一、安装mongodb6.0.2
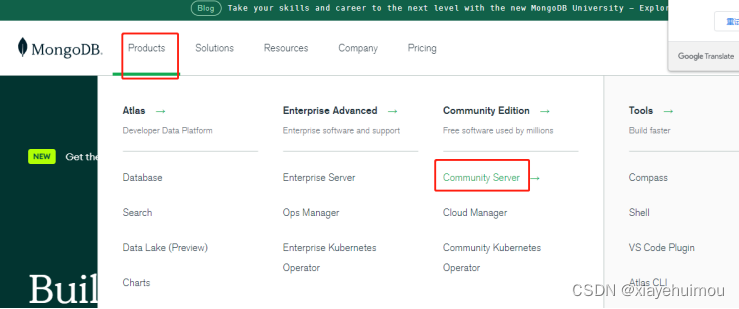
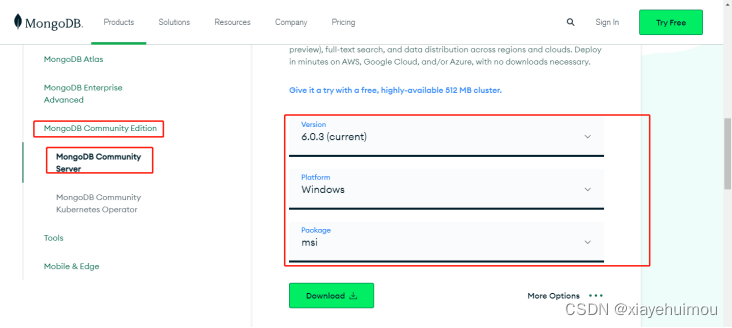
1.官网下载社区版
https://www.mongodb.com/


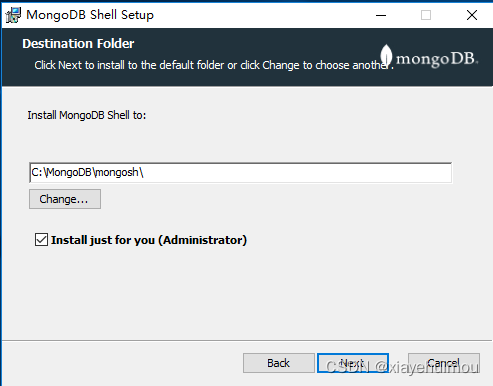
2.双击下载的文件,按步骤安装


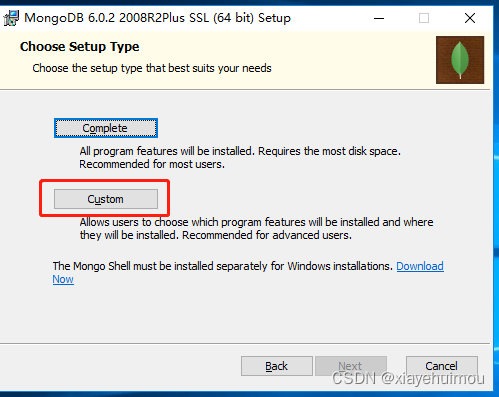
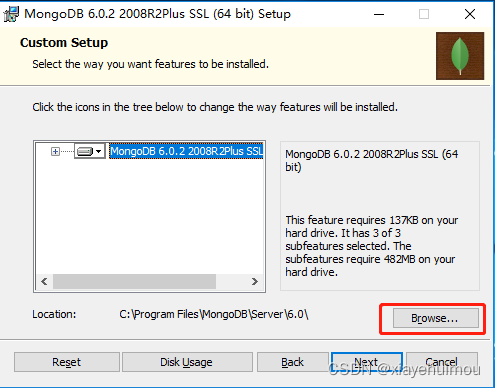
选择custom 自定义安装

改一下安装地址,路径最好不要带空格

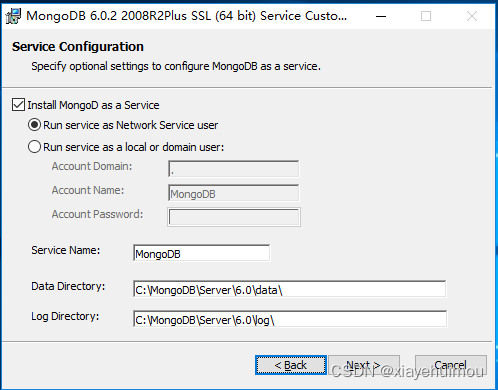
Install MongoD as a Service
作为服务方式安装
Run the service as Network Service user (Default)
使用Windows内置的Windows用户帐户启动服务
Run the service as a local or domain user
以本地或域用户身份运行服务
Service Name
服务名称
Data Directory
指定与–dbpath对应的数据目录。如果目录不存在,安装程序将创建该目录并将目录访问权限设置为服务用户。
Log Directory
指定与–logpath对应的Log目录。如果目录不存在,安装程序将创建该目录并将目录访问权限设置为服务用户。

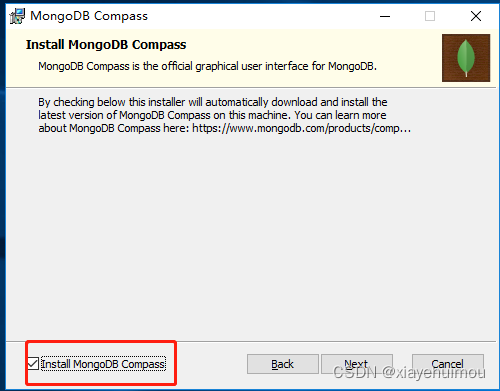
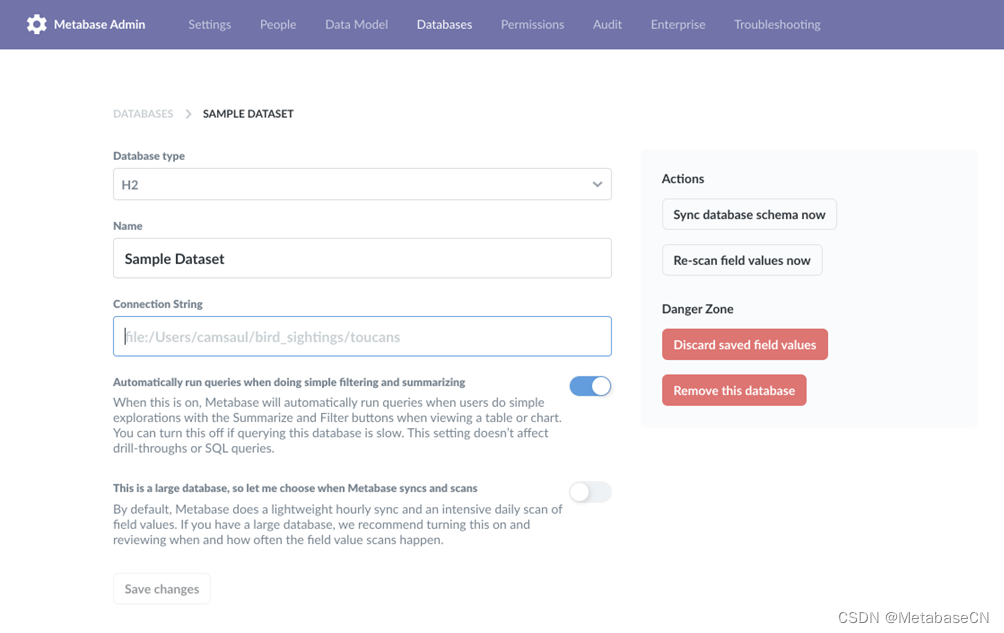
MongoDB Compass是mongodb的可视化界面,将数据库信息用图形化的界面展示出来,可选是否安装(我只是学习,就不安装了,我安装mongdb shell 练习mongdb 命令)

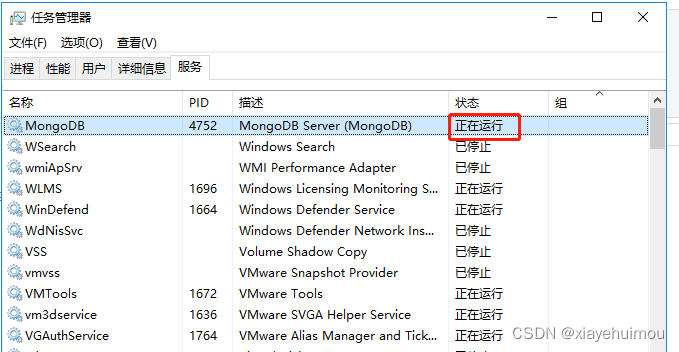
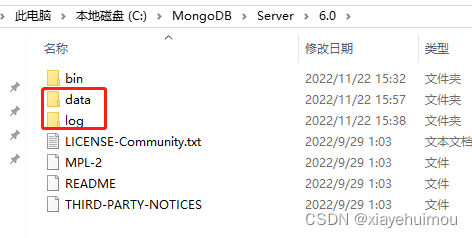
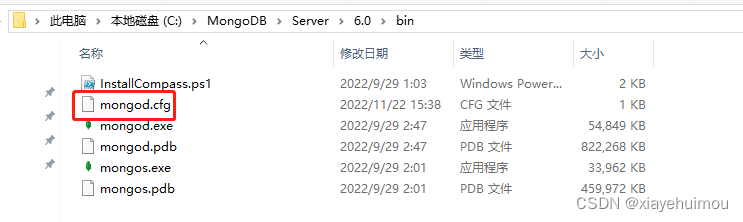
安装完成后,mongodb服务会启动,以服务方式安装,会自动创建data和logs目录,bin目录下也有mongod.cfg配置文件,默认是按照配置文件启动的monggodb实例



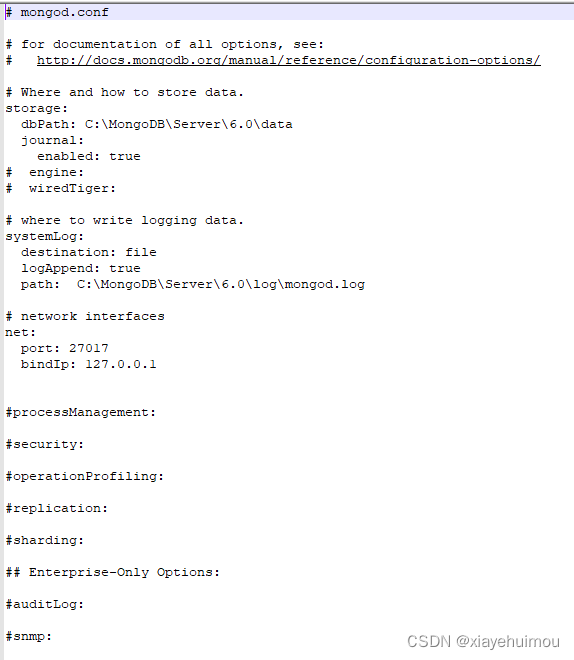
配置文件
bindIp默认绑定的127.0.0.1 所以远程客户端将无法连接到mongod
如果要改成公网ip,请启用身份验证并加强网络基础设施

二、安装mongodb shell
1.官网下载社区版
https://www.mongodb.com/


双击安装

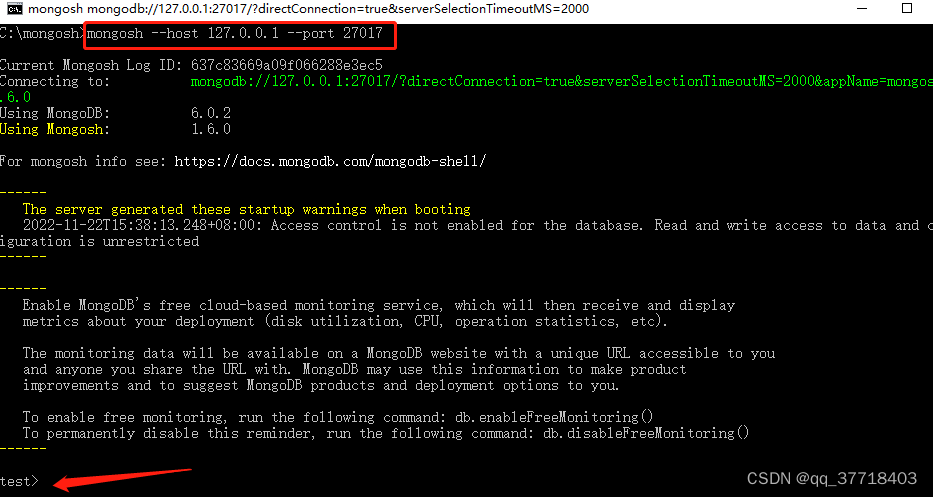
连接mongodb,下面两种方式都可以,默认进入的是test数据库 (默认是没有鉴权的,不用输入用户密码)
mongosh --host 127.0.0.1 --port 27017
mongosh "mongodb://localhost:27017"














![Leetcode 1687. 从仓库到码头运输箱子 [四种解法] 动态规划 从朴素出发详细剖析优化步骤](https://img-blog.csdnimg.cn/b9898ac88fb8438da1284d8913fb7e49.png)