SSM实现图片本地上传并保存到本地磁盘中
功能描述
实现房屋租赁网站中添加房屋信息的功能。其中add.jsp页面是一个表单提交信息——添加房屋
- 首先输入房屋的相关信息,并上传房屋的图片。上传成功后会将图片的名字添加到数据库中
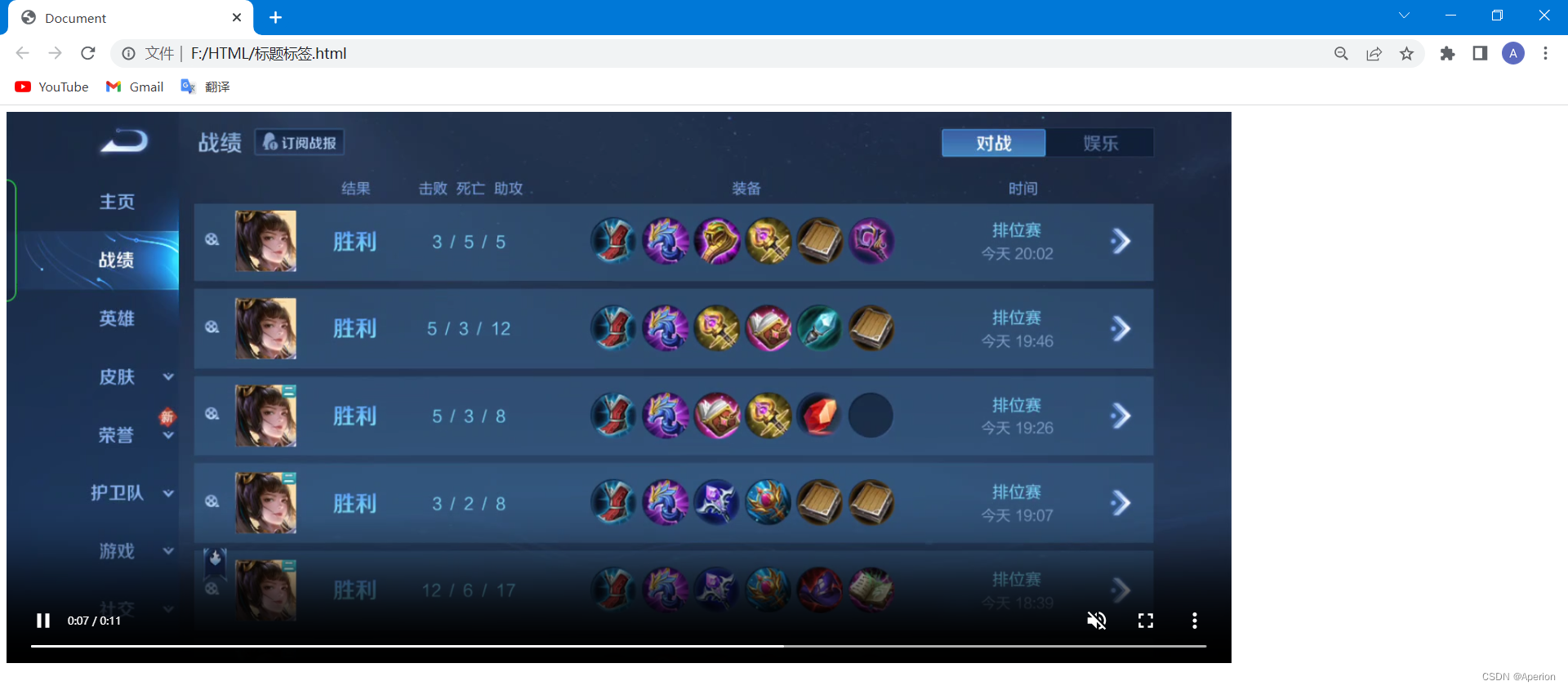
- 成功后跳转到success.jsp,从数据库读取房屋的图片路径,并显示
add.jsp
<%@ page language="java" contentType="text/html; charset=GB18030" pageEncoding="GB18030"%>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>公寓管理系统 - 房屋信息添加</title>
<link rel="stylesheet" href="../../css/main.css">
<link rel="stylesheet" href="../../lib/font-awesome/css/font-awesome.css">
</head>
<body>
<div class="box">
<h3>添加房屋信息</h3>
<form action="${pageContext.request.contextPath}/house/add" method="post" enctype="multipart/form-data">
<table class="form-table">
<tr>
<td>地区</td>
<td colspan="3" class="control">
<input type="text" name="address" placeholder="填写地区">
</td>
</tr>
<tr>
<td>楼层</td>
<td colspan="3" class="control">
<input type="text" name="floor" placeholder="楼层">
</td>
</tr>
<tr>
<td>房间号</td>
<td colspan="3" class="control">
<input type="text" name="roomNum" placeholder="房间号">
</td>
</tr>
<tr>
<td>面积(平米)</td>
<td colspan="3" class="control">
<input type="text" name="area" placeholder="面积">
</td>
</tr>
<tr>
<td>朝向</td>
<td colspan="3" class="control">
<input type="text" name="dir" placeholder="朝向">
</td>
</tr>
<tr>
<td>装修类型</td>
<td colspan="3" class="control">
<select name="deco">
<option value="1">毛坯</option>
<option value="2">精装</option>
</select>
</td>
</tr>
<tr>
<td>是否双气</td>
<td colspan="3" class="control">
<select name="air">
<option value="1">是</option>
<option value="2">否</option>
</select>
</td>
</tr>
<tr>
<td>价格(元/月)</td>
<td colspan="3" class="control">
<input type="text" name="price" placeholder="价格">
</td>
</tr>
<tr>
<td>出租状态</td>
<td colspan="3" class="control">
<select name="rentStatus">
<option value="1">已出租</option>
<option value="2">未出租</option>
<option value="3">停止出租</option>
</select>
</td>
</tr>
<tr>
<td>房屋图片</td>
<td colspan="3" class="control">
<input type="file" name="houseImage" placeholder="选择图片">
</td>
</tr>
</table>
<div class="buttons">
<input class="btn btn-primary va-bottom" type="submit" value="保存">
<a class="btn btn-default" href="javascript:history.go(-1)">返回</a>
</div>
</form>
</div>
</body>
</html>
注意:
enctype="multipart/form-data":指表单数据有多部份构成,既有文本数据,又有文件等二进制数据的意思。只有multipart/form-data才能完整的传递文件数据- 输入框中的name="houseImage"要与后台的MultipartFile类型的属性名要一致,且不能和实体类house中表示图片的属性名相同
首先要注入依赖
<!--图片上传-->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>
在SpringMVC中配置:
<!--文件上传-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="104857600"/>
<property name="defaultEncoding" value="utf-8"/>
<property name="maxInMemorySize" value="40960"/>
</bean>
HouseController
@RequestMapping("/add")
public String add(House house, MultipartFile houseImage, HttpServletRequest request) throws IOException {
house.setAddTime(LocalDateTime.now());
house.setUpdateTime(LocalDateTime.now());
if (houseImage.getSize() != 0) {
String path = "D:\\Soft\\IntelliJ IDEA 2023.1.1\\Workspace\\ssmTest\\upload";
String imageName = UplodUtil.upload(houseImage, path);
house.setImage(imageName);
}
System.out.println(house);
request.getSession().setAttribute("house", house);
return "success";
}
path = “D:\Soft\IntelliJ IDEA 2023.1.1\Workspace\ssmTest\upload” 是要保存图片的地址。就是上传的图片都存在这个文件夹中
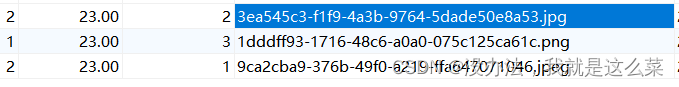
数据库:

还需要一个工具类UploadUtil
public class UplodUtil {
public static String upload(MultipartFile file, String basePath) {
String uuid = UUID.randomUUID().toString();
String orgFileName = file.getOriginalFilename();
String ext = "." + FilenameUtils.getExtension(orgFileName);
String fileName = uuid + ext;
try {
File targetFile = new File(basePath, fileName);
FileUtils.writeByteArrayToFile(targetFile, file.getBytes());
return fileName;
} catch (IOException e) {
e.printStackTrace();
}
return "";
}
}
配置虚拟目录
方法一:
直接在Tomcat中的server.xml中的host标签中添加:
<Context path="/upload" docBase="D:\\Soft\\IntelliJ IDEA 2023.1.1\\Workspace\\ssmTest\\upload" crossContext="true" reloadable="true" debug="0"/>
path:是虚拟路径
docBase:是保存图片的绝对地址
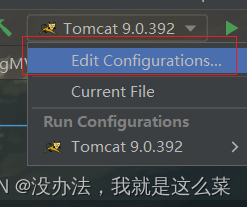
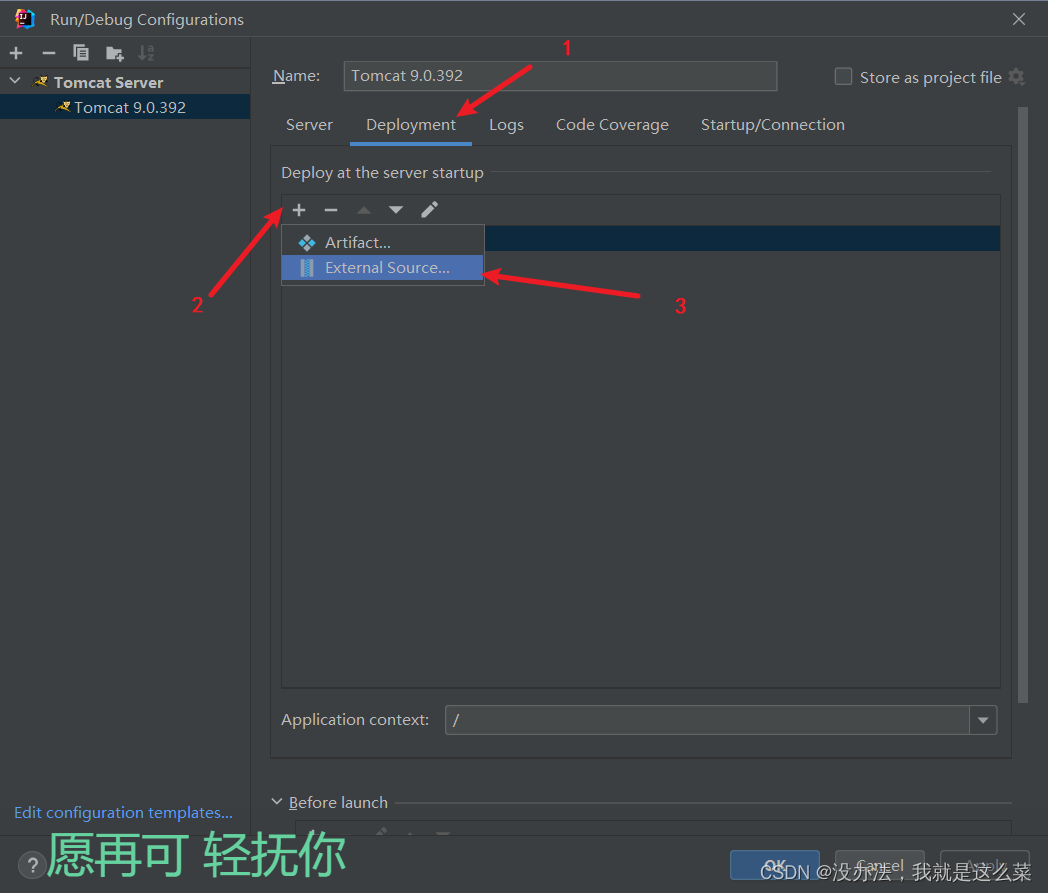
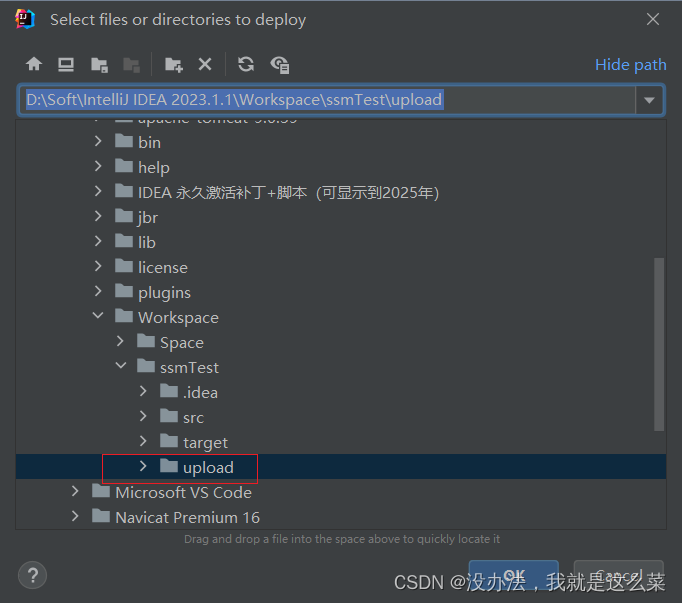
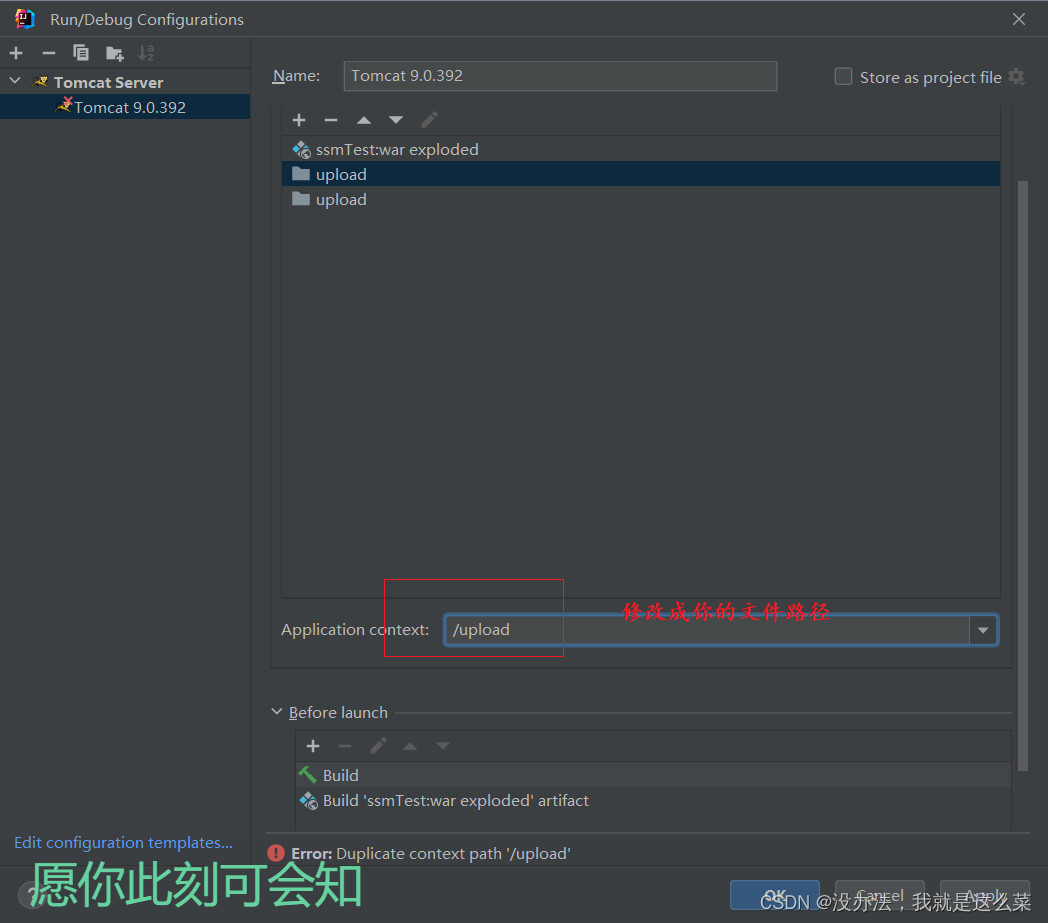
方法二:


选择你要保存图片的文件夹


success.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<img src="/upload/${house.image}">
</body>
</html>







![[网鼎杯 2018]Fakebook1](https://img-blog.csdnimg.cn/img_convert/82ae0efe46684611be77859d4830b5e1.png)