我们访问 https://github.com/
我们搜索 web3.js

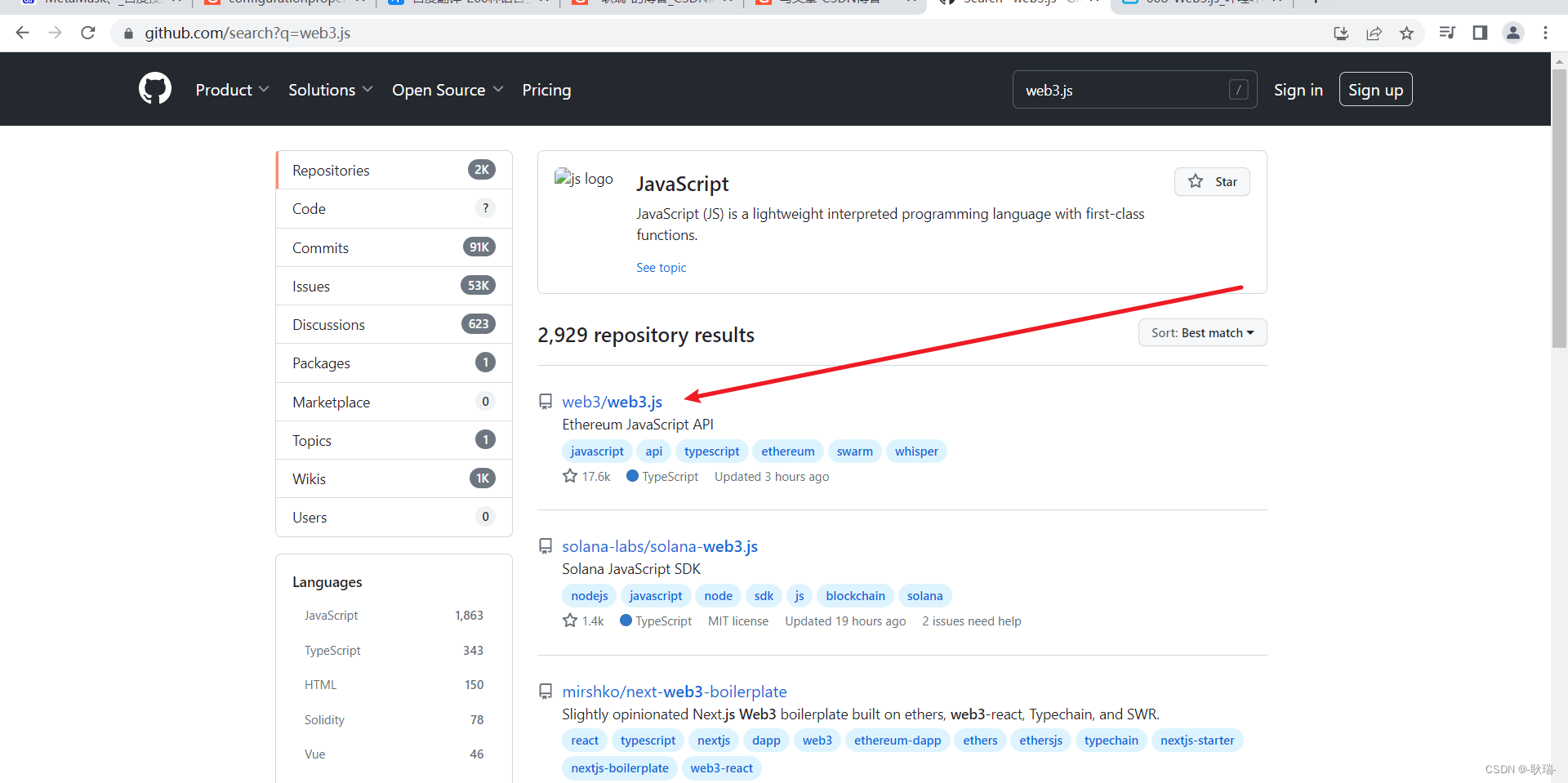
然后我们直接点击第一个进去

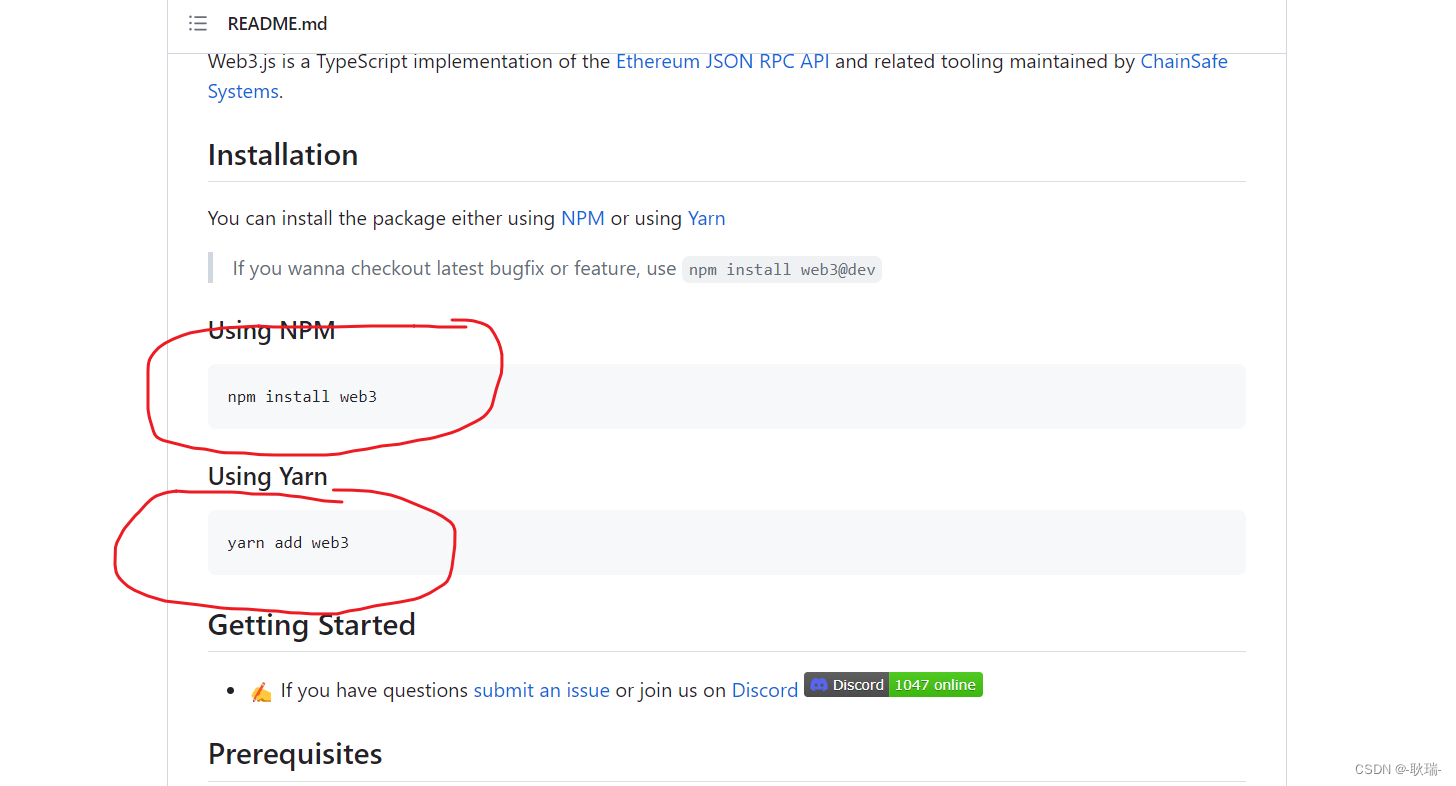
进入之后 往下拉 你会看到 它支持node项目的两种引入方式

这里 大家可以直接下载我的资源
https://download.csdn.net/download/weixin_45966674/87878737
下载好解压出来就会有一个 web3.min.js

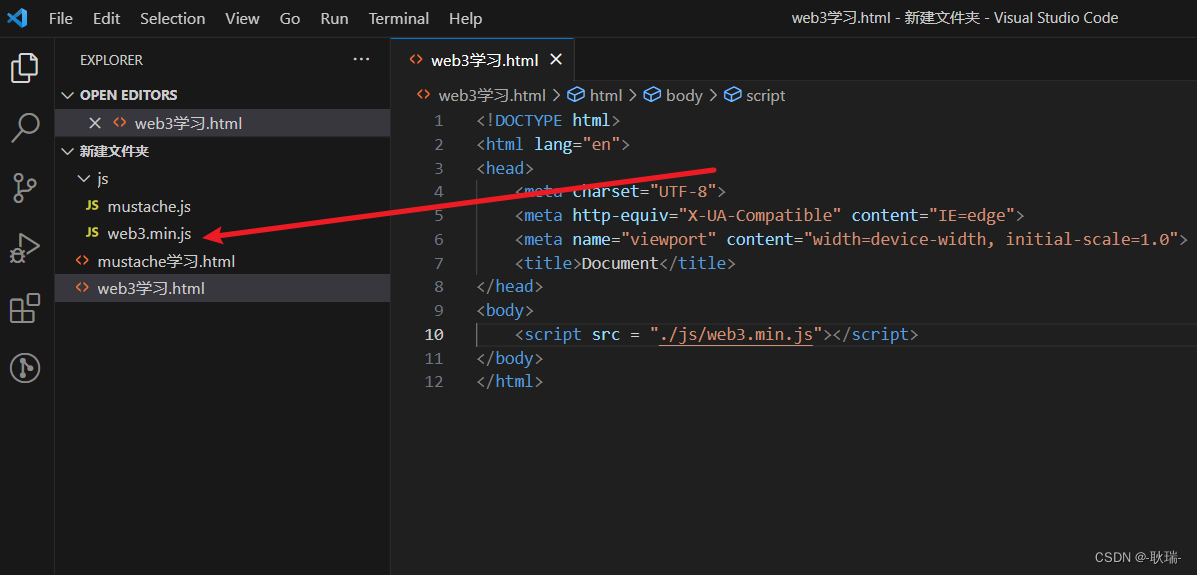
我们将下载下来的js文件放在本地 然后创建一个html页面引入它

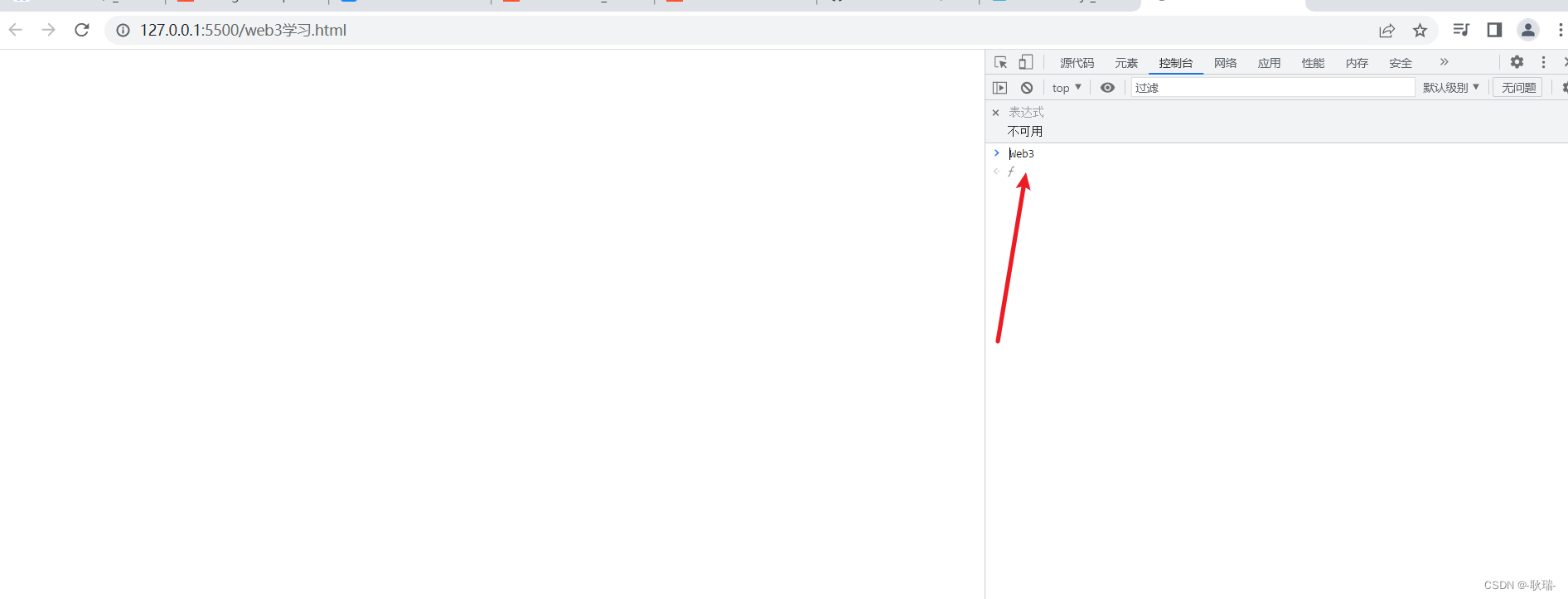
然后可以在浏览器控制台输入 Web3

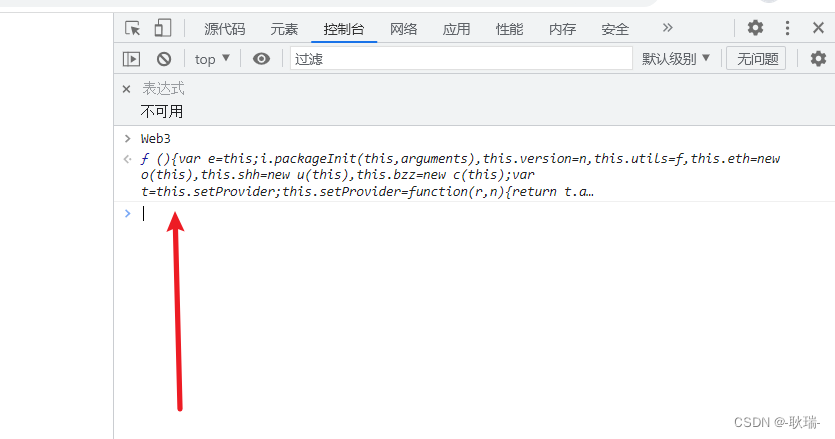
然后 按一下回车 如果你的引入没问题 就会输出这样一个构造函数

这个和jq属于同类 他也是js的一个代码方法库
然后呢 这里推荐两个网站 一个是
https://web3js.readthedocs.io/en/v1.8.0/#这个的话是纯英文的网址 相对 需要一定的英语基础 但会更全面一些
当然 中文社区也有 https://learnblockchain.cn/docs/web3.js/getting-started.html这个 我觉得适合更多人的情况 但肯定还是英文的官方文档会更好一些 但无伤大雅
我们将中文文档拉到下面 就可以看到一个基本的用法

我们直接编写html代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src = "./js/web3.min.js"></script>
</head>
<body>
<script>
var web3 = new Web3(Web3.givenProvider || "ws://localhost:8545");
console.log(web3);
</script>
</body>
</html>
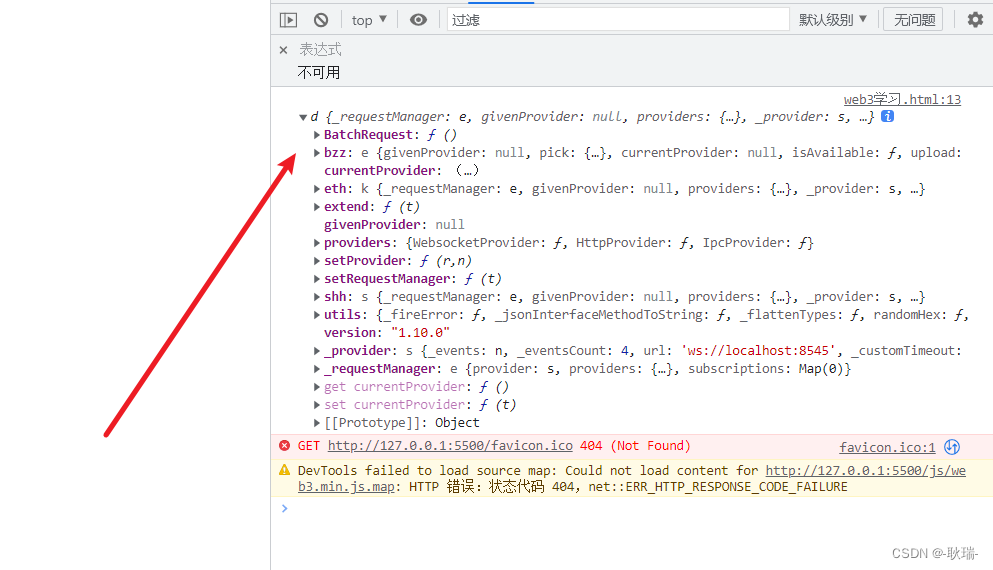
运行代码
我们可以看到 他就输出了这个web3对象

我们点击 web3.eth