HTML中常用标签
- HTML中常用标签
- 一 . 认识HTML标签
- 二 . HTML标签介绍
- 三 . 案例应用
一 . 认识HTML标签
在HTML中标签是以成对的结构出现的,在HTML当中代码是通过标签来组织的 , 下面通过见得的Hello World的展现来显示歘HTML 标签的结构
<html>
<head></head>
<body>
Hello World!
</body>
</html>
如上述代码块所示,形如 用尖括号进行组织的,成对出现的这个东西就叫做标签 (tag) , 也可以叫做元素(element);
- 通常情况下一个标签是成对出现的, 开始标签, 结束标签 , 这两个标签之间是标签的内容.(少数标签是以一个标签出现的,这些标签也叫做单标签)
- 标签之间一般是可以进行嵌套的,一个标签之间的内容,可以使一个或者多个标签,此时,这些标签之间就构成了一个树形结构.
- 可以在开始标签中,给标签赋予属性 , 属性相当于是键值对,可以有一个或者多个.
上述代码段中html是这个文件当中的最顶层标签, 即树根节点 , head当中存放的是这个页面的一些属性, body中存放的是这个页面当中包含哪些内容.
下面我们需要对HTML中都支持哪些标签,每个标签的作用什么,每个标签都有哪些关键属性进行介绍.
二 . HTML标签介绍
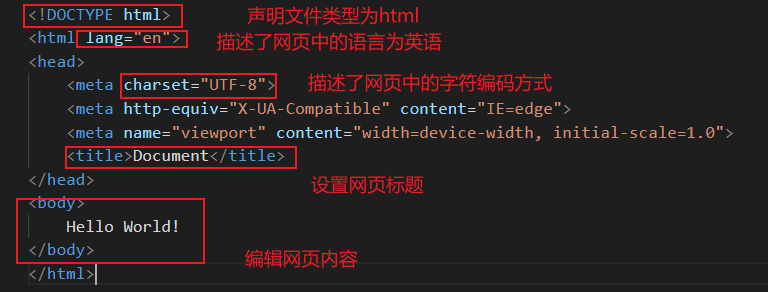
在VS Code 和 IDEA 中编写 html代码时 , 可以使用 快捷键来快速生成代码框架 , 在VS中输入 ! ( 英文) , 按下 tab 键 , 就可以生成一个基本的代码框架 , 此时只需要对body的内容进行编写即可 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
Hello World!
</body>
</html>
在这个生成的代码框架中 , 大致介绍了这个页面的一些基本属性

下面对html中的常用标签进行介绍:
- 注释标签
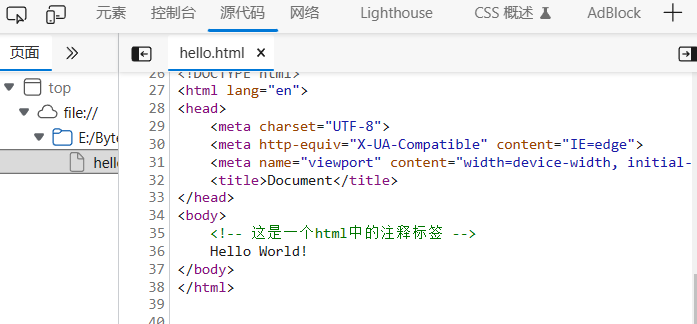
html中代码的注释通常与其他语言中的注释差别较大 , 在 html 中 // 和 / **/ 和 # 都并非合法注释 , 注释的内容不会在页面中显示,但是如果查看页面的源代码通常可以查看到注释 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 这是一个html中的注释标签 -->
Hello World!
</body>
</html>
在页面中F12可以查看源代码 , 查看注释

在VS Code 当中, 通过 ctrl + / 可以是实现对代码的快速注释 .
- 标题标签
在html中通过 h1 - h6 来表示一级标题 - 六级标题 ,数字越大则 ,字体越小 .
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>
</html>
显示的效果如下所示 :

在 html 中标签是否换行 ,和代码的编写无关 ,而与标签自身的性质有关 , 标题标签当中, 每个标签都是独占一行的.
- 段落标签
html中使用
来表示段落标签 , 使用方法为将段落内容写到
和
之间 , 为了清楚地显示每个段落之间的效果 ,使用 Lorem来生成一段随机的文本 .</head>
<body>
<!--这是段落标签-->
<p> 这是一个段落Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam illo quasi delectus necessitatibus reprehenderit atque explicabo labore inventore hic laudantium suscipit, ipsum veniam amet repellendus cupiditate consequuntur tenetur ad. Officiis?</p>
<p> 这是一个段落Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam illo quasi delectus necessitatibus reprehenderit atque explicabo labore inventore hic laudantium suscipit, ipsum veniam amet repellendus cupiditate consequuntur tenetur ad. Officiis?</p>
<p> 这是一个段落Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam illo quasi delectus necessitatibus reprehenderit atque explicabo labore inventore hic laudantium suscipit, ipsum veniam amet repellendus cupiditate consequuntur tenetur ad. Officiis?</p>
<p> 这是一个段落Lorem ipsum dolor sit amet consectetur adipisicing elit. Numquam illo quasi delectus necessitatibus reprehenderit atque explicabo labore inventore hic laudantium suscipit, ipsum veniam amet repellendus cupiditate consequuntur tenetur ad. Officiis?</p>
</body>
</html>

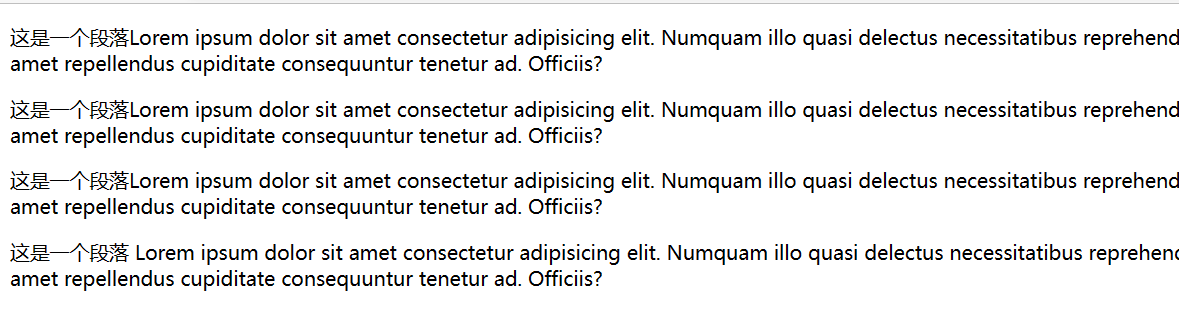
每个段落之间 , 要进行换行和明显的段间距 ,可以通过 CSS 来进行段间距的调整 .
- 换行标签 : br
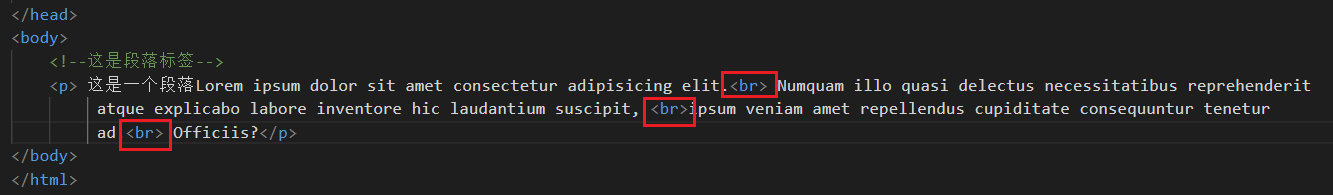
html 中使用 br 标签来对文本进行换行 , 对上述的段落中添加 br 标签 , 实现换行的效果 .
br 标签也是一个单标签 , 不需要结束标签


- 格式化标签
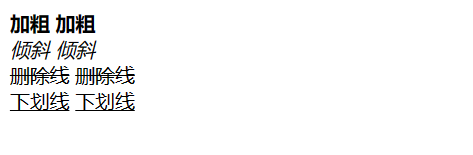
html 中可以对文本进行格式化 , 格式化的相关操作包含 : 变粗 ,倾斜 , 删除线和下划线 .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 这是格式化标签,不独占一行, 加上<br>换行 -->
<strong>加粗</strong>
<b>加粗</b>
<br>
<em>倾斜</em>
<i>倾斜</i>
<br>
<del>删除线</del>
<s>删除线</s>
<br>
<ins>下划线</ins>
<u>下划线</u>
</body>
</html>
展示的效果如下 :

上述的格式化标签都是不独占一行的 , 需要添加换行标签 , 实际的开发过程当中通常使用 CSS实现上述的效果
- 图片标签
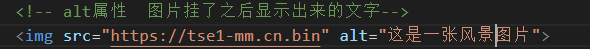
使用 img 标签来实现 图片的显示效果 , 其中 img 标签当中必须要包含src属性 , 来表述图片的路径 , 其中包括相对路径和绝对路径 .
-
相对路径 : 以 html 文件所在的位置为基准 , 找到图片的位置
-
同级路径: 直接写文件名即可 (或者 ./)
-
下一级路径: image/1.jpg
-
上一级路径: …/image/1.jpg
-
-
绝对路径 : 一个完整的磁盘路径, 或者网络路径. 例如 :
- 磁盘路径 : E:\test.jpg
- 网络路径 : https://tse1-mm.cn.bing.net/th/id/OIP-C.xq6cOv82ubIhJY9qkFd5AgHaEK?pid=ImgDet&rs=1
-
img 标签中的其他属性 :
alt 标签 : 当图片不能正确显示时 , 就会显示出一个替换的文字


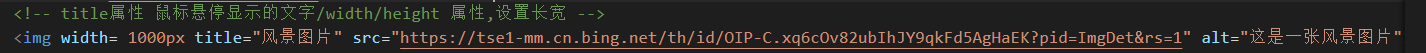
title标签 : 鼠标悬停在图片上时 , 就会显示出一段替换文本


width / height 描述图片的尺寸 ,控制宽度和高度 .
<img src="./test.jpg width="500px" height="800px">
-
超链接标签
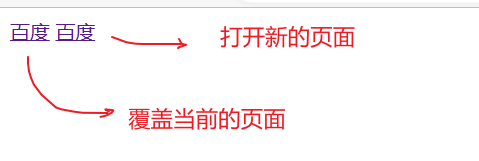
html中的超链接标签使用是a标签 , a 标签中的两个属性 : href 和 target 属性
- href : 必须具备, 表示点击后会跳转到哪个页面, 覆盖原来的页面 .
- target : 一般写作 targrt = “_blank” , 作用是跳转至新的页面 , 不会覆盖原来的页面 .
<!-- 这是一个超链接标签 其中的链接也可以替换为ip地址-->
<body>
<a href="https://www.baidu.com">百度</a>
<!-- target 使用, 不会覆盖原来的页面,打开了一个新的页面-->
<a href="https://www.baidu.com" target="_blank">百度</a>
</body>

- 表格标签
html中使用table 作为表格标签 , 其中 tr 标签 表示一行 , td 标签表示一个单元格 , th 标签表示表头的单元格 .
table标签当中可以添加以下属性 :
- width 和 height 属性 , 对表格的长宽进行设置
- align 属性 : 表示的是表格相对于周围元素的对齐方式 center/ left / right
- border 属性对表格添加边框线 , 1 表示有边框 (数字越大边框越粗) , “” 表示没有边框.
- cellspacing 属性 表示对单元格之间的距离进行设置 , 一般默认为 2px , 通常情况下 为了将表格的边框设置为完全填充 , 一般将此属性设置为 0 px
- cellpadding 属性: 表示单元格中的内容距离边框的距离 , 一般默认为2 px
为了使表格看起来更加的美观 ,通常设置 css 类来使表格当中的文字居中 .
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- css使表格中的文字居中 -->
<style>
td{
text-align: center;
}
</style>
</head>
<!-- 这是一个表格标签 -->
<body>
<!-- 设置table标签的相关属性 -->
<table width="500px" height="300px" border="1px" cellspacing="0" cellpadding = "5">
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>张三</td>
<td>1233</td>
</tr>
<tr>
<td>宋六</td>
<td>1156</td>
</tr>
</table>
</body>
</html>

- 当对 table 标签中的 align 属性进行设置时 , 使表格相对于页面周围元素位于 居中 / 左侧 / 右侧
<!-- 将表格设置为水平居中 -->
<table border="1px" cellspacing="0" cellpadding = "5" align="center">

- 列表标签
列表标签的作用通常是为了对元素进行布局,包括有序列表和无序列表两种 ,一般在表示一个并列的项时,就会使用无序列表
有序列表 : ol li 无序列表:ul li
<body>
<h3>我的列表如下</h3>
<!-- 有序列表 -->
<ol>
<li>aa</li>
<li>bb</li>
<li>cc</li>
</ol>
<!-- 无序列表 -->
<ul>
<li>aa</li>
<li>bb</li>
<li>cc</li>
</ul>
</body>
显示效果如下所示:

- 表单标签
表单标签是让用户输入的重要途径 ,其中包括表单域和表单控件,最常用的表单控件是input标签.
- input标签
使用input 标签可以实现各种输入控件, 包括单行文本框,密码框,按钮,单选框和复选框等;
-
input 标签属性
- type : 取值种类有很多(必须有) , 包括text , password , button , checkbox,image ,radio等
- name : 给input标签起了个名字 , 对于单选框,名字相同的按钮才能够多选一.
- value : input标签中的默认值
- checked : 用来设置单选框和复选框中默认被选中的 .
- maxlength : 设置最大长度 .
-
input标签使用
- 文本框
<input type="text">![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ysX9nost-1680319948957)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230401113104992.png)]](https://img-blog.csdnimg.cn/49325cad4c4a42a391b143e1d6c41231.png)
- 密码框
<input type="password">![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tnrqn5XV-1680319948958)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306093349526.png)]](https://img-blog.csdnimg.cn/bb9ce03a941f48ae8f0812f5c4f1b0aa.png)
- 单选框
选择男女中的一个 , 默认选择为男
<input type="radio" name ="sex" checked = "checked">男 <input type="radio" name = "sex">女![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xTBg7qEG-1680319948959)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306093911366.png)]](https://img-blog.csdnimg.cn/bff47af336c4406da461d22b3abf0ef9.png)
- 复选框
<h4>今天干什么</h4> <input type="checkbox">写博客 <input type="checkbox">刷力扣 <input type="checkbox">学html![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-d9EvVG92-1680319948961)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306094448229.png)]](https://img-blog.csdnimg.cn/806f8750e7804f978ee34b1a8ba13a86.png)
- 普通按钮
<input type="button" value="我是个按钮">此处点击按钮之后没有反应, 后边搭配 js 使用可以显示点击效果
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U9mZTtcR-1680319948961)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306100230739.png)]](https://img-blog.csdnimg.cn/a750c17ebcad4b64898a453597d92dab.png)
- 提交按钮(搭配form使用)
<form action="test.html"> <input type="text" name="username"> <input type="submit" value="提交"> </form>提交按钮的外观和button一差不多 , 会触发form和服务器之间的交互.
- 文件选择框
点击之后会触发文件资源管理器 , 选择文件进行上传 .
<input type="file">![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kBnbH3VP-1680319948962)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306101147314.png)]](https://img-blog.csdnimg.cn/d7d894c53843480ebd39f9c40a869451.png)
-
select 标签
select标签主要应用于下拉菜单 , 在option标签中定义下拉菜单中的选项
selected=“selected” 表示默认选中, 如果不指定默认选中, 则默认为第一个
<select>
<option>2010</option>
<option>2011</option>
<option>2012</option>
<option>2013</option>
<option>2014</option>
<option>2015</option>
</select>
<select>
<option>北京</option>
<option selected="selected">上海</option>
<option>郑州</option>
<option>西安</option>
</select>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nM3lkSzw-1680319948963)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306101732436.png)]](https://img-blog.csdnimg.cn/eac4021ba3684300aeeebfa0474d522a.png)
- textarea 标签
多行编辑框 : 文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier)。可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性
<textarea name="" id="" cols="30" rows="10"></textarea>
</body>
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VhWR1tpd-1680319948964)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306102647356.png)]](https://img-blog.csdnimg.cn/b3e129b4adc4497db4f5e2b65eca7884.png)
上述的标签也可以叫做控件 , 是构成一个图形化界面的基本要素
-
无语义标签
div 标签和 span 标签常用来进行网页布局 .
-
div 是独占一行的, 是一个大盒子. 常用于定义 html文档中的一个分割区块和一个区域部分 ,常用于组合块级元素 , 以便于通过 css 来对这些元素进行格式化
-
span 不独占一行, 是一个小盒子. 被用来组合文档中的行内元素。
<div> <span>html</span> <span>css</span> <span>js</span> </div> <div> <span>c</span> <span>java</span> <span>c++</span> <span>go</span> </div>![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6Rmfufrr-1680319948965)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306104213406.png)]](https://img-blog.csdnimg.cn/601c5b919fb540f99f6dc895c8666f06.png)
-
三 . 案例应用
html 页面标签综合应用 – 简历展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>简历信息页</title>
</head>
<!-- 简历展示信息 -->
<body>
<h1>张三</h1>
<!--基本信息 -->
<div>
<h2>基本信息</h2>
<img width = "500px"src="test.jpg">
<p>
<span>求职意向:</span>
<span>Java开发工程师</span>
</p>
<p>
<span>联系电话:</span>
<span>XXX-XXXX-XXXX</span>
</p>
<p>
<span>邮箱</span>
<span>XXX@foxmail.com</span>
</p>
<p>
<a href="https://github.com/echoyter">我的github博客</a>
</p>
<p>
<a href="https://www.csdn.net/">我的CSDN博客</a>
</p>
</div>
<!-- 教育背景 -->
<div>
<h2>教育背景</h2>
<ol>
<li>1990-1996 幼儿园 </li>
<li>1996-2002 小学</li>
<li>2002-2005 初中</li>
<li>2005-2008 高中</li>
<li>2008-2012 本科</li>
</ol>
<h2>专业技能</h2>
<ul>
<li>Java基础语法扎实</li>
<li>数据结构熟练应用</li>
<li>熟悉计算机网络理论</li>
<li>掌握Web开发功能</li>
</ul>
<h2>我的项目</h2>
<ol>
<li>留言墙</li>
<p>
<span>开发时间:<span>
<span>2008年9月到2008年12月</span>
</p>
<p>功能介绍</p>
<ul>
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
<li>学习小助手</li>
<p>
<span>开发时间:</span>
<span>2008.9-2008.12</span>
</p>
<p>功能介绍</p>
<ul>
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</ol>
</div>
<div>
<h2>个人评价</h2>
<p>在校期间学习成绩优良,多次获得奖学金</p>
</div>
</body>
</html>
效果如下图所示 :
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dcNPZrPF-1680319948965)(C:/Users/love46/AppData/Roaming/Typora/typora-user-images/image-20230306111147615.png)]](https://img-blog.csdnimg.cn/085b9f4c38f34e23930d07b293797ea6.png)
上述的 html 标签只是描述了页面的骨架结构 , 下篇中我们将通过 css 的学习来对页面进行美化