目录
前言
GIT安装教程
Git作者
GIT优点
GIT缺点
为什么要使用 Git
GIT练习Four
C1:初始化项目
C2:设计项目首页
C3:设计登录页面
C4:实现登录功能
C5:设计后台页面
C6:设计注册页面
C7:实现注册功能
C8:编辑后台功能菜单
C9:实现登录功能的优化
扩展练习
总结
前言
Git 是一个分布式版本控制及源代码管理工具;Git 可以为你的项目保存若干快照,以此来对整个项目进行版本管理
GIT安装教程
点击进入查看教程:点击进入
Git作者
作者:Linux和Git之父李纳斯·托沃兹(Linus Benedic Torvalds)1969、芬兰
GIT优点
- 适合分布式开发,强调个体。
- 公共服务器压力和数据量都不会太大。
- 速度快、灵活。
- 任意两个开发者之间可以很容易的解决冲突。
- 离线工作。
GIT缺点
- 不符合常规思维
- 代码保密性差,一旦把代码克隆下来那么完全可以暴露所有的代码版本信息
- 模式上比SVN(很流行的开源代码版本控制系统)更加的复杂
为什么要使用 Git
- 可以离线工作
- 和他人协同工作更加轻松
- 分支很轻松
- 合并很容易
- git系统速度快,同时也很灵活
GIT练习Four

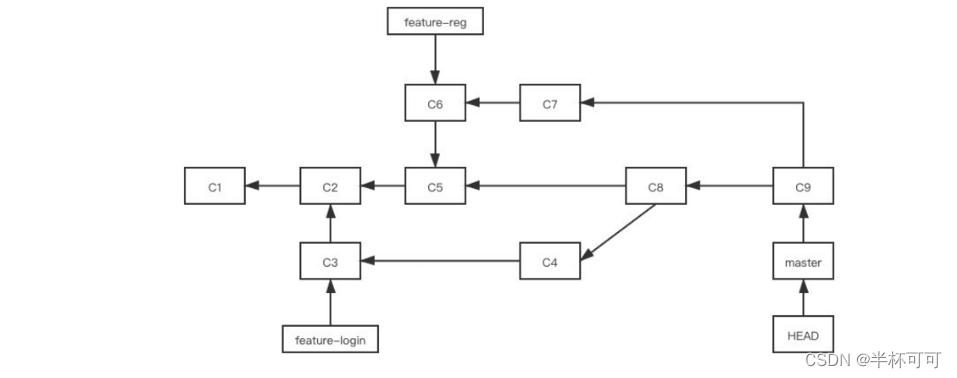
根据上图实现以下操作,其中C1~C9表示的是9次提交,有三个分支,分别为:
- 主分支:masterW
- 实现登录功能的分支:feature-login
- 实现注册功能的分支:feature-reg
前期准备:
1)在gitee中注册帐号,配置SSH公钥,如果已经配置,则删除重新配置
2)在gitee中创建远程仓库,命名为:pms
# 进入用户目录
$ cd ~# 删除 .ssh 目录
$ rm -rf .ssh# 重新生成公钥、私钥文件 - 一路回车
$ ssh-keygen -t rsa -C "114729040@qq.com"$ cd .ssh
$ cat id_rsa.pub
C1:初始化项目
1)创建本地仓库,命名为product-ms,为此仓库添加用户名:tomcat,而邮箱使用全局的
# 初始化仓库
$ git init product-ms
$ cd product-ms
1.1针对当前仓库配置帐号
# 针对当前仓库配置帐号
$ git config --local user.name tomcat
2)添加忽略文件,忽略以下内容
# 创建忽略文件,并添加配置需要忽略的文件
$ vim .gitignore
*.class
*.txt
.idea
*.iws
*.iml
*.ipr
.vscode/
target/
out/
3)添加文件:1.html、2.html、3.html、readme.txt、Hello.class、README.md
# 在工作区中,创建相关的文件 - 其中 Hello.class 被忽略
$ touch 1.html 2.html 3.html readme.txt Hello.class README.md
4)创建target文件夹,并添加11.html,22.html,33.html文件
# 在工作区中,创建target目录,并在此目录下创建相关的文件 - 此目录被忽略
$ mkdir target
$ cd target
$ touch 11.html 22.html 33.html
5)添加远程仓库:pms
# 暂存提交版本
$ git add .
$ git commit -m 'C1:初始化项目'# 查看远程仓库
$ git removte -v# 添加远程仓库
$ git remote add origin git@gitee.com:zing173/pms.git
6)提交本地仓库,描述信息为:C1:初始化项目,并推送到远程仓库
# 推送远程仓库 - 第一次提交使用 -u 参数
$ git push -u origin master
注意:观察远程仓库与本地仓库的文件是否一致!
C2:设计项目首页
1)创建文件夹:images,css,js
# 创建目录
$ mkdir images css js
2)往images文件夹中放一张照片,js文件夹中,添加JQ的函数库和Vue的框架文件
# 在各目录下创建或添加相关的文件
$ cd images
$ touch girl.jpg$ cd ..
$ cd js
$ touch jquery.js vue.js$ cd ../css
3)在css文件夹中,创建index.css,并添加内容如下所示:
$ vim index.css
h1 {color:red}
4)重命名1.html为index.html。并加添加内容如下所示:
# 修改文件名称并添加内容
$ git mv 1.html index.html
$ vim index.html<h1>这是首页</h1>
<img src="images/xxx.jpg"/>
6)提交本地仓库,描述信息为:C2:设计项目首页,并推送到远程仓库
# 暂存提交
$ git add .
$ git commit -m 'C2:设计项目首页'# 推送
$ git push
7)在此版本中,创建一个标签(v1.0.0),并推送到远程仓库中
# 创建本地标签并推送远程仓库
$ git tag v1.0.0
$ git push origin v1.0.0
注意:看不懂上面7个步骤,直接看这里也是一样的:
# 创建目录
$ mkdir images css js# 在各目录下创建或添加相关的文件
$ cd images
$ touch girl.jpg$ cd ..
$ cd js
$ touch jquery.js vue.js$ cd ../css
$ vim index.css# 修改文件名称并添加内容
$ git mv 1.html index.html
$ vim index.html# 暂存提交
$ git add .
$ git commit -m 'C2:设计项目首页'# 推送
$ git push# 创建本地标签并推送远程仓库
$ git tag v1.0.0
$ git push origin v1.0.0
C3:设计登录页面
1)创建并切换分支(feature-login),并提交远程仓库
# 创建并切换分支,推荐远程仓库
$ git checkout -b feature-login
$ git push --set-upstream origin feature-login
2)在此分支创建login.html文件,并添加内容为:
# 编辑文件,添加内容
$ vim login.html<h1>这是登录页面</h1>
3)提交本地仓库,描述信息为:C3:设计登录页面,并推送到远程仓库
# 暂存、提交、推送
$ git add .
$ git commit -m 'C3:设计登录页面'
$ git push
C4:实现登录功能
1)创建Login.java文件,添加内容为:“这是登录功能的实现"
$ echo 这是登录功能的实现 > Login.java
2)提交本地仓库,描述信息为:C4:实现登录功能
$ git add .
$ git commit -m 'C4:实现登录功能'
3)推送远程仓库
$ git push
C5:设计后台页面
要求:切换为master分支,实现以下操作
1)在git仓库中,删除2.html文件
git rm 2.html
2)编辑3.html文件,输入内容为“这是后台页面”
$ git checkout master
$ vim 3.html
3)提交版本
$ git add .
$ git commit -m 'C5:设计后台页面'
4)即回退到上一个提交,也就是上一个版本
$ git reset --hard HEAD~1
5)重命名2.html为backend-index.html,并输入内容为“这是后台页面”
$ git mv 2.html backend-index.html
$ echo 这是后台首页 > backend-index.html
6)修改index.html的内容为“欢迎光临”
$ vim index.html
<h1>欢迎光临</h1>
7)提交版本
$ git add .
$ git commit -m 'C5:设计后台页面'
8)推送远程仓库
$ git push
C6:设计注册页面
1)创建并切换分支(feature-reg),重命名3.html为reg.html,并添加内容为:"这是注册页面"
$ git checkout -b feature-reg
$ git mv 3.html reg.html
$ echo 这是注册页面 > reg.html$ git checkout -b feature-reg
$ git mv 3.html reg.html
$ echo 这是注册页面 > reg.html
2)提交版本
$ git add .
$ git commit -m 'C6:设计注册页面'
3)推送远程仓库
# git push - 失败 - 远程仓库并不存在 feature-reg 这个分支
$ git push --set-upstream origin feature-reg
C7:实现注册功能
1)创建Reg.java文件,添加内容为:“这是注册功能的实现";
$ echo 这是注册功能的实现 > Reg.java
2)编辑index.html文件,内容修改为:"这是首页"
$ vim index.html
<h1>这是首页</h1>
3)提交版本,并推送远程仓库
$ git add .
$ git commit -m 'C7:实现注册功能'# 修改最后一个提交版本的描述信息
$ git commit --amend$ git push
C8:编辑后台功能菜单
要求:切换回master分支,并实现以下操作
1)编辑backend-index.html,修改内容为:
$ git checkout master
$ vim backend-index.html
<h1>欢迎登录Xxx系统后台页面</h1>
<h3>用户管理</h3>
<h3>商品管理</h3>
<h3>订单管理</h3>
2)编辑index.html,内容修改为:好好学习,天天向上
$ vim index.html
<h3>好好学习</h3>
3)提交版本,然后合并feature-login分支
$ git add .
$ git commit -m 'C8:编辑后台功能菜单'# 注意:在这里会创建一个新的版本提交(上图没有画出来)
$ git merge feature-login
C9:实现登录功能的优化
要求:在master分支中合并feature-reg。并实现以下操作:
1)解决合并冲突问题
# 合并分支
$ git merge feature-reg
2)编辑Login.java,追加内容为“完成了登录功能的优化”
# 编辑文件,修改内容
$ vim index.html
$ vim Login.java<h3>完成了登录功能的优化</h3>
3)提交版本
# 暂存,提交版本
$ git add .
$ git commit -m 'C9:实现登录功能的优化'
4)撤销上一个版本和恢复上一个版本
# 撤销、恢复
$ git reset --hard HEAD~
$ git reflog
$ git reset --hard 版本号
5)推送远程仓库
# 推送
$ git push
6)在此版本中,创建标签(v1.1.0),并推送到远程仓库
# 创建、推送标签
$ git tag v1.1.0
$ git push origin v1.1.0
扩展练习
# Gitt操作(略)
# 拉取远程仓库
$ git pull# 删除标签
$ git push origin --delete v1.0.0
$ git tag -d v1.0.0# 切换其它目录,克隆远程仓库
$ git clone https://gitee.com/zing173/pms.git# 查看分支
git branch# 删除分支
$ git branch -d feature-login
$ git push origin --delete feature-login$ git branch -d feature-reg
$ git push origin --delete feature-reg
好了,这上面就是我初学GIT的时候的练习习题,有兴趣的小伙伴,可以跟着一起学习呀!
总结
每一次的练习,都是对自身知识的巩固,以及对自身知识的一个测试。













![[PyTorch][chapter 38][ResNet ]](https://img-blog.csdnimg.cn/d850c4c8fa194750b5968e9de5bbdb6a.png)
![[ATL/WTL]_[初级]_[如何获取ListView点击的单元格区域]](https://img-blog.csdnimg.cn/f980b9d03bf545cda42de23e1848efc7.png#pic_center)