欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
2、标题标签
3、段落标签
4、文本格式化标签
5、图像标签
5.1、基本作用
5.2、属性
6、超链接标签
7、音频标签
8、视频标签
9、总结
1、缘起
HTML 标签是用于描述和定义网页结构的元素。它们用于创建和组织网页内容,并赋予其不同的含义和功能。标签可以定义 文本、图像、链接、表格、表单 等元素,以及 样式、布局 和 交互效果。HTML 标签是构建网页的基础,让内容在浏览器中呈现出美观和有意义的形式。接下来让我们一起来看看 HTML 中都有哪些标签吧 !
2、标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。



标签名:h1~h6(双标签)
显示特点:
① 文字加粗
② 字号逐渐减小
③ 独占一行(换行)
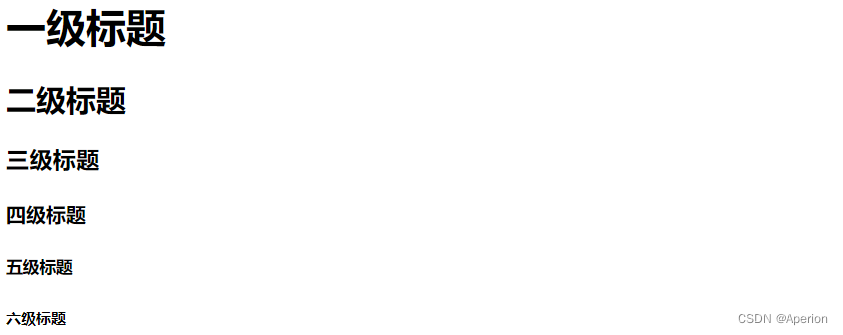
示例代码:
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
注意:h1 标签在一个网页中 只能用一次,用来放 新闻标题 或 网页的 logo,h2 ~ h6 没有使用次数的限制。
3、段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
标签名:p(双标签)
显示特点:
① 独占一行
② 段落之间有间隙
示例代码:
<body>
<p>我与父亲不相见已二年余了,我最不能忘记的是他的背影。那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子,我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说,“事已如此,不必难过,好在天无绝人之路!”</p>
<p>我与父亲不相见已二年余了,我最不能忘记的是他的背影。那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子,我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说,“事已如此,不必难过,好在天无绝人之路!”</p>
</body>
4、文本格式化标签
作用:为文本添加特殊格式,以 突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

在实际工作中,我们经常使用第一种标签名,因为 strong、em、ins、del 标签自带 强调含义(语义)。
示例代码:
<body>
<strong>这是加粗</strong>
<em>这是倾斜</em>
<ins>这是下划线</ins>
<del>这是删除线</del>
</body>
5、图像标签
5.1、基本作用
作用:在网页中插入图片
语法:<img src = “图片的 URL”>
src 用于指定 图像的位置和名称,是 <img> 的 必须属性。
示例代码:
<body>
<img src="./Doutu.jpg" >
</body>
5.2、属性

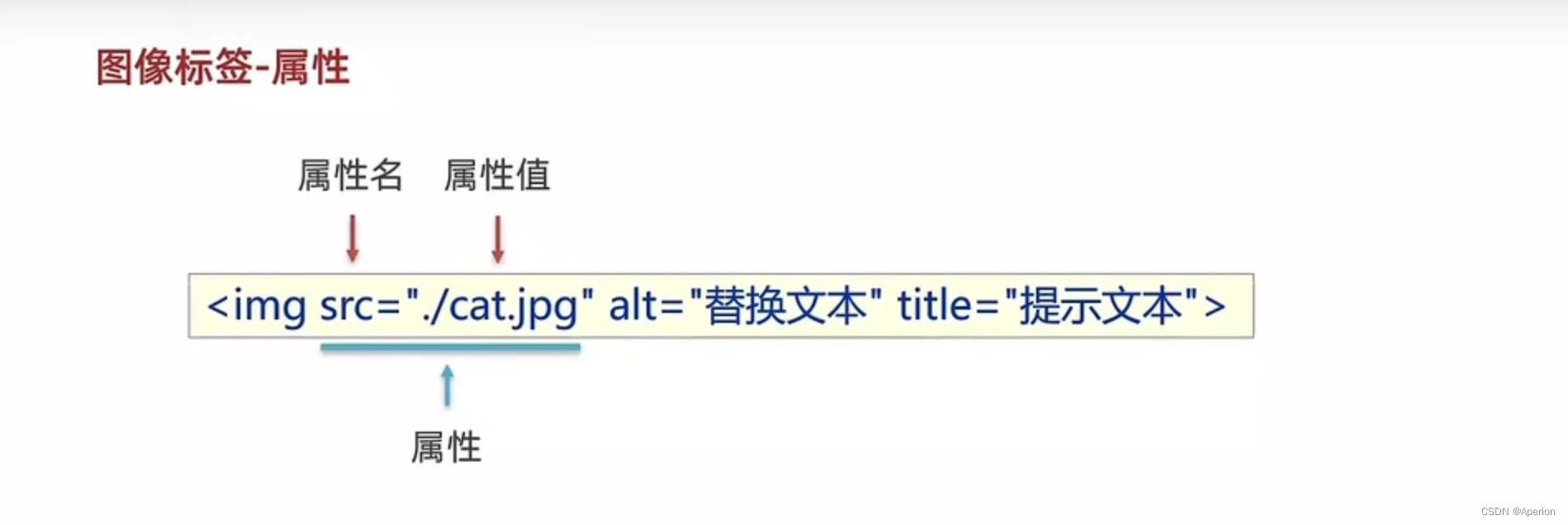
① 属性名 = “属性值”
② 属性写在 尖括号里面,标签名后面,标签名和属性之间用 空格 隔开,不区分先后顺序。
| 属性 | 作用 | 说明 |
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片的宽度 | 值为数字,没有单位 |
| height | 图片的高度 | 值为数字,没有单位 |
① 属性 alt 示例
示例代码:
<body>
<img src="./Doutu1.jpg" alt = "这是一个表情包" >
</body>
从上述代码和图片中可以看出,Doutu1.jpg 这张图片在目录找不到,所以就在屏幕上显示 alt 属性的内容。
② title 属性示例
示例代码:
<body>
<img src="./Doutu.jpg" title = "这是一个表情包" >
</body>
在 HTML 中,常用的图像属性只有 alt 和 title ,至于图片的 height 和 width 属性专门在 CSS 中进行设置。
6、超链接标签
作用:点击跳转到其他页面
< a href = "https://www.baidu.com" target = "_blank" >跳转到百度</a>
① href 属性值是 跳转地址,是超链接的 必须属性
② target = "_blank 属性的作用是在新窗口打开页面
示例代码:
<body>
<a href="https://www.baidu.com" target = "_blank">跳转到百度</a>
</body>

7、音频标签
作用:在网页中插入音频
<audio src = "音频的 URL"></audio>
音频标签的常见属性如下:
| 属性 | 作用 | 特殊说明 |
| src(必须属性) | 音频 URL | 支持格式:MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |
示例代码:
<body>
<audio src="./media/万物生.mp3" controls loop></audio>
</body>
8、视频标签
作用:在网页中插入视频
<video src = "视频的 URL"></video>
视频标签的常见属性如下:
| 属性 | 作用 | 特殊说明 |
| src(必须属性) | 视频URL | 支持格式:MP4、WebM、Ogg |
| controls | 显示视频控制面板 | |
| loop | 循环播放 | |
| muted | 静音播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器支持在静音状态自动播放 |
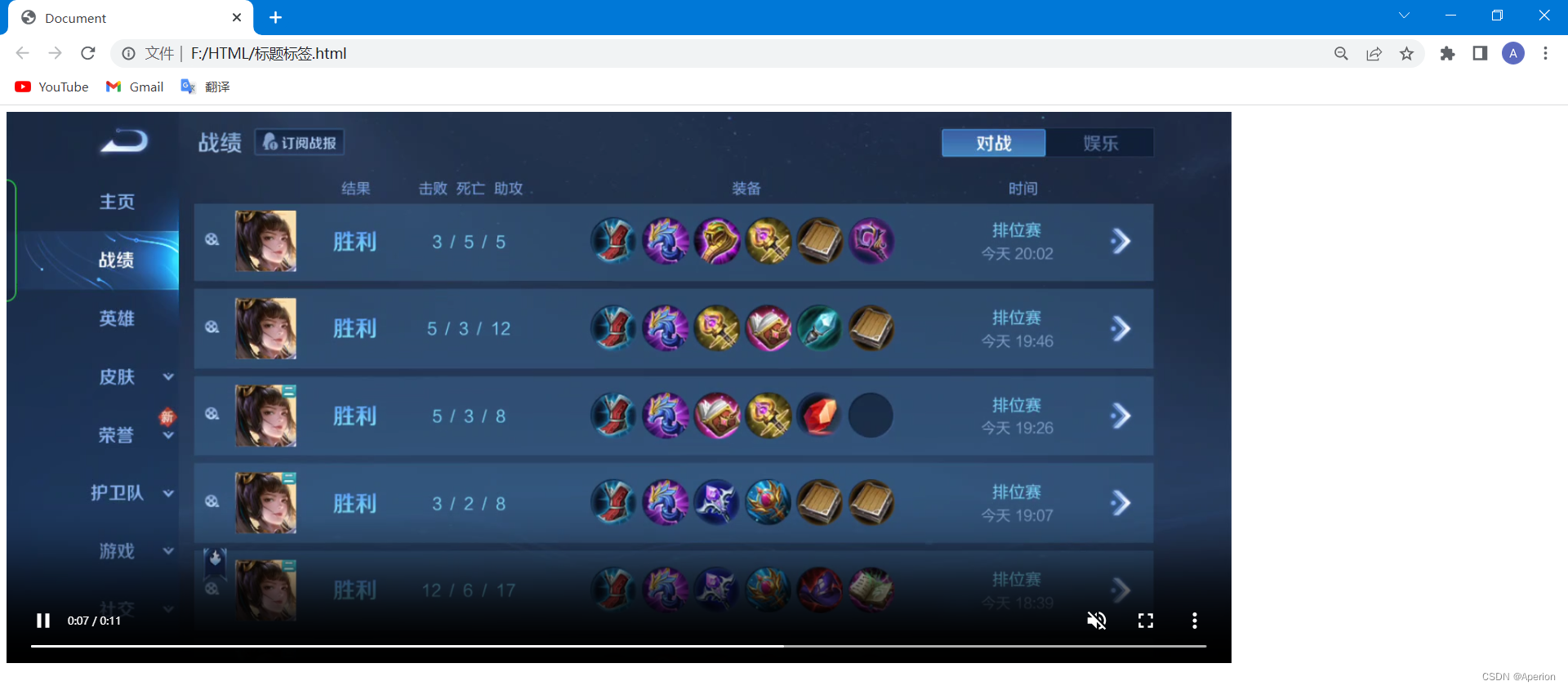
示例代码:
<body>
<video src="./video/婉儿十连胜.mp4" controls loop muted autoplay></video>
</body>
注意:在浏览器中,要想自动播放,必须要有 muted 属性,否则无法自动播放。
9、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !
前端 - HTML 专栏系列将持续更新,,,,,,



![[网鼎杯 2018]Fakebook1](https://img-blog.csdnimg.cn/img_convert/82ae0efe46684611be77859d4830b5e1.png)