node.js卸载、安装、配置详解
- 一、 node.js卸载
- 二、下载安装
- 2.1 下载
- 2.2 安装
- 2.2.1 选择msi安装
- 2.2.2 选择zip安装
- 三、配置
- 3.1 环境变量配置
- 3.2 修改缓存、全局模块路径
- 3.3 全局安装
- 3.4 设置淘宝镜像
- 3.5 全局安装
- 四、node-red安装及配置
一、 node.js卸载
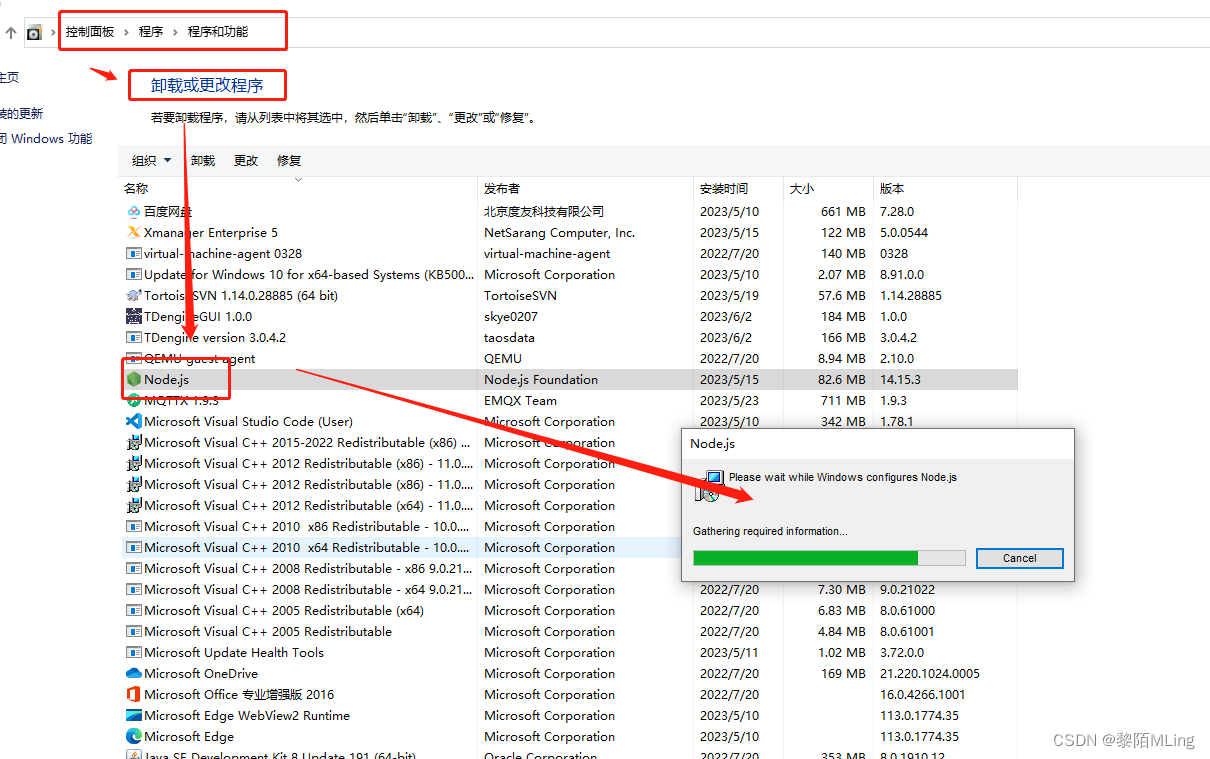
- 第一步:打开系统自带的卸载功能,找到node js 进行卸载

- 删除C:\Users\Administrator\AppData\Roaming文件下的npm、npm-cache或者如果是zip下载的安装包,直接删掉解压文件即可。
- 删掉系统变量内有关node的,如果是msi安装是会自动删掉环境变量的(反正我的是)
二、下载安装
2.1 下载
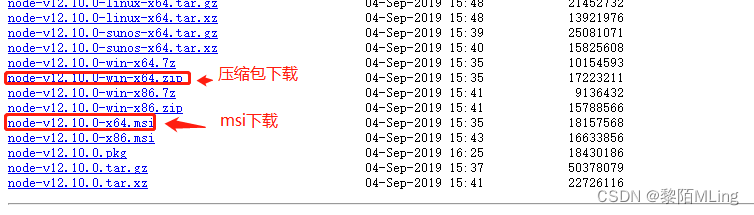
通过Node官方历史版本下载,根据自己的系统以及是多少位的系统选择下载,例如我的windows64位的系统,找到自己想要的版本:

点击回到目录
2.2 安装
zip、7z压缩包下载安装是需要自己的配置环境变量,而msi安装会自动配置好的,但也不能说msi安装好使,这样安装,npm的缓存会存放在C盘中,也可以自己修改。
点击我进入msi安装
点击我进入zip安装
2.2.1 选择msi安装
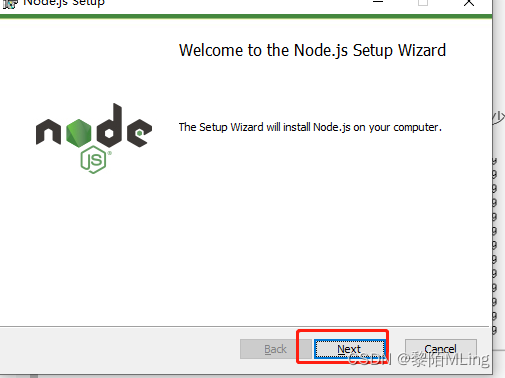
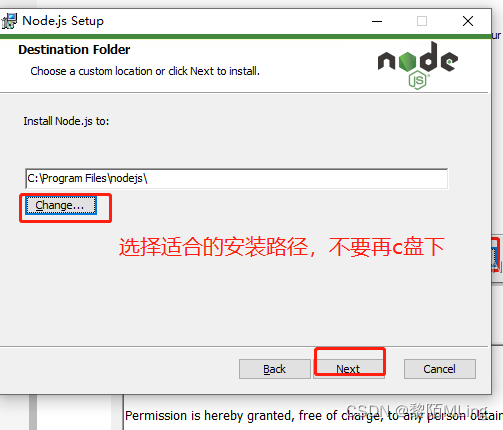
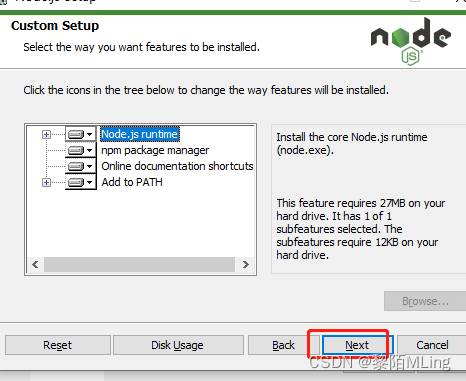
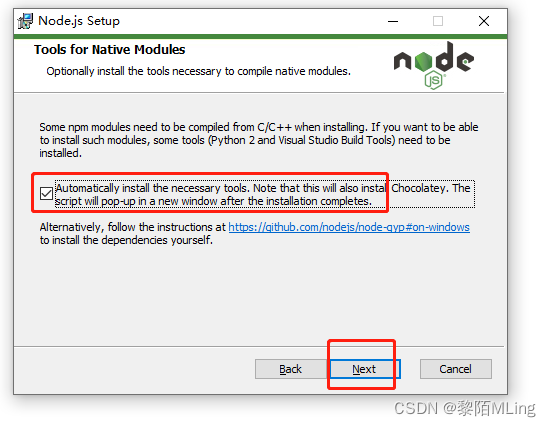
- 双击已下载后的 “node-vxx.msi”,开始安装Node.js







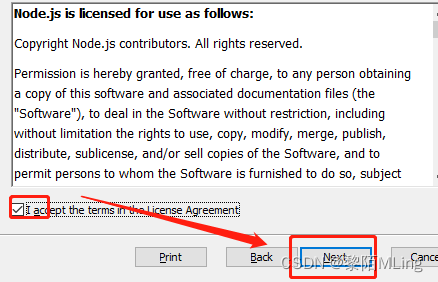
按照提示点击,直至结束。
- . 检测环境是否安装完成
可以使用cmd(win+r再输入cmd进入)测试NodeJS是否安装成功。
(1)在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。

(2)安装node.js同时会自动安装好npm。使用指令查询npm版本:npm -v

点击进入下一步
点击回到目录
2.2.2 选择zip安装
- 解压:将下载好的压缩包解压缩到某一个目录
- . 检测环境是否安装完成
可以使用cmd(win+r再输入cmd进入)测试NodeJS是否安装成功。
(1)在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。

(2)安装node.js同时会自动安装好npm。使用指令查询npm版本:npm -v

点击进入下一步
点击回到目录
三、配置
3.1 环境变量配置
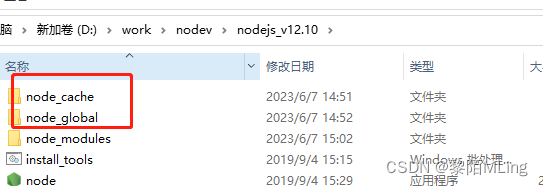
- 在自己修改安装路径的目录下新建两个目录“node-cache”和“node-global”,

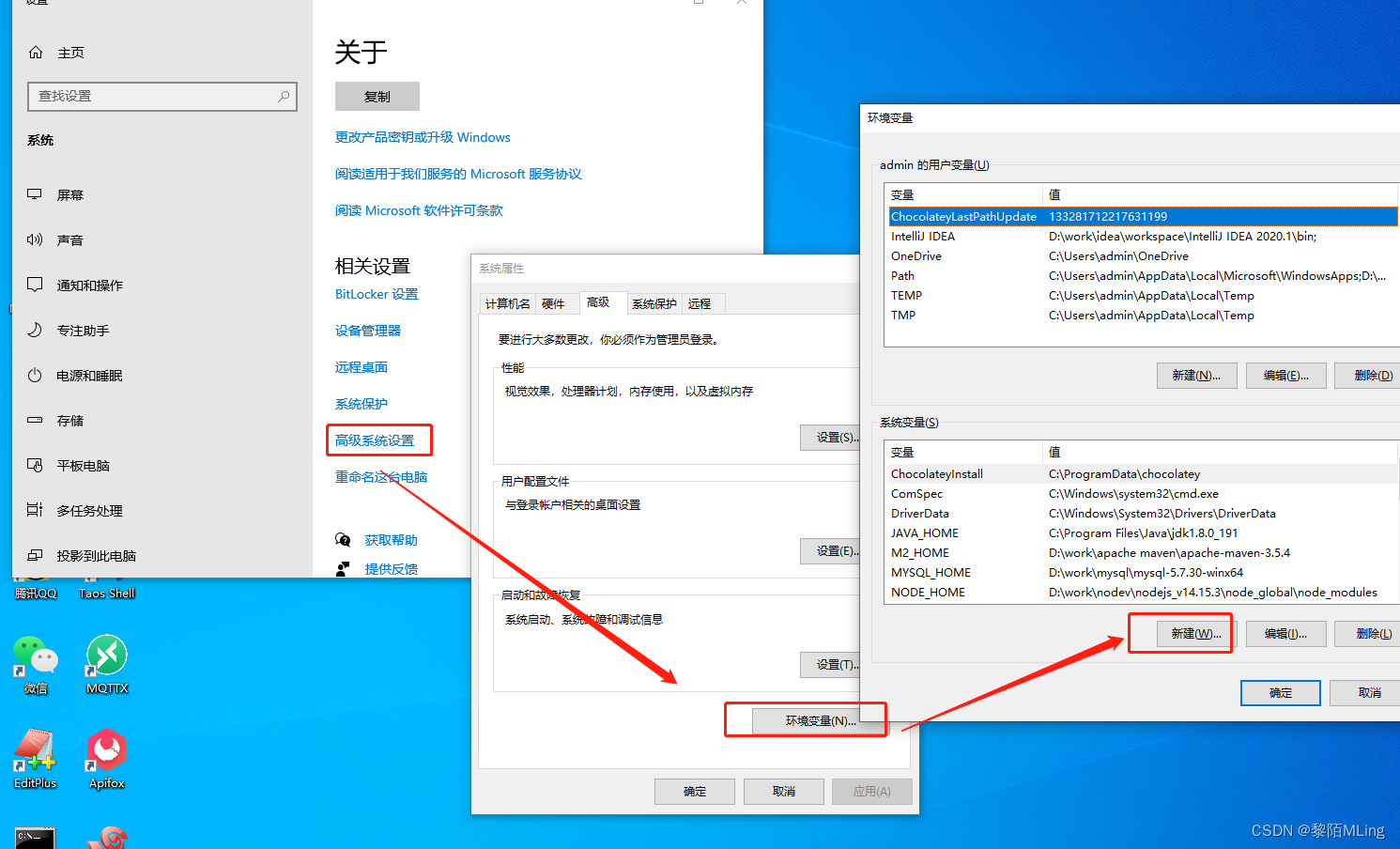
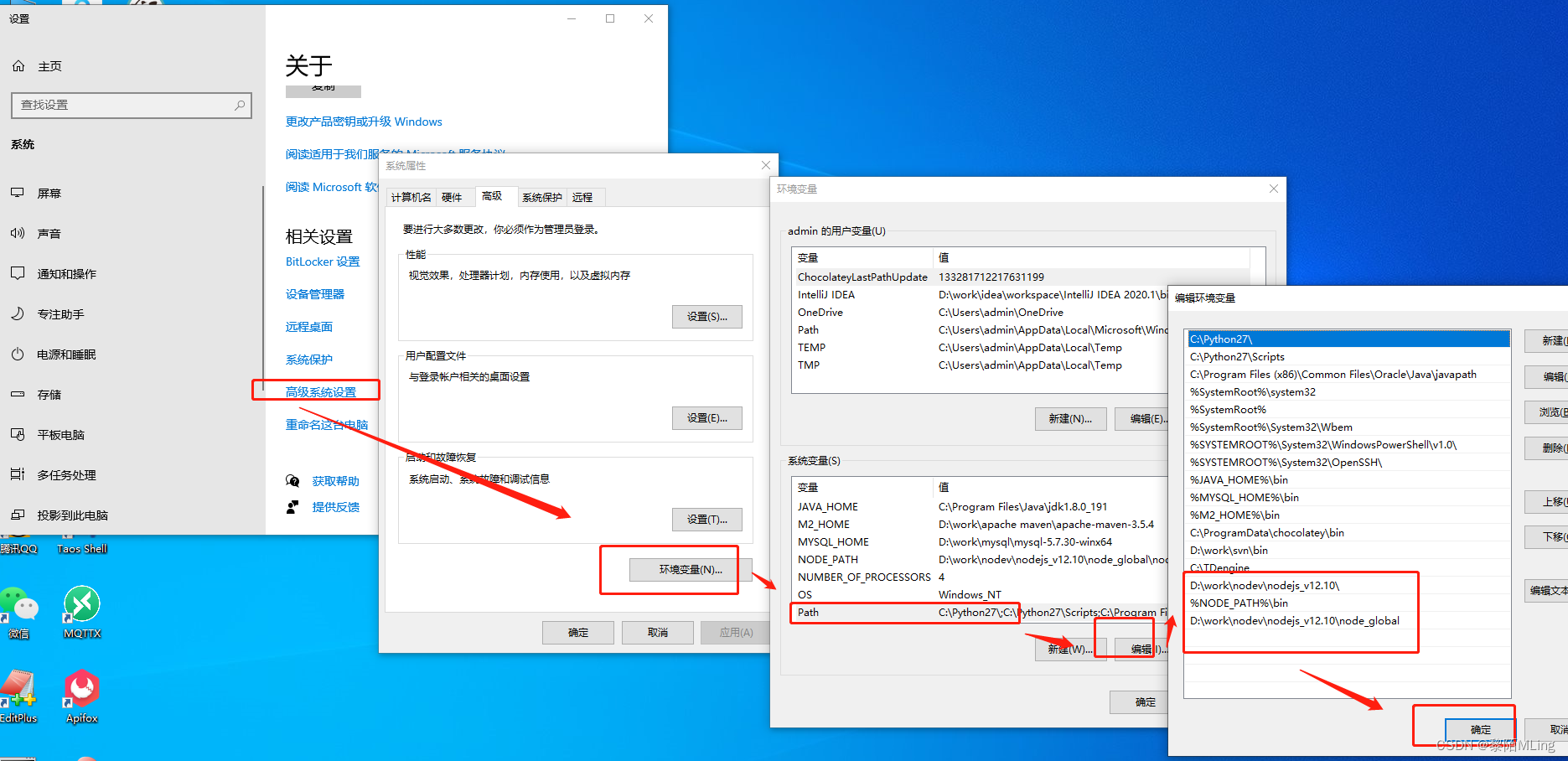
- 新建环境变量:右击此电脑->属性->高级系统设置->环境变量

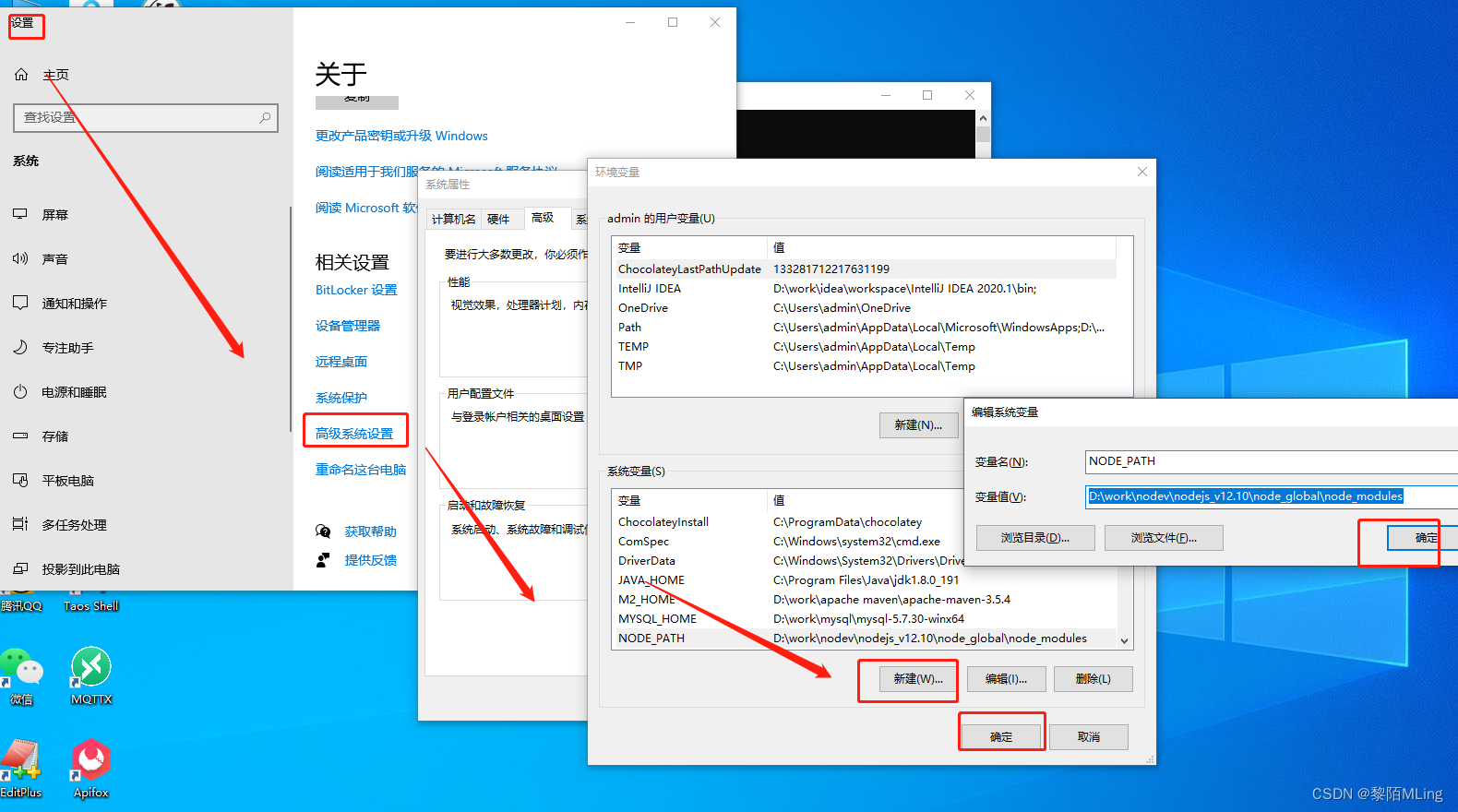
变量名:NODE_PATH
路径:安装路径\node_global\node_modules

在系统变量中的path新建路径:

配置好后记得点击确认。
3.2 修改缓存、全局模块路径
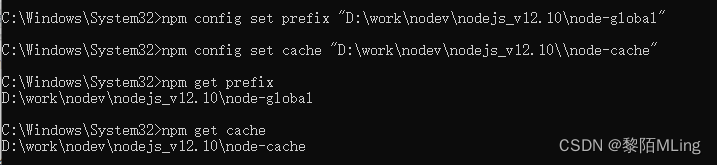
- 修改全局模块的存放路径:
#cmd下执行命令
npm config set prefix "安装目录\node-global"
#示例
npm config set prefix "D:\work\nodev\nodejs_v12.10\node_global"
- 修改npm缓存存放路径:
#cmd下执行命令
npm config set cache "安装目录\node-cache"
#示例
npm config set cache "D:\work\nodev\nodejs_v12.10\node_cache"
- 查看设置是否成功:
#使用npm get prefix查看npm全局模块的存放路径
npm get prefix
#使用npm get cache查看
npm get cache

3.3 全局安装
//打开cmd窗口执行命令: -g 全局安装
npm install express -g
安装成功

查看安装目录\node-global\node_modules目录

(该路径就是我们系统变量中NODE_PATH所配置的)
3.4 设置淘宝镜像
npm的中文意思为“node包管理器”,是Node.js平台的默认包管理工具,会随着Nodejs一起安装,npm管理对应node.js的第三方插件;通过npm可以安装、共享、分发代码,管理node项目依赖关系。
npm 默认的 registry ,也就是下载 npm 包时会从国外的服务器下载,国内下载会很慢,一般更换为淘宝镜像:https://registry.npm.taobao.org。
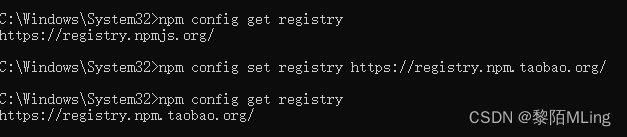
#查看当前使用的镜像路径
npm config get registry
#更换npm为淘宝镜像
npm config set registry https://registry.npm.taobao.org/

3.5 全局安装
全局安装基于淘宝源的cnpm
说明:由于npm的服务器在海外,所以访问速度比较慢,访问不稳定 ,cnpm的服务器是由淘宝团队提供,服务器在国内,cnpm是npm镜像,一般会同步更新,相差在10分钟,所以cnpm在安装一些软件时候会比较有优势。但是cnpm一般只用于模块安装,在项目创建与卸载等相关操作时仍使用npm。
全局安装基于淘宝源的cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
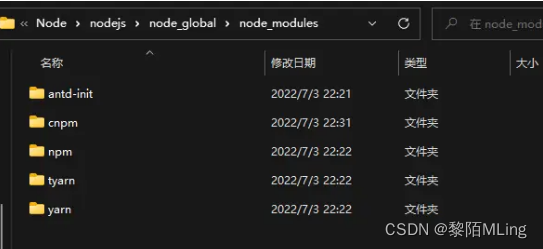
本地查看cnpm模块:

执行命令查看cnpm是否安装成功
cnpm -v
Windows上安装npm的依赖或多或少会出现问题,建议使用npm 自己的镜像,不建议使用 taoboa的虽然速度慢了点,但是相对稳定
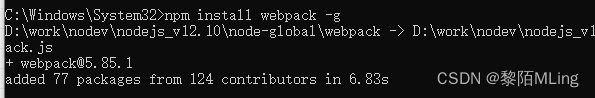
npm
npm install webpack -g

点击回到目录
四、node-red安装及配置
参考链接:nodered-环境搭建及使用












![Ai前沿技术汇总[1]:Quivr非结构化信息搜索、Drag Your GAN AI修图、MiniGPT-4、Falcon-40B、localGPT](https://img-blog.csdnimg.cn/3e92fdb984da4305b63fda31393a70ff.png)