1 WXSS相关
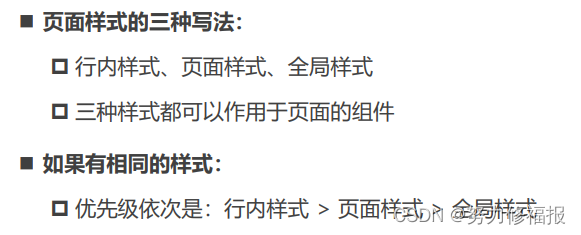
1 小程序样式的写法

2 WXSS支持的选择器

3 wxss的扩展 – 尺寸单位RPX
rpx是为了屏幕自适应.

4 逻辑判断 wx:if – wx:elif – wx:else
对应v-if

<!-- 2.条件判断 -->
<view wx:if="{{score > 90}}">优秀</view>
<view wx:elif="{{score > 80}}">良好</view>
<view wx:elif="{{score >= 60}}">及格</view>
<view wx:else>不及格</view>
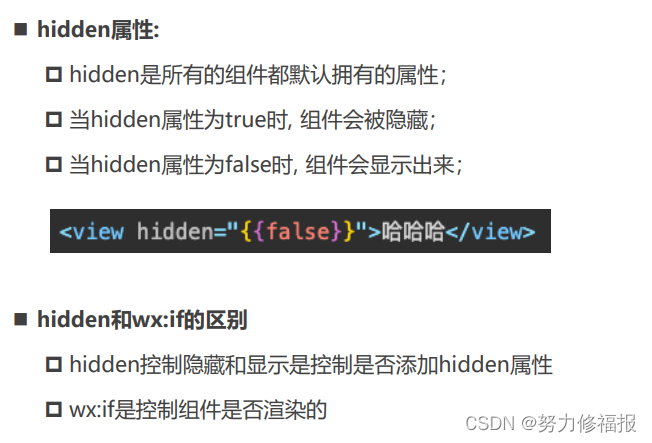
5 hidden属性
对应v-show

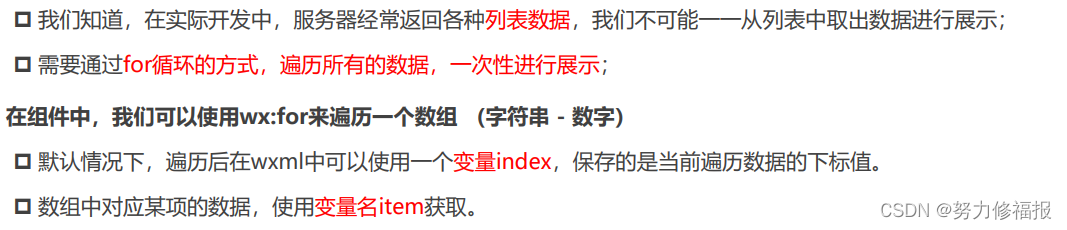
6 列表渲染 – wx:for基础

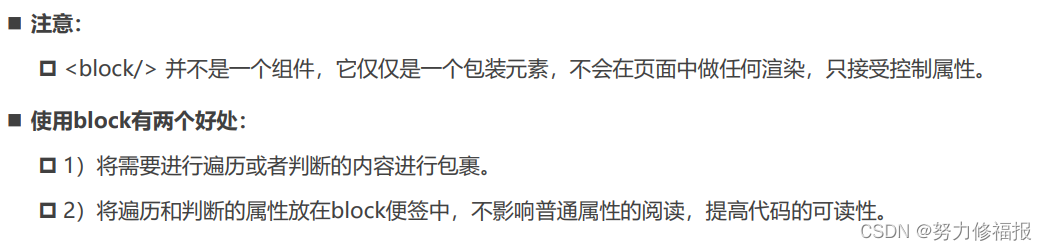
使用block标签包裹,类似template

<view class="books">
<block wx:for="{{books}}" wx:key="id" wx:for-item="book" wx:for-index="i">
<view>{{ book.name }}-{{ book.price }}-{{ i }}</view>
</block>
</view>
4 重命名 item/index名称

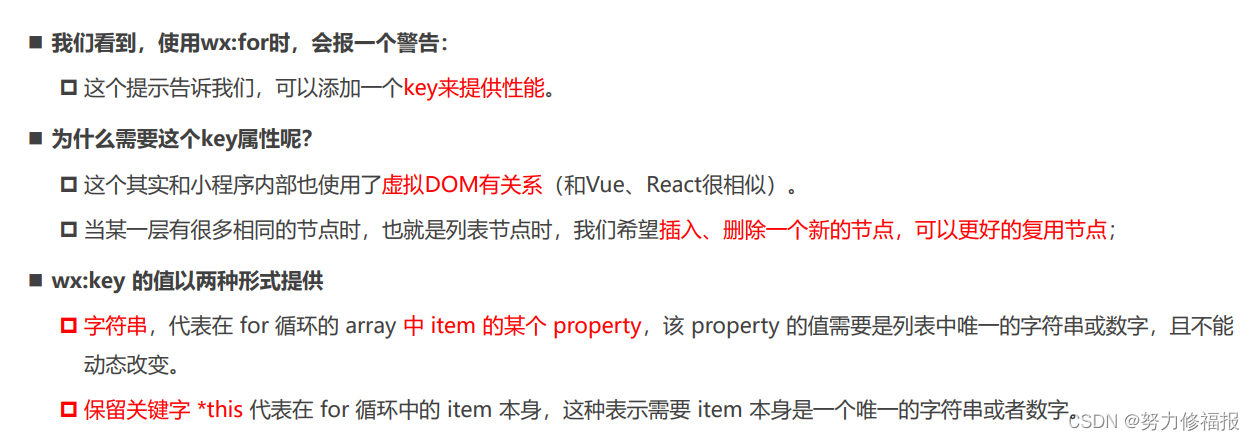
5 key作用

1 基本数据使用*this作为key

2 对象类型会自动解析属性,使用对象的属性值作为key
//对象数据
books: [
{ id: 111, name: "代码大全", price: 98 },
{ id: 112, name: "你不知道JS", price: 87 },
{ id: 113, name: "JS高级设计", price: 76 },
]
//对象的属性id作为属性
<view class="books">
<view wx:for="{{books}}" wx:key="id">
<!-- item: 每项内容, index: 每项索引 -->
{{item.name}}-{{item.price}}
</view>
</view>
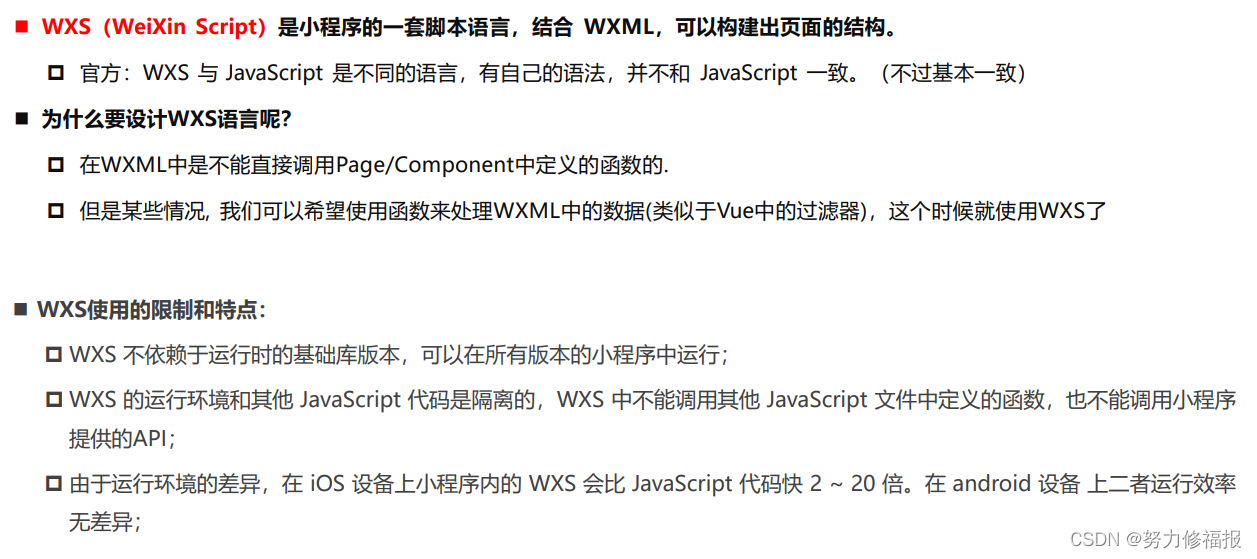
2 WXS介绍
js中的方法只能通过
事件触发,不能被wxml中的代码直接调用,不能很好的处理样式相关的函数
WXS可以使样式和函数在一起(直接进行调用),wxs主要就是为了写关于样式处理的函数
wxs代码在双线程模型中处于渲染样式的webview线程在一起,不在jscore所在的webview线程
因为在一个线程中,所以可以更快的处理wxml中的数据.

WXS的写法
只能写JS的ES5的语法,只能写纯JS,不能使用其他的API

.wxs代码
function formatPrice(price) {
return "¥" + price
}
// 必须导出后, 才能被其他地方调用: 必须使用CommonJS导出
module.exports = {
formatPrice: formatPrice,
}
在wxml中调用的代码
<!-- 独立的文件, 通过src引入 -->
//导入的模块名,文件路径
<wxs module="format" src="/utils/format.wxs"></wxs>
<view class="books">
<block wx:for="{{books}}" wx:key="id">
//调用方式:{{模块名+函数名(参数)}}
<view>name:{{item.name}}-price:{{format.formatPrice(item.price)}}</view>
</block>
</view>



![[操作系统]关于进程的管理](https://img-blog.csdnimg.cn/1fce57afe0c047dea6b0294264dbb5c9.png)