一、字体图标资源的下载(阿里巴巴图标库)
iconfont官网:https://www.iconfont.cn/

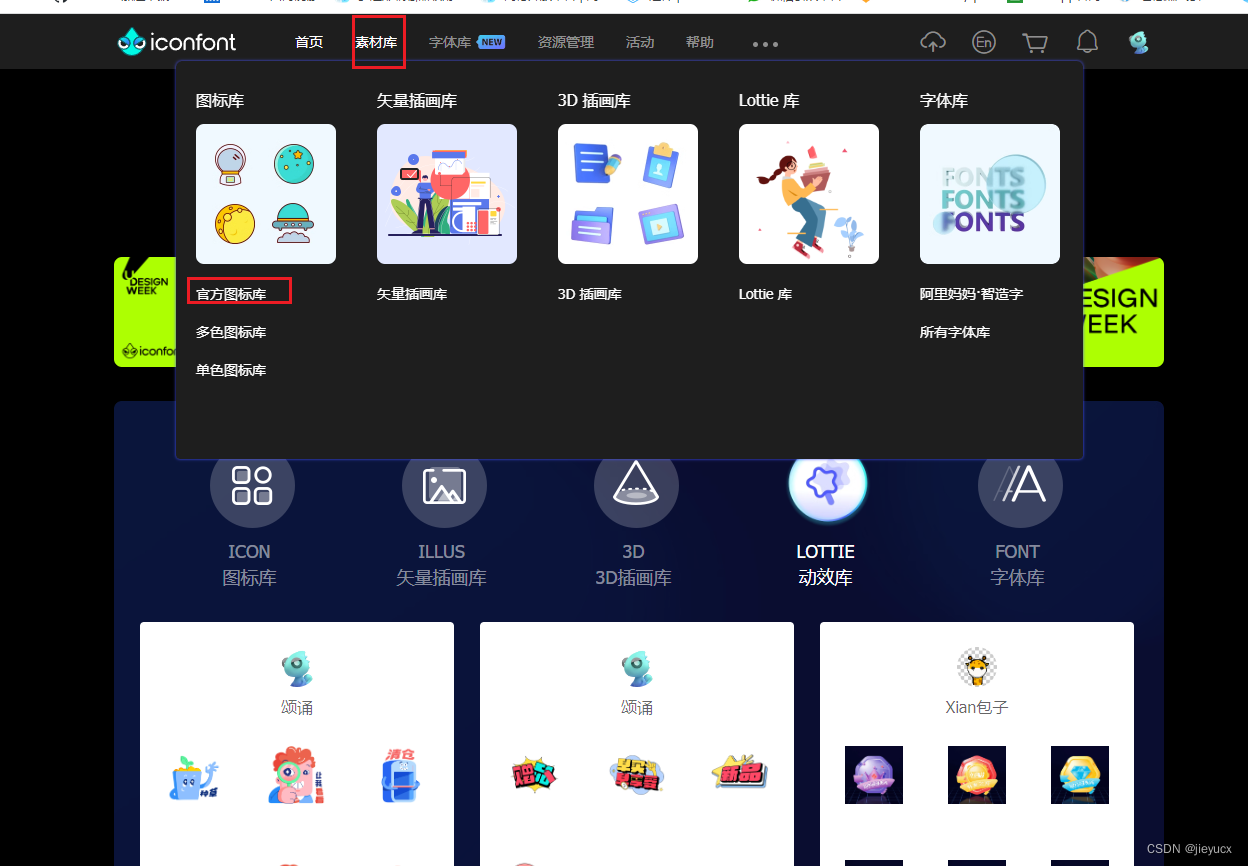
这里你可以搜索你想要的字体图标,或者选择官方的图标库中查找,我这里就以官方的图标库为例:



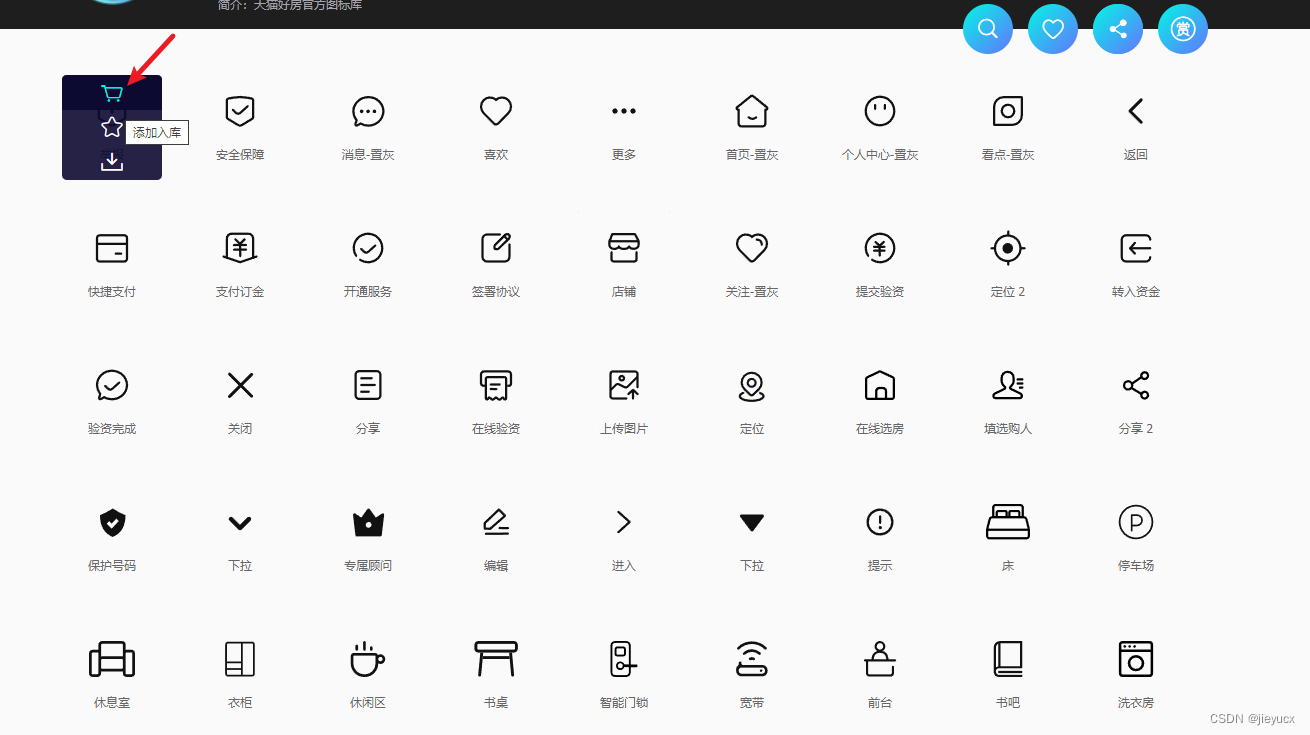
选择几个加入购物车

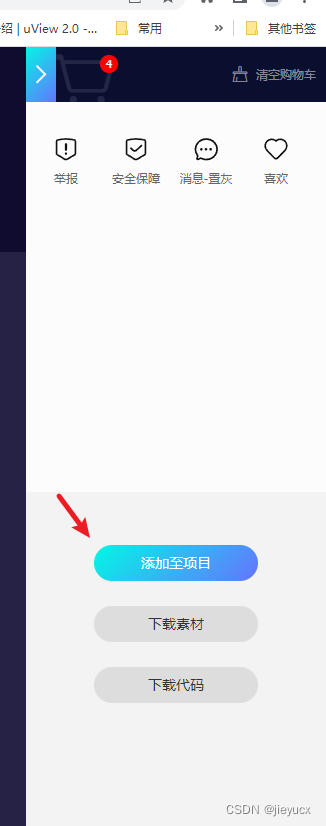
点开购物车

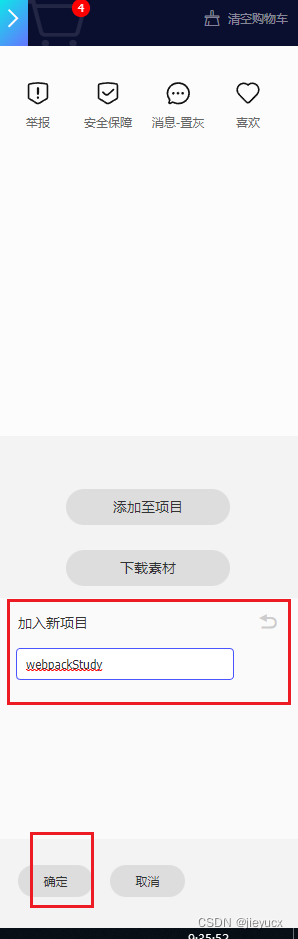
这里有三个选项,根据需求随便选择,我这里演示一下添加到项目

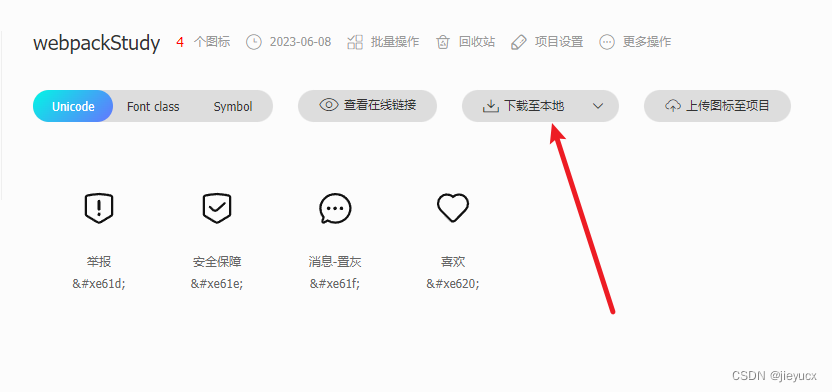
点击确定以后会直接跳转到项目目录

点击下载到本地

解压打开文件

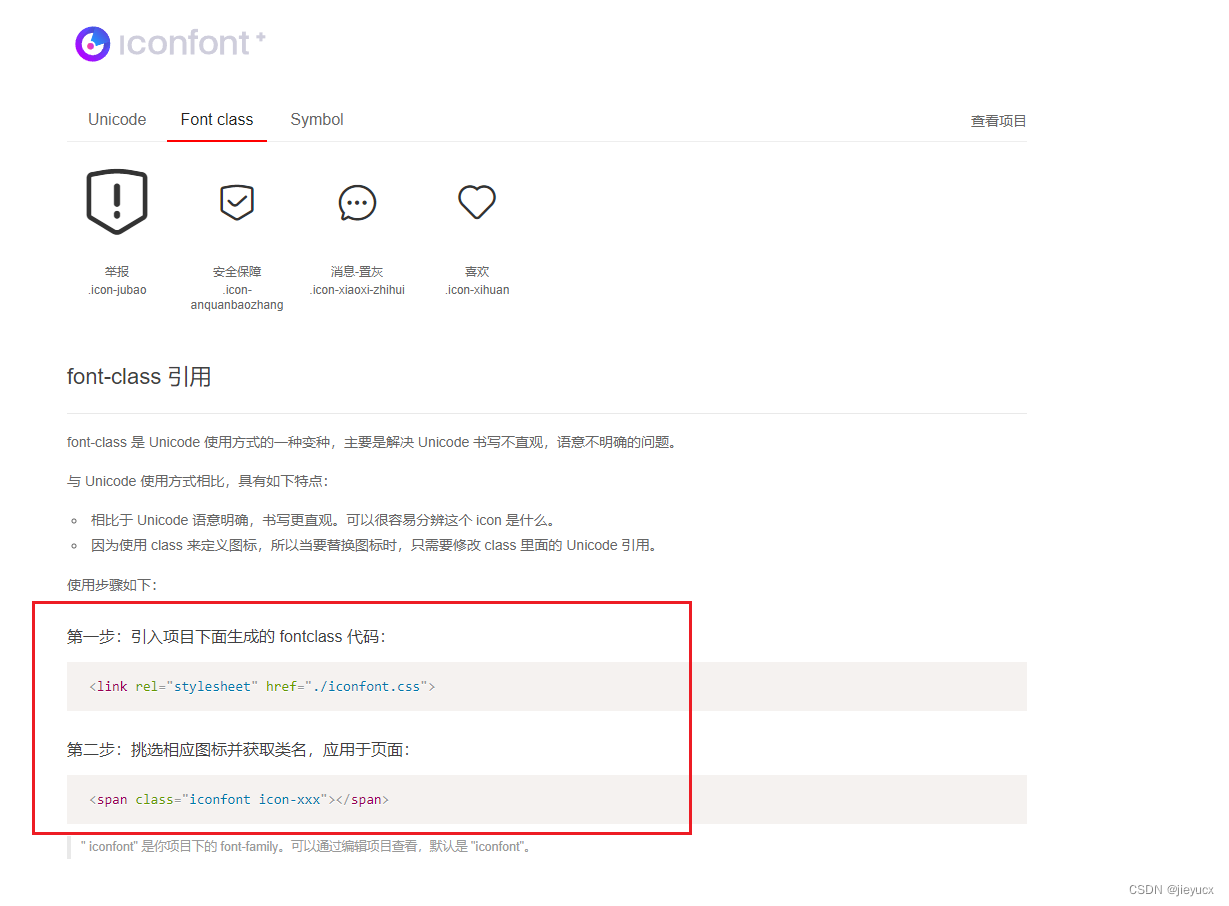
点击demo_index.html,运行到浏览器,这里面有教程怎么使用字体图标,如图:

这里我们就以font class 方式在我们的项目中使用一下,将iconfont.css文件引入到项目中的css文件夹下,

将这三个字体图标文件引入到fonts目录下

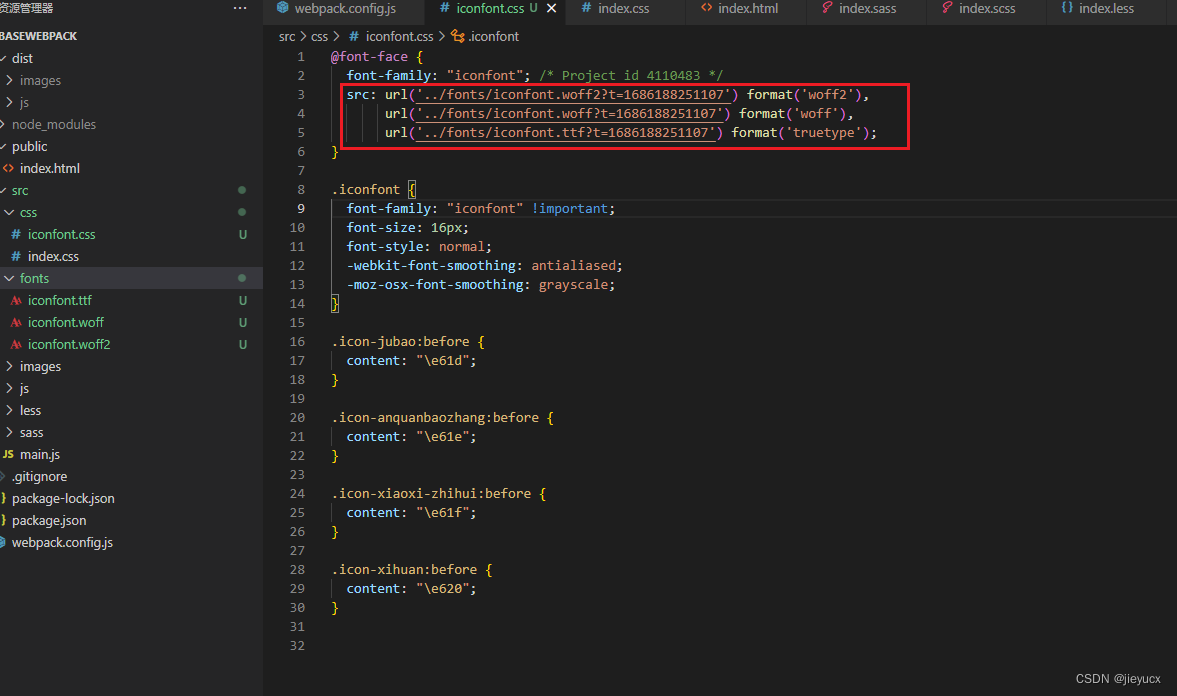
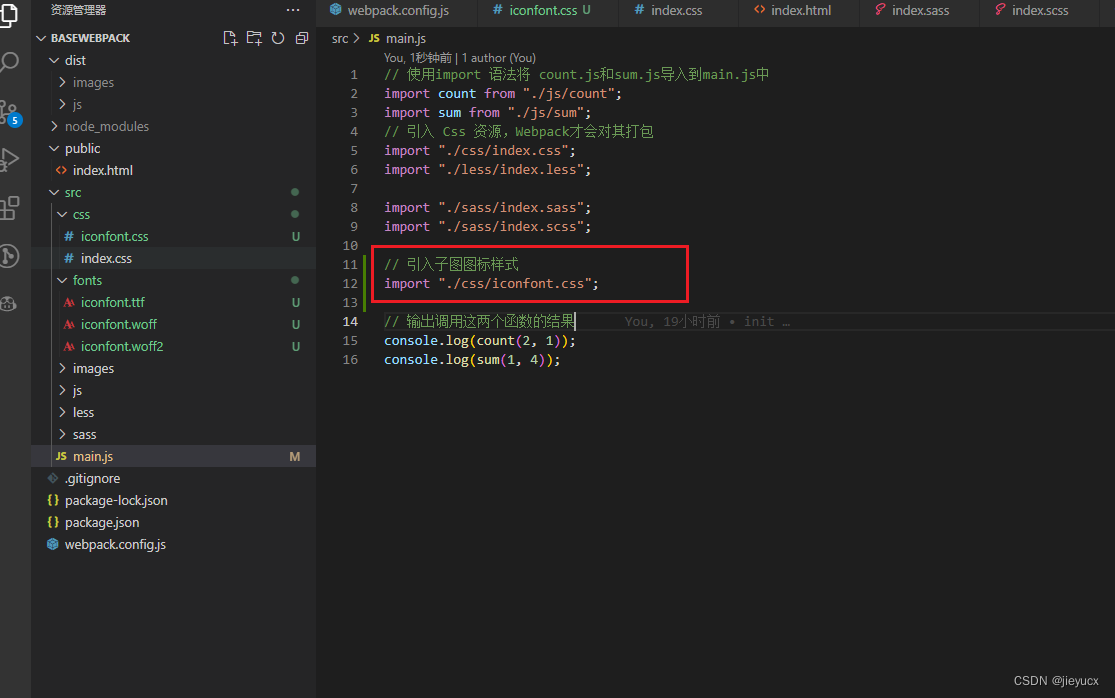
修改iconfonts.css的引入

将iconfonts.css引入到main.js中

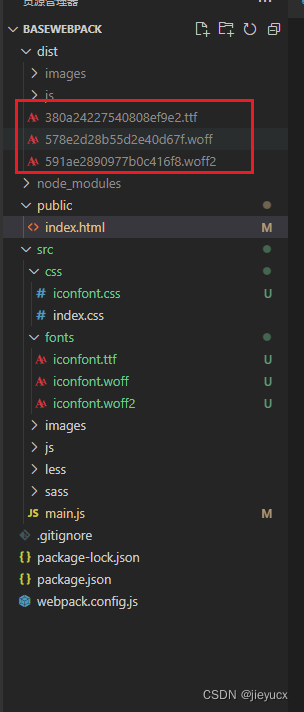
到这里其实你可以不做任何配置,直接执行npx webpack打包命令,webpack默认是可以处理这些资源的如图:

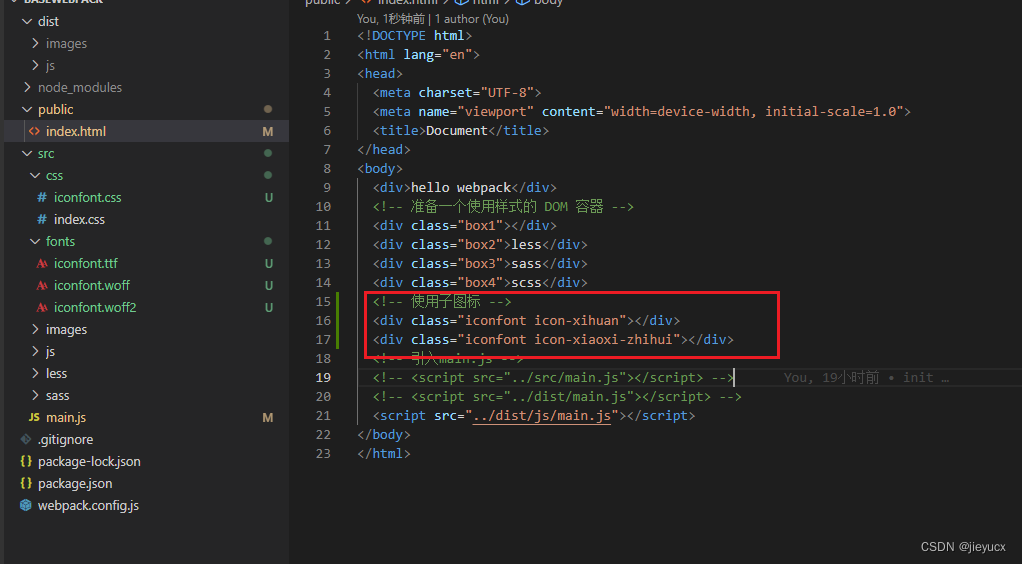
然后我们去public/index.html下使用一下字体图标

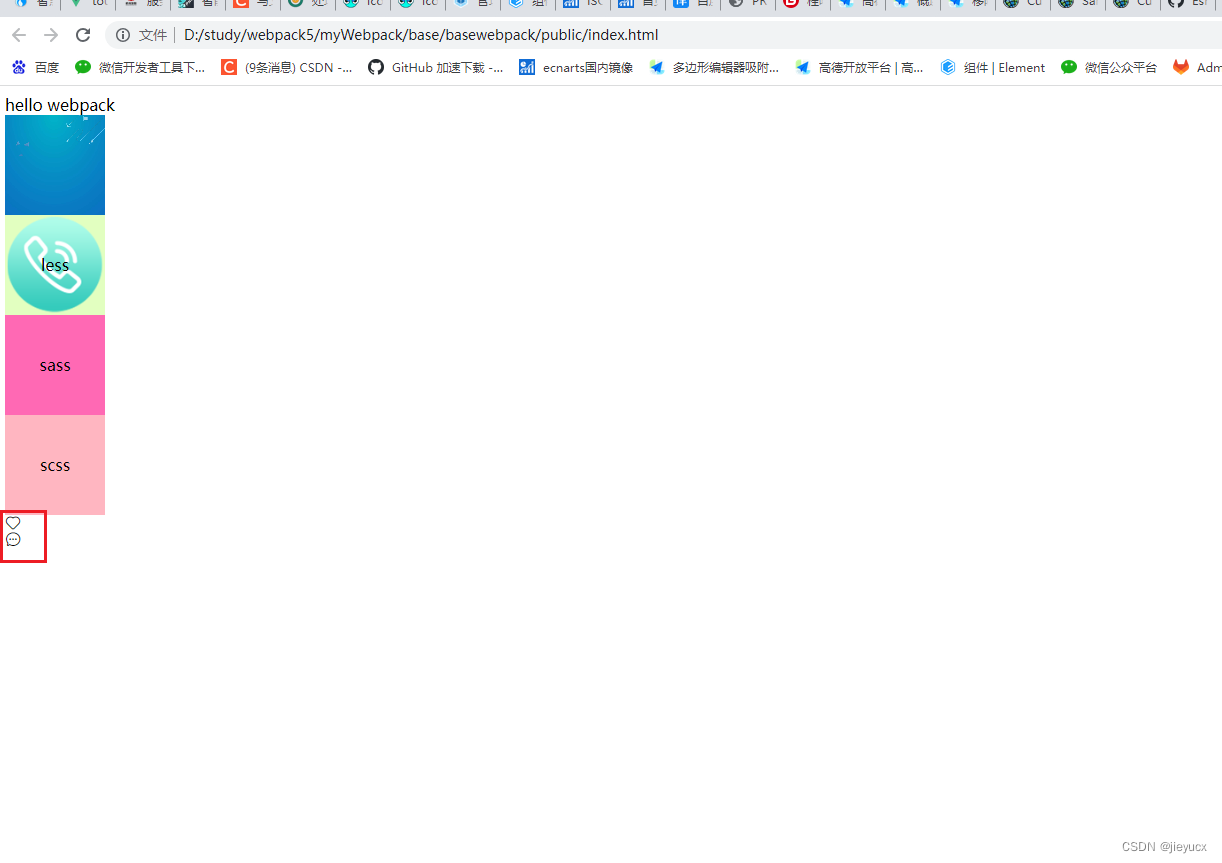
运行效果如图:

成功使用了子图图标。
二、将字体图标资源输出到指定目录
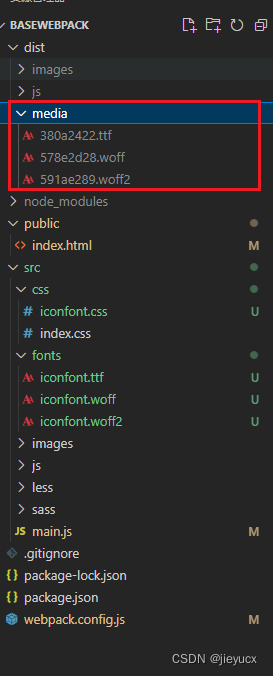
在上面可以看到我们默认不做任何配置,字体图标资源是直接放在了dist目录下的,看着挺乱的,做如下配置就可以指定字体标的输出目录如图:
webpack.config.js->module->rules
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource", // 以文件资源的形式输出
generator: {
filename: "media/[hash:8][ext][query]", // 输出到media目录中
},
},
type: "asset/resource"和type: "asset"的区别:
- type: “asset/resource” 相当于
file-loader, 将文件转化成 Webpack 能识别的资源,其他不做处理 - type: “asset” 相当于
url-loader, 将文件转化成 Webpack 能识别的资源,同时小于某个大小的资源会处理成 data URI 形式
完整代码:
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");
module.exports = {
// 入口
// 相对路径和绝对路径都行
entry: "./src/main.js",
// 输出
output: {
// path: 文件输出目录,必须是绝对路径
// path.resolve()方法返回一个绝对路径
// __dirname 当前文件的文件夹绝对路径
path: path.resolve(__dirname, "dist"),
// filename: js文件输出文件名
filename: "js/main.js",
clean: true, // 自动将上次打包目录资源清空
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
// 用来匹配.less结尾的文件
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
// 用来匹配图片文件
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 images 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "images/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource", // 以文件资源的形式输出
generator: {
filename: "media/[hash:8][ext][query]", // 输出到media目录中
},
},
],
},
// 插件
plugins: [],
// 模式
mode: "development", // 开发模式
};
执行npx webpack打包命令

运行public->index.html, 效果如图:

三、处理map4、map3、avi等其他资源
处理这些资源的配置和处理字体图标的配置是一样的,在处理字体的配置中加上正则就可以了如图:
{
test: /\.(ttf|woff2?|map4|map3|avi)$/,
type: "asset/resource",
generator: {
filename: "static/media/[hash:8][ext][query]",
},
},