❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
文章目录
- 脚手架
- 目录结构
- 组件化开发
- 类组件
- 函数式组件
- 声明周期
- 组件的嵌套
- 组件之间的通信
- 插槽
- Context
- 事件总线
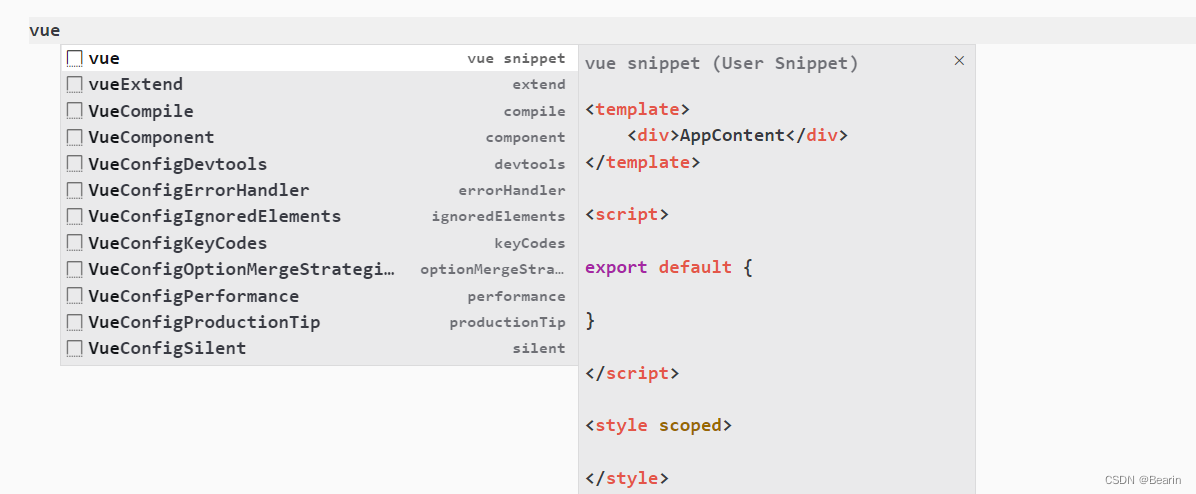
脚手架
项目名字不能有大写字母

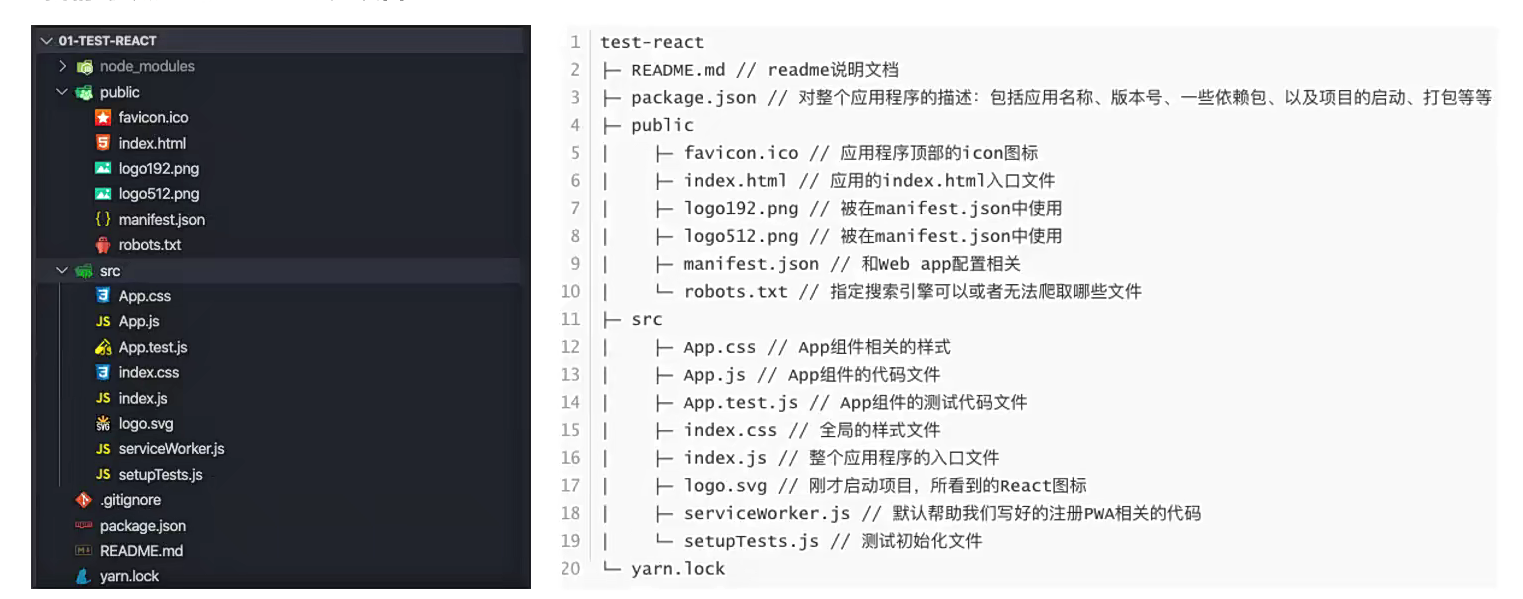
目录结构

组件化开发
- 根据组件的定义方式:分为函数组件和类组件
- 函数组件主要关注UI的展示,类组件主要关注数据逻辑
类组件
- 组件的名称是大写字符开头的,类组件需要继承自React.Component,类组件必须实现render函数
- 在脚手架中用rec直接创建模板,当调用render函数,他会检查this.state的变化并返回以下类型:1.返回React元素(也就是标签模板,通过JSX创建的)2.返回一个数组或者fragments3.返回Portals4.字符串或数值类型

函数式组件
- 函数式组件没有生命周期,没有this指向组件实例,没有内部状态(state)

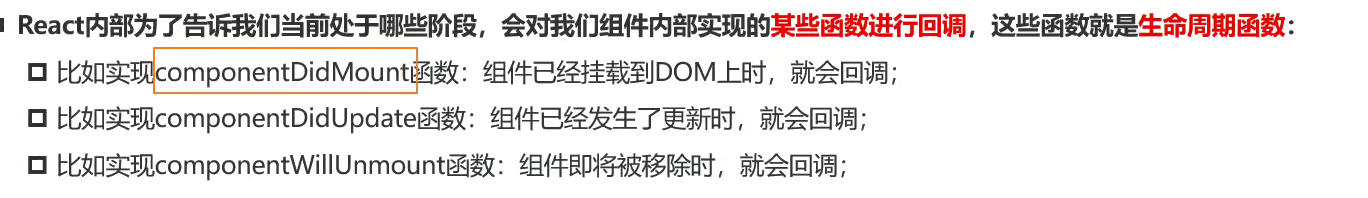
声明周期
- 最重要的就是componentDidMount,通常在这里可以进行DOM操作,或者在这里发送网络请求,可以添加一些订阅(在willUnmount取消订阅)


import React, { Component } from 'react'
import HelloWorld from './HelloWorld'
export class App extends Component {
constructor() {
super()
this.state = {
isShowHW : true
}
}
switchHWShow() {
this.setState({ isShowHW : !this.state.isShowHW })
}
render() {
const { isShowHW } = this.state
return (
<div>
<h2>ahhaha</h2>
<button onClick={e=>this.switchHWShow()}>切换</button>
{isShowHW && <HelloWorld />}
</div>
)
}
}
export default App
import React, { Component } from 'react'
export class HelloWorld extends Component {
constructor() {
console.log('constructor');
super()
this.state = {
message:'hello world',
}
}
changeText(e) {
this.setState({ message: 'hello world1' })
}
render() {
const { message } = this.state
console.log('render');
return (
<div>
<div>{message}</div>
<button onClick={e => this.changeText(e)}>修改</button>
</div>
)
}
componentDidMount() {
console.log('componentDidMount');
}
componentDidUpdate() {
console.log('componentDidUpdate');
}
//组件从DOM中卸载掉:从DOM中移除调
componentWillUnmount() {
console.log('componentWillUnmount');
}
}
export default HelloWorld
组件的嵌套
- 是否显示可以用这种方法

组件之间的通信
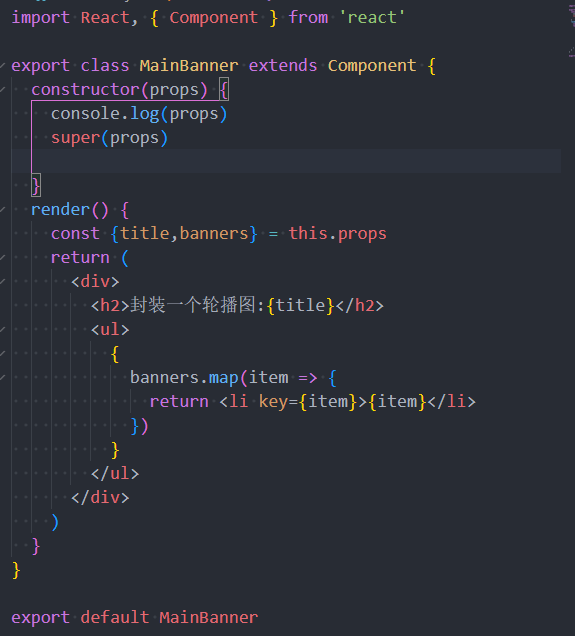
- 父组件通过属性 = 值的形式来传递给子组件数据
- 子组件通过props参数获取父组件传递过来的数据;
- 父传子:直接就保存在子组件constructors的this.props中了,如果想对类型进行限制,通过propTypes库





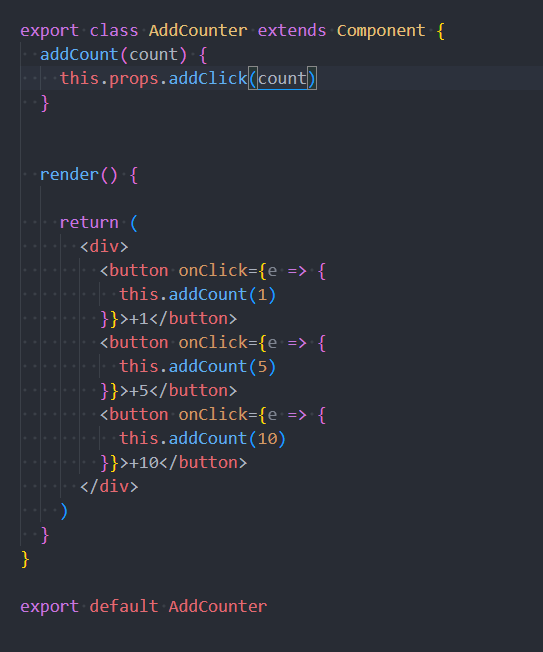
- 子传父,通过props传递消息,只是让父组件给子组件传递一个回调函数,在子组件中调用这个函数即可。
父组件

子组件

插槽
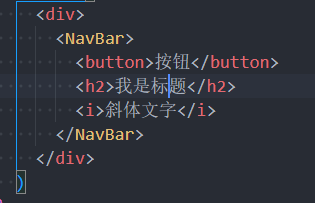
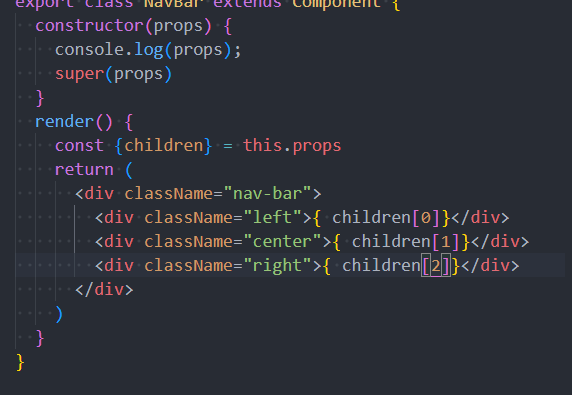
- 插槽可以用两种方案实现,1.组件的children子元素2.props属性传递React元素
- 如果放多个,children就是一个数组,如果放一个,就是children


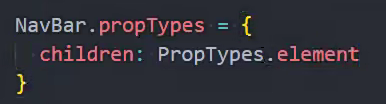
如果想让插槽里面就有一个元素,就通过propTypes实现

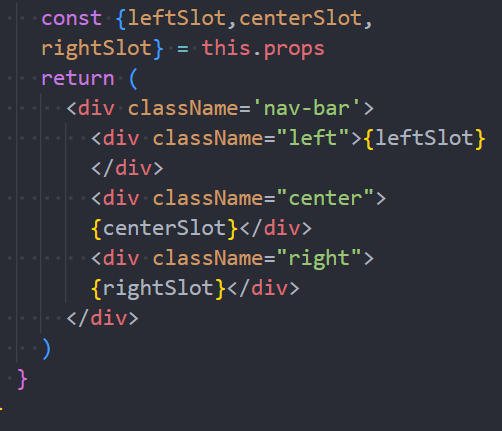
- 第二种通过传递props的方法


Context
- 在开发中,如果有一些数据需要在多个组件中进行共享,这样一层一层传递下去,会有冗余操作
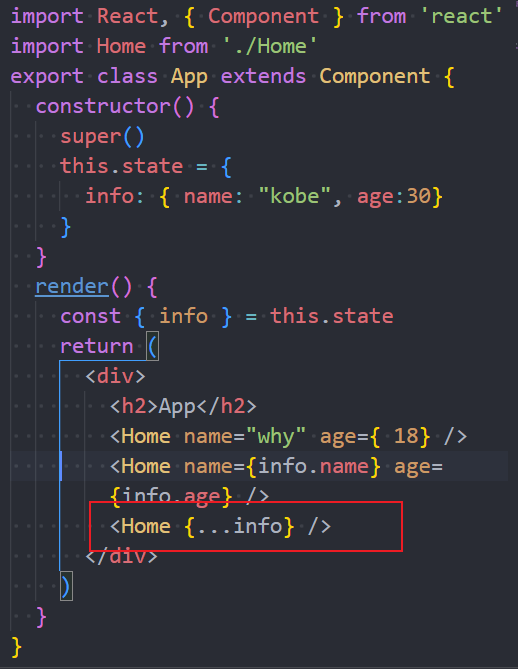
- 补充一个语法,如果想传一个对象,可以通过…传递,一层一层传递的话这个语法会方便一些

- 但是,React的API提供了一个Context,在组件之间共享此类值的方式,而不必显示的通过组件树的逐层传递props,实际就是共享了那些对于一个组件树而言是全局的属性
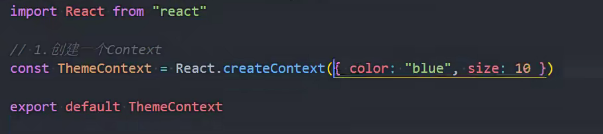
第一步创建Context,通过createContext创建context实例,括号里传的是默认数据,当我们的子组件不被provider嵌套的时候,但是我们还是引用了ThemeContext的话,就会使用默认数据了

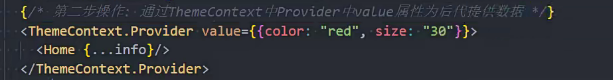
第二步,在父组件中通过ThemeContext中的Provider中的value属性为后代提供数据。如果要传递多个数据,采用嵌套的方式传递即可


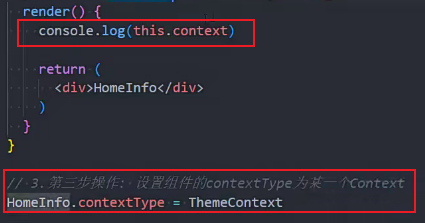
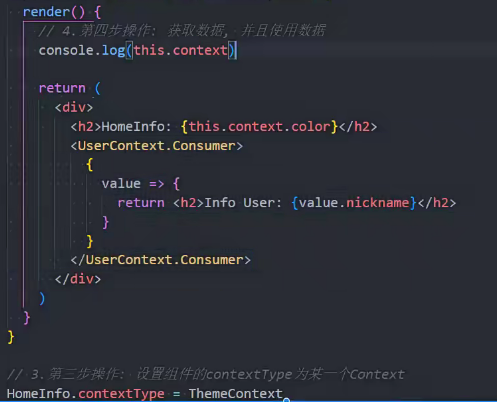
第三步,在子组件中设置context的类型,如果要获取多个数据,其他的用consumer


如果是function组件的话,用Consumer,里面有一个回调函数通过value获取值

事件总线
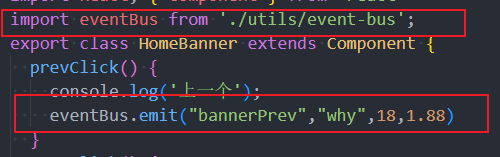
- 通过eventBus.emit方法,将要监听的事件放在事件总线中

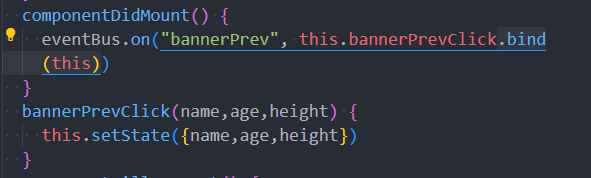
- 然后在其他组件通过eventBus.on方法监听事件总线中的事件,注意在react中需要绑定this

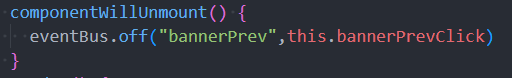
- 注意当销毁组件的时候,记得销毁事件总线中的事件

————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章