前端工程化-NPM
- 1.什么是NPM
- NPM安装
- 基本使用
1.什么是NPM
NPM代表npmjs.org这个网站,这个站点存储了很多Node.js的第三方功能包。
NPM的全称是Node Package Manager,它是一个Node.js包管理和分发工具,已经成为非官方的发布Node模块(包)的标准。它可以让JavaScript开发者能够更加轻松地共享代码和共用代码片段,并且通过NPM管理需要分享的代码也很方便、快捷和简单。
NPM最初用于管理和分发Node.js的依赖,它自动化的机制使得层层嵌套的依赖管理变得十分简单,因此后来被广泛应用于前端依赖的管理中。
NPM是随同Node.js一起安装的包管理工具,能解决Node.js代码部署上的很多问题,常见的使用场景有以下几种:
(1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。
(2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
(3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
NPM安装
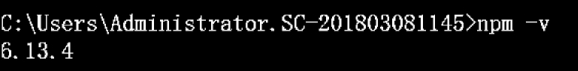
由于Node.js已经集成了NPM,所以在安装Node.js时NPM也一并安装好了。所以可以在cmd终端输入npm-v来测试是否安装成功。命令如图所示,如果出现版本提示则表示安装成功。
温馨提示:由于NPM的仓库源部署在国外,资源传输速度较慢且可能受限制,所以大家可以直接使用NPM安装其他依赖,也可以使用淘宝的镜像源CNPM(CNPM是淘宝团队在国内开发的一个相当于NPM的镜像,可以用CNPM代替NPM来安装依赖包)。
安装CNPM命令,我们通过打开命令行工具(Win+R),输入:
npm install -g cnpm -- registry=http://registry.npm.taobao.org
这样就可以使用淘宝定制的CNPM(gzip压缩支持)命令行工具代替默认的NPM,当然大家也可以选择不安装,不代替NPM。
基本使用
在用Vue构建大型应用时推荐使用NPM安装。NPM能很好地和诸如WebPack或Browserify模块打包器配合使用。在7.1.1节中将Vue环境搭建完成后,本节可以利用Vue提供的Vue-cli脚手架快速建立项目,步骤如下:
(1)搭建第一个完整的Vue-cli脚手架构建的项目。
Vue-cli是用Node编写的命令行工具,我们需要进行全局安装。打开命令行终端,输入如下命令:
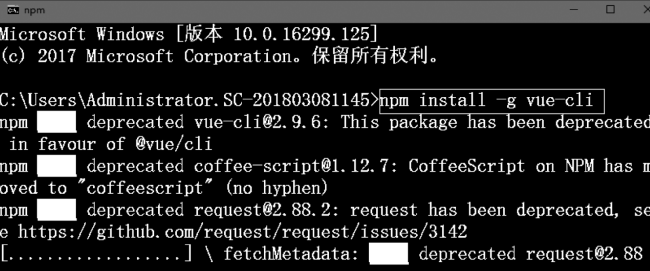
npm install -g vue-cli
然后等待安装完成,如图
注意:只需第一次构建脚手架项目时执行上述命令,以后的Vue项目构建从第(3)步开始。
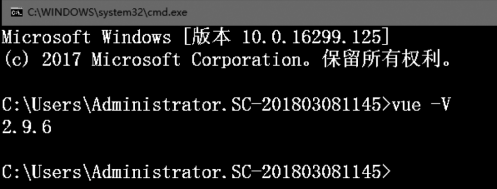
(2)安装完成后,在命令行输入vue-V,如果出现相应的版本号,则说明安装成功,如图

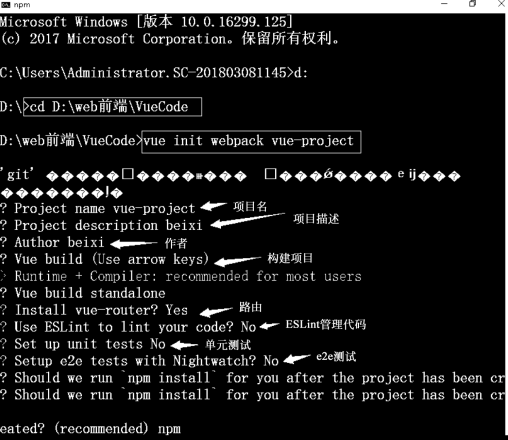
(3)我们可以使用Vue-cli快速生成一个基于Webpack模板构建的项目,如图
所示,项目名为vue-project。

首先需要在命令行中进入项目目录,然后输入如下命令:
//cd $ 自定义路径$(如:D:\Web前端\VueCode)
vue init webpack vue-project
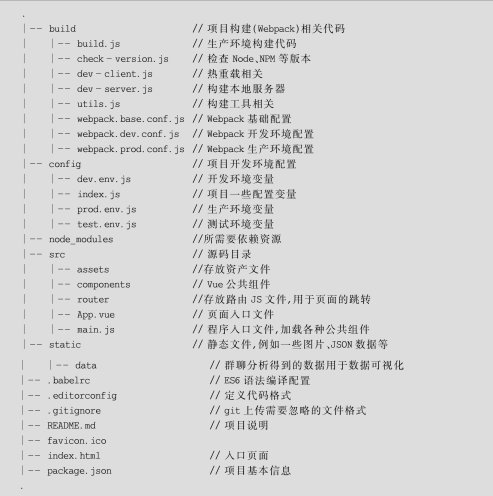
(4)配置完成后,可以看到目录下多出了一个项目文件夹,里面就是Vue-cli所创建一个基于Webpack的Vue.js项目。
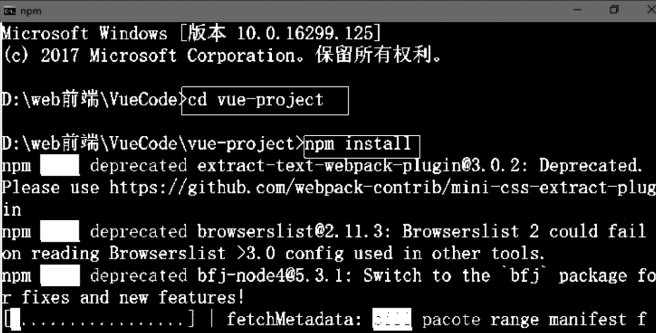
然后进入项目目录(如:cd vue-project),使用npm install安装依赖,如图




![[PyTorch][chapter 38][ResNet ]](https://img-blog.csdnimg.cn/d850c4c8fa194750b5968e9de5bbdb6a.png)
![[ATL/WTL]_[初级]_[如何获取ListView点击的单元格区域]](https://img-blog.csdnimg.cn/f980b9d03bf545cda42de23e1848efc7.png#pic_center)