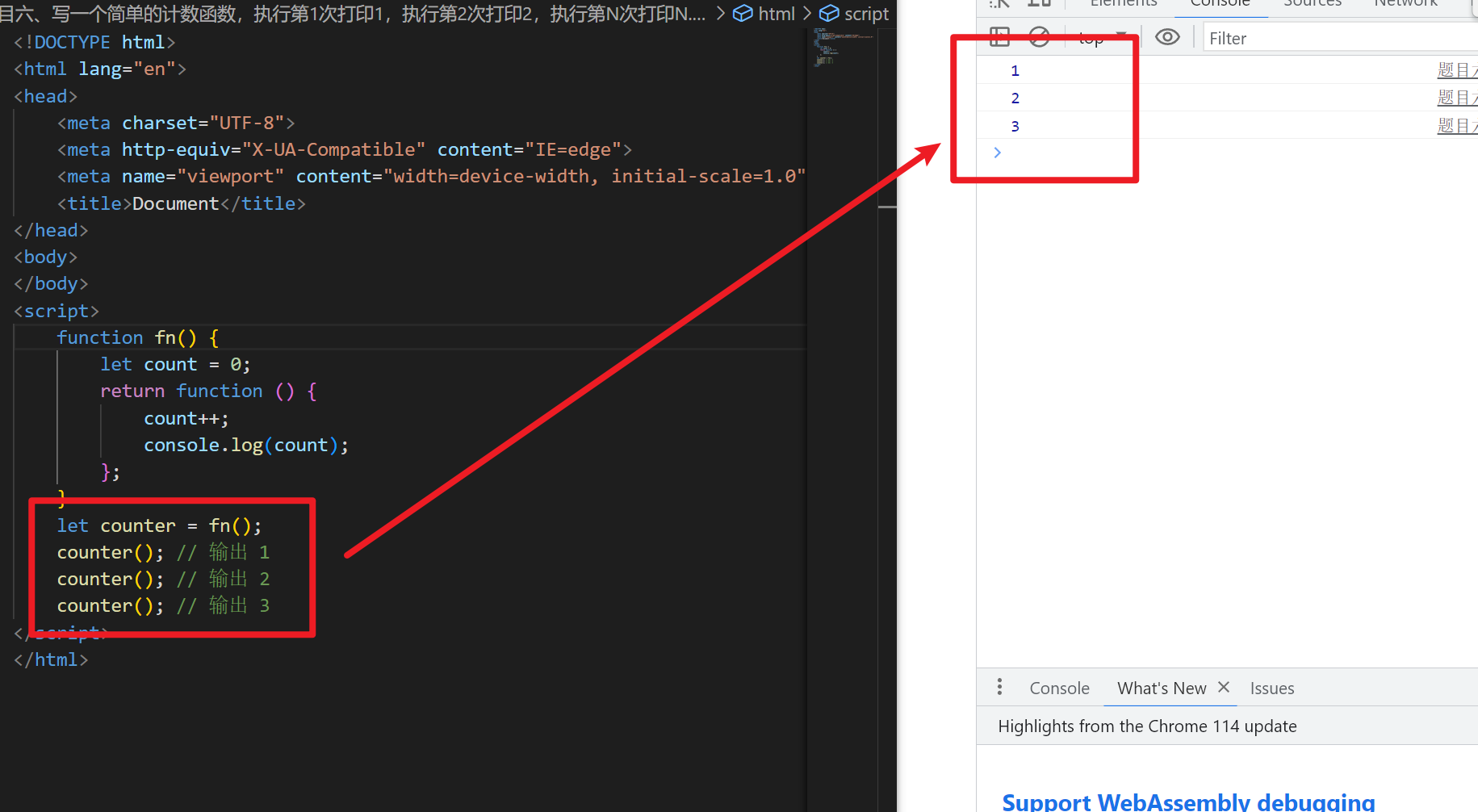
这题我们可以使用闭包函数来解决,该函数返回了一个新的函数,每次调用该新函数,都会将计数器(count 变量)的值加1,并将其打印到控制台中。由于该计数器定义在 fn() 函数的作用域内,并且返回的新函数可以访问该作用域,因此在多次调用该新函数时,计数器的值会持续增加。

📝最后
这套面试题适用于前端开发初级的岗位,适合准备面试或者没有面试经验的同学进行练习和阅读,这套面试题涉及的内容非常基础,难度不大,但是涉及到的初级内容还是很丰富的。比如说逻辑题涉及到的简单算法、字符串的运用、时间对象、闭包函数等等,样式布局题涉及到绝对定位、相对定位、fixed 定位、flex 布局等等内容。
而且这套题的规则是选做的方式,不用六题全部做完,因此就需要考核面试的同学的做题速度了,基础好不好通过这套题就能看出来了。如果这套题的可以在规定的时间内完成并且效果都大致实现了,说明你的基础很扎实了、思维逻辑能力很强了,继续努力、加油。






![[Python图像处理] 基于离散余弦变换的安全扩频数字水印](https://img-blog.csdnimg.cn/4e9777ab479b46a2b6ee5393b5a78be8.png#pic_center)