FastReport .Net是一款全功能的Windows Forms、ASP.NET和MVC报表分析解决方案,使用FastReport .NET可以创建独立于应用程序的.NET报表,同时FastReport .Net支持中文、英语等14种语言,可以让你的产品保证真正的国际性。
FastReport.NET官方版下载(qun:585577353)![]() https://www.evget.com/product/1861/download
https://www.evget.com/product/1861/download
在 Fastreport 用户手册上一篇文章中,我们分享了 “显示表达式”,本文主要分享“显示数据列”和HTML标签,希望能为您提供帮助。
显示数据列
您可以通过以下方式打印数据列:
[Datasource name.Column name]
如您所见,这里使用了方括号。数据源名称和数据列名称以句点分隔。例如:
[Employees.FirstName]
有几种方法可以将数据列插入到“文本”对象中。
- 在“文本”对象的编辑器中,我们手动写入数据列的名称。这种方法最不方便,容易出错。
- 在对象的编辑器中,我们选择所需的数据列并将其拖放到文本中:

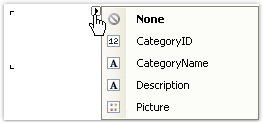
单击对象右上角的小按钮,然后从列表中选择数据列:

将数据列从“数据”窗口拖放到报告页面中。在这种情况下,将创建“文本”对象,其中包含指向该列的链接。
HTML标签
您可以在“文本”对象中使用一些简单的 HTML 标签。默认情况下,标签是禁用的;要启用它,请转到“属性”窗口并将“HtmlTags”属性设置为 true。以下是支持的标签列表:
| 标签 | 描述 |
|---|---|
| <b>...</b> | 加粗字体。 |
| <i>...</i> | 斜体文本。 |
| <u>...</u> | 带下划线的文本。 |
| <罢工>...</罢工> | 删除线文本。 |
| <子>...</子> | 下标。 |
| <sup>...</sup> | 上标。 |
| <字体颜色=...>...</font> | 字体颜色。颜色可以是指定的颜色(例如 DarkGray),也可以是 #RGB 格式的十六进制代码,例如#FF8030. |
以下示例演示了如何使用这些标签。
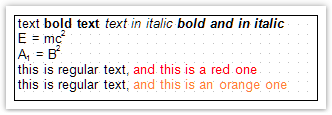
text <b>bold text</b> <i>text in italic</i> <b><i>bold and in italic</b></i> E = mc<sup>2</sup> A<sub>1</sub> = B<sup>2</sup> this is regular text, <font color=red>and this is a red one</font> this is regular text, <font color=#FF8030>and this is an orange one</font>
此文本将以下列方式显示:

本次关于 FastReport .Net 中对“显示数据列”和HTML标签的介绍就讲解到这里了,点击此处查看关于用户指南的更多内容~