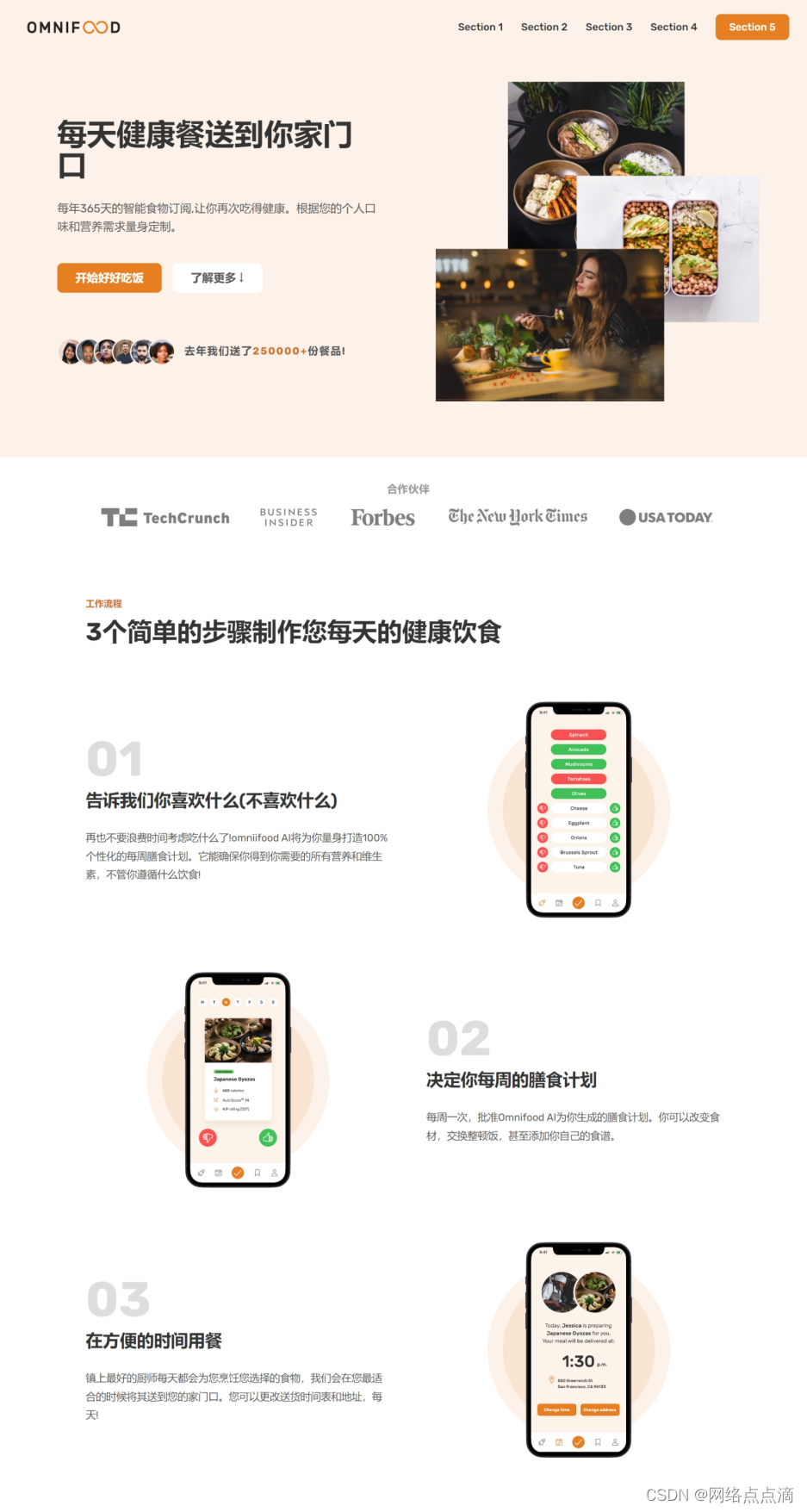
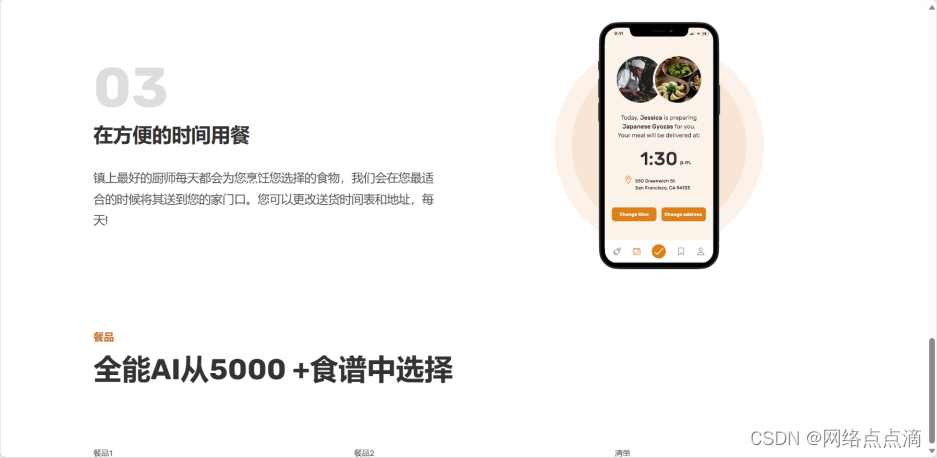
之前我们实现得页面是这个样子的

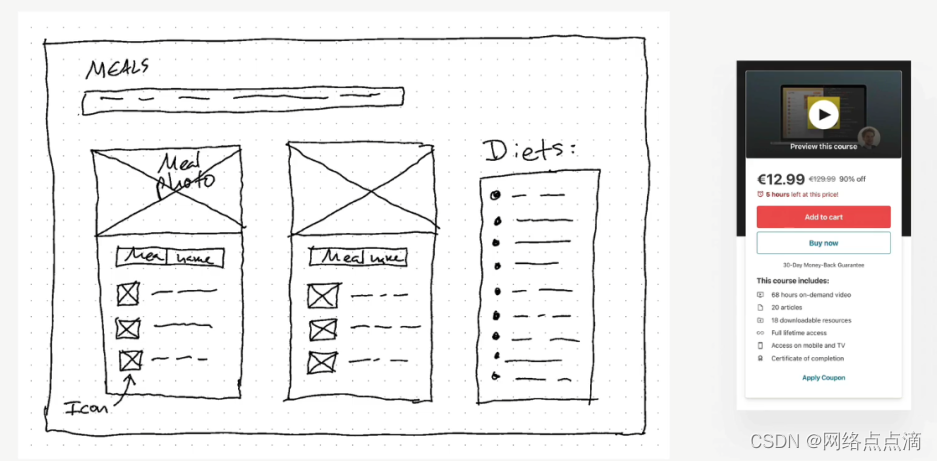
现在让我们来完成剩下的样品餐部分吧!
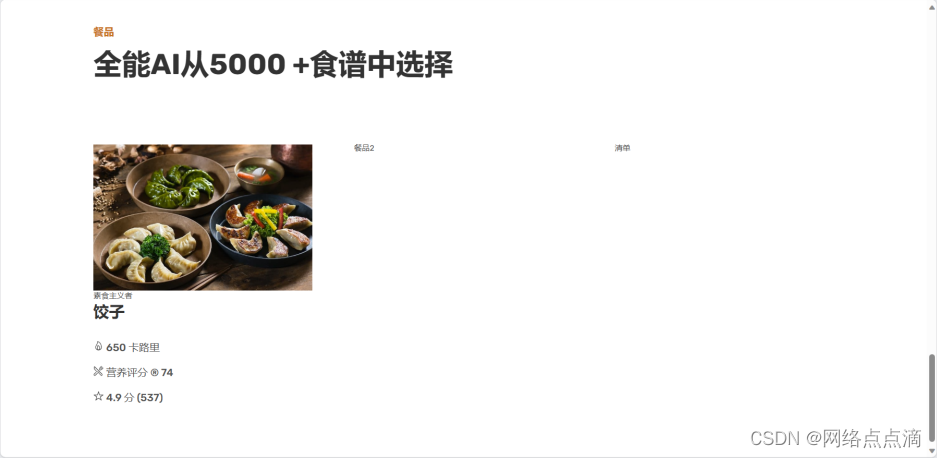
● 大致实现的页面是这样的

● 让我们先简单的生成这些框架
<section class="section-meals">
<div class="container">
<span class="subheading">餐品</span>
<h2 class="heading-secondary">全能AI从5000 +食谱中选择</h2>
</div>
<div class="container grid grid--3-cols">
<div class="meal">餐品1</div>
<div class="meal">餐品2</div>
<div class="list">清单</div>
</div>
</section>

● 当然这些部分的间距也需要跟上面的一样
/*******************************/
/* 餐品部分 */
/*******************************/
.section-meals {
padding: 9.6rem 0;
}
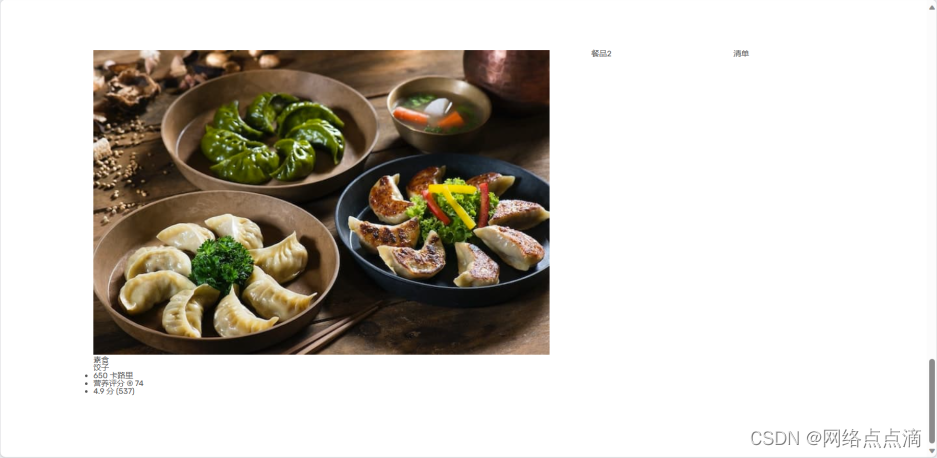
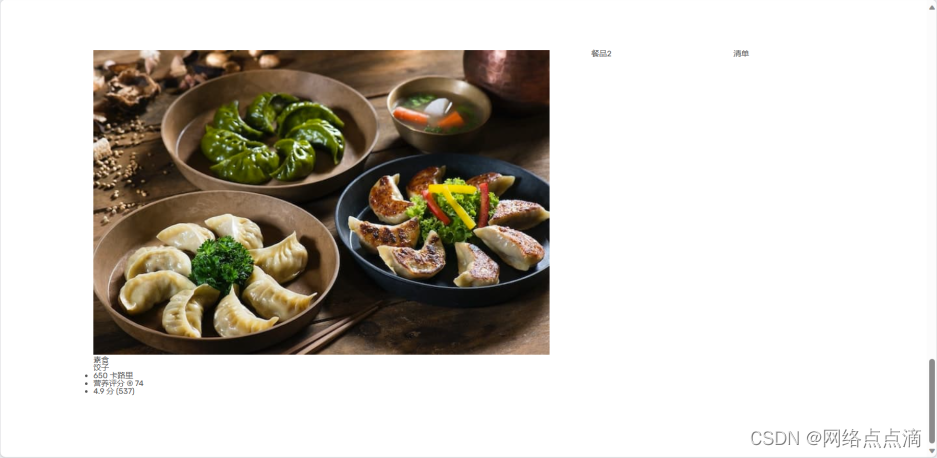
● 之后就来制作我们的卡片吧

<div class="meal">
<img src="img/meals/meal-1.jpg" alt="meals" class="meal-img" />
<span class="tag">素食</span>
<p class="meal-title">饺子</p>
<ul class="meal-attributes">
<li class="meal-attribute">650 卡路里</li>
<li class="meal-attribute">营养评分 ® 74</li>
<li class="meal-attribute">4.9 分 (537)</li>
</ul>
</div>

● 话不多说,直接来添加文本和图片的样式
.meal-title {
font-size: 2.4rem;
color: #333;
font-weight: 600;
margin-bottom: 3.2rem;
}
.meal-attributes {
list-style: none;
display: flex;
flex-direction: column;
gap: 2rem;
}
.meal-img {
width: 100%;
}

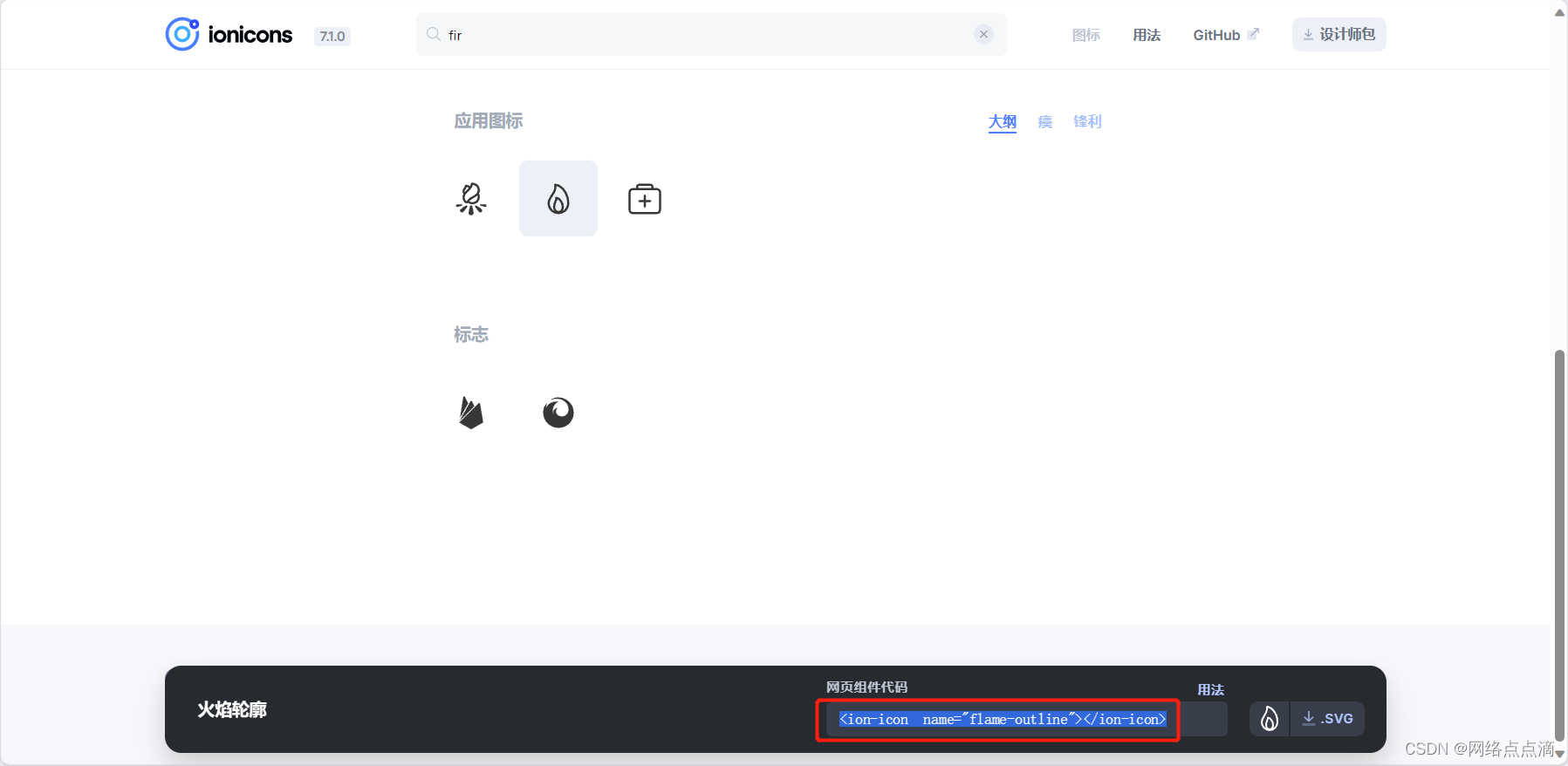
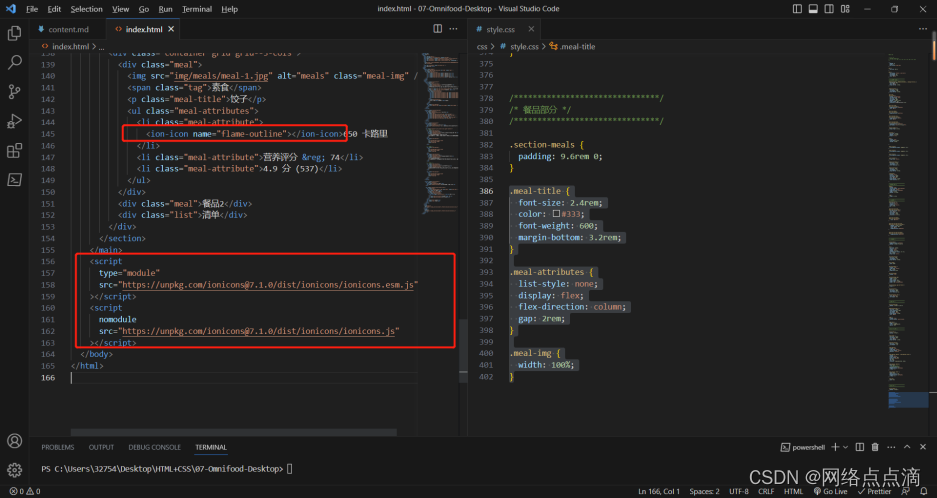
● 本次我们将使用ioncons来添加我们的图标


使用方法非常简单,我们只需要将代码复制到我们的HTML中,然后再复制相应的我们需要的图标就可以了

● 然后我们的图标就出现啦

● 按照同样的方法去添加其他的图标吧

这节课就到这边了,下节课我们接着完成吧