Windows批处理文件倒计时且循环执行文件/程序:
最近想循环测试下语音唤醒设备,所以需要用bat文件在Windows上一直循环播放指定的mp3文件,且设置了间隔时间,也就是倒计时时间,最后网上查了一堆之后整理了一个bat,亲测有效!
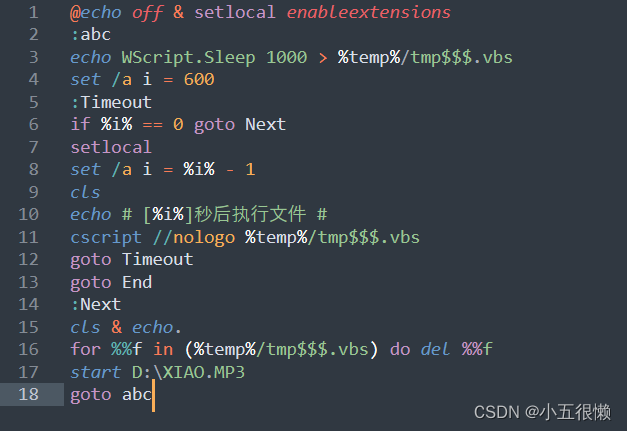
第4行是设置的倒计时时间,600表示600s,每十分钟播放一次;
第17行start +文件路径;
第18行是为了设置循环写的,回到第2行继续开始,如果不需要循环的朋友们可以直接放pause 停止。
具体脚本如下:
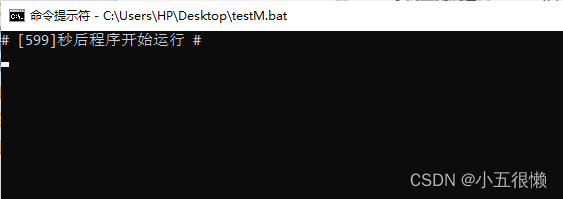
正常执行文件之后是这样的,倒计时结束之后会自动执行文件:

如果发现是下图这样的中文乱码

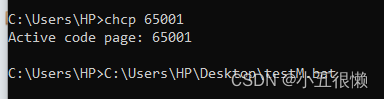
可以先Ctrol+C,停止之后
1)输入chcp 65001
2)然后直接输入文件路径
 有时候因为路径是含中文的,乱码时候是找不到文件的,所以最好是确保文件路径都是纯英文,不要有中文
有时候因为路径是含中文的,乱码时候是找不到文件的,所以最好是确保文件路径都是纯英文,不要有中文