横向滑动list,可使用标签:
1:scroll-view
2:swiper
3:overflow-x
正常来讲横向滑动的话 ,需要特殊设置,只用view 设置display:flex,的话 无法横向滑动,右边的就会隐藏。那设置横向的话 下面三种方式。
一:scroll-view
除了官网说的scroll-view的 横向,纵向,横线滑动,这里遇到一些问题写一下,
适用情况:
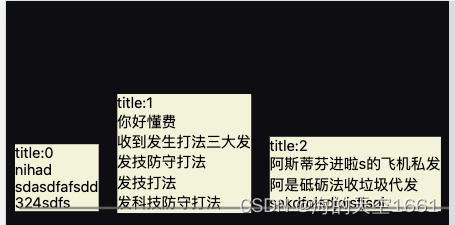
横向的话:内容高度一致,(如果不一致的话,scroll-view会自动以底部对齐,形成山峰状,看下图)

试过一些设置,目前无法通过直接设置让它顶端对齐,并且高度一致。所以如果非要用这个,可以通过辅助方法:自己设置list里面的内容让内容条数相同,并且自己设置的内容可以设置颜色及背景,即可达到视觉对齐效果。
如果要使用scroll-view也很简单,必备三要素
1:scroll-x或者scroll-y
2:white-space: nowrap;
3:子标签设置display: inline-block;即可。
如果就是想用scroll-view,也可以采取迂回战术:在scroll-view内部不直接用list,而是包裹一层view,在这个view内部用list,这样在scroll-view看来就是只有一个item,这样只是会扩充这个view,所以可以达到现在达不到的效果,可以顶端对齐。
二:swiper
或者使用swiper
<swiper :indicator-dots="false" :circular="true" :autoplay="true" display-multiple-items="2" class="banner">
<swiper-item class="swiper-item" v-for="(item,index) in list2":key="index">
<p>{{item}}</p>
</swiper-item>
</swiper>这个控件想设置成不是全页的,那么久需要单独设置,
swiper得width可以不设置,如果不设置的话 ,自动会包裹到最后一个位置那整个一页。
swiper-item 是无法设置距左距右的,曾经设置过,但是会有很多小bug。所以不用这个。但是这个可以设置width,按照官网所讲,这个即使不设置宽度,也无法自动撑开内容的。
用这个的话就会有一个问题,那就是最右边无法像scrollview那样正正好(如果内个item不是一整页的话)。导致右边始终会空一截。而如果这个时候设置了swiper的width也无法很合适,因为设置的小了,就是宽度小了,这样就有边。
迂回策略:跟上面scroll-view一样,只用一个swiper-item,内容list在这个swiper-item内部。就一个 那应该没问题,设置后发现,因为swiper的特性,滑动的时候只能一页滑动,是无法停留在这一页的中间部位,所以导致一直划不过去,这个不适用。
三:overflow-x
设置横向滚动,对普通的view设置即可
overflow-x: auto;
display: -webkit-box;
overflow-y: hidden;隐藏横向滚动条的话
::-webkit-scrollbar {
display: none;
}<view class="viewsc">
<view class="viewscli" v-for="(item, index) in list" :key="index">
<!-- {{item}} -->
<view class="swiper-item22" v-for="(itemli, indexli) in item" :key="indexli">
{{itemli}}
</view>
</view>
</view>
.viewsc {
margin-top: 100px;
background-color: antiquewhite;
color: black;
display: flex;
overflow-x: scroll;
/* overflow-y: hidden; */
display: -webkit-box;
height: 200px;
.viewscli {
margin-right: 10px;
/* display: flex; */
/* flex-direction: row; */
}
}
::-webkit-scrollbar {
display: none;
}















![[PyTorch][chapter 38][ResNet ]](https://img-blog.csdnimg.cn/d850c4c8fa194750b5968e9de5bbdb6a.png)
![[ATL/WTL]_[初级]_[如何获取ListView点击的单元格区域]](https://img-blog.csdnimg.cn/f980b9d03bf545cda42de23e1848efc7.png#pic_center)

