javascript 中有不同的方法来复制对象,那么我们怎样才能正确地复制一个对象呢?,本文来介绍一下浅拷贝和深拷贝。
一、什么是浅拷贝(Shallow Copy)
浅拷贝是创建一个新对象,这个对象有着原始对象属性值的一份精确拷贝。如果属性是基本类型,拷贝的就是基本类型的值,如果属性是引用类型,拷贝的就是内存地址 ,所以如果其中一个对象改变了这个地址,就会影响到另一个对象。
二、实现浅拷贝方式有哪些?
一、直接赋值
let obj1 = { name: '王新焱' }
let obj2 = obj1
console.log(obj2) // 输出 { name: '王新焱' }
提示:任何操作都会影响原数组;
二、Object.assign()
let obj1 = { name: '王新焱' }
let obj2 = Object.assign({}, obj1)
console.log(obj2) // 输出 { name: '王新焱' }
提示:拷贝属性值,假如属性值是一个对象的引用,那么也会指向那个引用;
三、Array.prototype.concat()
let arr1= ['王新焱']
let arr2 = ['张三丰']
let arr3 = arr1.concat(...arr2)
console.log(arr3) // 输出 ['王新焱', '张三丰']
四、Array.prototype.slice()
let n = [1, 2, 3, 4, 5]
let n1 = n.slice(0)
n[0] = '张三丰'
console.log(n) // 输出 ['张三丰', 2, 3, 4, 5]
console.log(n1) // 输出 [1, 2, 3, 4, 5]
五、扩展运算符(...)
let arr1 = ['张三丰']
let arr2 = [...arr1]
console.log(arr2) // 输出 ['张三丰']
六、实现一个浅拷贝函数
function shallowClone(obj) {
const newObj = {};
for(let prop in obj) {
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}
const obj1 = {
name : '张无忌',
arr : [1,[2,3],4],
}
const obj3 = shallowClone(obj1) // 一个浅拷贝方法
obj3.name = "张三丰";
obj3.arr[1] = [5,6,7] ; // 新旧对象还是共享同一块内存
console.log('obj1',obj1) // obj1 { name: '张无忌', arr: [ 1, [ 5, 6, 7 ], 4 ] }
console.log('obj3',obj3) // obj3 { name: '张三丰', arr: [ 1, [ 5, 6, 7 ], 4 ] }

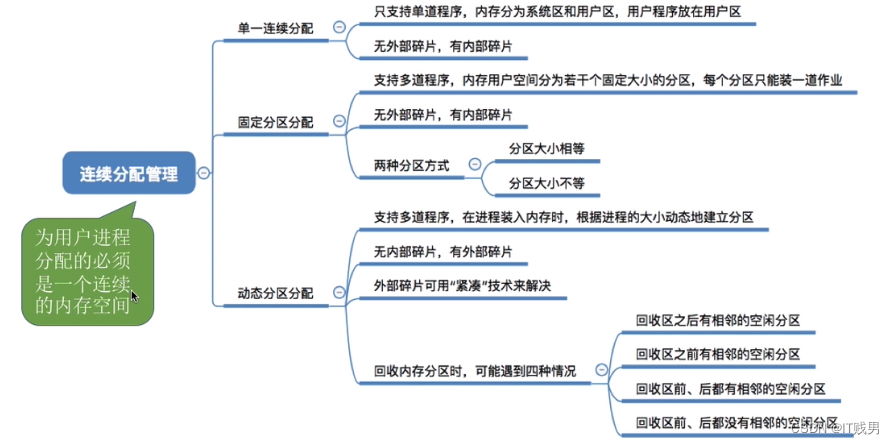
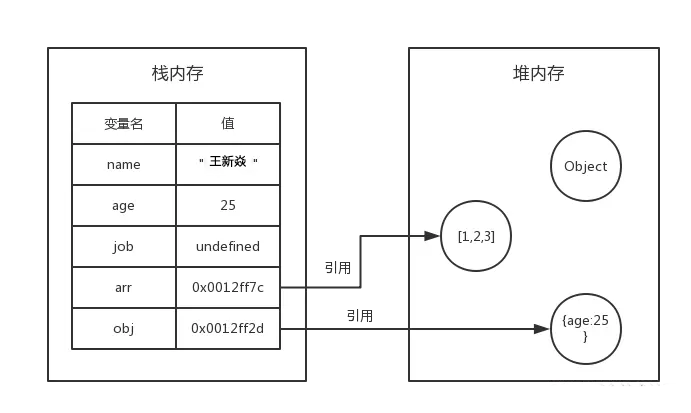
栈:自动分配内存空间,系统自动释放,里面存放的是基本类型的值和引用类型的地址
堆:动态分配的内存,大小不定,也不会自动释放。里面存放引用类型的值。
三、什么是深拷贝(Deep Copy)
深拷贝是将一个对象从内存中完整的拷贝一份出来,从堆内存中开辟一个新的区域存放新对象,且修改新对象不会影响原对象。
四、深拷贝的方法有哪些?
一、JSON.parse(JSON.stringify()) 实现深拷贝
let arr = [
{ name: '张三' },
{ name: '李四' },
{ name: '王五' }
]
let copyArr = JSON.parse(JSON.stringify(arr))
copyArr[0].name = '张三丰'
console.log(arr) // [{name: '张三'}, {name: '李四'}, {name: '王五'}]
console.log(copyArr) // [{name: '张三丰'}, {name: '李四'}, {name: '王五'}]
二、循环递归实现深拷贝
function deepClone(obj, hash = new WeakMap()) {
if (obj === null) return obj; // 如果是null或者undefined我就不进行拷贝操作
if (obj instanceof Date) return new Date(obj);
if (obj instanceof RegExp) return new RegExp(obj);
// 可能是对象或者普通的值 如果是函数的话是不需要深拷贝
if (typeof obj !== "object") return obj;
// 是对象的话就要进行深拷贝
if (hash.get(obj)) return hash.get(obj);
let cloneObj = new obj.constructor();
// 找到的是所属类原型上的constructor,而原型上的 constructor指向的是当前类本身
hash.set(obj, cloneObj);
for (let key in obj) {
if (obj.hasOwnProperty(key)) {
// 实现一个递归拷贝
cloneObj[key] = deepClone(obj[key], hash);
}
}
return cloneObj;
}
// 深拷贝
const obj1 = {
name : '张无忌',
arr : [1,[2,3],4],
};
const obj4=deepClone(obj1) // 一个深拷贝方法
obj4.name = "张三丰";
obj4.arr[1] = [5,6,7] ; // 新对象跟原对象不共享内存
console.log('obj1',obj1) // obj1 { name: '张无忌', arr: [ 1, [ 2, 3 ], 4 ] }
console.log('obj4',obj4) // obj4 { name: '张三丰', arr: [ 1, [ 5, 6, 7 ], 4 ] }
三、lodash 和 jquery 第三方库实现深拷贝,它们都提供了深拷贝方法
lodash提供了cloneDeep()方法,cloneDeep() 方法通过递归复制每个属性和子对象,实现了深度复制。方法返回原始对象的完全独立副本,不共享任何引用。
const _ = require('lodash')
const obj1 = { a: 1, b: { c: 2 } }
const deepObj = _.cloneDeep(obj1)
jquery提供了extend()方法,extend() 方法可以实现深拷贝,并将一个或多个对象的内容合并到目标对象中。它能够处理对象、数组等多种类型的数据。
const $ = require('jquery');
const obj1 = { a: 1, b: { c: 2 } }
const deepObj = $.extend(true, {}, obj1)
五、为什么要使用深拷贝?
我们希望在改变新的数组(对象)的时候,不改变原数组(对象)
因为深拷贝创建了一个新对象或数据结构,该对象与原始对象完全独立,不共享内部引用,深拷贝是对原始对象的完全复制,包括所有嵌套对象和子对象,确保它们在内存中是独立的。
六、浅拷贝和深拷贝对比
| 特征 | 深拷贝 | 浅拷贝 |
|---|---|---|
| 对象间关系 | 完全独立,不共享引用 | 共享引用,可能有副作用 |
| 内部对象拷贝 | 递归复制内部对象及其嵌套对象 | 复制内部对象的引用,共享内部对象 |
| 对原始对象影响 | 不会改变原始对象的值或状态 | 可能会改变原始对象的值或状态 |
| 性能 | 拷贝所有属性和嵌套对象,性能开销较大 | 只拷贝最外层对象,性能开销相对较小 |
| 使用场景 | 当需要完全独立的对象,避免副作用时使用 | 当只需创建一个浅层副本,共享内部对象时使用 |
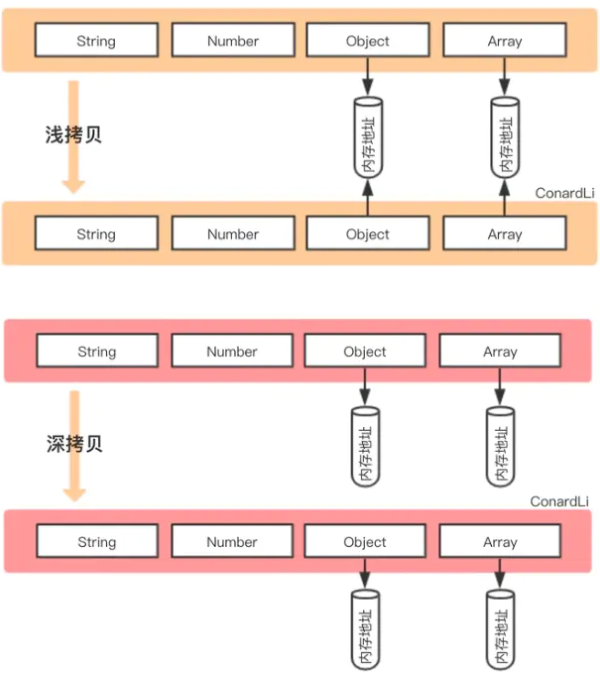
七、示例图

从上图发现,浅拷贝和深拷贝都创建出一个新的对象,但在复制对象属性的时候,行为就不一样
浅拷贝只复制属性指向某个对象的指针,而不复制对象本身,新旧对象还是共享同一块内存,修改对象属性会影响原对象。
八、总结
选择使用深拷贝还是浅拷贝取决于具体的需求和场景。如果需要创建独立的对象、避免副作用,并确保修改副本不会影响原始对象,则应使用深拷贝。如果只需创建一个浅层副本、共享内部对象或对原始对象进行轻微修改,则可以使用浅拷贝。