1.编写想要的代码片段
<template>
<div>AppContent</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
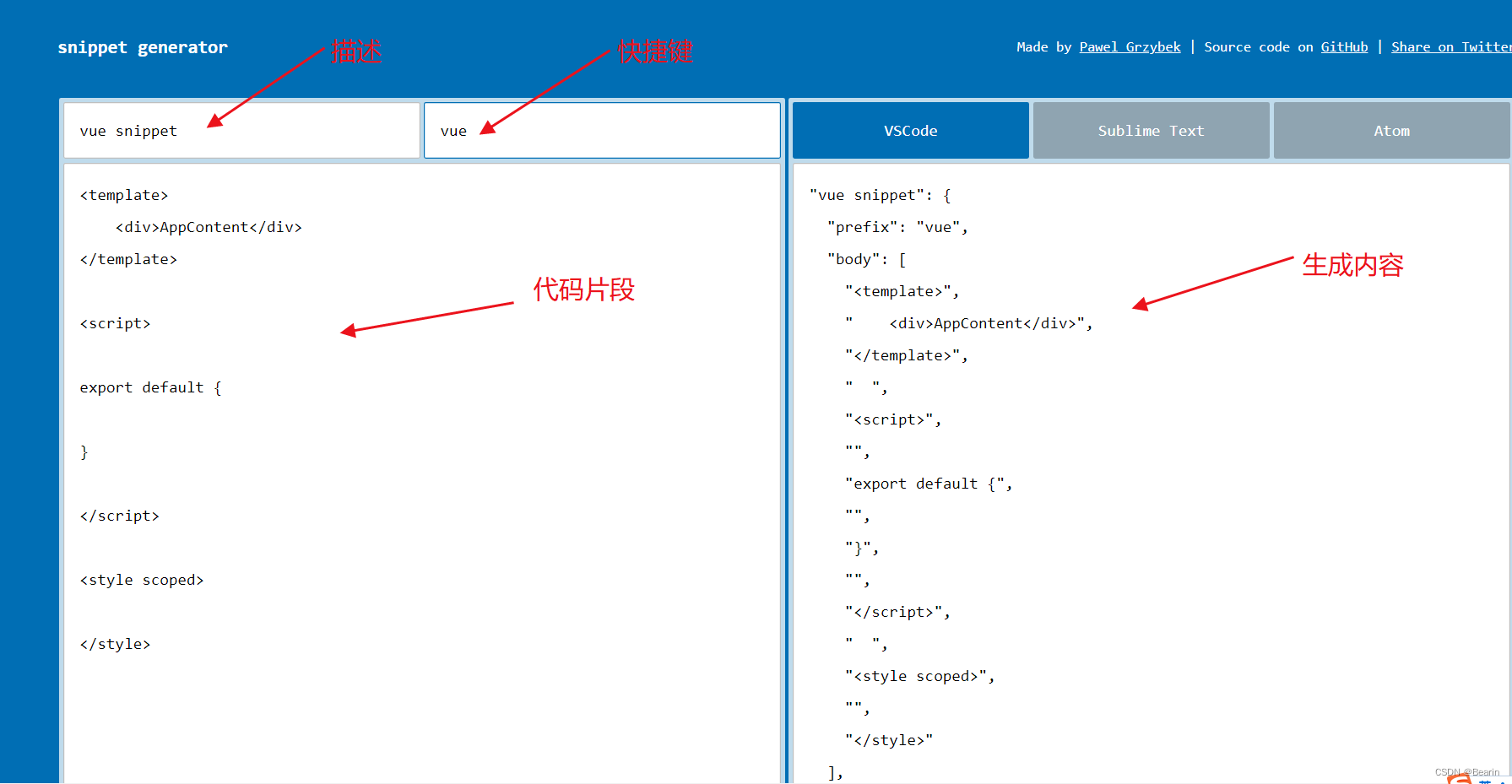
2.打开网站:snippet generator
如下图添加描述,快捷键和代码片段.右边会有生成内容

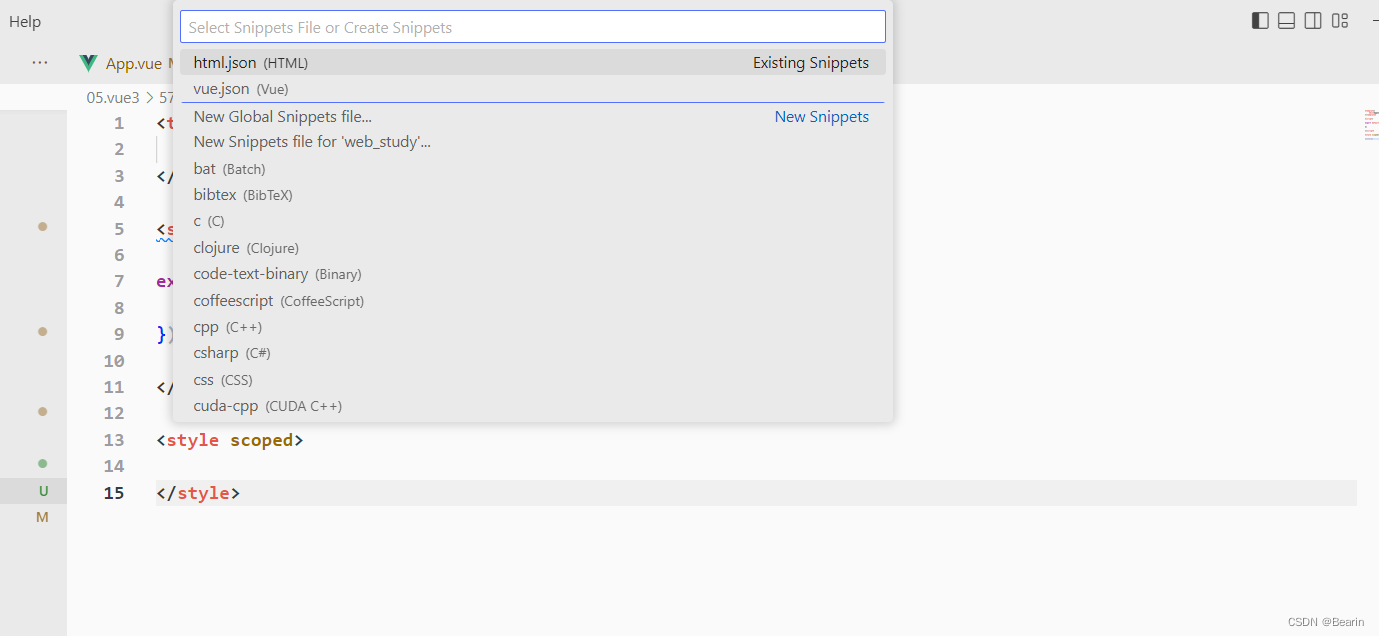
3.vscode打开如下选项:
中文:文件==>首选项==>用户代码片段
英文:File==>Preferences==>Configure User Snippets

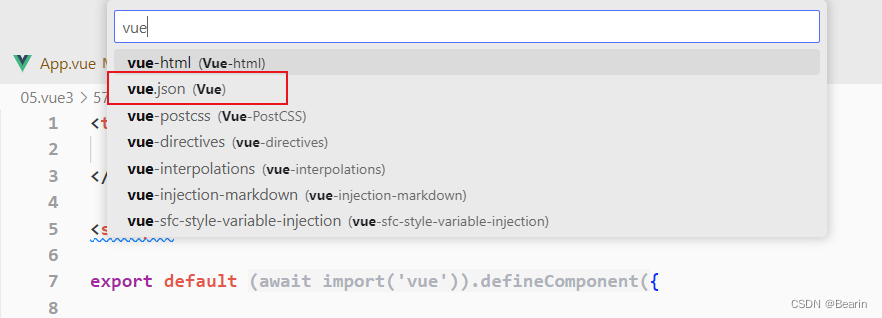
4.在界面输入想要在哪儿生成快捷键,html,vue等等.我想在vue上设置快捷键,选中vue.json


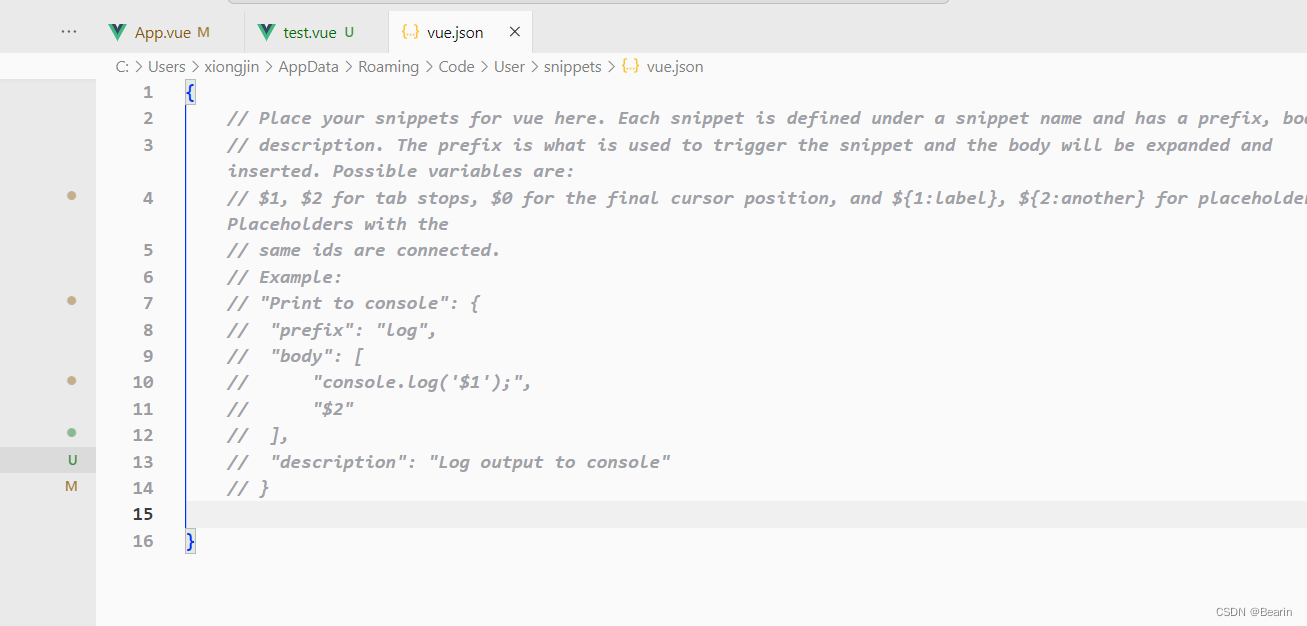
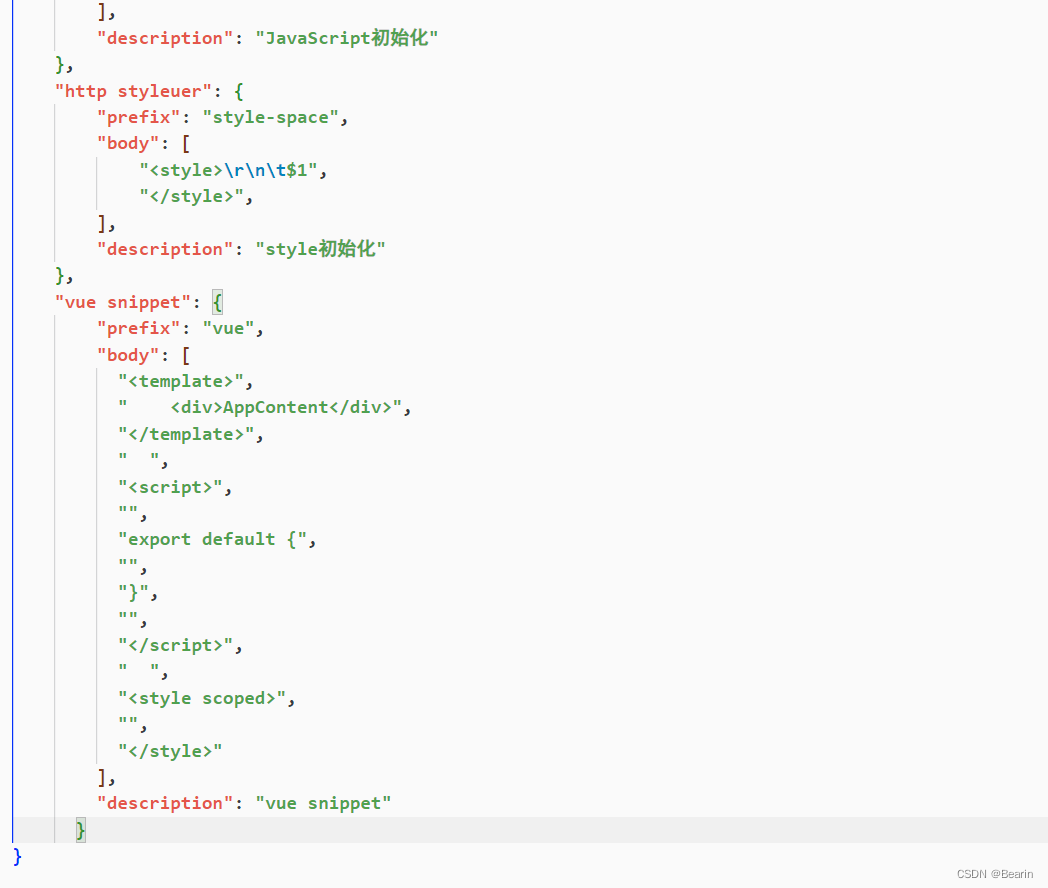
5.把刚刚的代码复制进去
"vue snippet": {
"prefix": "vue",
"body": [
"<template>",
" <div>AppContent</div>",
"</template>",
" ",
"<script>",
"",
"export default {",
"",
"}",
"",
"</script>",
" ",
"<style scoped>",
"",
"</style>"
],
"description": "vue snippet"
}

多个快捷键记得加逗号(,)进行分割
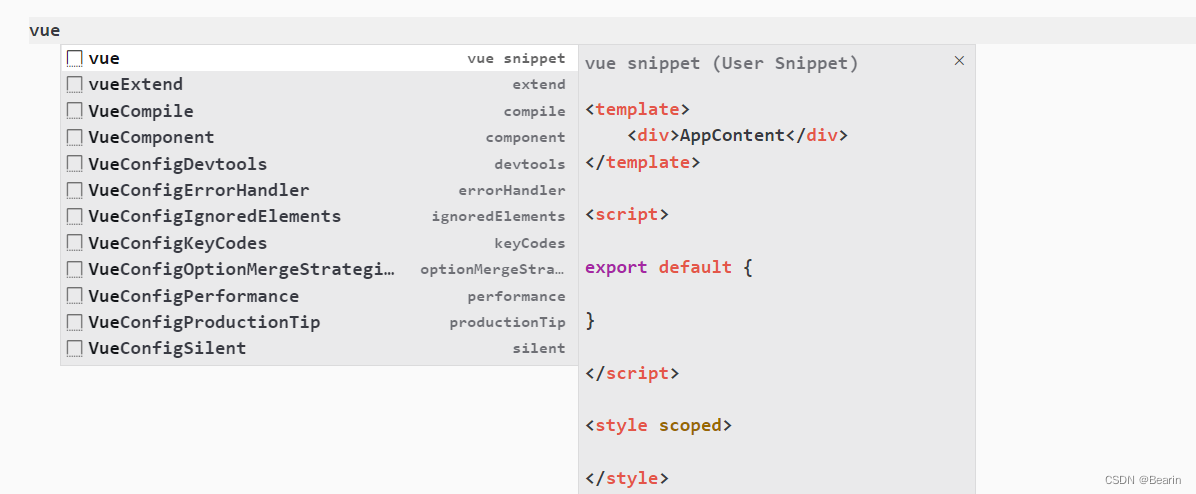
6.体验快捷键