使用 el-tree 和 el-table 时,往往需要根据项目整体环境做一些样式调整,记录一下常用样式。
-
el-tree

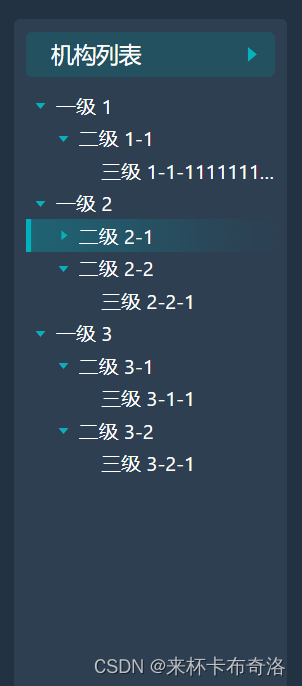
<!-- 树结构 --> <el-tree ref="tree" :data="data" :props="defaultProps" :default-expand-all="isExpanded" :highlight-current="true" node-key="id" @node-click="nodeClick" > <template slot-scope="{ node }"> <span class="span-ellipsis" :title="node.label">{{ node.label }}</span> </template> </el-tree>// 树结构样式调整 ::v-deep .el-tree { background-color: $bottomContainerBackColor; // 未展开时三角图标颜色 .el-icon-caret-right:before { color: #02B3BE; } // 展开时三角图标颜色 .el-tree-node__expand-icon.expanded.el-icon-caret-right:before { color: #02B3BE; } // 没有子节点时三角图标颜色(一般不显示) .el-tree-node__expand-icon.is-leaf::before { color: rgba(0, 0, 0, 0); // 透明 } // 鼠标经过节点时高亮样式 .el-tree-node__content:hover { background-color: $bottomContainerBackColor; background: url("~@/assets/bg-tree-item.png") no-repeat; background-size: cover; } // 点击节点左边三角形聚焦时的当前节点样式 .el-tree-node:focus>.el-tree-node__content { background-color: $bottomContainerBackColor; } } // 当前选中节点的样式 ::v-deep.el-tree--highlight-current .el-tree-node.is-current>.el-tree-node__content { background-color: $bottomContainerBackColor; background: url("~@/assets/bg-tree-item.png") no-repeat; background-size: cover; } // 标签超出宽度显示省略号 .span-ellipsis { width: 100%; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; color: #fff; // 字体颜色 } -
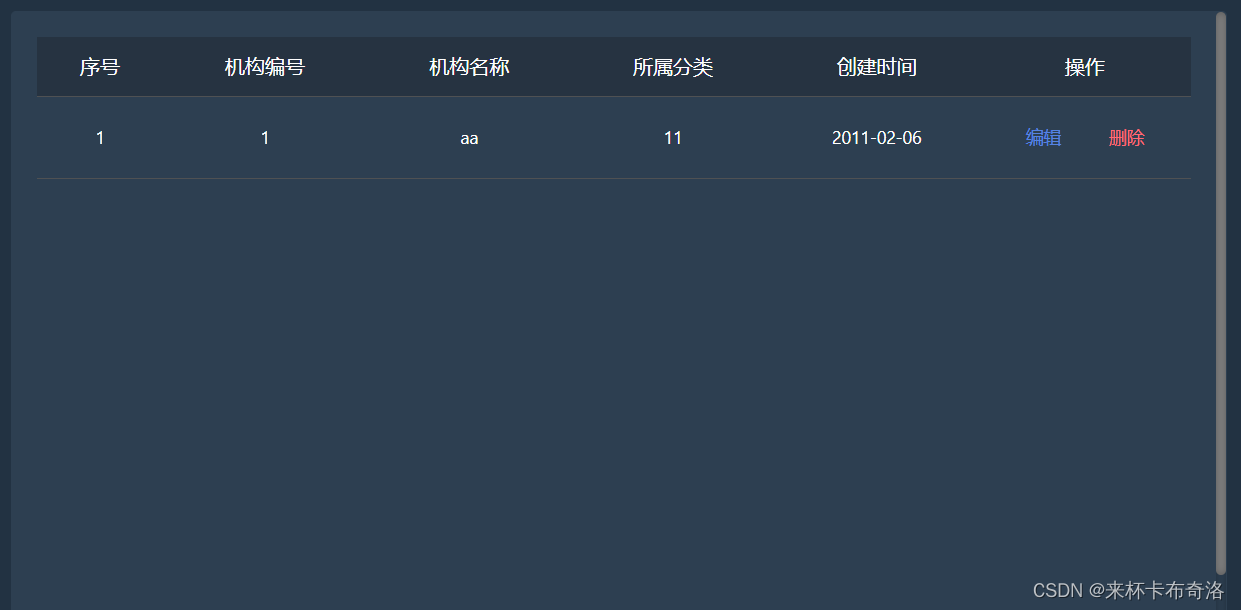
el-table

<el-table ref="flashTable" :data="tableData" style="width: 100%" height="560" :header-cell-style="{ background: 'rgba(236, 236, 236, 0.6)', color: '#333333', fontSize: '16px', fontFamily: 'Microsoft YaHei', fontWeight: '400', }" > <el-table-column label="序号" align="center" width="100" ><template slot-scope="scope">{{ scope.$index + 1 }}</template></el-table-column > <el-table-column label="机构编号" align="center" prop="code" /> <el-table-column label="机构名称" align="center" prop="name" /> <el-table-column label="所属分类" align="center" prop="cate" /> <el-table-column label="创建时间" align="center" prop="createTime" /> <el-table-column label="操作" align="center" width="170"> <template slot-scope="scope"> <div class="textbutton"> <el-button type="text" :style="{ color: buttonPremission ? 'grey' : 'rgb(87, 132, 226)', }" @click="handleEdit(scope.row)" :disabled="buttonPremission" > 编辑 </el-button> <el-button type="text" :style="{ color: buttonPremission ? 'grey' : 'rgba(255, 106, 117, 1)', }" @click="handleDelete(scope.row)" :disabled="buttonPremission" > 删除 </el-button> </div> </template> </el-table-column> </el-table>.el-table { // thead 背景色 .el-table__header-wrapper th { background: #263341!important; } // tbody 背景色 .el-table__row { background: $bottomContainerBackColor; } // 表格 body 有数据和无数据时的背景色 .el-table__empty-block, .el-table__body-wrapper { background: $bottomContainerBackColor; } // 单元格字体颜色 .cell { color: #fff; } // 每行底部边框颜色 td, th.is-leaf { border-bottom: 1px solid #4F5153; } } .el-table::before { background-color: #4F5153; } // table 鼠标经过时当前行高亮 .el-table--enable-row-hover .el-table__body tr:hover > td{ background-color: #374C62; } // 滚动条样式 ::-webkit-scrollbar { background: $bottomContainerBackColor!important; } // 滚动条下背景 ::-webkit-scrollbar-track { background-color: #2d3f51!important; }
PS: $bottomContainerBackColor 是 scss 变量:$bottomContainerBackColor: #2D3F51;














![html+css鼠标悬停发光按钮![HTML鼠标悬停的代码]使用HTML + CSS实现鼠标悬停的一些奇幻效果!](https://img-blog.csdnimg.cn/fae3dc6f6d724013a0fc0e5b7bc82939.png)