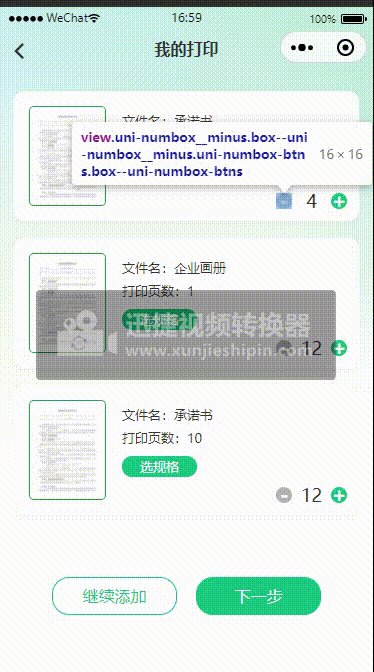
一、效果图:

二、代码实现:
<template>
<view class="container">
<view class="myorderList">
<uni-swipe-action>
<uni-swipe-action-item class="swipe-action-item" :right-options="options" @click="bindClick"
@change="swipeChange($event, index)" v-for="(item,index) in myorderList">
<view class="list_item">
<image class="orderImg" :src="item.imgurl"></image>
<view class="item_right">
<view class="">文件名:{{item.name}}</view>
<view class="">打印页数:{{item.pages}}</view>
<view class="btn" @click="seleGuige">选规格</view>
<view class="numbox">
<uni-number-box :min="0" :value="item.num" @change="bindChange" />
</view>
</view>
</view>
</uni-swipe-action-item>
</uni-swipe-action>
</view>
</view>
</template>
<script>
export default {
data() {
return {
myorderList: [{
name: '承诺书',
imgurl: '../../static/images/contact_ht@2x.png',
pages: 10,
num: 1
},
{
name: '企业画册',
imgurl: '../../static/images/contact_ht@2x.png',
pages: 1,
num: 2
},
{
name: '承诺书',
imgurl: '../../static/images/contact_ht@2x.png',
pages: 10,
num: 1
},
],
options: [{
text: '取消',
style: {
backgroundColor: '#B4B4B4',
color: '#fff'
}
}, {
text: '删除',
style: {
backgroundColor: '#1CCD7F',
color: '#fff'
}
}],
}
},
methods: {
bindClick(e) {
console.log('点击了' + (e.position === 'left' ? '左侧' : '右侧') + e.content.text + '按钮')
},
swipeChange(e, index) {
console.log('当前状态:' + e + ',下标:' + index)
},
bindChange(value) {
console.log('返回数值:', value);
},
}
}
</script>
<style lang="scss" scoped>
//去掉自定义组件里的图标
/deep/ .header .left image {
display: none !important;
}
.container {
box-sizing: border-box;
padding: 0 30rpx;
}
.myorderList {
margin-top: 40rpx;
}
.swipe-action-item {
width: 690rpx;
height: 260rpx;
.list_item {
width: 100%;
height: 260rpx;
background: #FFFFFF;
box-shadow: 0rpx 0rpx 13rpx 0rpx rgba(34, 23, 20, 0.08);
border-radius: 20rpx;
margin-bottom: 34rpx;
box-sizing: border-box;
padding: 30rpx 24rpx 30rpx 30rpx;
display: flex;
font-size: 26rpx;
font-family: Microsoft YaHei UI;
font-weight: 400;
color: #333333;
.orderImg {
width: 155rpx;
height: 200rpx;
border-radius: 10rpx;
box-sizing: border-box;
border: 2rpx solid #20A746;
margin-right: 32rpx;
}
.item_right {
height: 100%;
box-sizing: border-box;
width: 450rpx;
view {
margin-top: 15rpx;
}
.numbox {
display: flex;
align-items: center;
justify-content: flex-end;
}
.btn {
width: 150rpx;
height: 43rpx;
background: #1CCD7F;
border-radius: 20rpx;
font-size: 26rpx;
font-family: Microsoft YaHei UI;
font-weight: 400;
color: #FFFFFF;
display: flex;
align-items: center;
justify-content: center;
margin-top: 20rpx;
}
}
}
}
</style>
ending~


![[笔记]C++并发编程实战 《四》同步并发操作](https://img-blog.csdnimg.cn/33d69bc7c7ab4a07abbb69248da363c0.png)