VUE3-组件问题
文章目录
- VUE3-组件问题
- 一、S-Table
- 1.问题描述
- 2.问题展示
- 3.问题解决
- 二、form表单无法显示
- 1.问题描述
- 2.问题展示
- 3.问题解决
一、S-Table
1.问题描述
一个页面存在两个S-table,经检查均无误,第一个S-Table刷新可用,第二个刷新不可用
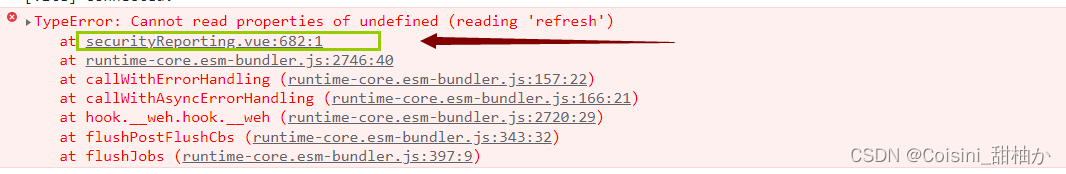
2.问题展示
S-Table1:
<s-table
ref="tableOperation"
:columns="columnsOperation"
:data="loadDataOperation"
:row-key="(record) => record.id"
:scroll="{ x: 1500 }"
:tool-config="toolConfig"
bordered
>
<template #operator>
<a-space>
<a-button style="margin-top: 8px" type="primary" @click="addOperation">
<template #icon>
<plus-outlined/>
</template>
添加运营
</a-button>
</a-space>
</template>
<template #bodyCell="{ column, record }">
<template v-if="column.dataIndex === 'action'">
<a-button type="link" @click="editOperation(record)">编辑</a-button>
<a-button type="link" @click="deleteOperation(record)">删除</a-button>
</template>
</template>
</s-table>
S-Table2:
<s-table
ref="tableAssets"
:columns="columnsAssets"
:data="loadDataAssets"
:row-key="(record) => record.id"
:scroll="{ x: 1500 }"
bordered
>
<template #bodyCell="{ column, record }">
<template v-if="column.dataIndex === 'action'">
<a-button type="link" @click="editAssets(record)">
<EditOutlined />
编辑
</a-button>
<a-button type="link" @click="deleteAssets(record)">
<DeleteOutlined />
删除
</a-button>
</template>
</template>
</s-table>
在onMounted调用刷新:


3.问题解决
S-Table2在S-Table1的操作栏的查看资产Modal中,所以每次添加完新的资产不需要refresh,只有当点击事件发生,Modal框出现后,S-Table2获取数据的方法才会自动实行,但是对不同行的S-Table1的查看资产进行操作时,S-Table2不会重新获取数据,此时需要刷新table,重新渲染数据。
报错原因时当第一次点击查看资产时,由于从未获取过S-Table2的数据,所以此时的tableAssets.value为undefined,里面也不会有refresh方法,此时调用就会报错。
经过测试,可以在点击事件发生后,调取数据获取到后的钩子函数,在函数内进行tableAssets.value.refresh(),或者直接在点击事件发生时,加入下面的条件,在第一次点击不调取refresh,也可避免该问题。
if(tableAssets.value != undefined){
tableAssets.value.refresh()
}
二、form表单无法显示
1.问题描述
<a-form
ref="securityReportingDataRef"
:model="securityReportingData"
:rules="securityReportingDataRules"
:label-col="4"
:wrapper-col="20">
<a-form-item label="报告标题" name="reportHeading">
<a-input v-model:value="securityReportingData.reportHeading" placeholder="请输入报告标题"/>
</a-form-item>
<a-form-item label="报告详情" name="reportDetails">
<a-textarea v-model:value="securityReportingData.reportDetails" placeholder="请输入报告详情"/>
</a-form-item>
<a-form-item >
<a-button @click="show">关闭</a-button>
</a-form-item>
</a-form>
JS:
const securityReportingData = reactive()
const securityReportingDataRef = ref()
const securityReportingDataRules = {
reportHeading:[{ required: true, message: '请输入报告标题', trigger: 'blur' }],
reportDetails:[{ required: true, message: '请输入报告详情', trigger: 'blur' }]
}
const sampleGraphData = reactive()
const show = () =>{
console.log(securityReportingData,'securityReportingData')
}
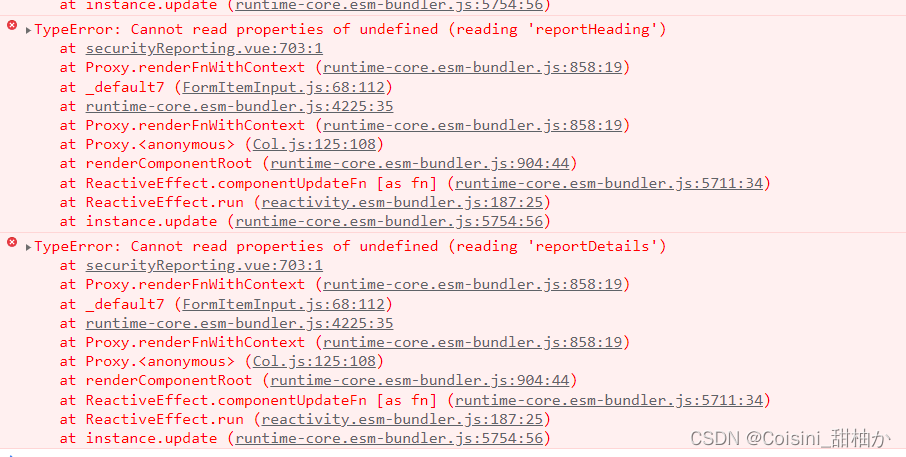
2.问题展示

报错:

3.问题解决
VUE3中有两种声明方法ref和reactive
将
const securityReportingData = reactive()换成const securityReportingData = reactive({})即可,
或者定义为const securityReportingData = ref()
详情可了解:https://blog.csdn.net/qq_42365082/article/details/122477797






![Ai前沿技术汇总[1]:Quivr非结构化信息搜索、Drag Your GAN AI修图、MiniGPT-4、Falcon-40B、localGPT](https://img-blog.csdnimg.cn/3e92fdb984da4305b63fda31393a70ff.png)