一、JS介绍

JavaScript (简称JS),是一门跨平台、面向对象的脚本语言(弱类型语言),而Java语言也是跨平台的、面向对象的语言,只不过Java是编译语言,是需要编译成字节码文件才能运行的;JavaScript是脚本语言,不需要编译,由浏览器直接解析并执行。
JavaScript是在1995年由Netscape(网景)公司的Brendan Eich发明的(据说这位大神利用10天完成了JS的设计),最初将其脚本语言命名为LiveScript,后来Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与 Self 及 Scheme 较为接近。
ECMAScript与JavaScript 的关系?
发展初期,JavaScript的标准并未确定,同期有Netscape的JavaScript,微软的JScript和CEnvi的ScriptEase三足鼎立。1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA(欧洲计算机联合协会),希望这种语言能够成为国际标准。次年(1997年),ECMA组织 发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准(就是让浏览器支持这个脚本),并将这种语言称为 ECMAScript,这个版本就是 1.0 版。
因此,ECMAScript 和 JavaScript 的关系是,前者是一套规范,后者是前者的一种实现(另外ECMAScript方言不仅有JavaScript还有 Jscript 和 ActionScript等等),目前最新版是ES6(ECMAScript 6.0 是 JavaScript 语言的下一代标准,已经在 2015 年 6 月正式发布了。它的目标是使 JavaScript 语言可以用来编写复杂的大型应用程序,成为企业级开发语言)。
ES6 与 ECMAScript 2015 的关系
ECMAScript 2015(简称 ES2015)这个词,也是经常可以看到的。它与 ES6 是什么关系呢?
-
2011 年,ECMAScript 5.1 版发布后,就开始制定 6.0 版了。因此,ES6 这个词的原意就是指 JavaScript 语言的下一个版本。
-
ES6 的第一个版本,在 2015 年 6 月发布,正式名称是《ECMAScript 2015 标准》(简称 ES2015)。
-
2016 年 6 月,小幅修订的《ECMAScript 2016 标准》(简称 ES2016)如期发布,这个版本可以看作是 ES6.1版,因为两者的差异非常小,基本上是同一个标准。根据计划,2017 年 6 月发布 ES2017 标准。
-
因此,ES6 既是一个历史名词,也是一个泛指,含义是 5.1 版以后的 JavaScript 标准,例如 ES2015、ES2016、ES2017 等等,而 ES2015 则是正式名称,特指该年发布的正式版本的语言标准。我们常提到的ES6,一般是指 ES2015 标准,但有时也是泛指 “下一代 JavaScript 语言”。
ES6和ES5区别:
- es6代码简洁,es5代码复杂。
- es6对浏览器兼容性很差,es5对浏览器兼容性很友好。
二、JS的引入方式
- 内部脚本:将JS脚本通过
<script>标签定义在HTML页面中。(可以在页面的任何位置,且可以写多个) - 外部脚本:将 JS代码定义在外部 JS文件中,然后通过
<script>标签的src属性引入到 HTML页面中。- 注:引用外部JS文件的
<script>标签里面不要再重新定义javaScript代码(标签内部定义的js代码不会被执行)。
- 注:引用外部JS文件的
三、JS基本语法
1、书面语法
-
区分大小写:与 Java 一样,变量名、函数名以及其他一切东西都是区分大小写的。
-
每行结尾的
;分号可有可无。如果一行上写多个语句时,必须加分号用来区分多个语句。
-
js两种有注释:
- 单行注释:
//。 - 多行注释:
/* 注释内容 */。
- 单行注释:
2、输出语句
window.alert():将内容写入警告框,window.可以省略不写。document.write():将内容写入HTML文档并输出。console.log():将内容写入浏览器控制台。
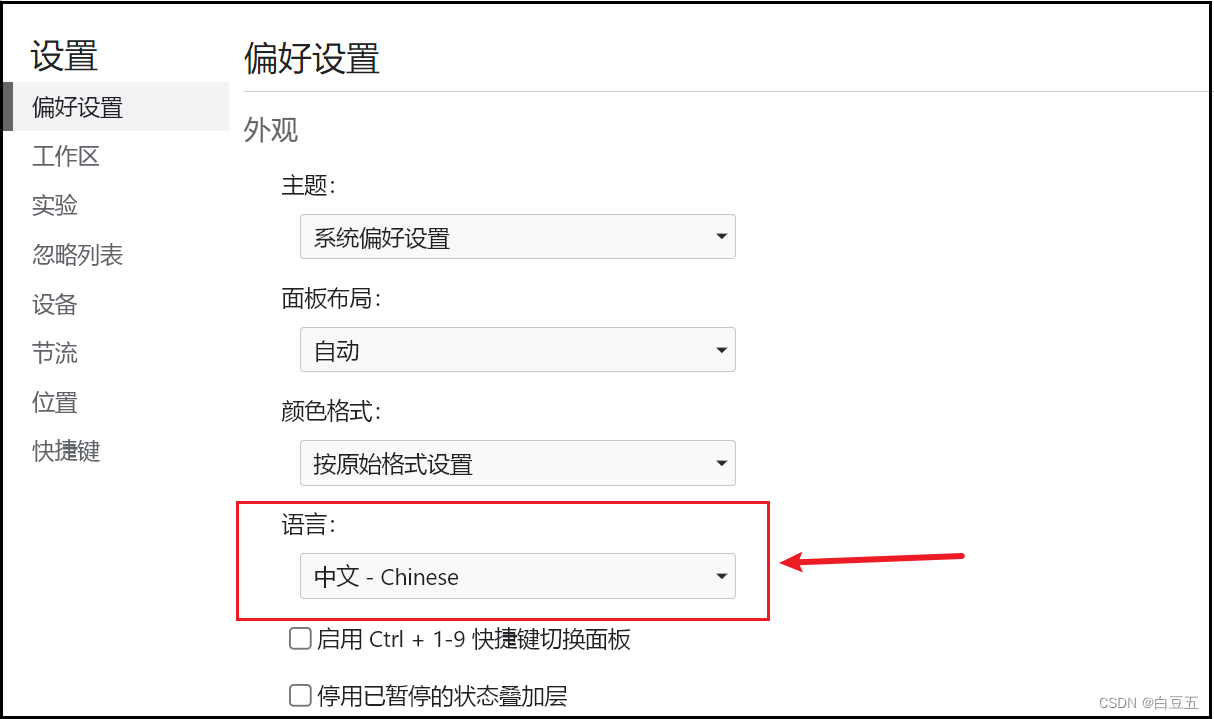
chrome控制台改成中文:点击设置—语言改成中文。


3、变量
JavaScript 中用 var 关键字(variable 的缩写)来声明变量。
变量的定义格式:var 变量名=数据值;
JavaScript 是一门弱类型语言,变量可以存放不同类型的值;
var a="hello js";
var b=1024;
var c=false;
var d=[true,"a",20.4,123];
var dog={ //自定义对象
name:"旺财",
age:3,
eat:function(){
console.log("旺财在睡觉");
}
};
(1)使用var关键字声明变量:
- 作用域:全局变量。
- 变量可以重复定义。
var a=12;
var a="hello";
(2)使用let关键字声明变量:(es6中新增的定义变量方式)
- 作用域:局部变量。
- 变量不能重复定义。
for (let i = 0; i < 10; i++) {
console.log(i);
}
(3)使用const关键字声明常量:(只读变量)
// 定义常量
const PI = 3.1415926;
PI=3;
console.log(PI); // 常量声明之后不允许改变
const NAME;
console.log(NAME); // 常量一但声明必须初始化,否则会报错
4、 数据类型
JavaScript中数据类型分为两种:原始类型 和 引用类型 。
原始数据类型有5种:
number:数字(整数、小数、NaN(Not a Number))。String:字符、字符串(单双引号都可以)。boolean:布尔。(表示的值有:true和false)null:对象为空。undefined:当声明的变量为初始化时,该变量的默认值是undefined。
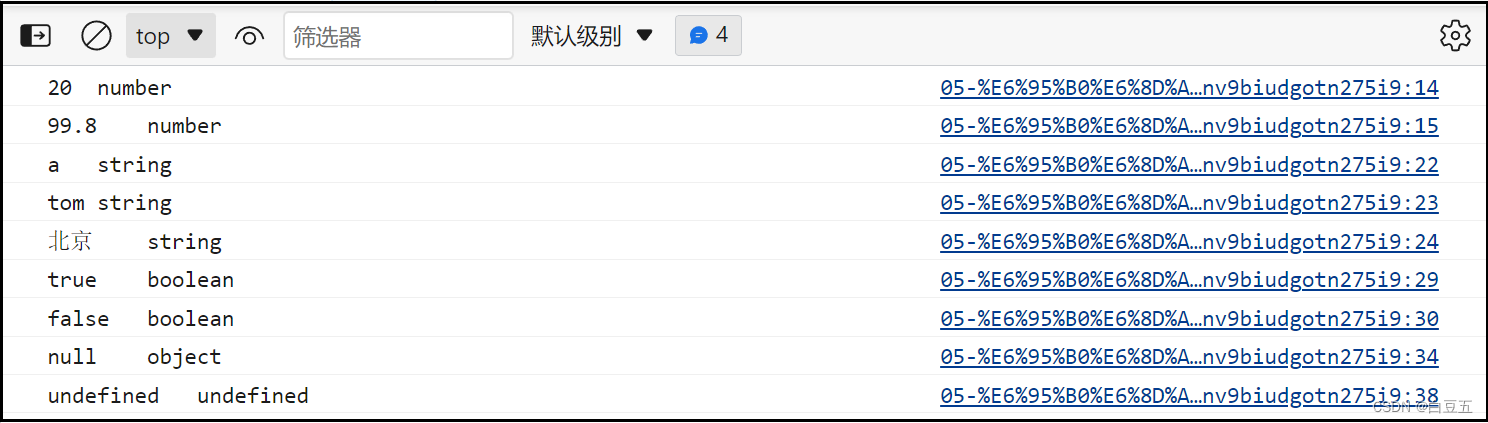
可以使用typeof运算符获取该变量的数据类型。
// number
var age = 20;
var price = 99.8;
console.log(age + "\t" + typeof age)
console.log(price + "\t" + typeof price)
//string
var ch = 'a';
var name = 'tom';
var addr = "北京";
console.log(ch + "\t" + typeof ch)
console.log(name + "\t" + typeof name)
console.log(addr + "\t" + typeof addr)
// boolean
var flag1 = true;
var flag2 = false;
console.log(flag1 + "\t" + typeof flag1)
console.log(flag2 + "\t" + typeof flag2)
//null
var obj = null;
console.log(obj + "\t" + typeof obj)
//undefined
var a;
console.log(a + "\t" + typeof a)

5、运算符
Java提供了如下的运算符,大多数都是与Java中的运算符类似的。
- 一元运算符:
++、--。 - 算术运算符:
+、-、*、/、%。 - 赋值运算符:
=、+=、-=、*=、/=、%=。 - 关系运算符:
>、<、>=、<=、!=、==(等于)、===(等值等型)、!==(不等值或不等型)。 - 逻辑运算符:
&&(逻辑与)、||(逻辑或)、!(逻辑非)。 - 三元运算符:
条件表达式 ? 值1 : 值2。
==和===区别:
-
==:-
判断类型是否一样,如果不一样,则进行类型转换。
-
再去比较其值。
-
-
===:(js 中的全等于)- 判断类型是否一样,如果不一样,直接返回false。
- 再去比较其值。