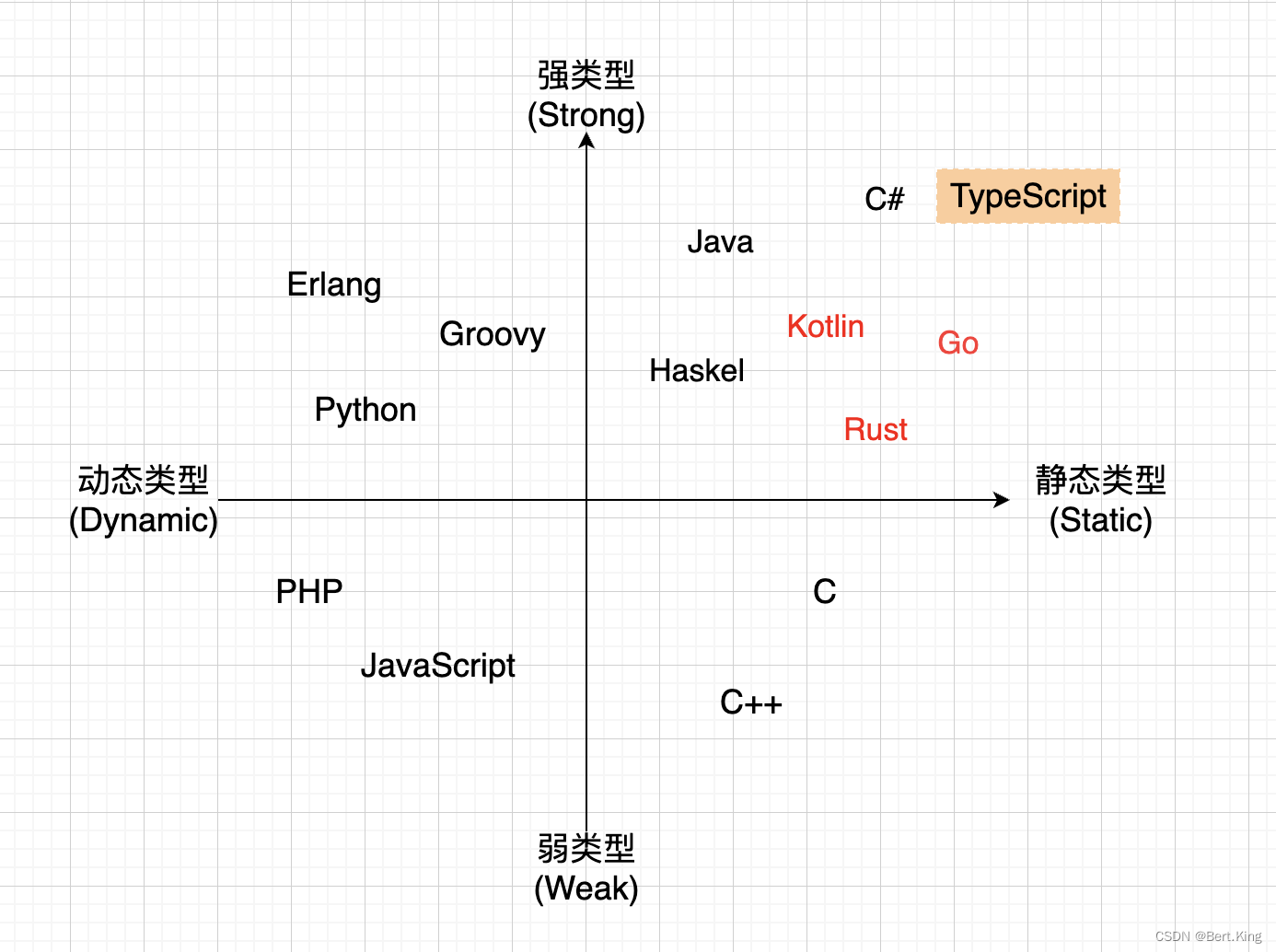
1. 编程语言的分类
As we all know, JavaScript 是弱类型,动态类型的编程语言。

首先我们来解释一下这几个名词:
- 动态类型语言:在 运行期间(Runtime) 才去做数据类型检查的语言。
- 静态类型语言:在 编译其间(Compile) 就进行数据类型检查的,C/C++/Java都是静态语言的典型代表。
- 强类型语言:强制类型定义,若要修改其类型,必须进行显式类型转换。
- 弱类型语言:数据类型可以被忽略的语言。(一个变量可以赋予不同类型值)
对于静态类型与动态类型的区分,有一句名言:
Static typing when possible, dynamic typing when needed
2. 举例说明JavaScript的特点
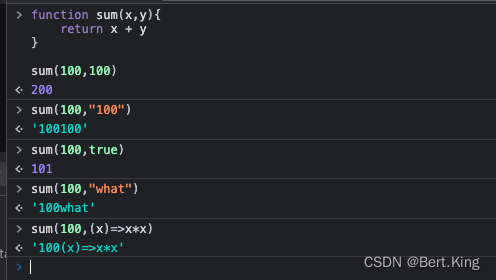
上面提到JavaScript 是弱类型,动态类型的编程语言。这里我们做一下演示,来吐槽一下。
// 在这里,定义一个简单的求和函数
function sum(x,y){
return x + y
}

这些就是弱类型的问题,最可怕的是JavaScript是动态类型语言,还必须在运行期间才能发现这些错误。(船到江心才补漏——晚了)
此时资深人士说了,我们JavaScript也可以避免上述问题:
// 这样做确实可以(只要你不怕麻烦)
function sum(x,y){
if(typeof(x) ==="number" && typeof(y)==="number"){
return x + y
}else{
throw "invalid data"
}
}
这时有强类型语言经验的同学发言了—— 给形参加上数据类

// 第一种方案:Uncaught SyntaxError: Unexpected token ':'
function sum(x:number,y:number){
return x + y;
}
// 第二种方案:ncaught SyntaxError: Unexpected identifier 'x'
function sum(number x, number y){
return x + y;
}
难道就没有一种方案,来给JavaScript开发者一丝安全感吗?
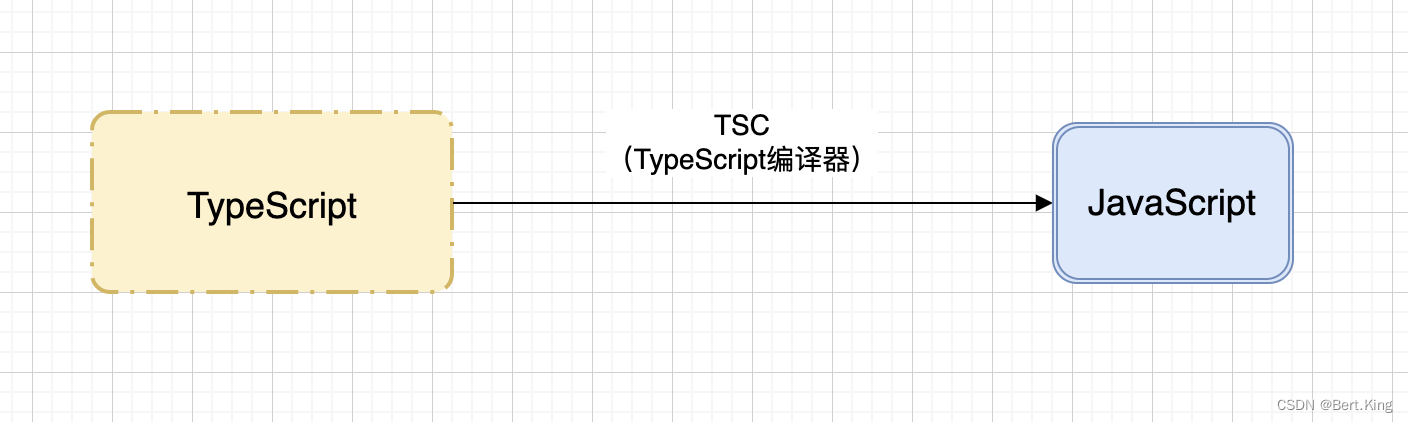
3. TypeScript的强大

TypeScript 与 JavaScript 有着不同寻常的关系。TypeScript 提供了 JavaScript 的所有功能,并在这些功能之上添加了一层: TypeScript 的类型系统。
利用TypeScript的类型系统,我们可以这样写代码:
类型推断:通过感知 JavaScript 的工作原理,TypeScript 可以构建一个接受 JavaScript 代码但具有类型的类型系统。这个类型系统使得我们不需要添加额外的字符来显式地指定类型。
// 创建变量并将其赋值给特定值时, TypeScript 将使用该值作为其类型。
const name:string = "BertKing"
// 类型推断
const name = "BertKing"
function sum(x:number,y:number):numbre{
return x + y;
}
// 同理,TS具有类型推断能力,这里函数的返回值类型也可以省略
function sum(x:number,y:number){
return x + y;
}
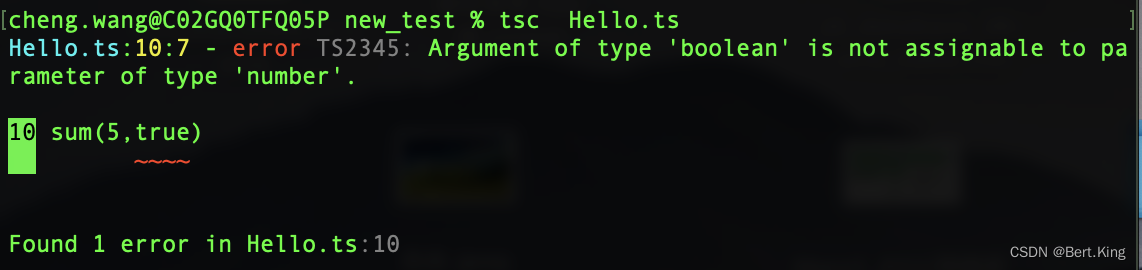
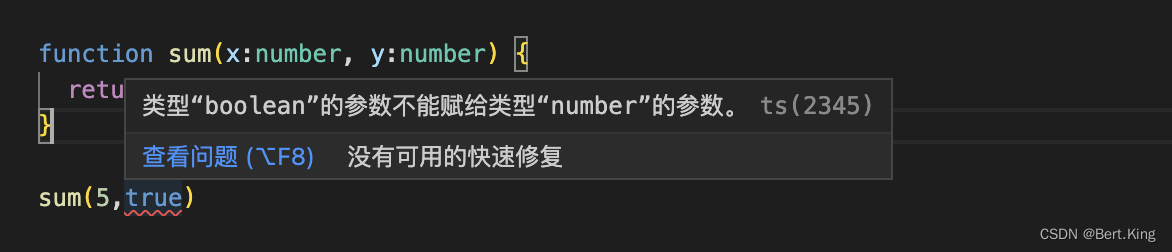
如果我们调用sum(5,true)就会在编译时报错:
在终端利用TypeScript的编译器:

使用VSCode:

总之,TypeScript会在代码执行前就报出明显的错误,其带来的严谨性能够有效的避免许多错误。这也就是所谓的TypeScript的静态类型检查




![[Swift]国际化](https://img-blog.csdnimg.cn/daf1fd7f1129445f89a70915de907298.png)




![[附源码]Python计算机毕业设计SSM景区在线购票系统(程序+LW)](https://img-blog.csdnimg.cn/1fc9988db0ce450cb633309d5a8d0aa4.png)

![[附源码]计算机毕业设计共享汽车系统](https://img-blog.csdnimg.cn/b9064a9c59b5458080d83925e206f0d8.png)







![[附源码]计算机毕业设计二次元信息分享平台的设计及实现](https://img-blog.csdnimg.cn/a368dfa3bf2842058df943b87303bf0d.png)
