前言
为了方便我们直接使用脚手架让他帮我们直接编译就完事了
创建一个 Vue 应用
前提条件
- 熟悉命令行
- 已安装 16.0 或更高版本的 Node.js
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:
✔ Project name: … <your-project-name>
✔ Add TypeScript? … No / Yes ------------------ 要的
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit testing? … No / Yes ------------------ 要的
✔ Add an End-to-End Testing Solution? … No / Cypress / Playwright
✔ Add ESLint for code quality? … No / Yes ------------------ 要的
✔ Add Prettier for code formatting? … No / Yes ------------------ 要的
Scaffolding project in ./<your-project-name>...
Done.打上了 要的 都要选择上
执行 npm install
启动 npm run dev
统一格式化 npm run format
这下子就搭建好了一个官方脚手架程序了
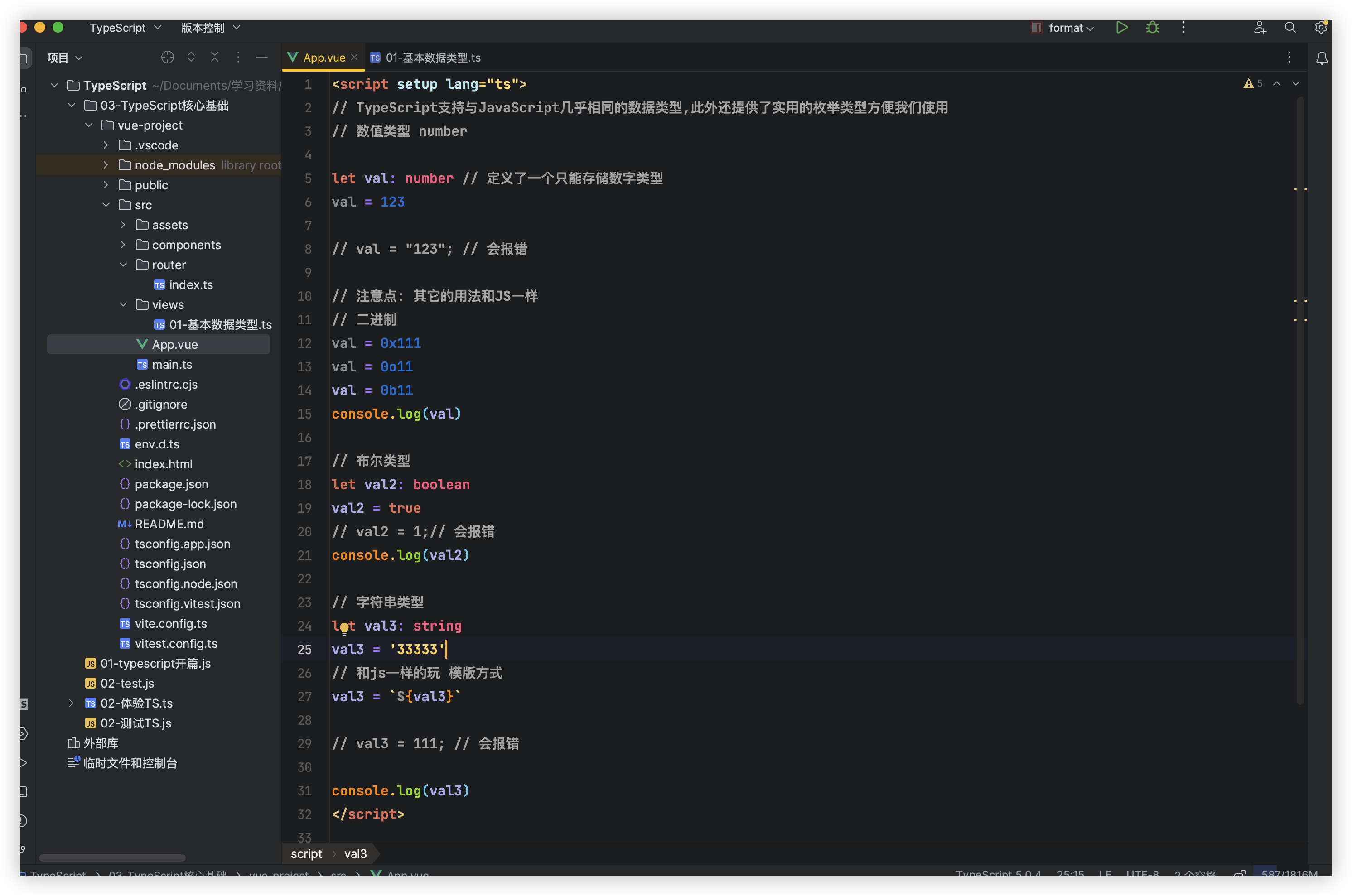
一、基本数据类型
TypeScript支持与JavaScript几乎相同的数据类型,此外还提供了实用的枚举类型方便我们使用
1. 数值类型 number
let val: number // 定义了一个只能存储数字类型
val = 123
// val = "123"; // 会报错
// 注意点: 其它的用法和JS一样
// 二进制
val = 0x111
val = 0o11
val = 0b11
console.log(val)2. 布尔类型
let val2: boolean
val2 = true
// val2 = 1;// 会报错
console.log(val2)字符串类型
let val3: string
val3 = '33333'
// 和js一样的玩 模版方式
val3 = `${val3}`
// val3 = 111; // 会报错
console.log(val3)启动脚手架 f12 查看打印结果
完整项目列表