Web 性能测试
作为网站应用的开发者或维护者,我们需要时常关注网站当前的健康状况,譬如在主流程运行正常的情况下,各方面性能体验是否满足期望,是否存在改进与提升的空间,如何进行快速且准确的问题定位等,为了满足这些诉求,我们需要进行全面且客观的性能检测。
性能检测的认知
性能检测作为性能优化过程中的一环,它会在检测、记录和改进的迭代过程中不断重复,来协助网站的性能优化不断接近期望的效果。
(1)不要通过单一指标就能衡量网站的性能体验。建议从更多维度、更多具体的指标角度来考量网站应用的性能表现,比如页面的首屏渲染时间,不同类型资源的加载次数与速度,缓存的命中率等。
(2)不要一次检测就能得到网站性能表现的客观结果。需要在不同时间、不同环境、不同地点下收集尽量多的数据,然后以此来进行性能分析。
(3)不要仅在开发环境中模拟进行性能检测。在开发环境中模拟进行的性能检测具有许多优势:比如可以很方便地制定当前检测的设备状况与网络速度,可以对检测结果进行重复调试,但因其所能覆盖的场景有限,会很容易陷入“幸存者偏差”,即所发现的问题可能并非实际的性能瓶颈。
常见的检测工具
- Lighthouse
- WebPageTest
- 浏览器 DevTools
- 浏览器任务管理器
- Network 面板
- Coverage 面板
- Memory 面板
- Performance 面板
- Performance monitor 面板
- 性能监控 API
- 持续的性能监控方案
使用灯塔 Lighthouse 测试性能
Lighthouse 直译过来是“灯塔”的意思,它是由 Google 开发并开源的一个 Web 性能测试工具。该性能检测工具以此命名也蕴涵了相同的含义,即通过监控和检测网站应用的各方面性能表现,来为开发者提供优化用户体验和网站性能的指导建议。直接在F12中就可以测试网站性能。
性能测试代码准备
- https://github.com/CONOR007/web-lighthouse.git
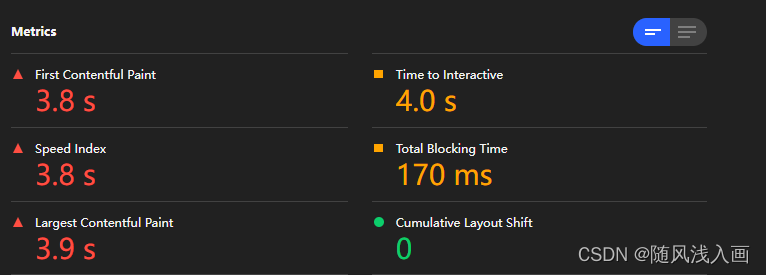
性能指标
关于性能指标有以下六个关键的数据。

这6种不同的指标数据需要通过加权计算,才能得到关于性能的最终评分,所加的权值越大表示对应指标对性能的影响就越大,如下图所示,列出了目前 Lighthouse 的权重情况。
| 指标 | 权重 |
|---|---|
| FCP | 10% |
| SI | 10% |
| LCP | 25% |
| TTI | 10% |
| TBT | 30% |
| CLS | 15% |
该权重系统还在不断优化过程中(最新权重请参考官方),虽然 Lighthouse 对于其中个别指标给予了较大的权重,也就意味着对该指标的优化能够带来更显著的性能评分提升,但这里还要建议在优化的过程中切勿只关注单个指标的优化,而要从整体性能的提升上来考虑优化策略。
优化建议
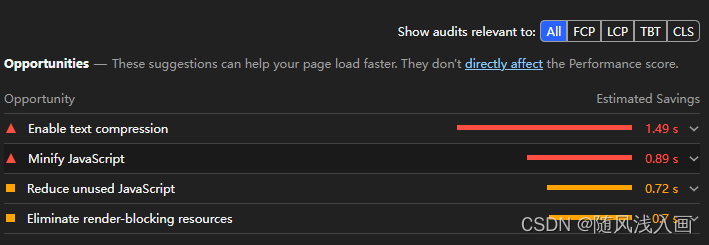
为了方便开发者更快地进行性能优化,Lighthouse 在给出关键性能指标评分的同时,还提供了一些切实可行的优化建议,如下图所示为检测报告中的优化建议。

这些建议按照优化后预计能带来的提升效果从高到低进行排列,每一项展开又会有更加详细的优化指导建议,从上到下依次包括以下内容。
(1)移除阻塞渲染的资源,部分JavaScript脚本文件和样式表文件可能会阻塞系统对网站页面的首次渲染,建议可将其以内嵌的方式进行引用,并考虑延迟加载。报告会将涉及需要优化的资源文件排列在下面,每个文件还包括尺寸大小信息和优化后预计提升首屏渲染时间的效果,据此可安排资源文件优化的优先级。
(2)预连接所要请求的源,提前建立与所要访问资源之间的网络连接,或者加快域名的解析速度都能有效地提高页面的访问性能。这里给出了两种方案:一种是设置〈link rel=“preconnect”〉的预连接,另一种是设置〈link rel=“dns-prefetch”〉的DNS预解析
(3)降低服务器端响应时间,通常引起服务器响应缓慢的原因有很多,因此也有许多改进方法:比如升级服务器硬件以拥有更多的内存或CPU,优化服务器应用程序逻辑以更快地构建出所需的页面或资源,以及优化服务器查询数据库等,不要以为这些可能并非属于前端工程师的工作范围就不去关注,通常node服务器转发层就需要前端工程师进行相应的优化。
(4)适当调整图片大小,使用大小合适的图片可节省网络带宽并缩短加载用时,此处的优化建议通常对于本应使用较小尺寸的图片就可满足需求,但却使用了高分辨率的大图,对此进行适当压缩即可。
(5)移除未使用的CSS,这部分列出了未使用但却被引入的 CSS 文件列表,可以将其删除来降低对网络带宽的消耗,若需要对资源文件的内部代码使用率进行进一步精简删除,则可以使用 Chrome 开发者工具的Coverage面板进行分析。
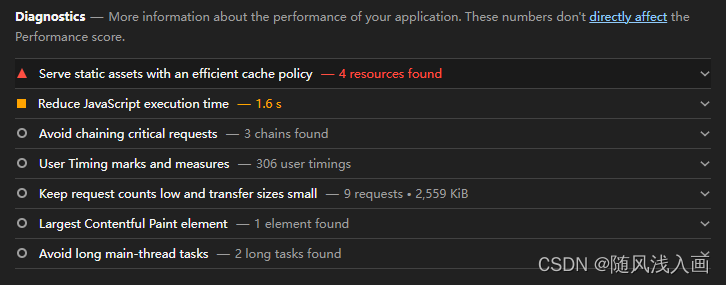
诊断结果
这部分 Lighthouse 分别从影响网站页面性能的多个主要维度,进行详细检测和分析得到的一些数据,下面我们来对其进行介绍。

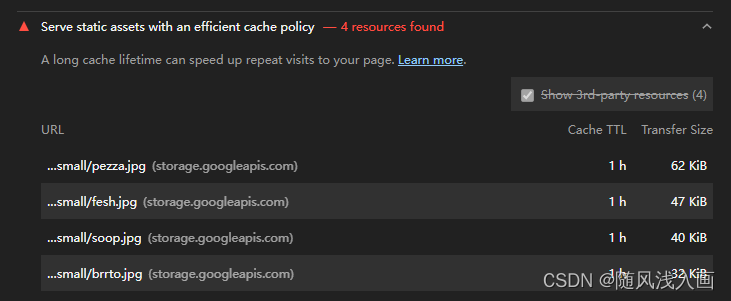
(1)对静态资源文件使用高效的缓存策略,这里列出了所有静态资源的文件大小及缓存过期时间,开发者可以根据具体情况进行缓存策略的调整,比如延迟一些静态资源的缓存期限来加快二次访问时的速度。

(2)减少主线程的工作,浏览器渲染进程的主线程通常要处理大量的工作:如解析 HTML 构建 DOM,解析 CSS 样式表文件并应用指定的样式,以及解析和执行 JavaScript 文件,同时还需要处理交互事件,因此渲染进程的主线程过忙很容易导致用户响应延迟的不良体验,Lighthouse 给我们提供了这一环节网站页面主线程对各个任务的执行耗时,让开发者可针对异常处理过程进行有目标的优化,如下图所示。
(3)降低JavaScript脚本执行时间,前端项目的逻辑基本都是依托于JavaScript执行的,所以JavaScript执行效率与耗时也会对页面性能产生不小的影响,通过对这个维度的检测可以发现执行耗时过长的JavaScript文件,进而针对性的优化JavaScript解析、编译和执行的耗时,如图11.20所示。
(4)避免存在较大尺寸网络资源的请求,因为如果一个资源文件尺寸较大,那么浏览器就需要等待其完全加载好后,才能进行后续的渲染操作,这就意味着单个文件的尺寸越大其阻塞渲染流程的时间就可能越长,并且网络传输过程中存在丢包的风险,一旦大文件传输失败,重新传输的成本也会很高,所以应当尽量将较大尺寸的资源进行优化,通常一个尺寸较大的代码文件可以通过构建工具打包成多个尺寸较小的代码包;对于图片文件如非必要还是建议在符合视觉要求的前提下尽量进行压缩。可以看出该检测维度列出的大尺寸资源文件,基本都是图片文件,如图11.21所示。
(5)缩短请求深度,浏览器通常会对同一域名下的并发请求进行限制,超过限制的请求会被暂时挂起,如果请求链的深度过长,则需要加载资源的总尺寸也会越大,这都会对页面渲染性能造成很大影响。因此建议在进行性能检测时,对该维度进行关注和及时优化,如图11.22所示。
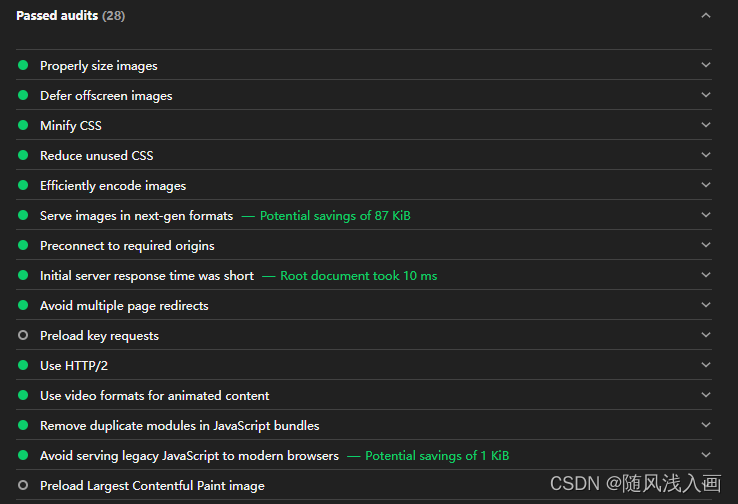
已通过的性能

这部分列出的优化项为该网站已通过的性能审核项,对其中重要的几项进行介绍和解读。
(1)延迟加载首屏视窗外的图片,该审核项的优化原理在有关图像优化章节有过详细的介绍,对首屏关键资源加载完毕后,延迟首屏外或处于隐藏状态的图片加载能够有效缩短用户可交互前的等待时间,提升用户访问体验。
(2)压缩 CSS 文件,可降低网络负载规模。
(3)压缩 JavaScript 文件,可降低网络负载规模。
(4)对图片文件采用高效的编码方式,经过编码优化的图片文件,不但其加载速度会更快,而且需要传输的数据规模也会越小,详情可参考图像优化章节的内容。
(5)采用新一代的图片文件格式,WebP、JPEG XR、JPEG 2000等较新的图片文件格式通常比传统的PNG或JPEG有更好的压缩效果,能够获得更快的下载速度和更少的流量消耗,但使用的同时还需要注意对新格式的兼容性处理。
(6)开启文本压缩,对于文本资源,先压缩再提供能够最大限度地减少网络传输的总字节数,常用的压缩方式有 gzip、 deflate 和 brotli,至少采用其中一种即可。
(7)避免多次页面重定向,过多的重定向会在网页加载前造成延迟。
(8)预加载关键请求,通过 来预先获取在网页加载后期需要请求的资源,这主要是为了充分利用网站运行的间歇期。
(9)使用视频格式提供动画内容,建议通过 WebM 或 MPEG4 提供动画,来取代网站页面中大型 GIF 的动画。
(10)避免 DOM 的规模过大,如果 DOM 规模过大,则可能会导致消耗大量的内存空间、过长的样式计算耗时及较高的页面布局重排代价。Lighthouse 给出的参考建议是,页面包含的 DOM 元素最好少于1500个,树的深度尽量控制不要超过32层。
(11)确保在网页字体加载期间文本内容可见,使用 CSS 的 font-display 功能,来让网站页面中的文本在字体加载期间始终可见。
使用 WebPageTest 测试性能
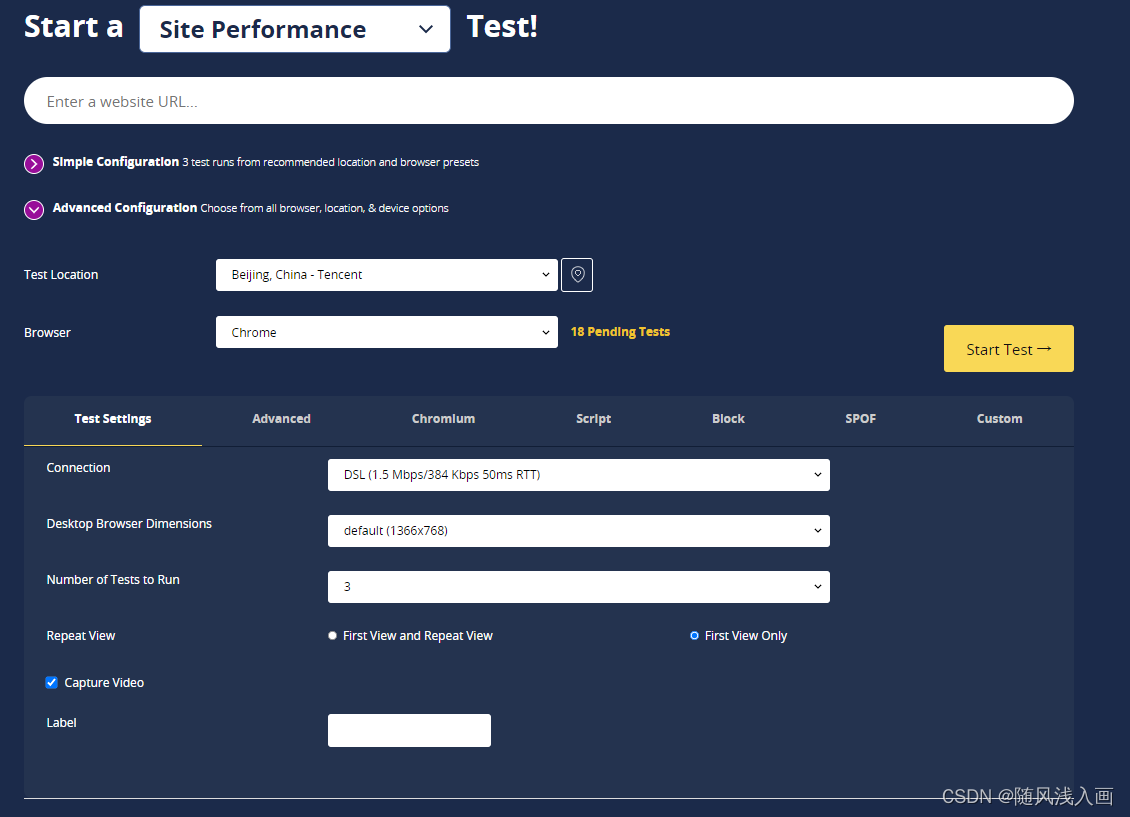
WebPageTest 是一款非常专业的 Web 页面性能分析工具,它可以对检测分析的环境配置进行高度自定义化,内容包括测试节点的物理位置、设备型号、浏览器版本、网络条件和检测次数等,除此之外,它还提供了目标网站应用于竞品之间的性能比较,以及查看网络路由情况等多种维度下的测试工具。

可直接打开 WEBPAGETEST 的主页面,在配置好目标网站应用的网址和检测参数后便可启动测试,等待检测运行结束就能查看详细的测试报告。
- 官网地址
- https://www.webpagetest.org/
- 基本使用
- https://docs.webpagetest.org/getting-started/



![[附源码]计算机毕业设计基于SpringBoot的高校课程知识库](https://img-blog.csdnimg.cn/7485b57496174afe8f8a86ce7473ae94.png)