目录
1、clearInterval不起作用
2、设置background: linear-gradient(180deg, #FCF8F5 0%, #FCF8F5 99.9%, transparent 100%);解决元素底部有黑线的问题。但是在ios中不起作用。
3、wx.createAnimation,设置的动画只能执行一次
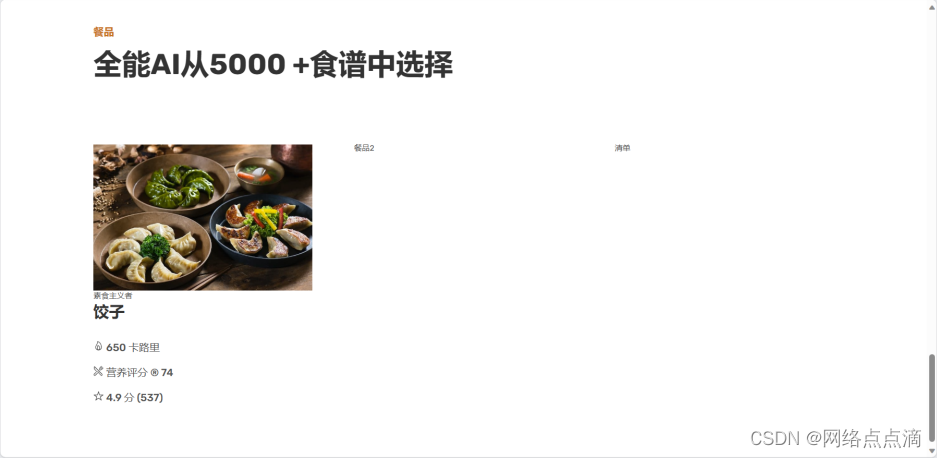
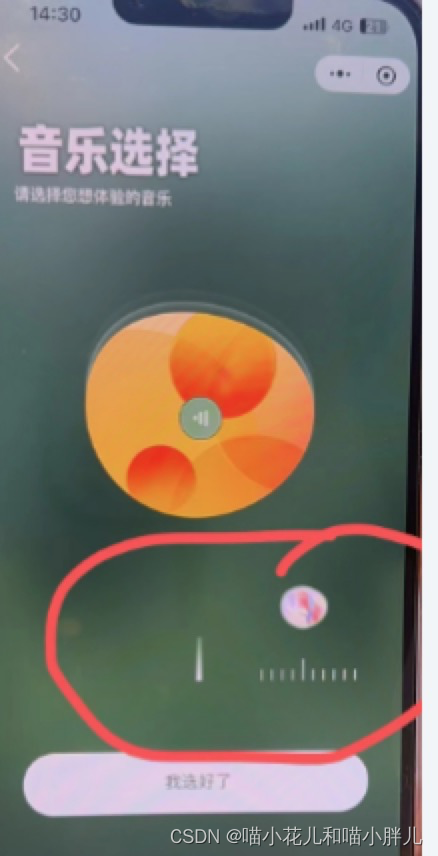
4、swiper在苹果手机上显示不全(打开就这样),安卓手机也会出现这种情况(反复操作后),如图
6、ios和安卓时间计算不兼容问题
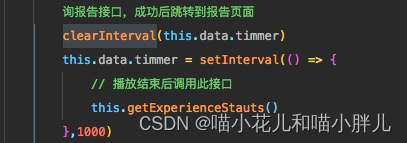
1、clearInterval不起作用
原因:创建了重复的定时器
解决方案:在创建定时器前先进行清空

2、设置background: linear-gradient(180deg, #FCF8F5 0%, #FCF8F5 99.9%, transparent 100%);解决元素底部有黑线的问题。但是在ios中不起作用。
原因:ios不兼容
解决方案:background: linear-gradient(180deg, #FCF8F5 0%, #FCF8F5 99.9%, rgba(255,255,255,0) 100%);
3、wx.createAnimation,设置的动画只能执行一次
原因:动画只执行有差值的动画
解决方案:执行完一次动画后,过几秒在回归到初始状态即可
let animation = wx.createAnimation({
duration: 2000,
timingFunction: 'ease',
delay: 0,
transformOrigin: 'center center 0',
})
animation.opacity(0.5).rotate(360).step({
duration: 3000
})
setTimeout(() => {
animation.rotate(0).opacity(1).step({
duration: 10
})
}, 2000);4、swiper在苹果手机上显示不全(打开就这样),安卓手机也会出现这种情况(反复操作后),如图

原因:swiper和swiper-item加了行内样式
解决方案:去掉行内样式
5、微信小程序跳转报错errMsg: “navigateTo:fail webview count limit exceed“(反复操作页面时出现)
原因:wx.navigateTo以及 < navigator >组件实现页面跳转,最多只能是五层。当页面路径大于五层,超出了限制,则会报错。
解决方案:使用wx.redirectTo
6、ios和安卓时间计算不兼容问题
原因:iOS只支持2020/01/01 这种日期格式,不支持2020-01-01这样的格式
解决方案:判断手机系统,如果是ios的就吧时间转换为2020/01/01这种格式
let platform;
wx.getSystemInfo({
success: function (res) {
platform = res.platform
}
});
this.platform = platform
let inDate = 2023-06-06
if (this.platform == 'ios') {
inDate = inDate.replace(/-/g, '/')
}