目录
前言
GIT安装教程
Git作者
GIT优点
GIT缺点
为什么要使用 Git
GIT练习Three
总结
前言
Git 是一个分布式版本控制及源代码管理工具;Git 可以为你的项目保存若干快照,以此来对整个项目进行版本管理
GIT安装教程
点击进入查看教程:点击进入
Git作者
作者:Linux和Git之父李纳斯·托沃兹(Linus Benedic Torvalds)1969、芬兰
GIT优点
- 适合分布式开发,强调个体。
- 公共服务器压力和数据量都不会太大。
- 速度快、灵活。
- 任意两个开发者之间可以很容易的解决冲突。
- 离线工作。
GIT缺点
- 不符合常规思维
- 代码保密性差,一旦把代码克隆下来那么完全可以暴露所有的代码版本信息
- 模式上比SVN(很流行的开源代码版本控制系统)更加的复杂
为什么要使用 Git
- 可以离线工作
- 和他人协同工作更加轻松
- 分支很轻松
- 合并很容易
- git系统速度快,同时也很灵活
GIT练习Three

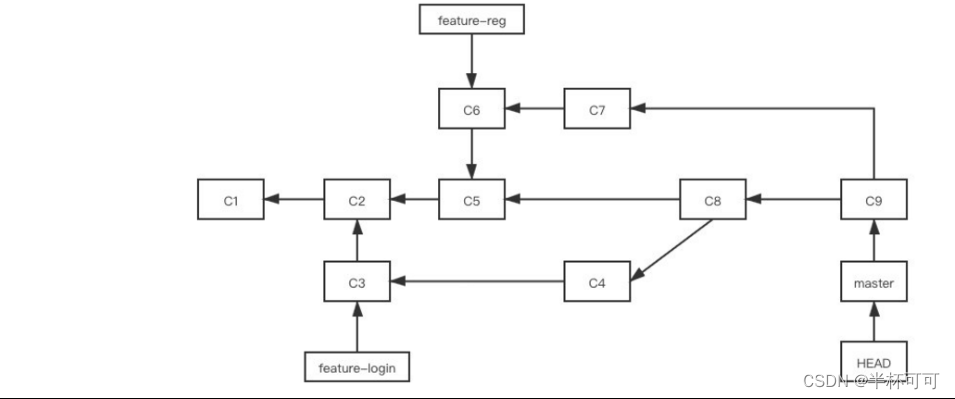
根据上图实现以下操作,其中C1~C9表示的是9次提交,有三个分支,分别为:
- 主分支:master
- 实现登录功能的分支:feature-login
- 实现注册功能的分支:feature-reg
C1:初始化项目,添加三个文件1.html、2.html、3.html
并为本仓库,添加用户名:tomcat,而邮箱使用全局的
# 初始化仓库
$ git init ums
$ cd ums# 针对本仓库设置特有的帐号
$ git config --local user.name tomcat# 创建文件,并提交第一个版本
$ touch {1..3}.html
$ git status
$ git add .
$ git status
$ git commit -m 'C1:初始化项目'$ git log
C2:设计项目首页,重命名1.html为index.html。并加添加内容“这是首页”。
$ mv 1.html index.html
$ git add .
$ git mv 1.html index.html
$ echo 这是首页 > index.html$ git status
$ git add .$ git commit -m 'C2:设计项目首页'
C3:设计登录页面,创建并切换分支(feature-login),在此分支创建login.html文件,并添加内容为:"这是登录页面"
# 先创建分支,后切换分支
$ git branch feature-login
$ git switch feature-login# 创建并同时切换分支
$ git checkout -b feature-login# 查看分支
$ git branch$ echo 这是登录页面 > login.html
$ git add .
$ git commit -m 'C3:设计登录页面'
C4:实现登录功能,创建Login.java文件,添加内容为:“这是登录功能的实现"
$ echo 这是登录功能的实现 > Login.java
$ git add .
$ git commit -m 'C4:实现登录功能'
C5:设计后台页面,切换为master分支,实现以下操作
- 在git仓库中,删除2.html文件
- 编辑3.html文件,输入内容为“这是后台页面”
- 提交版本
- 撤销一个版本,回到C2提交
- 重命名2.html为backend-index.html,并输入内容为“这是后台页面”
- 修改index.html的内容为“欢迎光临”
- 提交版本
$ git switch master
# 删除文件
$ rm 2.html
$ git add .$ git rm 2.html
$ vim 3.html
$ git add .
$ git commit -m 'C5:设计后台页面'
# 撤消版本
$ git reset --hard HEAD^
$ git reset --hard dac1db0
$ git reset --hard dac1db0ede2ffde76a61a98f4cbfe8838e8a6a5b
$ git mv 2.html backend-index.html
$ echo 这是后台页面 backend-index.html
$ echo 欢迎光临 index.html
$ git add .
$ git commit -m 'C5:设计后台页面'
C6:设计注册页面,创建并切换分支(feature-reg),重命名3.html为reg.html,并添加内容为:"这是注册页面"
$ git checkout -b feature-reg
$ git mv 3.html reg.html
$ echo 这是注册页面 > reg.html
$ git add .
$ git commit -m 'C6:设计注册页面'
C7:实现注册功能,创建Reg.java文件,添加内容为:“这是注册功能的实现";同时,编辑index.html文件,内容修改为:"这是首页"
$ echo 这是注册功能的实现 > Reg.java
$ vim index.html
$ git add .
$ git commit -m 'C7:实现注册功能'
C8:编辑后台功能菜单,切换回master分支,并实现以下操作
1.编辑bakend-index.html,修改内容为:
<h1>欢迎登录Xxx系统后台页面</h1>
<h3>用户管理</h3>
<h3>商品管理</h3>
<h3>订单管理</h3>
2.编辑index.html,内容修改为:好好学习,天天向上
内容修改为:好好学习,天天向上
3.提交版本,然后合并feature-login分支
$ git switch master
$ vim backend-index.html
$ vim index.html
$ git add .
$ git commit -m 'C8:编辑后台功能菜单'# 合并产生新的一个版本
$ git merge feature-login
C9:实现登录功能的优化,在master分支中合并feature-reg。并实现以下操作:
- 解决合并冲突问题
- 编辑Login.java,追加内容为“完成了登录功能的优化”。
- 提交版本
- 撤销上一个版本
- 恢复上一个版本
# 合并分支 - index.html文件有冲突
$ git merge feature-reg<<<<<<< HEAD
好好学习,天天向上
=======
这是首页
>>>>>>> feature-reg$ vim index.html
$ echo 完成了登录功能的优化 >> Login.java
$ git add .
$ git commit -m 'C9:实现登录功能的优化'$ git reset --hard HEAD^
# 查看操作日志 - 获取 C9 这个版本ID
$ git reflog
$ git reset --hard C9ID
最后,查询本地仓库的分支,并删除feature-login、feature-reg
$ git branch
$ git branch --delete feature-login
$ git branch --delete feature-reg
好了,这上面就是我初学GIT的时候的练习习题,有兴趣的小伙伴,可以跟着一起学习呀!
总结
每一次的练习,都是对自身知识的巩固,以及对自身知识的一个测试。
















![[网鼎杯 2018]Fakebook1](https://img-blog.csdnimg.cn/img_convert/82ae0efe46684611be77859d4830b5e1.png)


