线性视图只会将视图组织到一行或一列中,每个视图都在屏幕上有自己的位置不会重叠。如果希望布局能够重叠,有个很简单的做法就是使用帧布局。
本文实现一个图像上显示文本的例子。
定义帧布局
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
</FrameLayout>
创建一个名为duck的新工程,将duck.jpg复制到app/src/main/res/drawable文件夹下。修改activity_main.xml如下
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/duck"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp"
android:textSize="20sp"
android:text="It's a duck" />
</FrameLayout>
< ImageView >把一个图像增加到帧布局
android:scaleType="centerCrop"会裁剪图像以便在可用空间放下
android:src则是所需使用图片的路径
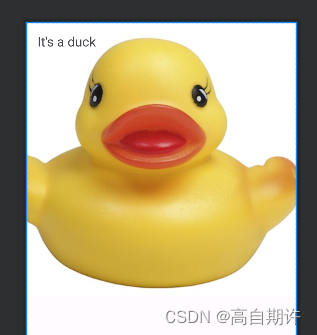
效果如图所示:

在帧布局中,视图在布局XML中出现的顺序叠放视图,第一个视图最先显示,第二个叠放在它上面,依次类推。
同样也可也使用android:layout_gravity来定义视图的位置。
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="16dp"
android:layout_gravity="bottom|end"
android:textSize="20sp"
android:text="It's a duck" />
如此文本将会放到右下角。
由于布局可以嵌套,很容易重叠在一起,可以为不同的视图设置不同的外边距或内边距来解决这个问题
更新activity_main.xml如下:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/duck"/>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_gravity="bottom|end"
android:gravity="end"
android:padding="16dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="It's a duck" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
android:text="not a real one" />
</LinearLayout>
</FrameLayout>
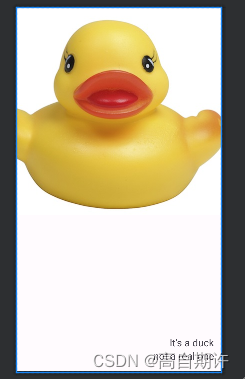
效果如图所示:











![[操作系统]关于进程的管理](https://img-blog.csdnimg.cn/1fce57afe0c047dea6b0294264dbb5c9.png)