1 小程序的核心技术

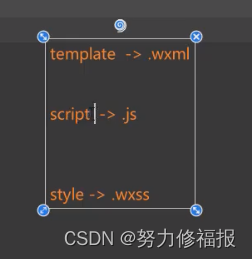
.js文件,负责数据处理,函数定义和实现
.wxml文件,组件结构与数据绑定
.wxss文件,组件样式
.json配置信息补充
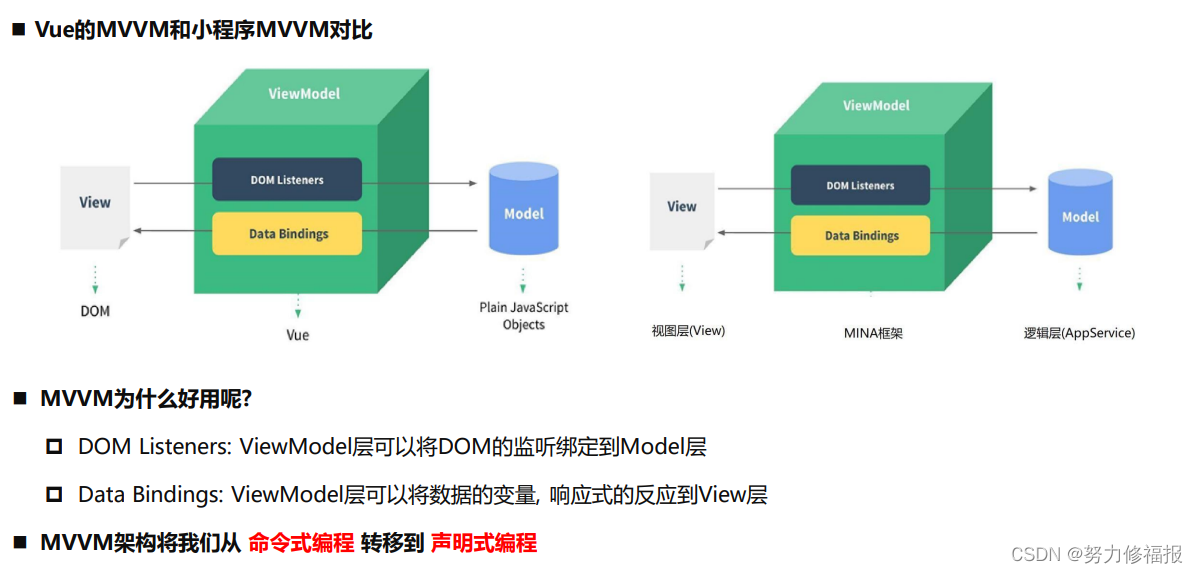
MVVM架构实现声明式编程
采用MVVM架构,核心是通过数据绑定实现响应式编程(声明式编程).
M:数据处理
V:样式结构
VM:数据绑定和事件监听
vue和小程序Mina框架实际做的的是viewModel部分

和Vue的对应关系

2 注册账号 – 申请AppID
接入流程:https://mp.weixin.qq.com/cgi-bin/wx
3 下载小程序开发工具
微信开发者工具下载地址:
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
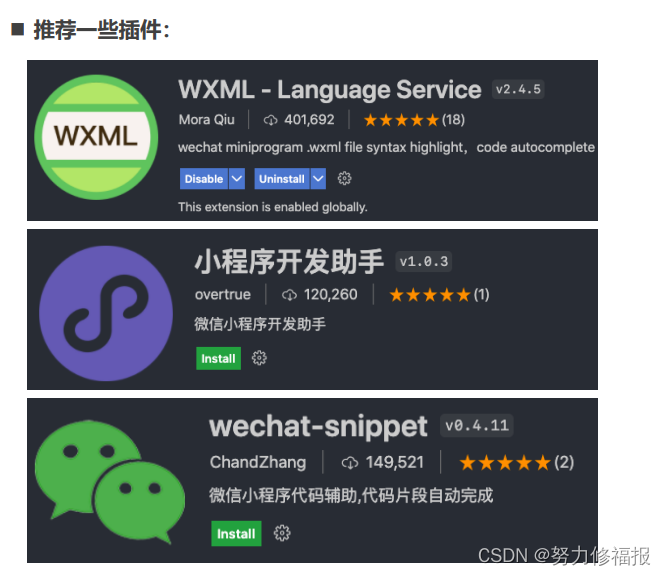
4 使用VSCode开发

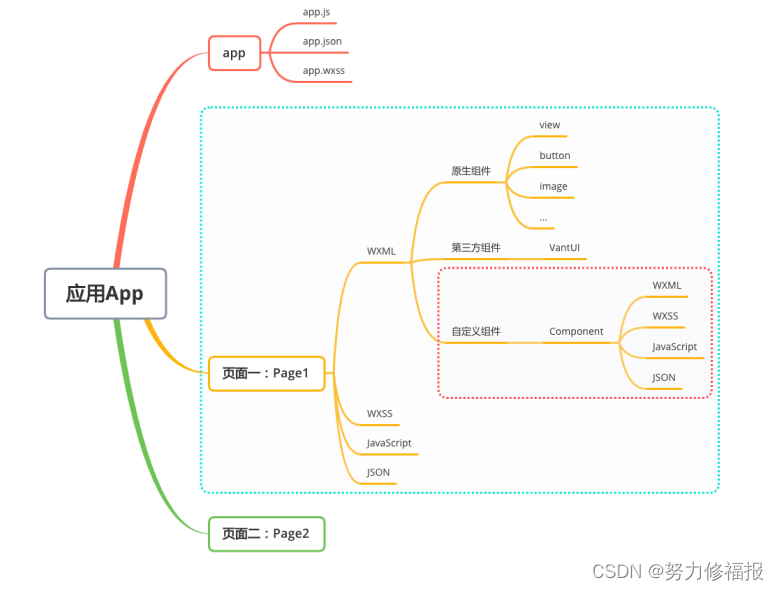
5 小程序项目结构

6 开发体验
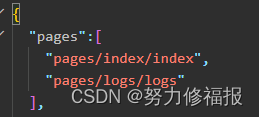
1 app.json文件
page字段,所有用到的页面都必须在这个字段进行注册.默认加载pages的第一个页面

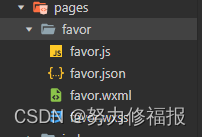
2 新建页面
先建立文件夹,右键新建page,会生成四个文件,并且自动注册page,(json文件编写配置)

也可以自动创建页面,在page中注册不存在的页面,会自动创建对应页面
3 很多东西都可以直接通过json配置文件来完成,不用写代码

代码示例
.js文件,负责数据处理,函数定义和实现
// pages/favor/favor.js
// 实例化: 页面实例
//this代表页面实例
Page({
data: {
// 1.案例一: 数据绑定 mustache语法
message: "Hello World",
// 2.案例二: 列表数据
movies: ["少年派", "大话西游", "星际穿越", "独行月球"],
// 3.案例三: 计数器
counter: 0
},
// 监听的事件方法,计数加减的函数
increment() {
console.log("+1");
// 修改data中的数据, 但是你的修改并不会引起页面的刷新(自动检测你的新数据重新渲染页面, 在小程序中不会, 在react中也不会,vue会)
// this.data.counter += 1
// console.log(this.data.counter);
// 修改data, 并且希望页面重新渲染, 这里必须使用this.setData()
this.setData({
counter: this.data.counter + 1
})
},
decrement() {
console.log("-1");
this.setData({
counter: this.data.counter - 1
})
}
})
.wxml文件,组件结构与数据绑定
<!--pages/favor/favor.wxml-->
<!-- 1.显示普通的文本 -->
<text class="title">我是普通的文本</text>
<!-- 2.动态绑定message属性,动态绑定的数据都要使用 -->
<view class="message">{{ message }}</view>
<!-- 3.动态展示列表数据 -->
<view class="movies">
<!-- for循环: block类似temtemplatea ,会默认创建item,和index,*this代表item自身作为key-->
<block wx:for="{{movies}}" wx:key="*this">
<view>
{{ item }}-{{ index }}
</view>
</block>
</view>
<!-- 4.事件绑定: 计数器案例 bindtap点击事件绑定 -->
<view class="counter">
<view class="count">当前计数: {{ counter }}</view>
<button size="mini" type="primary" bindtap="increment">+1</button>
<button size="mini" type="warn" bindtap="decrement">-1</button>
</view>
.wxss文件,组件样式
/* pages/favor/favor.wxss */
.title {
font-size: 20px;
color: red;
}
.message {
font-size: 30px;
font-weight: 700;
color: green;
}
.counter {
text-align: center;
}
.count {
margin-top: 30px;
font-size: 20px;
font-weight: 700;
color: orange;
}










![[笔记]C++并发编程实战 《四》同步并发操作](https://img-blog.csdnimg.cn/33d69bc7c7ab4a07abbb69248da363c0.png)